Scatter Plot
Scatter plots are used to analyze patterns in bivariate data. Data is plotted on the horizontal and vertical axis in an attempt to show how much one variable is related to another. They are the best visualizations that give users a sense of trends, correlations, and outliers from the data.
Best Situations to Use a Scatter Plot Chart
To find the Relation between different variables
To find the potential root cause of a problem
Variations of this chart
Add-up Filters: Filters like combo boxes can be added to the scatter plot chart to filter data based on a condition.
Differentiate by Type: Data plotted on the charts may contain different categories. These categories can be identified by assigning different shapes.
Default Component Image

Properties of the Scatter Plot
General
The user can change the height, width, top, and left. If initial visibility is not enabled, then the chart won’t be available for the first preview. The base type can be adjusted between Gradient and Plain.
Component Name: Set a unique name for the component identification. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Adjust the horizontal positioning of the chart on the canvas.
Top: Set the vertical positioning of the chart from the top edge.
Height: Determine the height of the chart in the layout.
Width: Specify the width of the chart to resize it accordingly.
Drag and Zoom: Enable or disable the ability for users to drag and zoom into specific areas of the scatter plot for a more detailed view. This can enhance interactivity and user engagement with the data.
Initial Visibility: Control whether the chart is visible when the page loads.
Max Button: Enable a button to maximize the chart's view.
Base Type: Select between Gradient and Plain options to set the foundational style of the scatter plot. Gradient provides a more visually layered effect, whereas Plain offers a straightforward presentation.
Luminance: Adjust the luminance settings to control the brightness or dimness of the chart appearance. This can be used to accommodate different visual requirements or preferences.
Actions: Define custom actions or behaviors when users interact with the scatter plot, such as clicking on a data point or hovering over the chart, to create a dynamic user experience.
Animation: Enable animation effects for transitions within the scatter plot to provide a smooth and visually appealing movement when the chart data updates or loads.

Tooltip
Show Tool Tip: The user can show the series description and get the tooltip by clicking the Show Tool Tip option.
The Tool Tip Configuration window opens.
Select any Tool Tip option. The supported Tool Tip options are None and Default.
Click the Save option.

Background Color: Set the background color for the tooltip box to enhance readability.
Opacity: Adjust the transparency level of the tooltip background.
Border Color: Define the color of the border surrounding the tooltip box.
Tooltip Font Size: Specify the font size for the text displayed in the tooltip.
Box Width: Determine the width of the tooltip box for optimal presentation.
Precision: Set the number of decimal places to show in the tooltip for numerical values.

Please Note: To use the Custom option for the Tool Tip configuration, please refer to the Tooltip (Default & Custom) page.
Range Indicators
The users get to set ranges and select colors for the ranges and Range Legends by using this Properties option. It is also possible to use Dynamic Range colors from the Range Properties window. 
Click the Properties icon for the Range Indicators.

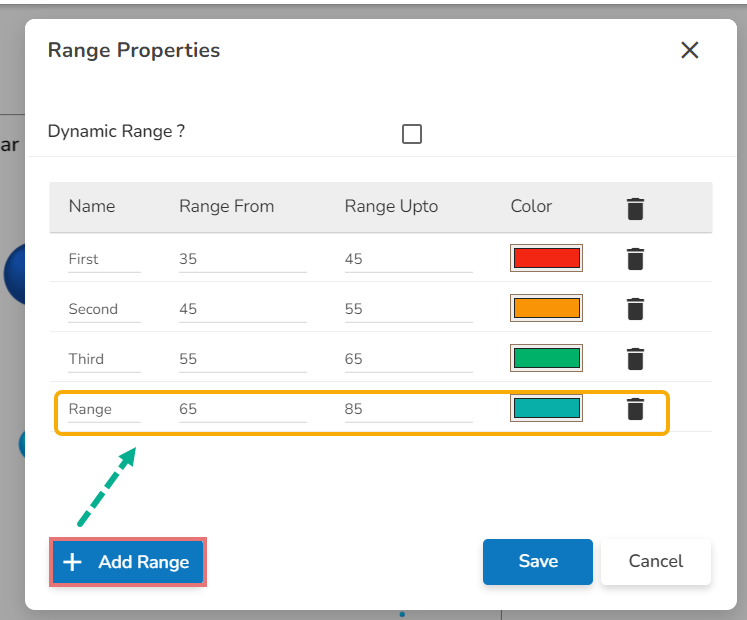
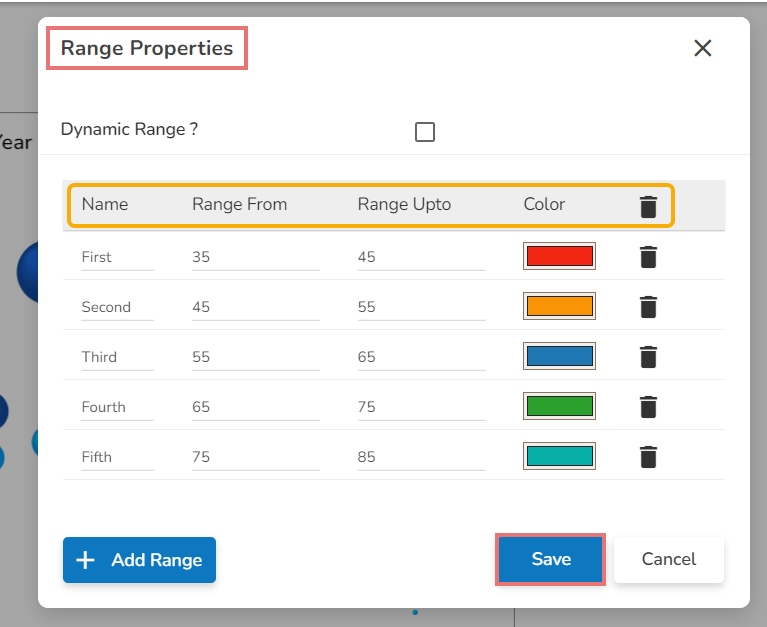
The Range Properties window opens.
Click the Add Range option to insert a new range.

Once the new Range gets added, the user can modify the Range Name, Range From, Range Up to limits, and Range Color.
The user also gets the option to Delete an existing Range.
Click the Save option to apply the selected Range Properties.

The users can also choose to apply dynamic colors to the bubble by selecting the Dynamic Range option.

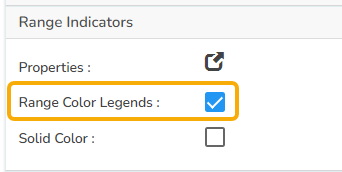
After setting the Range colors (manually or dynamically), Enable the Range Color Legend option.

Open the chart in the Preview mode.
Click the Legend icon.
A context menu opens displaying the names and color selection for the inserted ranges.

Background
Gradient Rotation: Adjust the angle of the gradient applied to the background, allowing for a dynamic visual transition between colors.
Opacity: Set the transparency level of the background, ranging from fully opaque to completely transparent.
Gradient: Enable or disable gradient colors in the background for depth and visual appeal.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Click the Save option to apply the selected background colors.

Border: Define the width of the border surrounding the pyramid chart.
Border Color: Select the color for the chart's border, enhancing its visibility and aesthetics.
Border Radius: Round the corners of the chart's border for a softer, more modern appearance.
Shadow: Enable a shadow effect for the background to add dimension and focus to the chart.
Shadow Color: Choose the color of the shadow cast by the chart background.
Shadow Transparency: Adjust the transparency level of the shadow to control its prominence and intensity.

