Treemap
Tree Map charts are used to display large amounts of hierarchical data. When users want to view all of their hierarchical data at one time, treemaps can be used. Each rectangle represents a branch in a tree and it also shows how much data it comprises. The size and position of the rectangles are based on the quantitative variable used for the chart. Patterns across the data can be identified using the size and color of the rectangles.
Best Situations to Use a Treemap Chart
When users want to view all their hierarchical data at one time.
Variations of this chart
Each rectangle can be colored in a different color so users can understand how the hierarchical data is structured at a glance.
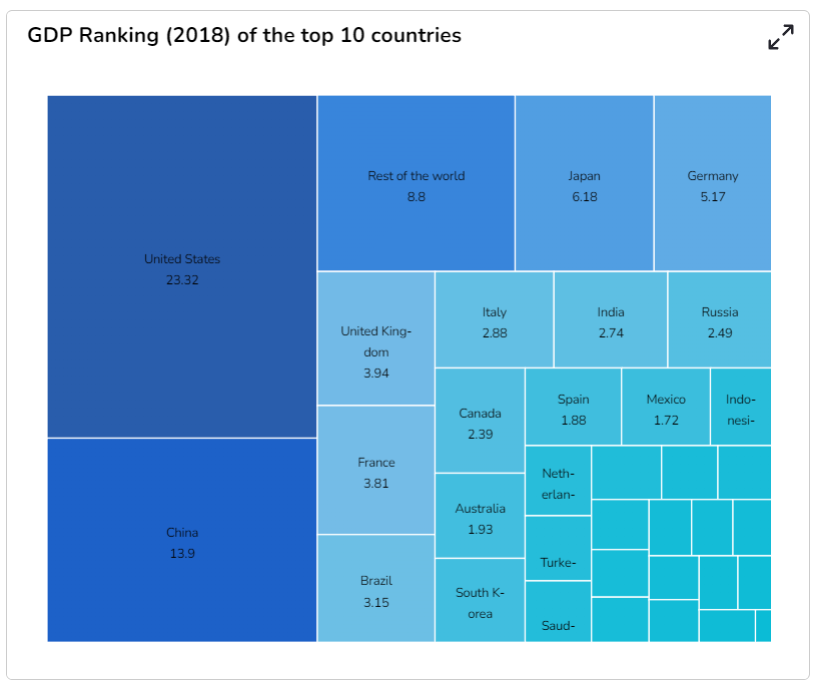
Default Chart Image

Properties of the Tree Map Chart
General
Component Name: Specify a unique name for the component for easy identification.
Left & Top: Determine the position of the component within the container by setting the left and top offsets.
Height & Width: Adjust the size of the component to fit your design requirements.
Initial Visibility: Check this option to make the component visible on the first preview. Uncheck it if you want it hidden initially.
Max Button: Allows users to minimize or maximize the chart as needed for better visualization.

Cell Styles
Range Colors: Define a gradient color range for cells to visually represent different data values.
Header BG Color: Set the background color of the header cells in the chart.
Stroke Color: Choose the color for the borders surrounding each cell.
Stroke Line Width: Specify the width of the lines forming the cell borders.
Opacity: Adjust the transparency level of cell colors for visual layering effects.
Show Text On Leaf: Enable or disable the display of text labels on leaf nodes of the tree map.
Show Text on Headers: Toggle text visibility on header cells to display labels.
Text Color: Select the color for the text appearing within the chart cells.
Text Font Size: Determine the size of the text, ensuring readability.
Text Font Style: Choose the font style (e.g., italic) for the cell text for design consistency.
Text Font Weight: Set the thickness of the text font (e.g., bold) to highlight text.
Text Font Family: Select the font family to use for the cell text to match the overall design.
Position: Decide the alignment of text within the cells, such as centered or left-aligned.

Background
To customize the appearance of the Knowledge chart, users can configure the following background properties:
Gradient Rotation: Adjust the angle of the gradient fill to create smooth transitions between colors.
Opacity: Set the transparency level of the background, allowing for varying degrees of visibility.
Gradient: Choose and customize a gradient fill, which includes selecting multiple colors and blending them seamlessly.
Border: Define the thickness and style of the border surrounding the chart.
Border Color: Select a specific color for the chart border to make it stand out or blend in with the background.
Border Radius: Round the corners of the chart border to achieve a softer and more modern look.
Shadow: Add a shadow effect to the chart to create depth and emphasize its placement.
Shadow Color: Customize the color of the shadow to complement the overall design of the chart.
Shadow Transparency: Control how transparent the shadow is, affecting the subtlety of the shadow effect.

Tooltip
The Tooltip properties allow you to customize the informational pop-ups in the Treemap chart. Here are some key properties you can adjust:
Show Tooltip: Toggle this option to display or hide the tooltip.
Click the Show Tool Tip icon.
The Tool Tip Configuration window.
Select the Default option.
Put a checkmark for the Use Component Formatter option by putting a checkmark in the box.
Click the Save option to display Tool Tip in the default display.

Please Note: To use the Custom option for the Tool Tip configuration, please refer to the Tooltip (Default & Custom) page.
Background Color: Set the tooltip background color for better visibility and aesthetic alignment.
Opacity: Adjust the transparency level of the tooltip background.
Border Color: Define the color of the tooltip border for better distinction.
Tooltip Font Size: Specify the font size for the text inside the tooltip for readability.
Box Width: Control the width of the tooltip box to accommodate the content.
Precision: Set the number of decimal places for numerical data displayed in the tooltip.

Title
The Title properties provide various customization options for enhancing the presentation of the title box within your project. These include:
Title Box Color: Set the background color of the title box for visual distinction.
Show Title Box: Toggle the visibility of the title box, allowing it to be hidden or displayed as needed.
Show Title: Control the visibility of the title text within the title box.
Title Bar Height: Adjust the height of the title bar, enabling better visual balance and space management.
Description: Allow for adding descriptive text that complements the main title, offering additional context.
Font Color: Set the color for the title text, ensuring clarity and readability.
Font Size: Specify the size of the title text, aiding in achieving visual hierarchy.
Font Style: Enable the selection of the title's font style, such as italic or normal, to convey emphasis.
Font Weight: Define the thickness of the title text, ranging from light to bold, for added visual impact.
Font Family: Set the typeface of the title text to maintain consistency with other elements.
Align: Align the title text within the title box, with options like left, center, or right for optimal layout.
Text Decoration: Appliy additional stylings, such as underlines to the title text for emphasis.
Show Dataset Description: Enable or disable the dataset description in the title.

Please Note: By enabling the Show Dataset Description option the Title will get added from the mapped dataset.
Subtitle
Show Subtitle: Enable or disable the display of the subtitle in the chart.
Description: Add descriptive text or additional information below the subtitle.
Font Color: Select the color for the subtitle text.
Font Size: Specify the size of the subtitle text.
Font Style: Choose a font style for the subtitle, such as italic or normal.
Font Weight: Set the weight (boldness) of the subtitle font. Options include Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the subtitle text from the available options.
Align: Align the subtitle text to the left, center, or right.
Text Decoration: Apply decorations like underlining to the subtitle text.

Formatter
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., before or after the number).
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).

Export Options
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data to a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).

Tree Map chart by changing the Properties

Sample Data
Download the given sample data and map it as mentioned below to plot your Tree Map chart:
Use Population as the first field with the None option set as Hierarchy. Then use the Country column as Parent hierarchy and State & City as Child to the Country column.
Last updated