Global Properties
Align appearance of various dashboard components from one place by using the Global level properties for a dashboard.
The Global Properties feature in the Dashboard canvas empowers users to apply appearance properties at the dashboard level. These properties facilitate the seamless alignment of various dashboard components, ensuring a consistent and visually harmonious display.
Accessing the Global Properties Icon
Navigate to a Dashboard within its canvas framework.
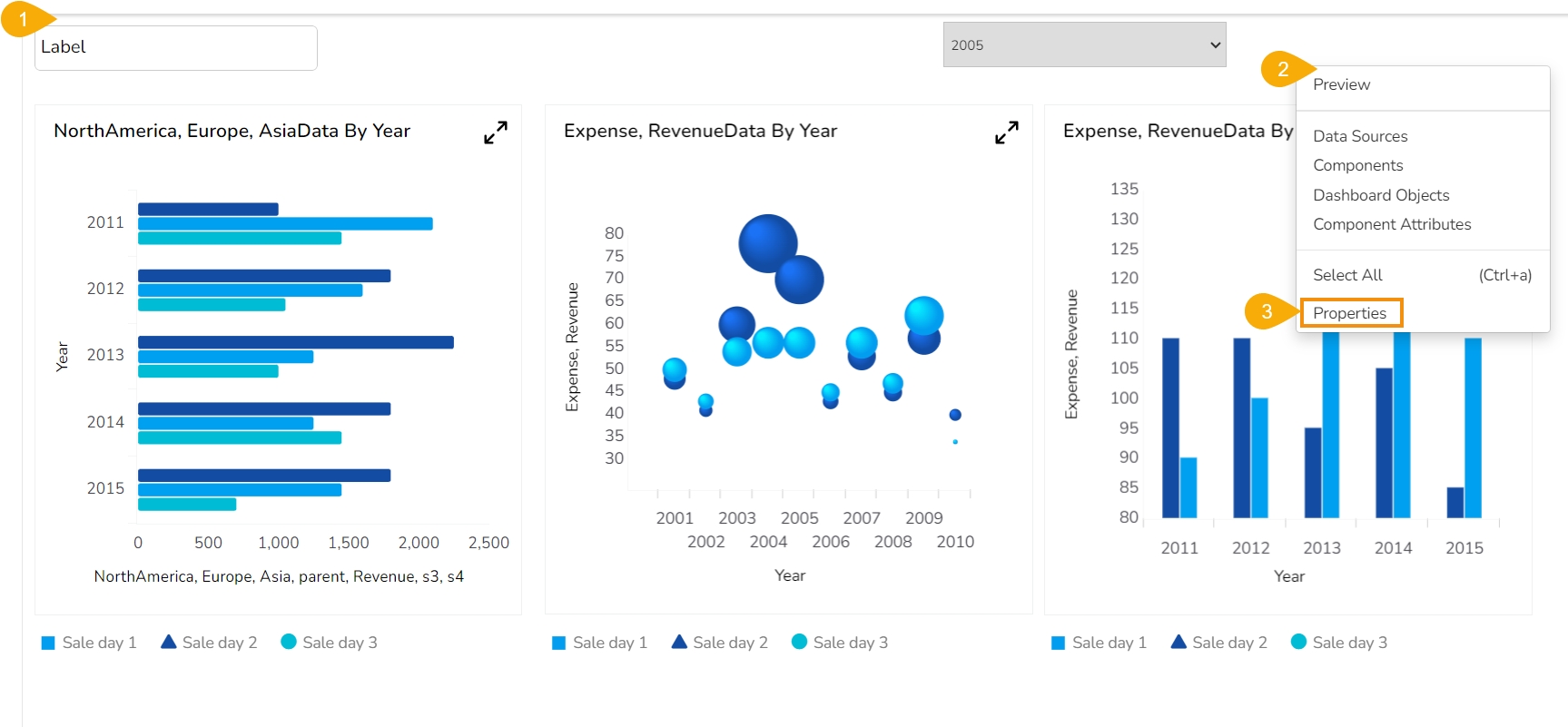
Use right-click to get the Dashboard context menu.
