Scorecard
A Scorecard component is similar to the Data Grid, where data can be displayed in a hierarchical format and setting alerts is possible.
Best Situation to use Scorecard
When end-users need to view data in numerical format
When alerts need to be shown.
When need to display hierarchies in data.
Variations
Compare: A ‘Compare Value’ must be given by the user. Alerts are then triggered depending on it the data in the data set is greater, equal, or less than the compare value. (Ex. <50% = Red, 50%= Yellow, >50%= Green)
Range: Alerts can be configured to trigger based on range value(s), (Ex. 0-40%, =Red, 41-50% Yellow, 51-59% Blue, 60-69 Green)
Default Scorecard Chart Image

Properties of the Scorecard Grid chart
General
Component Name: Allows the user to assign a unique identifier to the chart component.
Left: Adjusts the horizontal position of the chart on the page.
Top: Controls the vertical placement of the chart within the display area.
Height: Sets the vertical dimension of the chart.
Width: Determines the horizontal dimension of the chart.
Initial Visibility: Determines whether the chart is visible upon the first preview.
Max Button: Enables or disables the option to maximize the chart.
Fit Columns: Configures the chart to adjust its columns for the best fit.
Hierarchy Level: Allows toggling between Multiple and Single hierarchy views.
Tree Field: Defines the field used to structure and organize the hierarchical tree view.

Background
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Click the Save option to apply the selected background colors.

Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.

Title
Title Box Color: Set the color of the title box to complement your chart's overall design.
Show Title Box: Toggle this option to display or hide the title box around the title text.
Show Title: Enable or disable the title visibility on your chart.
Title Bar Height: Adjust the title bar height to fit your design specifications.
Description: Provide an additional description for the chart title to offer more context.
Font Color: Choose the font color for the title to ensure readability and match your theme.
Font Size: Set the title's font size for optimal visibility and aesthetics.
Font Style: Select the font style (e.g., italic, bold) to enhance the title's appearance.
Font Weight: Modify the font weight to make the title text lighter or bolder.
Font Family: Pick a font family that aligns with your design theme for the title.
Align: Align the title text to the left, center, or right according to your layout needs.
Text Decoration: Apply text decorations to the title for emphasis (E.g., Underline).
Show Dataset Description: Enable or disable the dataset description in the title.

Subtitle
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.

Header Style
The Header Style section allows for customization of the header in your design. You can modify the following fields:
Header Text Color: Set the color of the header text to align with your theme.
Font Size: Define the text size in the header for visibility and emphasis.
Font Style: Choose a style such as italic or normal to enhance the header's appearance.
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Select a font family for the header that complements your overall design.
Use Field Color: Enable this option to apply a specific field color to the header background.
Background Color: Change the header's background color to match or contrast with the text.
Text Decoration: Apply decorative elements like Underline to the header text for additional styling.
Row Style
Font Color: This property allows users to change the color of the text within a row, enabling better visibility and alignment with design aesthetics.
Font Size: Adjusts the size of the text, enhancing readability and fitting within the design requirements.
Font Style: Offers options such as italic or normal, providing stylistic flexibility for the text within the data grid.
Font Weight: Controls the thickness of the text, from normal to bold, helping users emphasize specific data points.
Font Family: Allows selection of different font families, ensuring the grid text aligns with overall design standards.
Text Decoration: Includes options such as underline, overline, or line-through, offering additional stylistic choices for the text.
Text Wrap: Enables text to wrap within the cell, ensuring complete visibility without affecting the row width.
Row Height: Users can increase or decrease the height of rows to accommodate more content or improve the grid's appearance.

Styles
Roll Over Color: Define the background color that appears when the cursor hovers over an element, aiding in interactive feedback.
Selection Color: Set the background color for selected rows or elements, helping users easily identify selected items.
Horizontal Grid Lines: Enable or disable horizontal lines between rows to improve readability within the grid.
Horizontal Line Color: Choose a color for the horizontal grid lines, ensuring they align with the overall design theme.
Vertical Line Color: Set the color for vertical grid lines, allowing for clear separation of columns within the grid.
Grid Colors: Customize color for rows and alternate rows.

Export Options
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).

Property Tab for Dataset Properties Pallet
The user needs to set the Hierarchy Type for the category columns. In this case, Country is set as Parent, and the Child hierarchy type is selected for the State and City columns. 

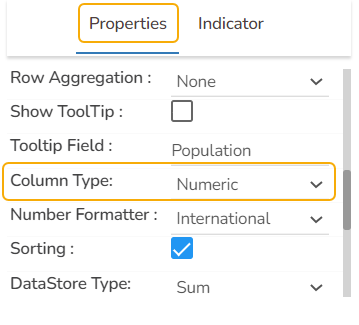
The user can also configure the properties for the numerical columns such as the Population column has been configured in the below-given images:


Scorecard grid variants after changing its properties:

Please Note:
The user needs to select the Column Type as Numeric for the selected Data Grid fields using the Properties tab provided for the Dataset, so they become responsive to the changes that the user sets using the Indicator tab.

Refer to the Alerts in Grids page under the Configurations section to understand how to insert Alerts in a Grid component.
Last updated