Funnel Chart
The Funnel chart can represent various stages in a process. As the shape suggests it widens at the top and narrows at the bottom this chart helps to pinpoint a phase where the maximum dropout occurred. This type of chart can describe a progressive reduction of data as it passes from one phase to the other where each phase represents a different percentage of data contributing to the whole.
Funnel charts help to track progress through a workflow with multiple steps. The user can highlight how well a process is being followed and easily identify any bottlenecks.
Best Situations to Use a Funnel chart
Funnel charts are suitable for displaying sales conversation data.
Examples:
To evaluate the success of a promotional campaign
To analyze the recruitment process
Default Chart Image
Default Chart Image

Properties of the Funnel chart
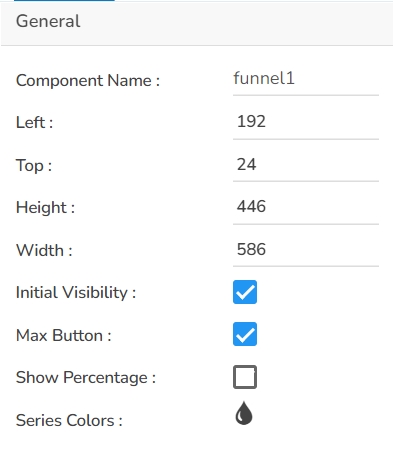
General
The user can change the height, width, top, and left values.
The user needs to put a checkmark for the Initial Visibility option to avail the preview at the first time.
Enable the Max Button to maximize the chart separately.
If the user wants to include percentage in the funnel user can enable the Show Percentage it.
The user can change the color they want to see in the funnel by using the Series Colors option.

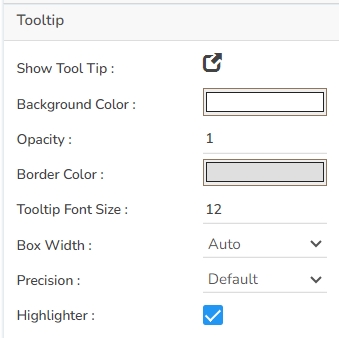
Tooltip
The user can show the description of the series and get the tooltip by clicking the Show Tool Tip option.
The user can set and modify background color, border color, Tooltip font related properties using these properties fields.
It is also possible to select Box Width and Precision option from the Tooltip properties.
Use the Highlighter option to get the bar color indication in the tooltip.

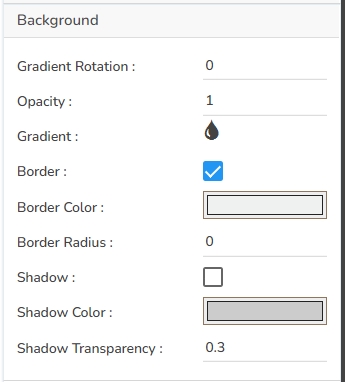
Background
Users can change the background color of the chart.
These properties fields help to get the border for the chart and change the border color.
Get the reflection of the chart by enabling the Shadow option. The user can change the color and increase & decrease the transparency of the shadow as well.

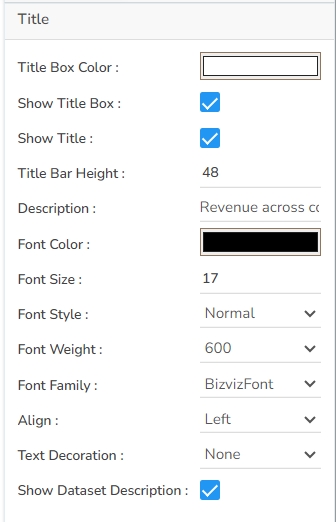
Title
The user can enable or disable the Title Box and Title by using this properties field.
The user can change Title Name, Font color, Font size, Font style, etc.
By enabling the Show Dataset Description, the X Axis description will be taken from the mapped data fields.

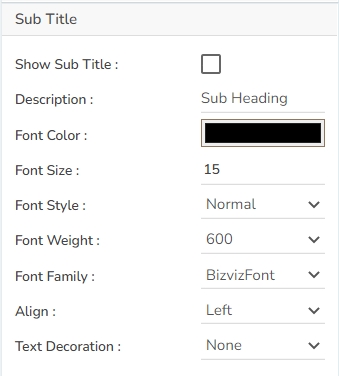
Subtitle
The user can enable the subtitle if it is required.
These properties fields will help to enable or disable the Subtitle, Provide description if it has been enabled and set the font related properties for the same.
The users can also set the display alignment of the Subtitle and select any text decoration option from the given drop-down menu.

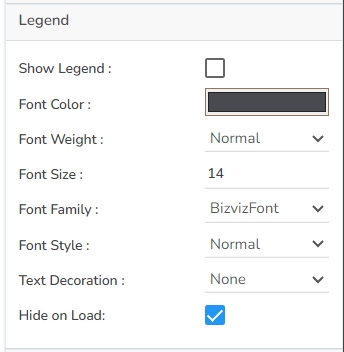
Legend
The user can enable or disable internal legend in the chart.
The Font related properties such as Font Color, Font Weight, Font Size, Font Family, Font Style can be set and modified using this properties fields.
The user can also select a Text Decoration option for the Legend.
Put a check mark in the Hide on Load checkbox to hide the Legend while loading the chart.

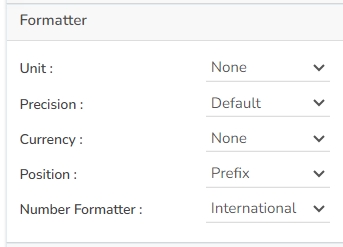
Formatter
The Number formatter helps to choose whether the user wants it in Indian or International format.
The user can show Y-Axis values in units such as %.
The user can set the Precision option to get the value in decimal format.
The Currency option helps to select the currency value in INR, Pound, and USD.
The Position of the currency displays the selected currency symbol in prefix or suffix.
For example, if the Currency symbol is rupees and the prefix option is selected, then it will be displayed on the left side. Likewise, the suffix displays the selected currency symbol on the right side.

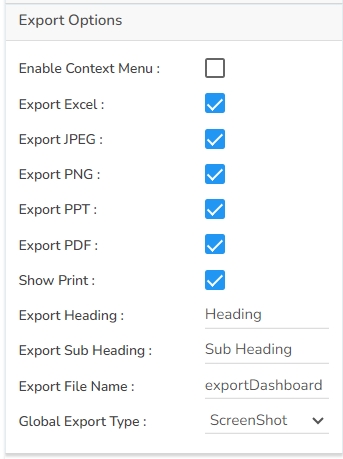
Export Options
The Export Options also helps to provide heading, subheading, file name. The user can also select an option for Global Export Type.

By enabling the Enable Context Menu the user gets a context menu with various export options to download the report in the Preview mode.

Different Variants of Funnel Chart
Funnel with default options

Funnel with Percentage Option

Sample Data
Download the given sample data and map it as mentioned below to plot your Funnel chart:
Use the Stage column as Category field, and Count column as Series to plot data.
Please Note: The Category field can be any data type line, string, or numeric. But, Series fields can be only numeric data type.
Last updated