Bar Chart
Bar Charts are useful for comparing classes or groups of data. They are one of the most commonly used types of graphs because they are simple to create and very easy to interpret. Several variations are included in the standard bar chart like stacked bar charts, grouped bar charts, and horizontal bar charts.
Best Situations to Use Bar Chart
To interpret small data sets.
Users can perform observations over a period.
Examples: Quarterly sales of an organization, Percentage of change in sales or revenue.
Variations of this chart
Use stacked bar charts: Where multiple categories can be clubbed together on top of each other, which makes addressing multiple questions easy.
Use bars side by side: Where comparison between multiple categories becomes easier instead of toggling between charts.
Add color for quick insight: Displaying the bars with colors will make users pay quick attention to important tasks.
Plot data on both axes: Data can be plotted on positive and negative axes to identify the trends.
Default Visualization of the Chart

Properties of the Bar Chart
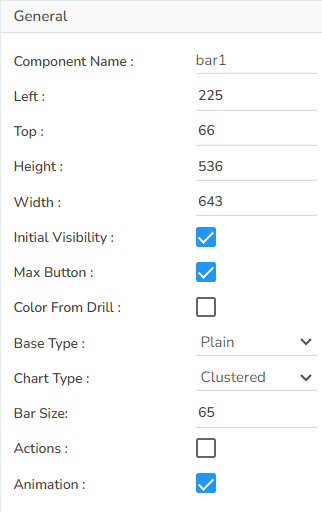
General
The General Properties panel allows you to modify the core attributes of the Bar chart. Here are the fields available:
Component Name: Assign a unique identifier to the chart for easy reference. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Specify the left position coordinate of the chart component on the canvas.
Top: Indicate the top position coordinate for the chart placement.
Height: Set the height of the chart to determine its vertical size.
Width: Adjust the width of the chart to control its horizontal dimension.
Initial Visibility: Enable to ensure the chart appears during the initial preview.
Max Button: Enable or disable the max button to allow users to maximize the chart for a more detailed view.
Color From Drill: Enable this option to choose whether the colors displayed should derive from drill-down operations.
Base Type: Select the base type for bar categorization in the chart.
Chart Type: Define the overall chart type, such as stacked or side by side, for displaying data.
Bar Size: Configure the size of each bar to adjust spacing and appearance.
Actions: Enable this option to get the actions icon to interact with the chart in the preview mode.
Animation: Enable animations for the chart to enhance visual transitions and user engagement.

Slider
A slider has been added to the Bar chart to adjust and view a specific subset of data based on the selected range. It enhances data visualization by enabling dynamic control over the displayed data, making analyzing various sections of a Bar chart easy.
The following are the Slider properties provided under the Designer charting properties panel:
Show Slider: Enable or disable the Show Slider option to display or hide the slider on the chart.
Slider Color: Set the slider color to customize the slider’s appearance.
Slider Width Ratio: Adjust the Slider Width Ratio to control the thickness of the slider.
Slider Range: Define the Slider Range to set the minimum and maximum values for the slider.
Slider Range Value: Use the Slider Range Value to specify the current value within the slider range.
Slider Position: Change the Slider Position to move the slider to a desired location on the chart.
Border Opacity: Control the Border Opacity to adjust the transparency of the slider's border.
Selection Opacity: Adjust the transparency of the selected portion of the slider.
Container Opacity: Control the transparency of the slider's container.
Show Slider Text: Enable or disable the text display on the slider.
Default Slider Size: Set the default size of the slider for the initial display.

Threshold Settings
Steps to Configure the Threshold Settings:
Open Threshold Settings: Navigate to the Threshold Settings section within the bar chart Properties panel.
Configure Threshold Properties:
Show Threshold Line: Use a checkmark in the given box to display the threshold lines in the chart.
Threshold 1: Set a value for the upper threshold limit.
Threshold 2: Set a value for the lower threshold limit.
Fill Threshold: Use a checkmark in the given box to fill the color for the entire space between the threshold values.
Fill Color: Choose colors for the threshold fill.

Preview: Check the updated bar chart to verify that the threshold lines are correctly displayed. Adjust as necessary.