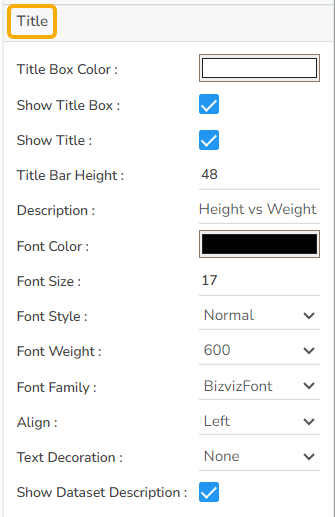
Title
Title Box Color: Set the background color for the title box, enhancing visual distinction and cohesion with your chart theme.
Show Title Box: Enable or disable the display of the title box to frame your chart title appropriately.
Show Title: Toggle the display of the chart's main title, providing context or emphasis as needed.
Title Bar Height: Adjust the height of the title bar to ensure it fits the title content without overlapping chart elements.
Description: Add the title text that you wish to display in the title box.
Font Color: Choose the color for the title text, aligning with visual elements for readability and emphasis.
Font Size: Specify the size of the title font to match the visual hierarchy of the chart presentation.
Font Style: Select the style (e.g., normal, italic) of the title font to differentiate or accentuate the text.
Font Weight: Define the boldness of the title font with options like Normal, Bold, 300, 600, and 900 for varying intensity.
Font Family: Select the font family for stylistic consistency and readability in your chart title.
Align: Set the alignment of the title text (e.g., left, center, right) to position it accurately on the chart.
Text Decoration: Apply decorations (e.g., underline) to the title text for additional emphasis or style.
Show Dataset Description: Enable or disable the dataset description in the title.

Please Note: By enabling the Show Dataset Description option the Title will get added from the mapped dataset.
Subtitle
Here user can enable the subtitle if the user has any second title and also, the user can change the Name, Font color, size, style, etc.

X-Axis
Show X-Axis Line: Toggle the visibility of the x-axis line.
X-Axis Line Color: Select the color for the x-axis line.
Label Font Color: Set the color of the x-axis labels.
Label Font Size: Adjust the size of the font used for x-axis labels.
Label Font Style: Choose the style (e.g., italic, oblique) for label text.
Label Font Weight: Define the thickness of the label text.
Label Font Family: Select the font type for the labels.
Label Decoration: Add text decorations such as underlining to labels.
Label Rotation: Specify the angle for rotating x-axis labels.
Tilted Label: Enable this to tilt labels for better visibility.
Description: Provide a brief description or title for the x-axis.
Font Color: Pick a color for the x-axis text elements.
Font Size: Change the overall size of text on the x-axis.
Font Style: Set the text style for x-axis elements (e.g., normal, italic).
Font Weight: Modify the boldness of the text on the x-axis.
Font Family: Define the typeface for text along the x-axis.
Text Decoration: Apply decorative styles like underlining to x-axis text.
Category Tick Marks: Control the appearance and frequency of tick marks on the x-axis.
Marker Color: Choose a color for the markers along the x-axis.

Horizontal Auto Axis: Automatically adjusts the scale and range of the x-axis based on data points.
Horizontal Base Zero: Ensures the x-axis starts from zero, maintaining consistent scale.
Horizontal Min Value: Sets the minimum data value to be displayed on the x-axis.
Horizontal Max Value: Sets the maximum data value to be displayed on the x-axis.
Unit: Defines the unit of measurement for the data represented along the x-axis.
Precision: Determines the number of decimal places for the numbers displayed on the x-axis.
Currency: Formats the x-axis labels to represent currency values when applicable.
Position: Sets the position on the x-axis, such as prefix or suffix.
Number Formatter: Applies a specific format to the numerical values on the x-axis like Indian or International.
X-Axis Threshold: Establishes a baseline value, distinguishing above or below threshold data points.
Minimum Threshold: Specifies the lowest allowable value in a range for the x-axis.
Maximum Threshold: Specifies the highest allowable value in a range for the x-axis.

