Candle Stick
Check out the walk-through on how to use the Candle Stick chart component in the Designer module.

Candlestick chart is a popular way of representing price fluctuations like opening, closing, high, and low prices for a given period. The candle chart has shadows at the end representing the high and low prices for the weekdays. The candles are colored white when the prices increase and black when the prices decrease.
The best situation to use a Candlestick Chart
Mainly used to perform technical analysis in financial markets.
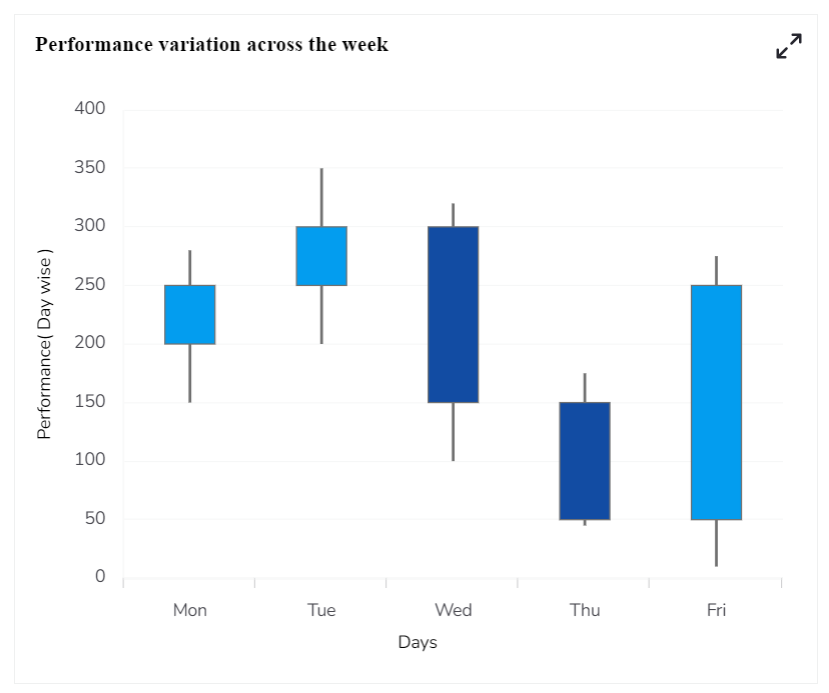
Default Chart Image

Properties of Candle Stick chart
General
Component Name: The unique identifier for the Candle Stick chart.
Left: The position of the chart from the left edge of the containing element.
Top: The position of the chart from the top edge of the containing element.
Height: The vertical dimension of the chart.
Width: The horizontal dimension of the chart.
Initial Visibility: Whether the chart is visible when initially rendered.
Max Button: Indicates if a button is available to maximize the chart.
Fill Colors: The background or fill colors used within the chart.
Click the Fill Colors icon
 to access the Box Fill Color Properties. Set colors for the lower and upper boxes using this window. Click the Save option to save the changes.
to access the Box Fill Color Properties. Set colors for the lower and upper boxes using this window. Click the Save option to save the changes.
Stroke Color: The color used for the outline or borders of the chart elements.

Tooltip
Show Tool Tip: Enable or disable the display of tooltips on the chart.
Click the Show Tool Tip icon to access the Tool Tip Configuration window.
Select the Default option.
Click the Save option to display Tool Tip in the default display.

Background Color: Choose the background color of the tooltip.
Opacity: The transparency level of the tooltip's background.
Border Color: Choose the color of the border around the tooltip.
Tooltip Font Size: Set the font size of the displayed text within the tooltip.
Box Width: Select an option from the drop-down to display the width of the tooltip box.
Precision: Set the number of decimal places shown in the tooltip values.

Background
Gradient Rotation: The angle at which the gradient background is applied to the chart.
Opacity: The transparency level of the chart's background.
Gradient: The type and direction of the gradient fill used in the background.
Click the Gradient icon to access the Background gradient colors window.
Click the Add Color option to insert multiple colors.
Click the Save option to save your specified background properties.

Border: The style or type of border surrounding the chart.
Border Color: The color of the border surrounding the chart.
Border Radius: The curvature of the chart's corners.
Shadow: Enable the shadow effect on the chart by marking the given checkbox.
Shadow Color: The color of the shadow effect.
Shadow Transparency: Set the transparency level of the shadow effect.

Title
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose the font style (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Show Dataset Description: Enable or disable the dataset description in the title.

Please Note: By enabling the Show Dataset Description option the Title will be added from the mapped dataset.
Subtitle
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.

X-Axis
Show X-Axis Line: Toggle the visibility of the X-axis line.
X-Axis Line Color: Select the color for the X-axis line.
Label Font Color: Choose the font color for X-axis labels.
Label Font Size: Specify the size of the font for X-axis labels.
Label Font Style: Set the style (e.g., italic) for X-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for X-axis label fonts.
Label Font Family: Choose the font family for X-axis labels.
Label Decoration: Add decorations (e.g., underline) to X-axis labels.
Label Rotation: Set the rotation angle for X-axis labels.
Tilted Label: Enable to tilt X-axis labels for better readability.
Description: Add a description for the X-axis.
Font Color: Specify the color of the X-axis text.
Font Size: Set the font size for the X-axis text.
Font Style: Choose the font style (e.g., italic) for X-axis text.
Font Weight: Determine the weight (boldness) of the X-axis text.
Font Family: Select the font family for the X-axis text.
Text Decoration: Add text decorations (e.g., underline) to the X-axis labels.
Category Tick Marks: Activate tick marks for categories on the X-axis.
Marker Color: Choose the color of the markers on the X-axis.
Show Data Set Description: Toggle the visibility of dataset descriptions on the X-axis.

Y-Axis
Show Y-Axis Line: Toggle the visibility of the Y-axis line.
Y-Axis Line Color: Select the color for the Y-axis line.
Label Font Color: Choose the font color for Y-axis labels.
Label Font Size: Specify the size of the font for Y-axis labels.
Label Font Style: Set the style (e.g., italic) for Y-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for Y-axis label fonts.
Label Font Family: Choose the font family for Y-axis labels.
Label Decoration: Add decorations (e.g., underline) to Y-axis labels.
Description: Add a description for the Y-axis.
Font Color: Specify the color of the Y-axis text.
Font Size: Set the font size for the Y-axis text.
Font Style: Choose the font style (e.g., italic) for Y-axis text.
Font Weight: Determine the weight (boldness) of the Y-axis text.
Font Family: Select the font family for the Y-axis text.
Text Decoration: Add text decorations (e.g., underline) to the Y-axis labels.
Show Data Set Description: Toggle the visibility of dataset descriptions on the Y-axis.

Legend
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.

Formatter
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., before or after the number).
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).

Axis Setup
Auto Axis Setup: Automatically adjust the axis settings based on the dataset.
Base Zero: Ensure the axis starts at zero for better data comparison.
Min Value: Define the minimum value displayed on the axis.
Max Value: Set the maximum value for the axis range.
Horizontal Marker Line: Add a horizontal line at a specified value for reference.
Vertical Marker Line: Place a vertical line at a specific point for highlighting.
Zero Marker Line: Include a line at zero to emphasize the baseline.
Zero Marker Color: Customize the color of the zero marker line.
Color: Choose the color for the axis and labels.
Opacity: Adjust the transparency of the axis and markers.

Export Options
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data to a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).

The user can get the Export Context Menu from the preview mode to download the reports in different export formats.

Property Tab for Dataset Property Pallet

Modified Candle chart after Modifying its properties

Sample Data
Download the given sample data and map it as mentioned below to plot your Candle Stick chart:
Select the Day column as Category. Select the rest of the columns based on their names, such as the High column under the High field and the Low column under the Low field.
Last updated