Displaying Fill Threshold in a Bar chart
Access the Threshold Settings section using the Bar chart properties.

Put a checkmark in the Show Threshold Line option.
Set the Threshold 1 and Threshold 2 values.
Put a checkmark in the given box to Fill the Threshold.
Click the Fill Colors icon.

The Threshold Fill window opens.
You may configure or modify the default information for the following options:
Level
Color
Opacity
Label
Label Color
Click the Save option to save the inserted details.

Preview: Check the updated bar chart to verify that the threshold lines are correctly displayed. Adjust as necessary.

Please Note: Click the Cancel option to remove the inserted details.
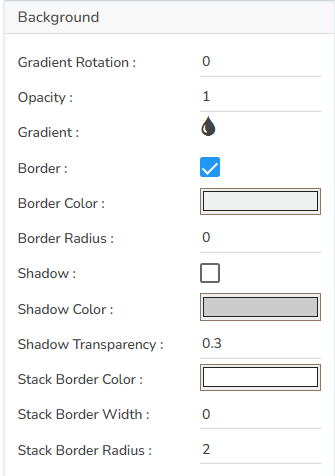
Background
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Click the Save option to apply the selected background colors.

Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.
Stack Border Color: Choose the border color that enhances the visual distinction of the stack within the chart.
Stack Border Width: Define the thickness of the stack border. Adjusting this value can emphasize the stack separation.
Stack Border Radius: Round the edges of the stack border for a softer appearance. This can provide a more polished and cohesive look to the chart elements.

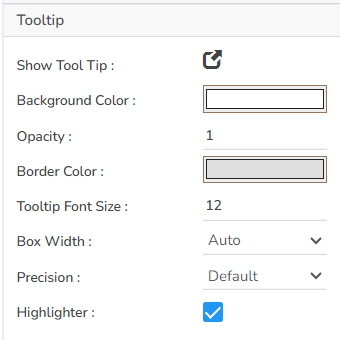
Tooltip
Tooltips enhance user interaction by displaying additional information about chart elements.
Show Tool Tip: Enable this option to display tooltips for the chart series, providing descriptions or data insights.
Click the Show Tool Tip icon to access the Tool Tip Configuration window.
Select the Default option.
Put a checkmark in the box to enable the component formatter.
Click the Save option to display Tool Tip in the default display.

Background Color: Choose a background color for the tooltip to enhance visibility and match your visual theme.
Opacity: Adjust the tooltip's transparency to ensure it doesn't obstruct important chart elements while remaining readable.
Border Color: Select a border color that complements the tooltip, ensuring clarity and contrast against the chart background.
Tooltip Font Size: Customize the font size to maintain readability, adapting it to the overall chart presentation.
Box Width: Define the width of the tooltip box to ensure it fits the content appropriately and maintains a neat appearance.
Precision: Set the numerical precision for data values displayed in the tooltip, aiding in clearer data interpretation.
Highlighter: Toggle the highlighter to emphasize specific data points on the chart, drawing user attention to crucial information.

Please Note: To use the Custom option for the Tool Tip configuration, please refer to the Tooltip (Default & Custom) page.
Title
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose the font style (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Show Dataset Description: Enable or disable the dataset description in the title.
Please Note: If the Show Dataset Description option is enabled, the Title description will be displayed based on the Dataset. In this scenario, the title description provided by the user won't reflect in the chart.

Please Note: By enabling the Show Dataset Description option the Title will be added from the mapped dataset.
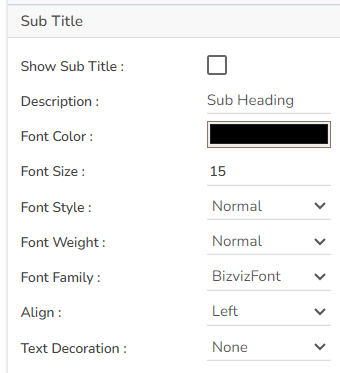
Subtitle
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.

