A column chart is used when you want to compare the values of individual data points with another. They help in bringing out the highs and lows of the data set. The Column chart is a data visualization where each category is represented by a rectangle, with the height of the rectangle being proportional to the values being plotted. Column charts are also known as vertical bar charts.
Best Situations to Use a Column chart
Column charts are suitable for displaying data sets with negative values
Example: To find the best and worst performers in an organization
Variations of this chart Use stacked Column charts: Where multiple categories can be clubbed together on top of each other, which makes addressing multiple questions easier.
Use column side by side: Where comparison between multiple categories becomes easier instead of toggling between charts.
Add color for quick insight: Displaying the columns with colors will make users pay quick attention to important tasks.
Default Chart Image
The Properties of Column Chart
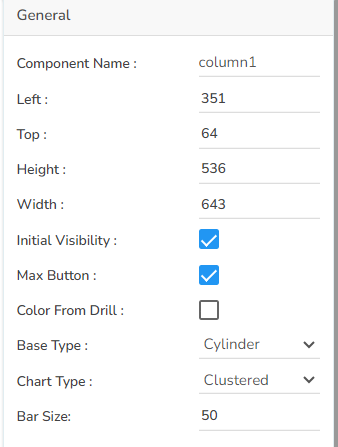
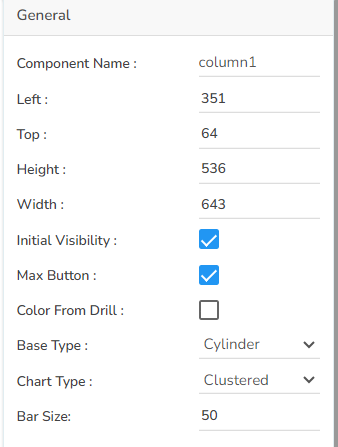
The user can change the height, width, top, left, chart type, base type, Bar size and . In this case, the selected Chart Type is Clustered, the selected Base Type is Cylinder.
The user needs to put a checkmark for the Initial Visibility option to avail the preview at the first time.
The user can also change the height, width, top, left, points, chart type, Line form.

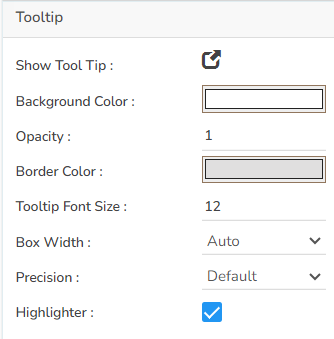
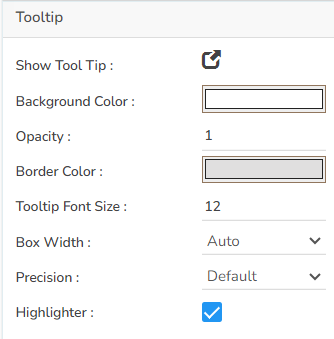
The user can show the description of the series by enabling the tooltip.
The user can show the description of the series and get the tooltip by enabling it.
The user can set and modify background color, border color, Tooltip font related properties using these properties fields.

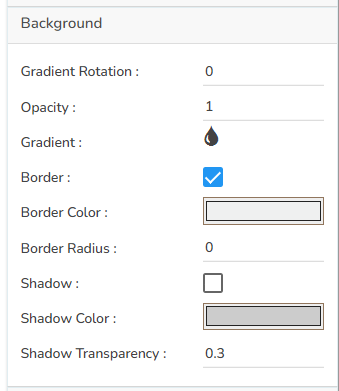
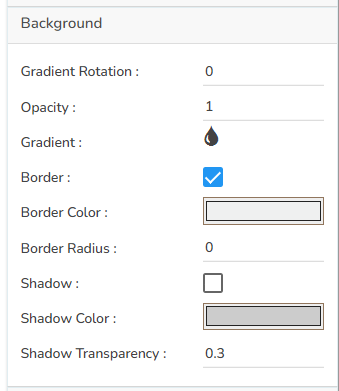
The user can modify the Gradient related properties such as Gradient Rotation, Opacity, Gradient color using these properties fields.
Change the Background color of the chart, get the border for the chart, and change the border color.
Enable the shadow option to get the reflection of the chart. The user can also change the color and increase or decrease the transparency of the shadow.

The user can enable or disable the Title Box and Title by using this properties field.
The user can change Title Name, Font color, Font size, Font style, etc.
By enabling the Show Dataset Description, the title description will be taken from the mapped data fields.