Click the Properties option from the context menu.

The Dashboard Properties gets listed in a context menu.
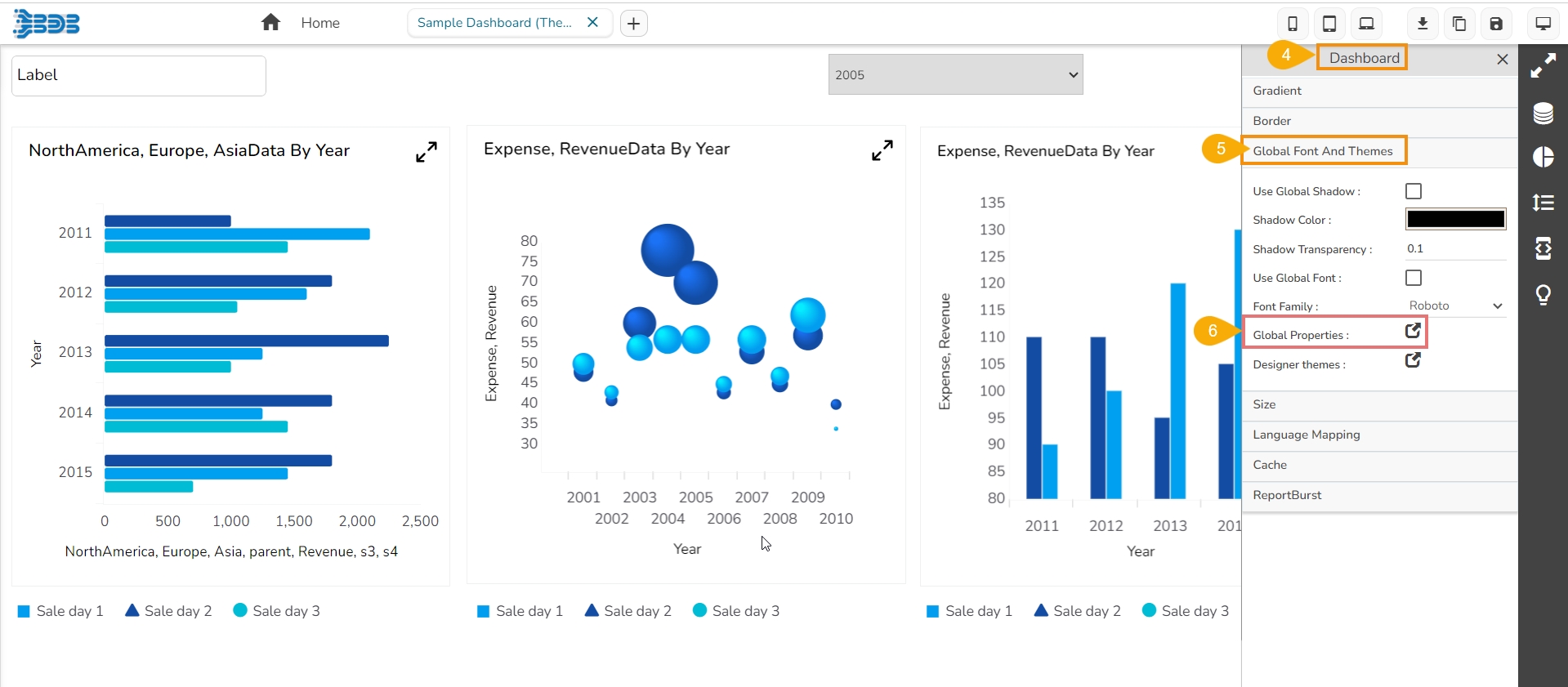
Select the Global Font and Themes option.
The Global Properties icon can be accessed within it.

