Bullet
Bullet
Used to show our progress towards reaching the goal.
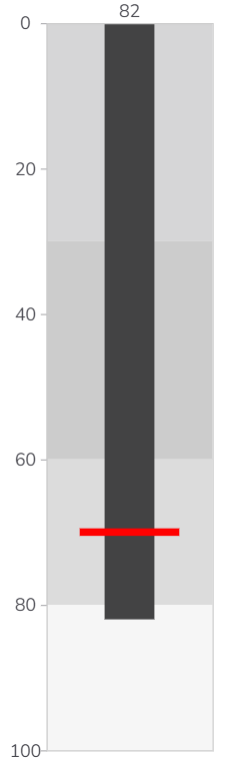
Default Chart Image:
 Bullet in Design mode
Bullet in Design mode
The properties of Bullet:
Background: User can enable the shadow, change the shadow color and transparency of the chart.
General: User can change the height, width, top, left. If initial visibility is unchecked, then the chart won’t be visible at the first preview. If markers are enabled then user can see the x axis markers if it is a horizontal bullet or y axis markers if it is a vertical bullet. Also, Actual value and target value can be enabled to see the final value and target respectively. User can give title name. Bullet type can be changed between horizontal and vertical. Orientation can be changed between Normal and reverse. The value user type in the “Click Value” field is passed to the backend.
Indicators: User can specify the range in Range properties and change its color. Also provide the current progress as Actual value, and total progress in Target Value.
Style: User can change the border color, measure color, target color, marker color, marker font color and font color in this section. Also, user can change the actual and target meter size.
General Properties:

Style Properties:

Indicator Properties:
 Following Variants of Bullet Chart is obtained after changing its properties:-
Following Variants of Bullet Chart is obtained after changing its properties:-
Horizontal Bullet

Horizontal Bullet with Orientation Reverse

Vertical Bullet

Vertical Bullet with Orientation Reverse