Text Box
The Textbox component is used to display Text. The text formatting can be customized for this component.
Default Component Image:

Properties of the Text Box:
General Properties:
The user can change the height, width, top, left. If initial visibility is not enabled, then the chart won’t be available for the first preview. If we enabled the ‘Dynamic’ option, then we can directly change the text box content dynamically, i.e. Bypassing values from filters and all. Otherwise, we can display the text box contents by typing those contents in the ‘Display Content’ section.

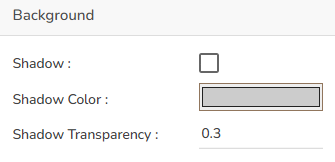
Background Properties:
The user can get the reflection of the chart by enabling the shadow option can also change the color and increase & decrease the transparency of the shadow.

Style Properties:
The user can set the background color and font color as well as font style-weight-family etc. in this section.

Modified Text Box after changing its properties: