Heat Map
Check out the walk-through on how to use the Heat Map chart component in the Designer module.

A Heat Map visualizes data in a two-dimensional image where it uses colors to represent data values. Heat Maps allow users to understand complex data sets easily as they are represented in different color ranges. They provide an immediate visual summary of information.
The best situation to use a Heat Map chart
To show the relationship between two factors
Variations of this chart
Geographic Type Heat Maps: For instance, To analyze the Election result, a geographical heat map with the colors red and blue will quickly inform the user which state each candidate has won.
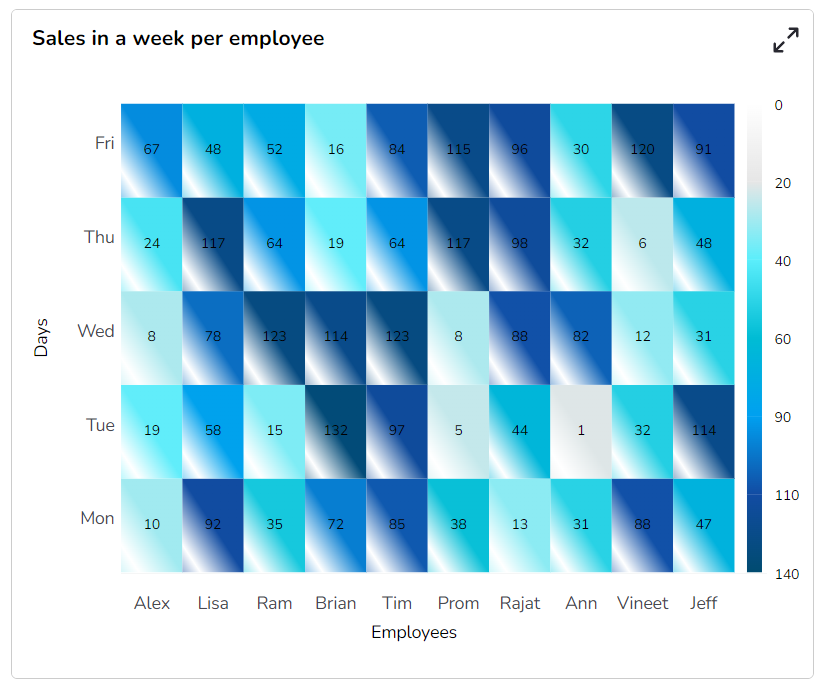
Default Chart Image

The Properties of Heat Map Chart
General
Component Name: The unique identifier for the Heat Map chart.
Left: The position of the chart from the left edge of the containing element.
Top: The position of the chart from the top edge of the containing element.
Height: The vertical dimension of the chart.
Width: The horizontal dimension of the chart.
Initial Visibility: Whether the chart is visible when initially rendered.
Max Button: Indicates if a button is available to maximize the chart.
Actions: Provides an icon to access chart-related Actions in the Preview mode.
The Actions icon is added to the chart if the Actions option has been enabled.

Access the chart preview.
Click the Actions icon.
A context menu appears with the supported actions.

Animation: Whether the chart includes animation effects when rendered or interacted with.

Tooltip
The user can show the series description and get the tooltip by enabling it from the chart properties.
Show Tool Tip: Enable or disable the display of tooltips on the chart.
Click the Show Tool Tip icon to access the Tool Tip Configuration window.
Select the Default option.
Use the Use Component Formatter option by putting a checkmark in the box.
Click the Save option to display Tool Tip in the default display.

Please Note: To use the Custom option for the Tool Tip configuration, please refer to the Tooltip (Default & Custom) page.
Background Color: Choose the background color of the tooltip.
Opacity: The transparency level of the tooltip's background.
Border Color: Choose the color of the border around the tooltip.
Tooltip Font Size: Set the font size of the displayed text within the tooltip.
Box Width: Select an option from the drop-down to display the width of the tooltip box.
Precision: Set the number of decimal places shown in the tooltip values.
Highlighter: Enable the checkbox to apply a highlighter for the tooltip.

Background
Gradient Rotation: The angle at which the gradient background is applied to the chart.
Opacity: The transparency level of the chart's background.
Gradient: The type and direction of the gradient fill used in the background.
Click the Gradient icon to access the Background gradient colors window for selecting background gradient colors.

Click the Add Color option to insert more colors.
Click the Save option to save the added background gradient colors.

Border: The style or type of border surrounding the chart.
Border Color: The color of the border surrounding the chart.
Border Radius: The curvature of the chart's corners.
Shadow: Enable the shadow effect on the chart by marking the given checkbox.
Shadow Color: The color of the shadow effect.
Shadow Transparency: Set the transparency level of the shadow effect.

Cell Styles
The user can change the cell color, give the range color, show the frequency bar, change font size, style, etc. using the Cell Styles properties.
Range Colors: The user can apply a range of colors to the cells based on their values.
Solid Color: The user can set a single solid color for all cells.
Opacity: Adjusts the transparency level of the cell colors.
High Values Are Good: Highlights higher values with a different style to emphasize their importance.
Base Type: Defines the base color type for the cell styles.
Show Frequency Bar: Displays a frequency bar within the cell to represent its value visually.
Show Text On Cell: Enables or disables text display within the cell.
Text Color: Allows customization of the text color inside the cells.
Text Font Size: Adjusts the text font size within the cells.
Text Font Style: Allows changing the text font style (e.g., italic).
Text Font Weight: Enables modification of the text weight (e.g., bold).
Text Font Family: Let the user select the font family for the text within the cells.

Heat Map chart with various Base Types
Heat Map with Plain Base

Heat Map with Gradient1 Base

Heat Map with Gradient2 Base

Heat Map with Gradient3 Base

Heat Map with Gradient4 Base

Title
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose the font style (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Show Dataset Description: Enable or disable the dataset description in the title.

Please Note: By enabling the Show Dataset Description option the Title will get added from the mapped dataset.
Subtitle
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.

X-Axis
The user can change the axis name, Font color, and Font size and enable the axis line, axis label, axis color, etc. for the X-Axis.
Show X-Axis Line: Toggle the visibility of the X-axis line.
X-Axis Line Color: Select the color for the X-axis line.
Category Text Wrap: Enabling this option allows wrapping text for the category.
Label Font Color: Choose the font color for X-axis labels.
Label Font Size: Specify the size of the font for X-axis labels.
Sub Category Font Size: Set font size for sub-category.
Sub Category Text Wrap: Wrap text for sub-category.
Label Font Style: Set the style (e.g., italic) for X-axis labels.
Label Rotation: Set the rotation angle for X-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for X-axis label fonts.
Label Font Family: Choose the font family for X-axis labels.
Label Decoration: Add decorations (e.g., underline) to X-axis labels.
Label Rotation: Set
Tilted Label: Put a checkmark in the box to allow the tilt label functionality.
Description: Add a description for the X-axis.
Font Color: Specify the color of the X-axis text.
Font Size: Set the font size for the X-axis text.
Font Style: Choose the font style (e.g., italic) for X-axis text.
Font Weight: Determine the weight (boldness) of the X-axis text.
Font Family: Select the font family for the X-axis text.
Text Decoration: Add text decorations (e.g., underline) to the X-axis labels.
Show Dataset Description: Toggle the visibility of dataset descriptions on the X-axis.

Please Note: If the Show Dataset Description option is enabled, the X-Axis description will be displayed based on the Dataset. In this scenario, the description provided by the user won't reflect in the chart.
Y-Axis
The user can configure various properties regarding the Y-Axis using this chart properties field.
Show Y-Axis Line: Toggle the visibility of the Y-axis line.
Y-Axis Line Color: Select the color for the Y-axis line.
Label Font Color: Choose the font color for Y-axis labels.
Label Font Size: Specify the size of the font for Y-axis labels.
Label Font Style: Set the style (e.g., italic) for Y-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for Y-axis label fonts.
Label Font Family: Choose the font family for Y-axis labels.
Label Decoration: Add decorations (e.g., underline) to Y-axis labels.
Description: Add a description for the Y-axis.
Font Color: Specify the color of the Y-axis text.
Font Size: Set the font size for the Y-axis text.
Font Style: Choose the font style (e.g., italic) for Y-axis text.
Font Weight: Determine the weight (boldness) of the Y-axis text.
Font Family: Select the font family for the Y-axis text.
Text Decoration: Add text decorations (e.g., underline) to the Y-axis labels.
Show Dataset Description: Toggle the visibility of dataset descriptions on the Y-axis.

Please Note: If the Show Dataset Description option is enabled, the Y-Axis description will be displayed based on the Dataset. In this scenario, the description provided by the user won't reflect in the chart.
Legend
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italics) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.

Formatter
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., before or after the number).
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).

Export Options
The Export Options also helps to provide a heading, subheading, and file name. The user can also select an option for Global Export Type.
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data to a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).

The user can get the Export Context Menu from the preview mode to download the reports in different export formats.

Modified Heat Map after applying the Properties

Sample Data
Download the given sample data and map it as mentioned below to plot your Heat Map chart:
Select the Employee column as Category field and the Days columns as Series fields.
Last updated