Line Chart
Check out the below given walk-through on how to use the Line chart component in Designer module.

A line chart or line plot or line graph or curve chart is a type of chart that displays information as a series of data points called 'markers' connected by straight line segments. It is a basic type of chart common in many fields. The Line charts connect individual numeric data points to create a sequence of values. They are primarily used to display trends over a period.
Best Situations to Use a Line chart
To view trends in data over a period.
Example: To indicate increasing revenue or varying stock price
Variations of this chart
Mixed Chart- Combine a line graph with column charts to provide visual cues for further investigation.
Example: A column chart representing the numeric score of students combined with the line chart corresponding proficiency score
Default Chart Image

Properties of the Line Chart
General
Component Name: Specify a unique name for the chart component for easy identification and reference. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Set the horizontal position of the chart on the canvas.
Top: Set the vertical position of the chart on the canvas.
Height: Adjust the height of the chart for a preferred view.
Width: Adjust the width of the chart to fit your layout requirements.
Initial Visibility: Enable this option to ensure the chart is visible upon loading.
Max Button: Use this option to maximize the chart for a detailed view.
Color From Drill: Enable this option to get colors from the source data for consistent display upon drill down.
Points: Select this checkbox by deciding whether to show or hide points on the line.
Line Form: Choose the style of the line (Curve, Segment, Step, Reverse Step, Horizontal, Vertical) from the drop-down menu.

Threshold Settings
Steps to configure the Threshold Settings:
Open Threshold Settings: Navigate to the Threshold Settings section within the line chart Properties panel.
Configure Threshold Properties:
Show Threshold Line: Use a checkmark in the given box to display the threshold lines in the chart.
Threshold 1: Set a value for the upper threshold limit.
Threshold 2: Set a value for the lower threshold limit.
Fill Threshold: Use a checkmark in the given box to fill the color for the entire space between the threshold values.
Fill Colors: Choose colors for the threshold fill.

Preview: Check the updated line chart to verify that the threshold lines are correctly displayed. Adjust as necessary.

Displaying Fill Threshold in a Line Chart
Access the Threshold Settings section using the Line chart properties.

Put a checkmark in the Show Threshold Line option.
Set the Threshold 1 and Threshold 2 values.
Put a checkmark in the given box to Fill the Threshold.
Click the Fill Colors icon.

The Threshold Fill window opens.
You may configure or modify the default information for the following options:
Level
Color
Opacity
Label
Label Color
Click the Save option to save the inserted details.

Preview: Check the updated line chart to verify that the threshold lines are correctly displayed. Adjust as necessary.

Please Note: Click the Cancel option to remove the inserted details.
Annotation Settings
Check out the illustration on Annotation Settings for the Line chart.
Steps to configure the Annotation Settings:
Pre-requisites: Please create a data connection and map it with the Line chart. To make the data preview easy for the user, a Data Grid component has been mapped with the same data connection.
Open Annotation Settings: Go to the Line chart Properties and locate the Annotation Settings section. Open it with a click.

Accessing the Annotation Settings Properties for a line chart Configure Annotation: By providing the following information.
Annotations: Put a checkmark in the given checkbox to enable the Annotations.
Manage Annotation: Click the Manage Annotation
 icon to manage the Annotation Dataset by setting Connection, Label Field, and Annotation Field.
icon to manage the Annotation Dataset by setting Connection, Label Field, and Annotation Field.Click the Save option to save the mapped Annotation details.
Click the Reset option to reset the filled information.

Line Color: Select a color for the annotation lines.
Dash Line: Put a checkmark in the checkbox to draw lines with a dash pattern.
Line Width: Set the width of the annotation lines.
Line Opacity: Set the opacity of the annotation lines.
Tooltip Title: Provide a title to be displayed in the tooltip.

Preview: Click the Preview icon to ensure the annotation appears correctly.

The user can make any necessary adjustments by re-opening the Annotation Settings.
Select a different color for the annotation lines using the color menu.

Open the preview, the color of the annotation lines will be updated based on your selection in the chart.

Please Note: Annotation mapping can be done with only CSV and Excel data.
Tooltip
The user who wants to show the series description can use the tooltip by enabling it.
The user can show the series description and get the tooltip by clicking the Show Tool Tip option.
The Tool Tip Configuration window opens.
Select any Tool Tip option. The supported Tool Tip is None, Default, Custom.
Click the Save option.

Background Color: Set the color that fills the tooltip's background to ensure it stands out or blends with your design.
Opacity: Control the transparency level of the tooltip, allowing for better integration with the chart's design and visibility of underlying elements.
Border Color: Define the color of the tooltip's border to highlight or subtly outline the content.
Tooltip Font Size: Adjust the text size within the tooltip for readability and emphasis.
Box Width: Specify the width of the tooltip box to accommodate content size and maintain a tidy layout.
Precision: Select the number of decimal places to display for numerical values within the tooltip, ensuring clarity and precision.
Highlighter: Use color indicators to highlight specific bars or data points within the tooltip, facilitating quick visual recognition.

Please Note:
The Custom option for Tool Tip Configuration opens with the following framework to configure a Tooltip.