Y-Axis
Show Y-Axis Line: Toggle the visibility of the Y-axis line.
Y-Axis Line Color: Select the color for the Y-axis line.
Label Font Color: Choose the font color for Y-axis labels.
Label Font Size: Specify the size of the font for Y-axis labels.
Label Font Style: Set the style (e.g., italic) for Y-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for Y-axis label fonts.
Label Font Family: Choose the font family for Y-axis labels.
Label Decoration: Add decorations (e.g., underline) to Y-axis labels.
Description: Add a description for the Y-axis.
Font Color: Specify the color of the Y-axis text.
Font Size: Set the font size for the Y-axis text.
Font Style: Choose the font style (e.g., italic) for Y-axis text.
Font Weight: Determine the weight (boldness) of the Y-axis text.
Font Family: Select the font family for the Y-axis text.
Text Decoration: Add text decorations (e.g., underline) to the Y-axis labels.
Y-Axis Threshold: This field sets a specific baseline on the Y-axis, helping users visually distinguish data points that are above or below the defined threshold line. It aids in quickly identifying values that meet or exceed certain criteria.
Minimum Threshold: Specifies the lowest permissible value on the Y-axis. Data points below this value may be highlighted or noted for significance, ensuring that users are aware of any entries outside accepted parameters.
Maximum Threshold: This field sets the highest allowable value on the Y-axis. Values exceeding this threshold are easily identifiable, allowing users to focus on data points that might need further analysis due to their exceptional nature.

Legend
The user can enable the internal legend if the user wants to show it and customize the font size, color, style, etc. for the enabled legend.
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.

Formatter
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., Prefix or Suffix).
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).

Axis Setup
Auto Axis Setup: Automatically adjust the axis settings based on the dataset.
Base Zero: Ensure the axis starts at zero for better data comparison.
Min Value: Define the minimum value displayed on the axis.
Max Value: Set the maximum value for the axis range.
Vertical Marker Line: Place a vertical line at a specific point for highlighting.
Horizontal Marker Line: Add a horizontal line at a specified value for reference.
Zero Marker Line: Include a line at zero to emphasize the baseline.
Zero Marker Color: Customize the color of the zero marker line.
Vertical Zero Marker Line: Enable this option to display the zero marker line vertically in the chart.
Vertical Zero Marker Color: Set a color for the vertical zero marker line in the chart.
Color: Choose the color for the axis and labels.
Opacity: Adjust the transparency of the axis and markers.

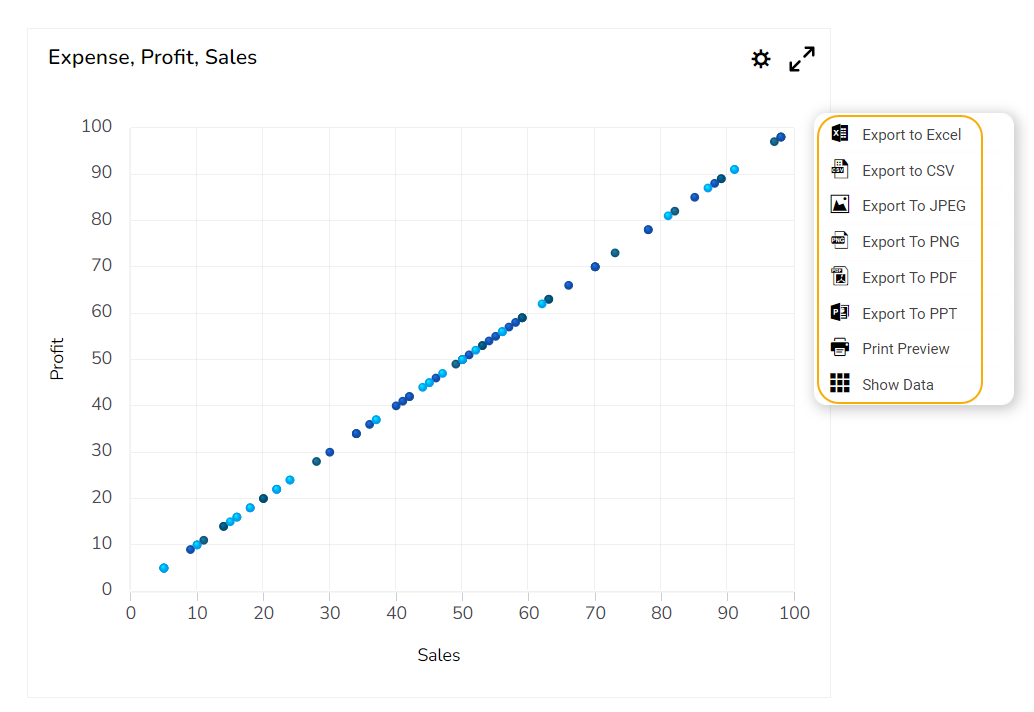
Export Options
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).

