Date Picker
The Data Picker component is used to select a date.
Default Chart Image

Default Preview Image

Properties of the Date picker component
Background: The user can enable the shadow, change the shadow color, and transparency of that shadow.
General
The user can change values for the height, width, top, and left fields.
The chart will not be visible at the first preview if the initial visibility option is unchecked.
The user can use a checkmark to enable year navigation so that we can navigate through different years.
By enabling date range and providing date values in the Date From and Date Up to fields, the user can navigate through those months only in the month selection part of the date picker.
The user can select one date as default and that one will get highlighted in the date picker.
Different date formats are available inside the Date Picker component which the user can select based on the requirement of the data input or output formats.
The user can connect the output format with some chart components.

Background
Shadow: Put a checkmark in the given box to enable the Shadow for the component.
Shadow Color: It prompts a color menu to choose color for the shadow.
Shadow Transparency: Set transparency for the component shadow

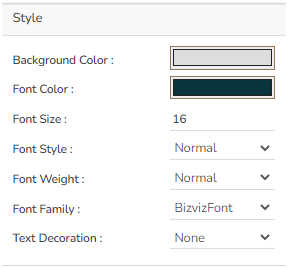
Style
The user can change the header color of the date picker in the header color section.
The Section color helps to set the Font color of our default date.
The Roll Over Color option allows the user to set a change of color while moving from one cell to another.
The font color helps to set the color of the dates.
The user can change the font size, font style, and font family.


Possible Variants of the Date Picker by modifying Properties
Date picker component with date only


Date picker with Date range Property