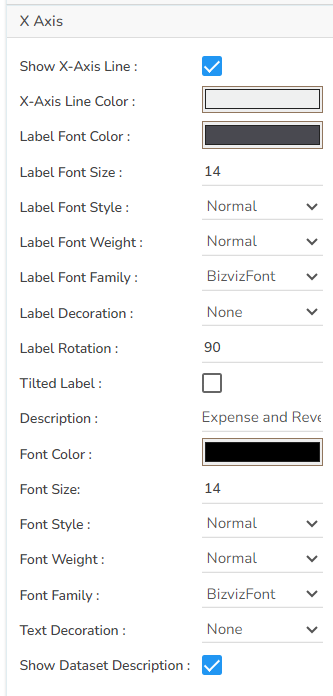
X-Axis
Show X-Axis Line: Toggle the visibility of the X-axis line through this field.
X-Axis Line Color: Select the color for the X-axis line.
Label Font Color: Choose the font color for X-axis labels.
Label Font Size: Specify the size of the font for X-axis labels.
Label Font Style: Set the style (e.g., italic) for X-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for X-axis label fonts.
Label Font Family: Choose the font family for X-axis labels.
Label Decoration: Add decorations (e.g., underline) to X-axis labels.
Label Rotation: Set the rotation angle for X-axis labels.
Tilted Label: Enable to tilt X-axis labels for better readability.
Description: Add a description for the X-axis.
Font Color: Specify the color of the X-axis text.
Font Size: Set the font size for the X-axis text.
Font Style: Choose the font style (e.g., italic) for X-axis text.
Font Weight: Determine the weight (boldness) of the X-axis text.
Font Family: Select the font family for the X-axis text.
Text Decoration: Add text decorations (e.g., underline) to the X-axis labels.
Show Dataset Description: Toggle the visibility of dataset descriptions on the X-axis.

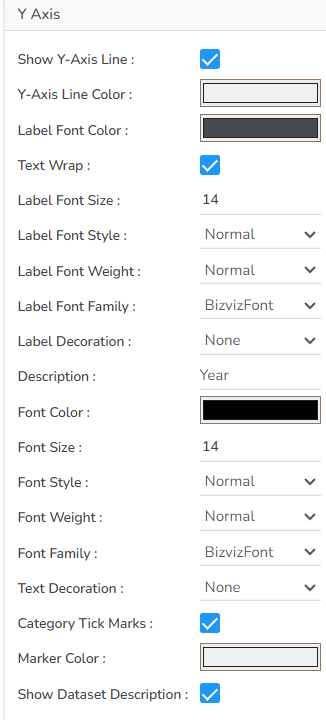
Y-Axis
Show Y-Axis Line: Toggle the visibility of the Y-axis line.
Y-Axis Line Color: Select the color for the Y-axis line.
Label Font Color: Choose the font color for Y-axis labels.
Text Wrap: Put a checkmark in the box to wrap the text.
Label Font Size: Specify the size of the font for Y-axis labels.
Label Font Style: Set the style (e.g., italic) for Y-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for Y-axis label fonts.
Label Font Family: Choose the font family for Y-axis labels.
Label Decoration: Add decorations (e.g., underline) to Y-axis labels.
Description: Add a description for the Y-axis.
Font Color: Specify the color of the Y-axis text.
Font Size: Set the font size for the Y-axis text.
Font Style: Choose the font style (e.g., italic) for Y-axis text.
Font Weight: Determine the weight (boldness) of the Y-axis text.
Font Family: Select the font family for the Y-axis text.
Text Decoration: Add text decorations (e.g., underline) to the Y-axis labels.
Category Tick Marks: Put a checkmark in the box to enable the category tick marks.
Marker Color: Specify a marker color using the color pallet.
Show Data Set Description: Toggle the visibility of dataset descriptions on the Y-axis.

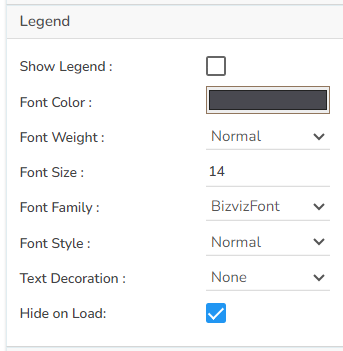
Legend
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.

