Paging Grid
The Paging Data Grid is used to represent data in tabular form. Paging Data Grids can be used to filter data using columns, comparison operators, and search options provided.
Best Situation to use Paging Data Grid
When end-user need to view data in numerical format.
When alerts need to be shown.
When end-users need to filter, compare, and search for data within the grid.
Variations
Add-up Filters: Filter data by selecting any column(s) present in the data grid
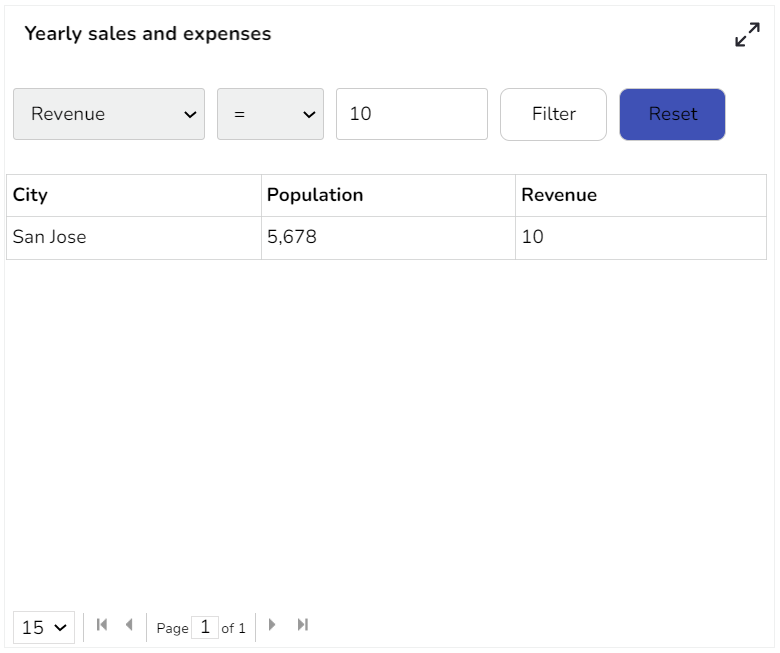
Compare Operation: Data can be compared by using comparison operators
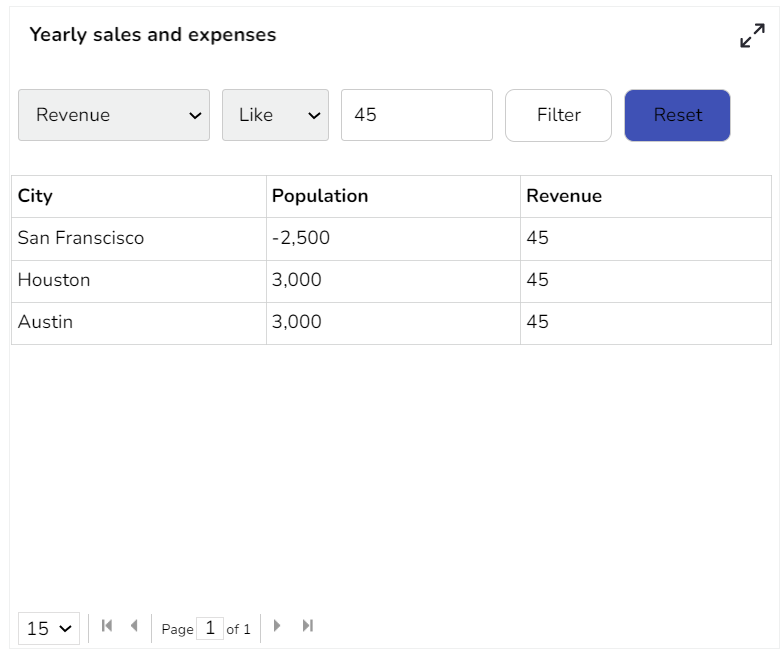
Search: Search for a particular value
Default Chart Image

Properties of the Paging Grid Component
Background
The user can change the background color of the chart, can get the border for the chart and can change the border color, can get the reflection of the chart by enabling the shadow option can also change the color and increase & decrease the transparency of the shadow.
Export Options The user can enable the “Enable Context Menu”, then it is possible to download the reports in different formats if we click on the chart from the preview section. The heading and subheading of that downloaded chart and the name of the downloaded file can be changed from this section.
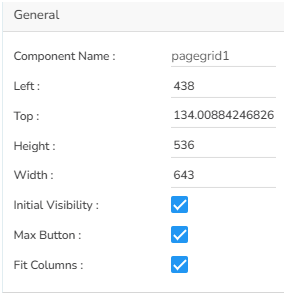
General
The user can change the height, width, top, left, chart type, column type & Line form. In this case, we have changed the scroll view to disable.

How the Fit Columns field works in the Paging Grid?
The Fit Columns field has been provided to the Paging Gird component.
The user can't avail the horizontal scroll for the Paging Grid component if the Fit Columns field is enabled.
The user can avail horizontal scroll for the Paging grid component, if the Fit Columns field is disabled from the General Properties of the component.
Check out the given walk-through on how the Fit Columns field works for the Paging Grid component.

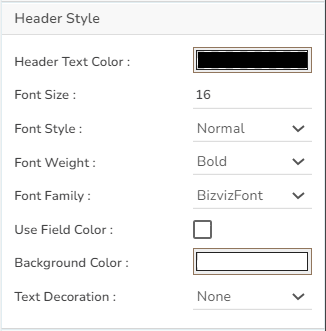
Header Style The user can change the header text color, font size, font style, and background color.

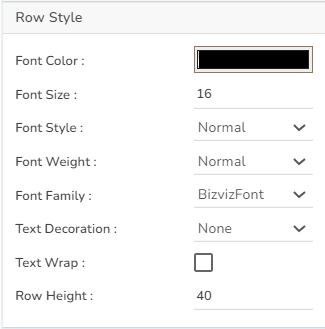
Row Style
The user can change the font size, font color, text decoration, can enable the text wrap, Also the user can increase the row height.

Styles
The user can change the background color, rollover color, selection color, user can enable horizontal grid lines also can change the color for horizontal & vertical lines.

Subtitle The user can enable the subtitle to display the second title. The user can change the Name, Font color, size, style for the subtitle.
Title
The user can change Title Name, Font color, Font size, Font style, etc.

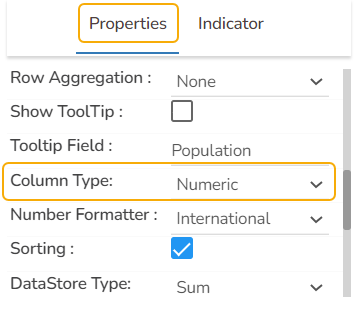
Property Tab for dataset Pallet

Page Grids variants after changes in property:

Page Grid without Conditions


Page Grid with Conditions


Please Note:
The user needs to select the Column Type as Numeric for the selected Data Grid fields using the Properties tab provided for the Dataset, so they become responsive to the changes that the user set using the Indicator tab.

Refer the Alerts in Grids page provided under Configurations section to understand how to insert Alerts in a Grid component.