To use the Custom option for the Tool Tip configuration, please refer to the Tooltip (Default & Custom) page.
Background
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Click the Save option to apply the selected background colors.

Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.

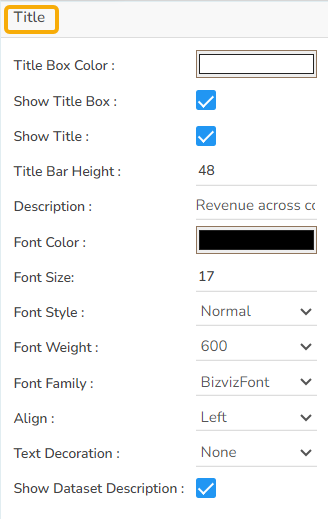
Title
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose a Font style using the drop-down menu (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Show Dataset Description: Enable or disable the dataset description in the title.

Please Note: The Title will be added from the mapped dataset if the Show Dataset Description option is enabled.
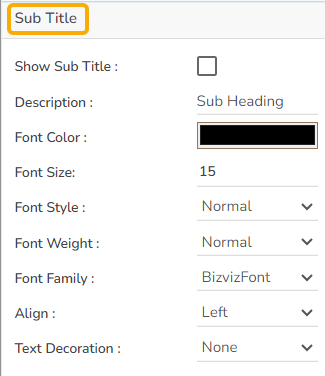
Subtitle
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.

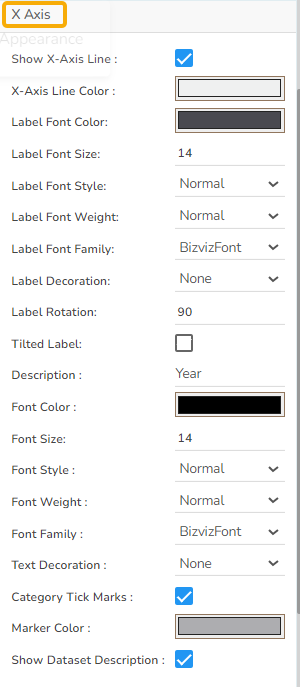
X-Axis
Show X-Axis Line: Toggle the visibility of the X-axis line.
X-Axis Line Color: Select the color for the X-axis line.
Label Font Color: Choose the font color for X-axis labels.
Label Font Size: Specify the size of the font for X-axis labels.
Label Font Style: Set the style (e.g., italic) for X-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for X-axis label fonts.
Label Font Family: Choose the font family for X-axis labels.
Label Decoration: Add decorations (e.g., underline) to X-axis labels.
Label Rotation: Set the rotation angle for X-axis labels.
Tilted Label: Enable to tilt X-axis labels for better readability.
Description: Add a description for the X-axis.
Font Color: Specify the color of the X-axis text.
Font Size: Set the font size for the X-axis text.
Font Style: Choose the font style (e.g., italic) for X-axis text.
Font Weight: Determine the weight (boldness) of the X-axis text.
Font Family: Select the font family for the X-axis text.
Text Decoration: Add text decorations (e.g., underline) to the X-axis labels.
Category Tick Marks: Activate tick marks for categories on the X-axis.
Marker Color: Choose the color of the markers on the X-axis.
Show Dataset Description: Toggle the visibility of dataset descriptions on the X-axis.

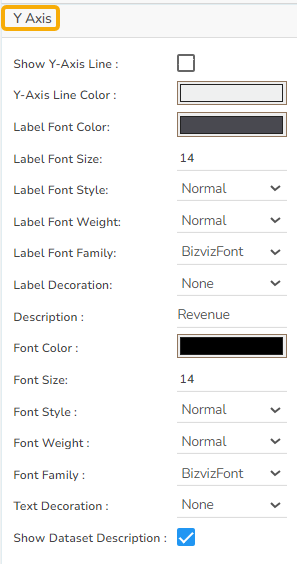
Y-Axis
Show Y-Axis Line: Toggle the visibility of the Y-axis line.
Y-Axis Line Color: Select the color for the Y-axis line.
Label Font Color: Choose the font color for Y-axis labels.
Label Font Size: Specify the size of the font for Y-axis labels.
Label Font Style: Set the style (e.g., italic) for Y-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for Y-axis label fonts.
Label Font Family: Choose the font family for Y-axis labels.
Label Decoration: Add decorations (e.g., underline) to Y-axis labels.
Description: Add a description for the Y-axis.
Font Color: Specify the color of the Y-axis text.
Font Size: Set the font size for the Y-axis text.
Font Style: Choose the font style (e.g., italic) for Y-axis text.
Font Weight: Determine the weight (boldness) of the Y-axis text.
Font Family: Select the font family for the Y-axis text.
Text Decoration: Add text decorations (e.g., underline) to the Y-axis labels.
Show Dataset Description: Toggle the visibility of dataset descriptions on the Y-axis.
` 
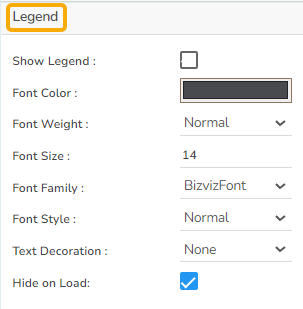
Legend
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.

