Radio Button
Check out the below given walk-through on how to use the Radio Button filter component in Designer module.

The Radio Button component helps to filter data on other components.
Default Component Image

Properties of the Radio Button
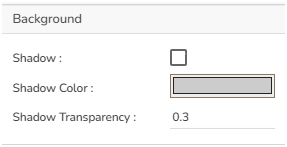
Background
The user can get the reflection of the chart by enabling the shadow option can also change the color and increase & decrease the transparency of the shadow.

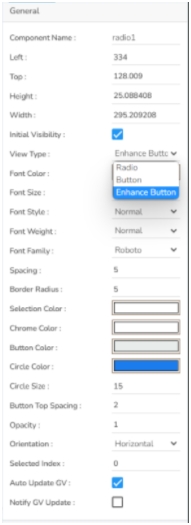
General
The user can change the height, width, top, left.
If the Initial Visibility option is not enabled, then the chart won’t be available for the first preview.
The user can view the Radio button either in the form of Button or as radio.
Please note that in this case, the selected View Type is Enhance Button.
Font color-size-family-style can be modified for button from the General Properties.
Also, the spacing between the buttons can be adjusted.
Selection color can be set, so as to identify which button user has selected.
Chrome color sets the background color for these buttons also its transparency can be changed.
Orientation can be changed between horizontal or vertical. Also enable Notify GV update so that whatever value user update/click in the button, its value gets updated in the connection.


Modified Radio Button after changing its properties