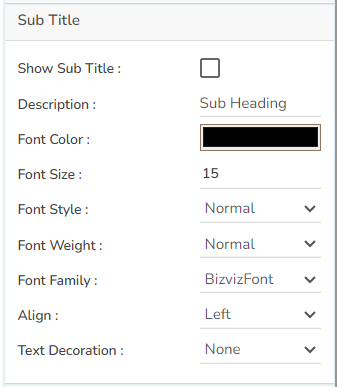
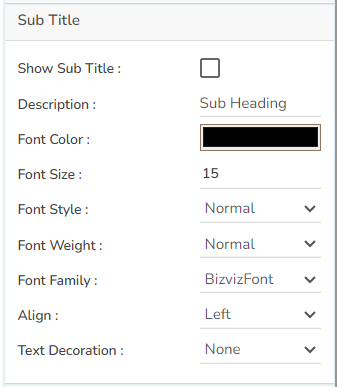
The user can enable the subtitle if it is required.
These properties fields will help to enable or disable the Subtitle, Provide description if it has been enabled and set the font related properties for the same.
The users can also set the display alignment of the Subtitle and select any text decoration option from the given drop-down menu.

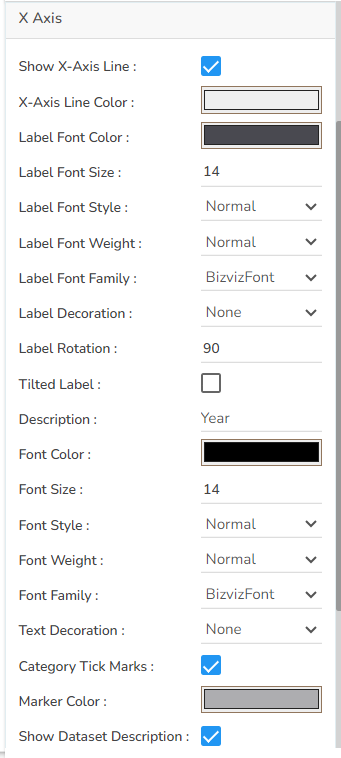
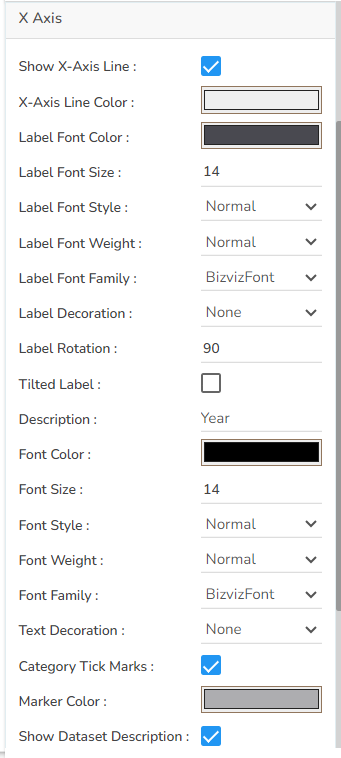
The user can change the axis name, Font color, Font size; enable the axis line, and change the axis color of the X Axis.
The user can also rotate (tilt) the title label by using this properties option.
By enabling the Show Dataset Description, the X Axis description will be taken from the mapped data fields.

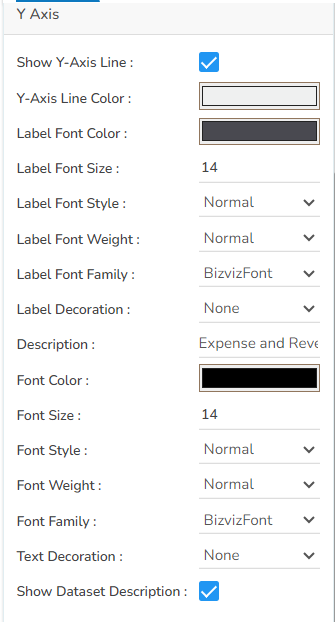
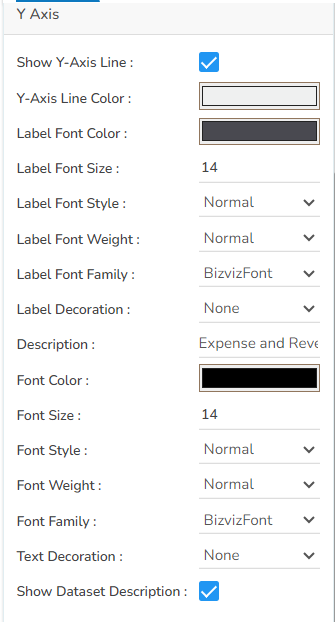
The user can change the axis name, Font color, Font size; enable the axis line, and changed the axis color of the Y Axis.
By enabling the Show Dataset Description, the Y Axis description will be taken from the mapped data fields.

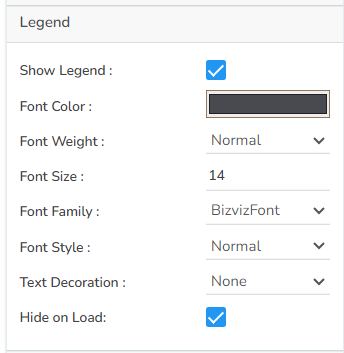
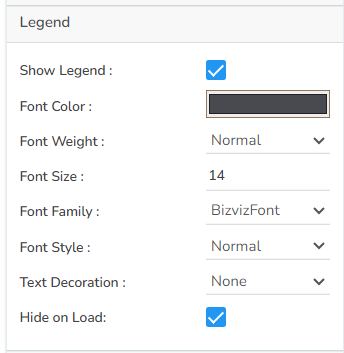
The user can enable or disable internal legend in the chart.
The Font related properties such as Font Color, Font Weight, Font Size, Font Family, Font Style can be set and modified using this properties fields.
The user can also select a Text Decoration option for the Legend.
Put a check mark in the Hide on Load checkbox to hide the Legend while loading the chart.

