Pivot Grid
Pivot grid, also known as Pivot Table is a data summarization tool used in data visualization software. The users can identify and select columns and rows of data in a database or spreadsheet to obtain a desired report using the pivot grid tool. A pivot grid does not change the actual database or spreadsheet but turns the data to be viewed from different perspectives.
Best Situation to Use Pivot Grid
When the users want to perform analysis on multi-dimensional data by generating cross-tabular reports.
Default Pivot Grid Chart Image

Properties of the Pivot Grid Chart
General
Component Name: Allows the user to assign a unique identifier to the chart component.
Left: Adjusts the horizontal position of the chart on the page.
Top: Controls the vertical placement of the chart within the display area.
Height: Sets the vertical dimension of the chart.
Width: Determines the horizontal dimension of the chart.
Initial Visibility: Determines whether the chart is visible upon the first preview.
Max Button: Enables or disables the option to maximize the chart.
First Column Width: Sets the width of the first column.
Fit Columns: Configures the chart to adjust its columns for the best fit.

Background
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Click the Save option to apply the selected background colors.

Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.

Title
Title Box Color: Set the color of the title box to complement your chart's overall design.
Show Title Box: Toggle this option to display or hide the title box around the title text.
Show Title: Enable or disable the title visibility on your chart.
Title Bar Height: Adjust the title bar height to fit your design specifications.
Description: Provide an additional description for the chart title to offer more context.
Font Color: Choose the font color for the title to ensure readability and match your theme.
Font Size: Set the title's font size for optimal visibility and aesthetics.
Font Style: Select the font style (e.g., italic, bold) to enhance the title's appearance.
Font Weight: Modify the font weight to make the title text lighter or bolder.
Font Family: Pick a font family that aligns with your design theme for the title.
Align: Align the title text to the left, center, or right according to your layout needs.
Text Decoration: Apply text decorations to the title for emphasis (E.g., Underline).
Show Dataset Description: Enable or disable the dataset description in the title.

Subtitle
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.

Header Style
The Header Style section allows for customization of the header in your design. You can modify the following fields:
Header Text Color: Set the color of the header text to align with your theme.
Font Size: Define the text size in the header for visibility and emphasis.
Font Style: Choose a style such as italic or normal to enhance the header's appearance.
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Select a font family for the header that complements your overall design.
Use Field Color: Enable this option to apply a specific field color to the header background.
Background Color: Change the header's background color to match or contrast with the text.
Text Decoration: Apply decorative elements like Underline to the header text for additional styling.

Row Style
The user can change the Font color-size-weight-family of the text inside the row. Row height can also be adjusted. Under text decoration, we can provide an underline to the text.
Styles
Roll Over Color: Defines the color that will be applied while rolling over the rows.
Text Hover Color: Specifies the color that text changes to when hovered over by the mouse pointer, useful for providing visual feedback.
Selection Color: Determines the color used to highlight selected elements, ensuring that selections are easily distinguishable.
Horizontal Grid Lines: When enabled, adds horizontal lines between rows for improved readability and structure.
Horizontal Line Color: Customizes the color of the horizontal grid lines to match the design theme or improve visual clarity.
Vertical Line Color: Adjusts the color of the vertical grid lines, allowing for consistent styling with other elements.
Grid Colors: Allows users to change the row color and alternate row color to create a visually appealing grid layout.

Export Options
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).

Dataset Properties
The user can map the dataset as displayed in the images: Row: State & City, Column: Country, Values: Population & Revenue.

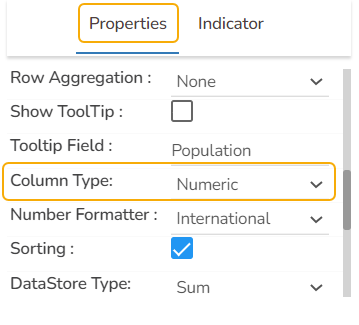
The selected Values can be configured by using the Properties.


Pivot Grid Variants after Changing the Component Properties

Please Note:
The user needs to select the Column Type as Numeric for the selected Data Grid fields using the Properties tab provided for the Dataset, so they become responsive to the changes that the user set using the Indicator tab.

Refer to the Alerts in Grids page under the Configurations section to understand how to insert Alerts in a Grid component.
Last updated