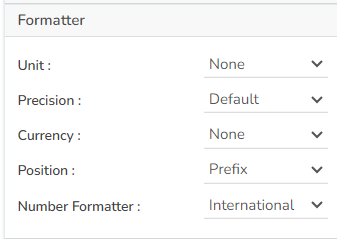
Formatter
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., before or after the number).
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).

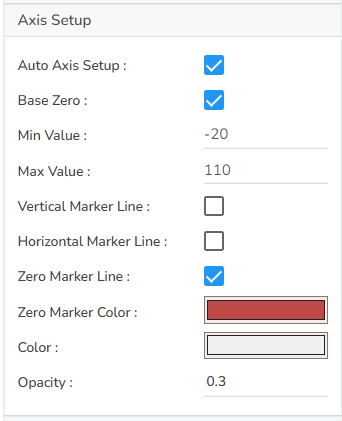
Axis Setup
Auto Axis Setup: Automatically adjust the axis settings based on the dataset.
Base Zero: Ensure the axis starts at zero for better data comparison.
Min Value: Define the minimum value displayed on the axis.
Max Value: Set the maximum value for the axis range.
Vertical Marker Line: Place a vertical line at a specific point for highlighting.
Horizontal Marker Line: Add a horizontal line at a specified value for reference.
Zero Marker Line: Include a line at zero to emphasize the baseline.
Zero Marker Color: Customize the color of the zero marker line.
Color: Choose the color for the axis and labels.
Opacity: Adjust the transparency of the axis and markers.

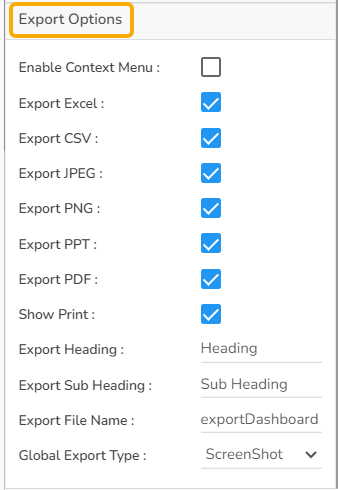
Export Option
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).

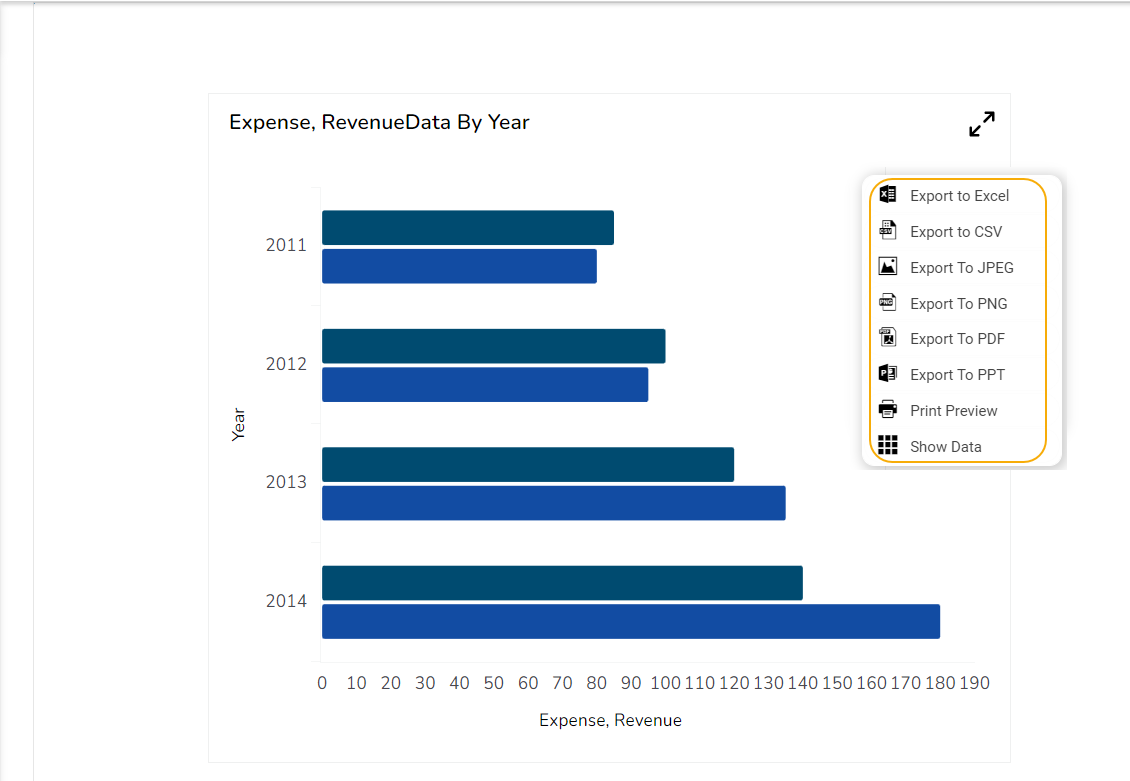
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.

Dataset Series properties
The user can change the color of each series by selecting any of the series and enabling the Data Label which shows the Value of each Revenue & Expense.
Modified Dataset Pallet Properties

Various Variants of Bar Chart
It is possible to get the following variants of the Bar chart by changing the Properties.
Clustered Charts
Clustered Chart with Plain Base

Clustered Chart with Rectangle Base

Clustered Chart with Chevron Base

Clustered Chart with Gradient1 Base

Clustered Chart with Gradient2 Base

Clustered Chart with Gradient3 Base

Stacked Charts
Sacked Chart with Plain Base

Stacked Chart with Rectangle Base

Stacked Chart with Chevron Base

Stacked Chart with Gradient1 Base

Stacked Chart with Gradient2 Base

Stacked Chart with Gradient3 Base

Overlaid Charts
Overlaid Chart with Plain Base

Overlaid Chart with Rectangle Base

Overlaid Chart with Chevron Base

Overlaid Chart with Gradient1 Base

Overlaid Chart with Gradient2 Base

Overlaid Chart with Gradient3 Base

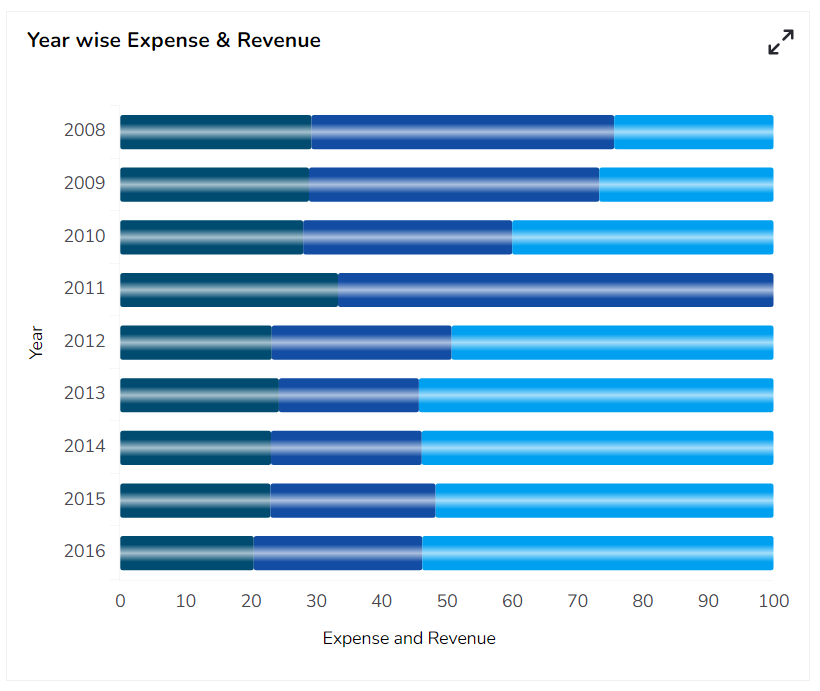
100% Charts
100% Chart with Plain Base

100% Chart with Rectangle Base

100% Chart with Chevron Base

100% Chart with Gradient1 Base

100% Chart with Gradient2 Base

100% Chart with Gradient3 Base

Sample Data
Download the given sample data and map it as mentioned below to plot your Bar chart:
Use the Year column as Category field and the other columns as Series to plot data as shown in the given examples below:
Please Note: The Category field can be any data type line, string, or numeric. But, Series fields can be only numeric data type.
Last updated