The user can get the Export Context Menu from the preview mode to download the reports in different export formats.

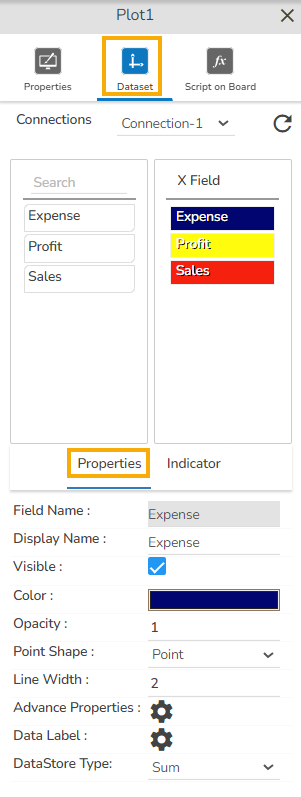
Dataset Property
Map a dataset to the dragged Scatter plot component and you can drag the given columns under the X Field. After mapping the data, the user gets the Properties and Indicators tab for the Dataset values to be displayed more effectively.

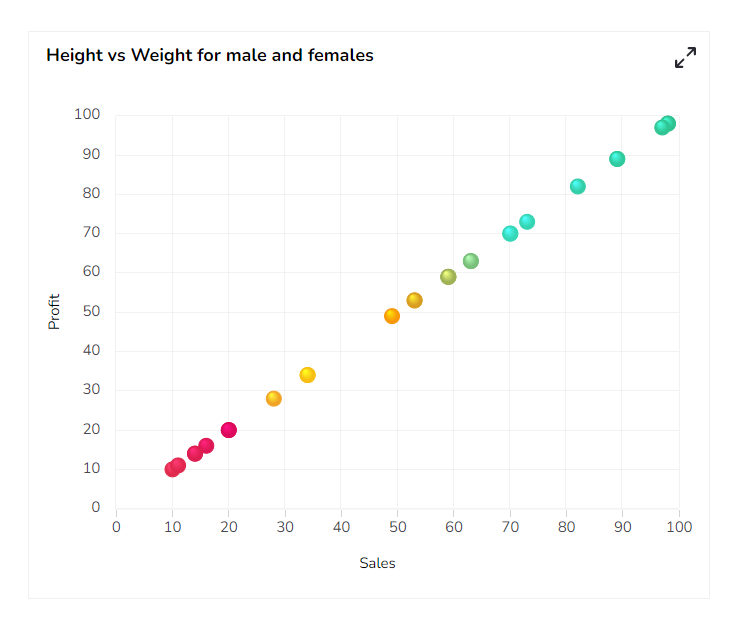
Scatter Plot chart after changing its properties

Sample Data
Download the given sample data and map it as mentioned below to plot your Scatter Plot chart.
Please Note: Use all the given fields as X-Axis. The various colors displayed in the Scatterplot chart indicate different data values.
Last updated