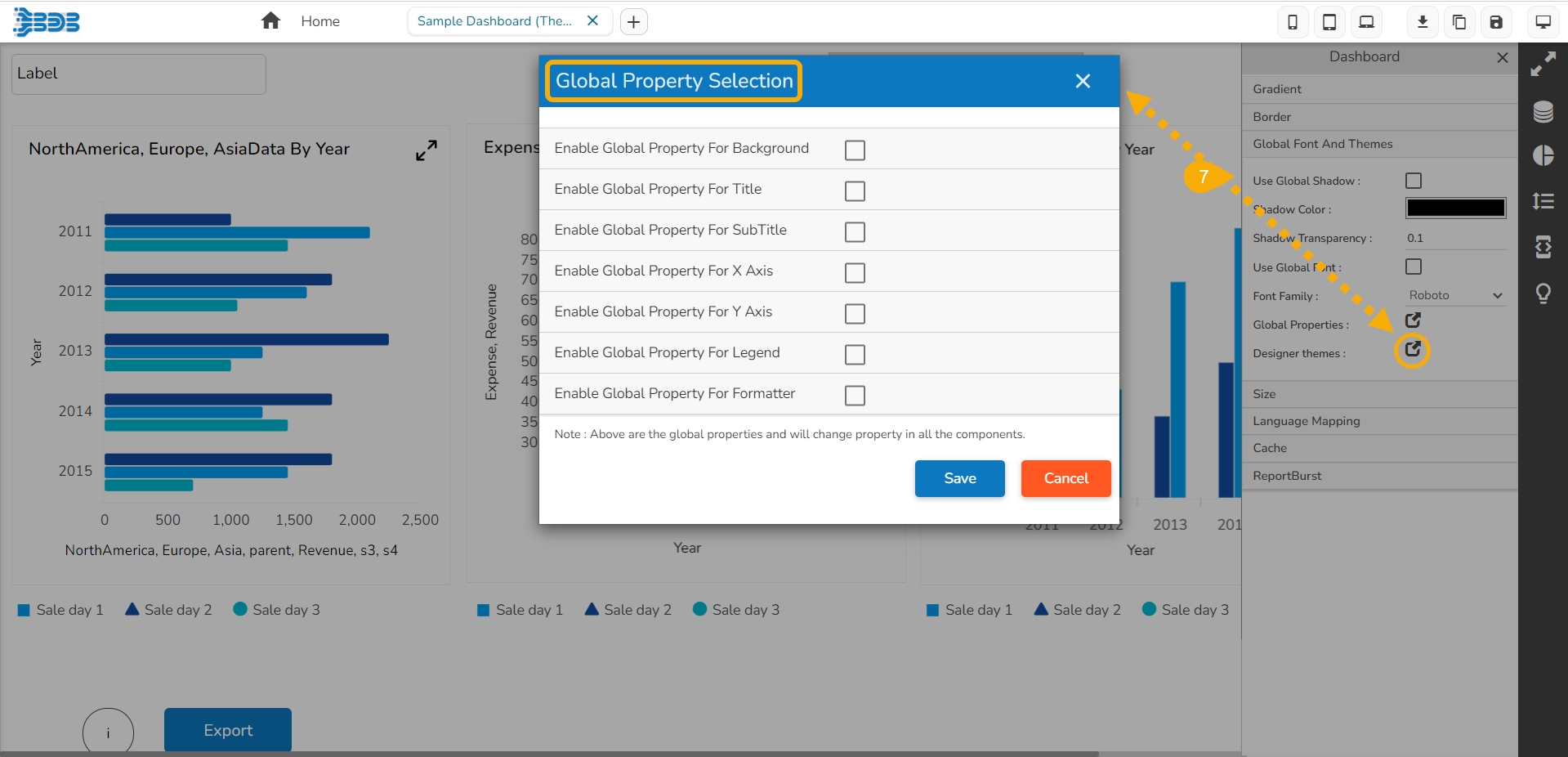
By clicking on the Global Properties icon, the Global Properties Selection window opens displaying a list of the Global Properties that can be set or modified at the dashboard level.

Various Global Properties
The Global Properties feature streamlines the design process and saves time by providing a single point to manage appearance settings for the entire dashboard.
A dashboard is provided with the below-given Global Properties:
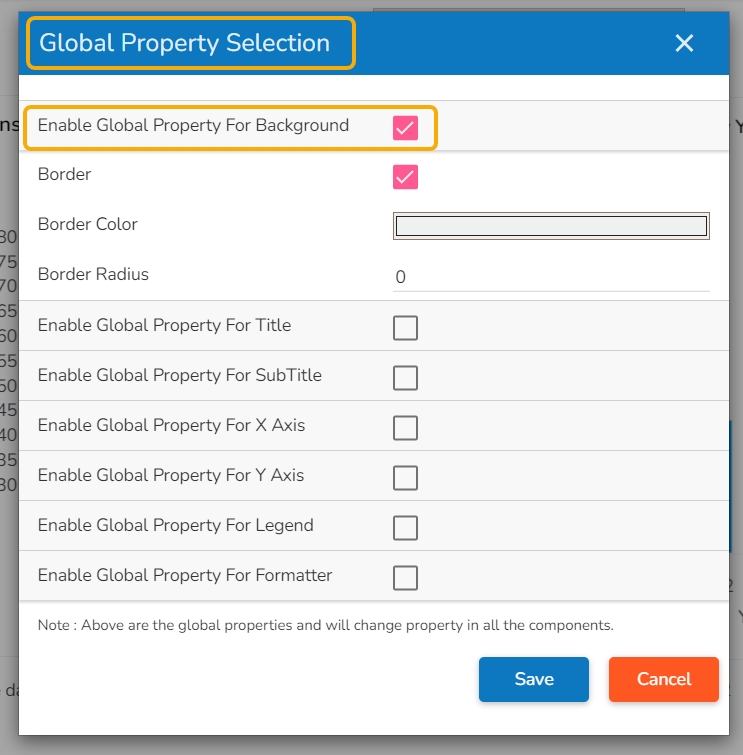
Enable Global Property for Background
Apply a border for all the dashboard components and set color and radius of the border for all components enabling the Global Property for Background.

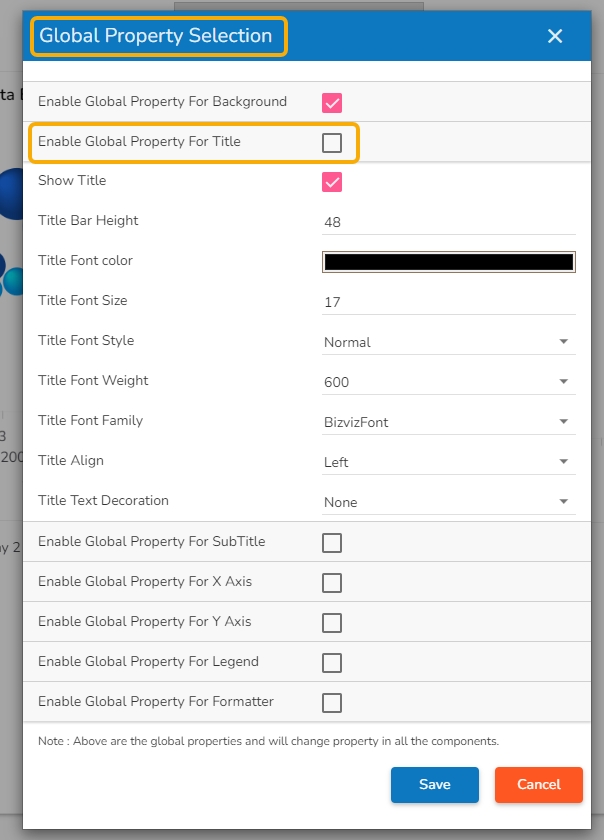
Enable Global Property for Title
The Global Properties for the dashboard title ensure consistent branding and visual coherence throughout the entire dashboard. It helps the user to effectively convey the purpose behind the selected dashboard by aligning the Title display together with Title Bar height, Font color, Font Size, Font Style, font Weight, and Font family. It also allows to enable decoration for the inserted Title text.

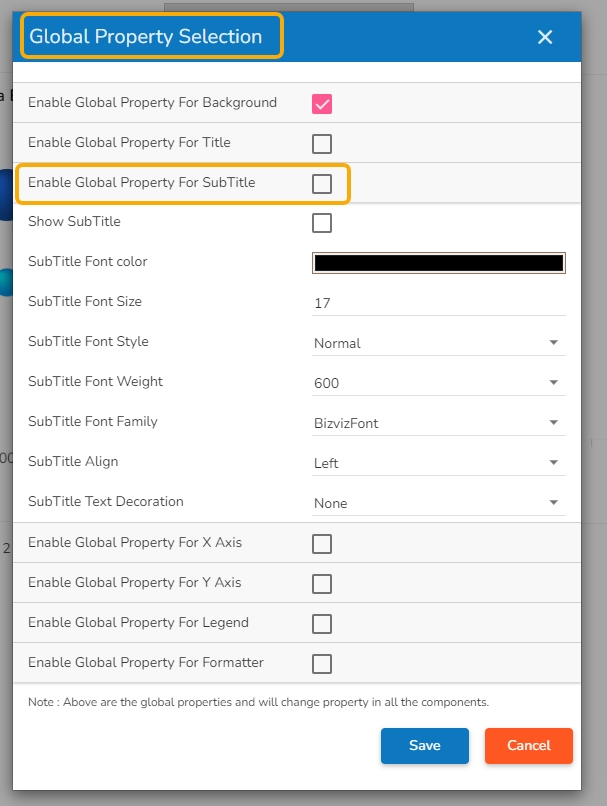
Enable Global Property for Sub Title
The Global Sub-title Properties feature in the Dashboard application enables users to apply appearance properties at the dashboard level for sub-titles. By utilizing Global Sub-title Properties, users can ensure consistency and visual harmony across all sub-titles in the dashboard.

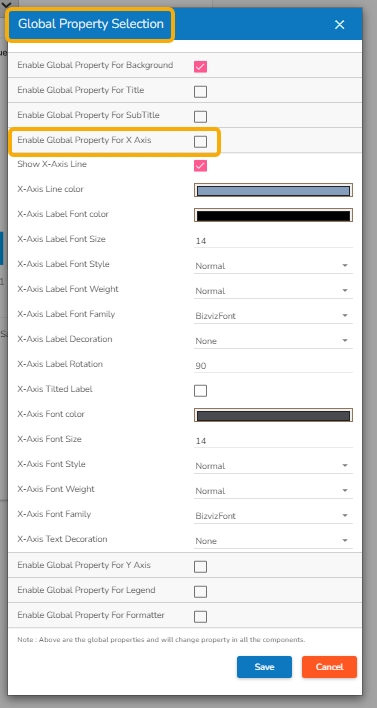
Enable Global Property for X Axis
By utilizing Global Properties for the X-axis, users can ensure consistency and visual coherence across all charts and graphs in the dashboard that use the X-axis. It helps to bring in uniformity for all the dashboard components containing X-Axis in terms of Label appearance and readability.

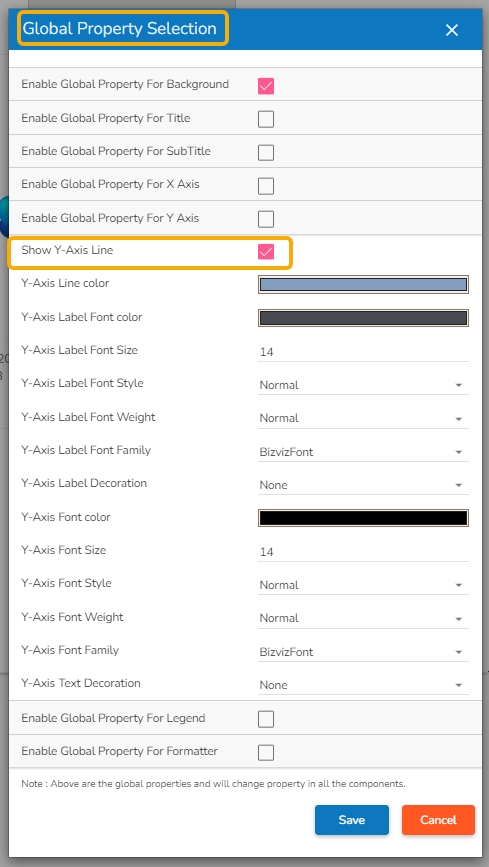
Enable Global Property for Y Axis
Ensure consistency and visual coherence across all the charts in the dashboard by utilizing Global Properties for the Y-axis. It helps to standardize all the dashboard components containing Y-Axis in terms of Label appearance, readability, and text decoration.

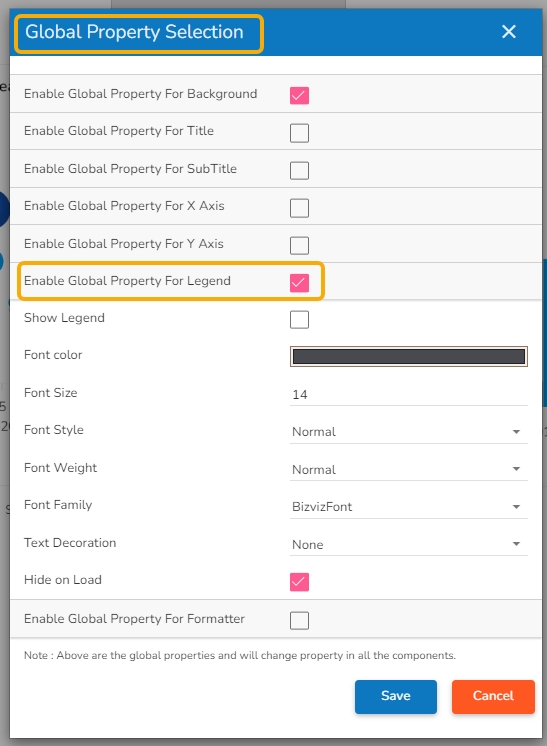
Enable Global Property for Legend
The Global Properties for Legend allows the user to customize the appearance properties of the legend to align with your design preferences.

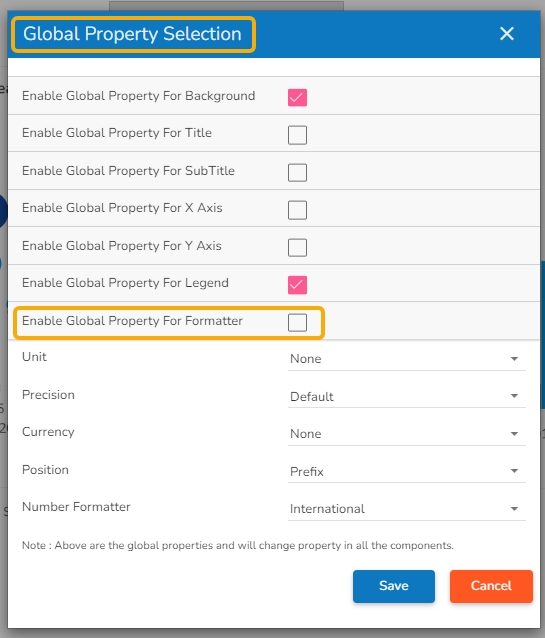
Enable Global Property for Formatter
The Global Properties for Formatter allows the user to standardize various formatter related properties .

The user must click the Save option after setting or modifying the desired set of Global Properties to apply them on the selected dashboard.