Candle Stick
Check out the below given walk-through on how to use the Candle Stick chart component in Designer module.

Candlestick chart is a popular way of representing price fluctuations like opening, closing, high, and low prices for a given period. The candle chart has shadows coming out of each end representing the high and low prices of each trading day. The candles are colored white when the prices increased and black when the price has decreased.
Best Situation to use Candlestick Chart
Mainly used to perform technical analysis in financial markets.
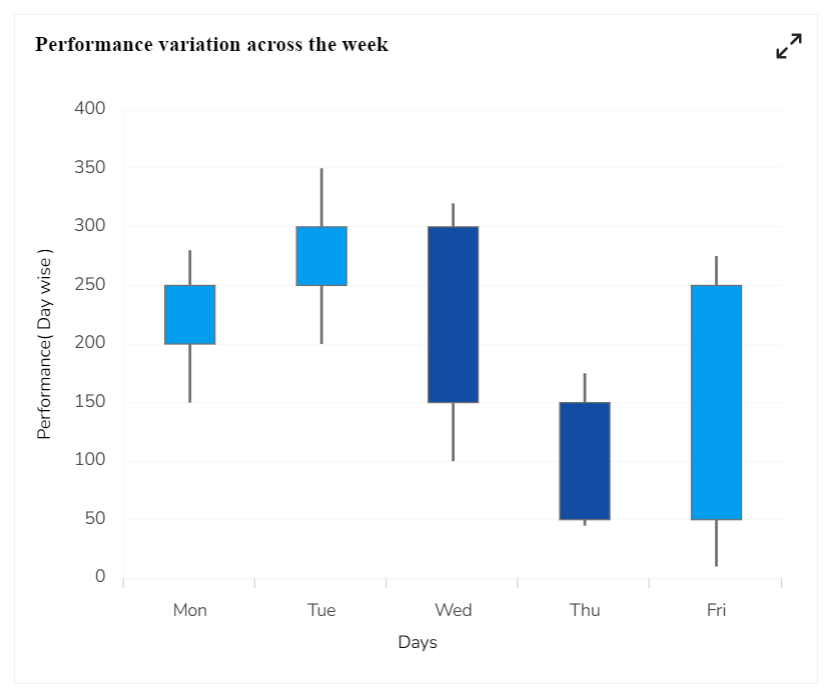
Default Chart Image

Properties of Candle chart
Axis Setup
User can set auto axis provide maximum & minimum value to the axis. Also, if user need to see the zero-marker line, horizontal marker line and vertical marker line, then enable it here. User can change its color also.
Background
User can change the background color of the chart, can enable the border for the chart and can change the border color. Also, can get the reflection of the chart by enable the shadow option can also change the color and increase & decrease the transparency of the shadow.
Formatter
The user can change units to % or none. Precision if user want the value in decimal format. Currency if user want the value in INR, Pound, USD. Position of the currency: if it's in prefix and currency in Rupee then the sign will be seen in left-side if it's in suffix then it will be seen in right-side. Number Formatter if user want it in Indian or international.
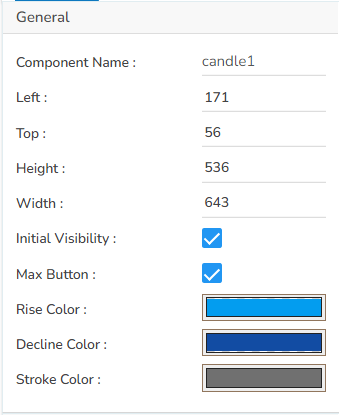
General
User can change the height, width, top, left. If initial visibility is unchecked, then the chart won’t be visible at the first preview. If max button is unchecked, then user can’t maximize the chart separately. User can also provide the rise color, decline color and stroke color.

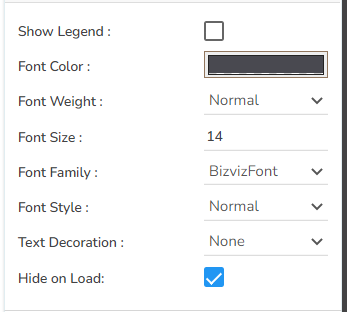
Legend
User can enable the internal legend if user want to show and can change the font size, color, style etc.

Range
Either enable Auto range option or else provide it in the range section.
Subtitle
User can enable the subtitle if user have any second title and also, user can change the Name, Font color, size, style etc.
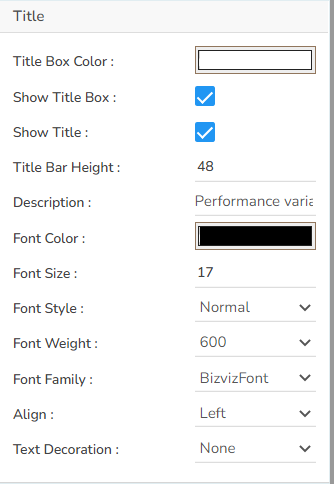
Title
User can change Title Name, Font color, size, style, etc.

Tooltip
If user want to show the description of series can use tooltip by enabling it.
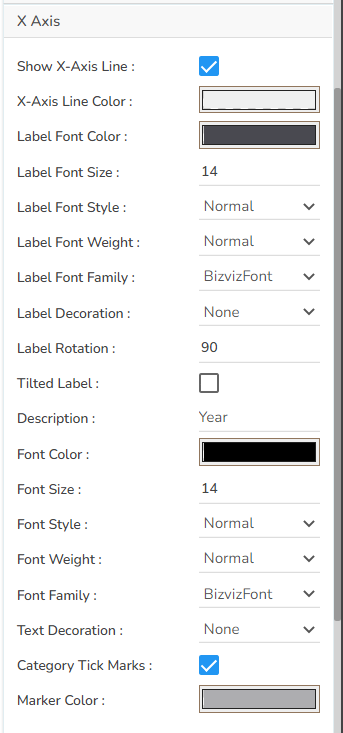
X Axis
User can show the x-axis line, change the x-axis line color, label color, font size, font weight, font family, description etc. here. Also, if user want to rotate the label, it is also possible.

Y Axis
User can show the y-axis line, change the y-axis line color, label color, font size, font weight, font family, description etc. here.

Property Tab for Dataset Property Pallet

Modified Candle chart after modifying its properties

Sample Data
Download the given sample data and map it as mentioned below to plot your Candle Stick chart:
Select the Day column as Category. Select the rest of the columns based on their names such as choose the High column under the High field, the Low column under the Low field.