The Number formatter helps to choose whether the user wants it in Indian or International format.
The user can change Y-Axis values in units such as %, T, Lacs, M, etc.
The user can set the ‘Precision’ option to get the value in decimal format.
The Currency option helps to select the currency value in INR, Pound, and USD.
The Position of the currency displays the selected currency symbol in prefix or suffix.
For example, if the Currency symbol is rupees and the prefix option is selected, then it will be displayed on the left side. Likewise, the suffix displays the selected currency symbol on the right side.

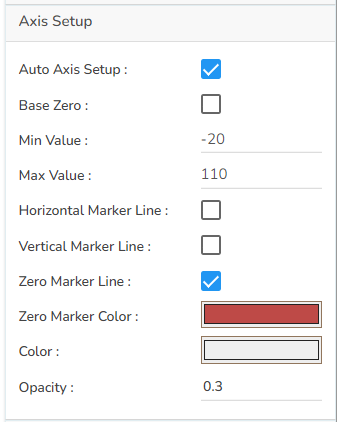
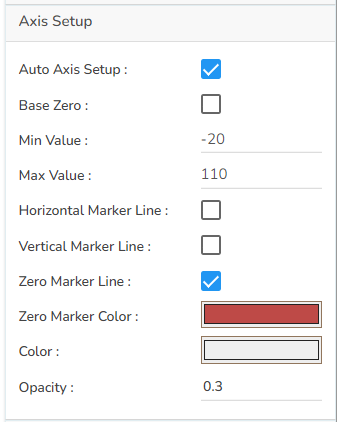
The user can enable or disable the Auto Axis Setup from this properties field.
The user can select Base Zero to begin the chart plotting from base zero.
Set and modify the Min and Max values.
Enable the Horizontal and Vertical marker Line together with Zero Marker Line.
The user can select and change color of lines (Marker line & Zero Marker line), increase and decrease the color Transparency by opacity.

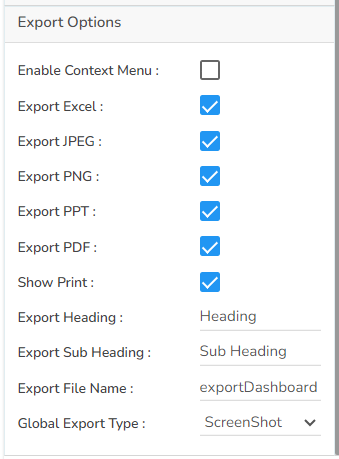
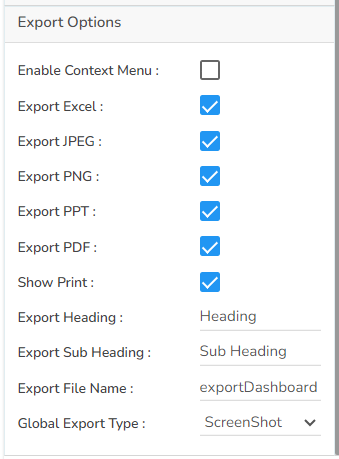
The Export Options also helps to provide heading, subheading, file name. The user can also select an option for Global Export Type.

By enabling the Enable Context Menu the user gets a context menu with various export options to download the report in the Preview mode.
Dataset Series Properties
The user can change the color of each series by selecting any of the series from the Dataset properties. The user can enable the Data Label that can show the Value of each selected data field.

Various Variants of the Column chart
The following variants of the Column chart can be seen by changing the chart properties:
Clustered Charts
Clustered chart with Plain Base
Clustered chart with Rectangle Base
Clustered chart with Cylinder Base
Clustered chart with Gradient1 Base
Clustered chart with Gradient2 Base
Clustered chart with Gradient3 Base
Stacked Chart with Rectangle Base
Stacked Chart with Cylinder Base
Stacked Chart with Plain Base
Stacked Chart with Gradient1 Base
Stacked Chart with Gradient2 Base
Stacked Chart with Gradient3 Base
Overlaid Charts
Overlaid Chart with Rectangle Base
Overlaid Chart with Cylinder Base
Overlaid Chart with Plain Base
Overlaid Chart with Gradient1 Base
Overlaid Chart with Gradient2 Base
Overlaid Chart with Gradient3 Base
100% Chart with Rectangle Base
100% Chart with Cylinder Base
100% Chart with Plain Base
100% Chart with Gradient1 Base
100% Chart with Gradient2 Base
100% Chart with Gradient3 Base
Download the given sample data and map it as mentioned below to plot your Column chart:
Use the Year column as Category field, and the other columns as Series to plot data.