Formatter
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., before or after the number).
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).

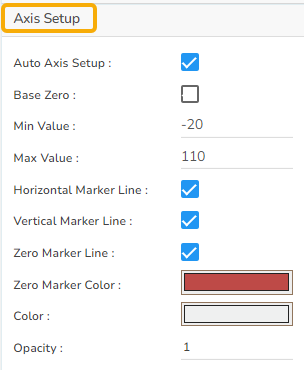
Axis Setup
Auto Axis Setup: Automatically adjust the axis settings based on the dataset.
Base Zero: Ensure the axis starts at zero for better data comparison.
Min Value: Define the minimum value displayed on the axis.
Max Value: Set the maximum value for the axis range.
Horizontal Marker Line: Add a horizontal line at a specified value for reference.
Vertical Marker Line: Place a vertical line at a specific point for highlighting.
Zero Marker Line: Include a line at zero to emphasize the baseline.
Zero Marker Color: Customize the color of the zero marker line.
Color: Set a color for the marker line.
Opacity: Adjust the color transparency of the axis marker line.

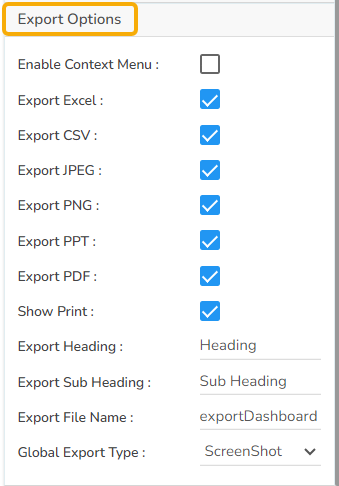
Export Options
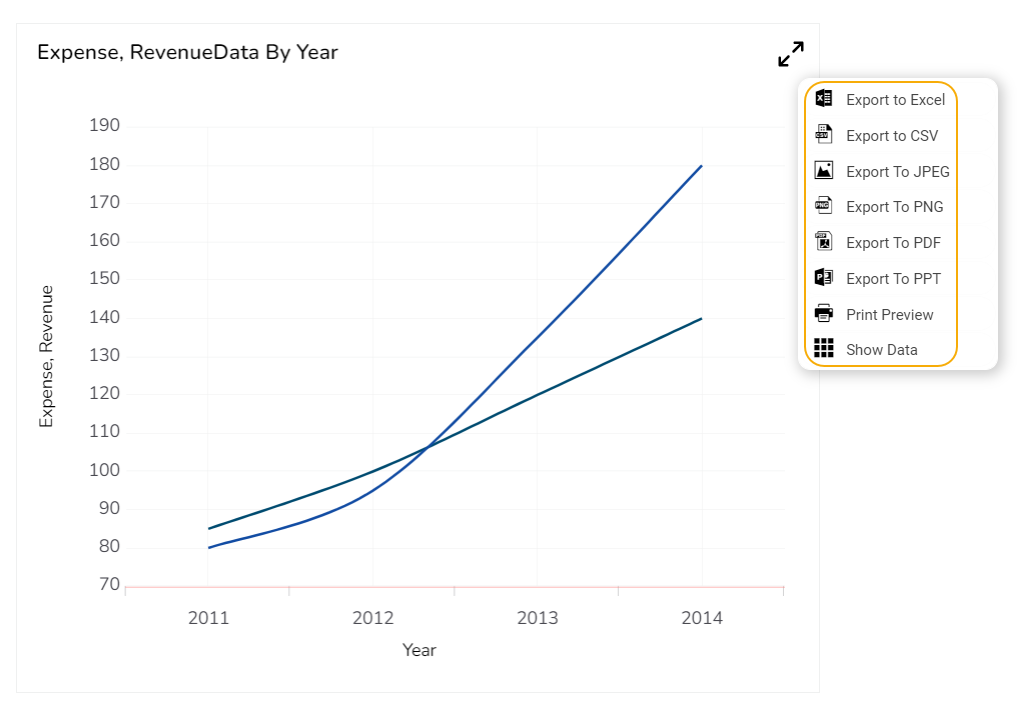
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).

The user can get the Export Context Menu from the preview mode to download the reports in different export formats.

Repeater
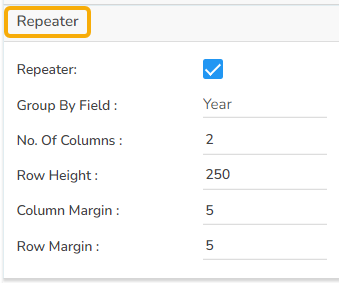
The Repeater properties allow users to create dynamic and repetitive chart displays based on a specified category field. Here's a breakdown of the key fields within the Repeater properties:
Repeater: Enable this option to activate the feature for generating repetitive charts.
Group by Field: Choose the field by which the charts should be grouped. For instance, selecting the "Year" field will produce separate charts for each year.
No. of Columns: Define the number of columns to be used when arranging the repetitive charts.
Row Height: Specify the height of each row for the charts within the repeater.
Column Margin: Set the margin between columns in the repetitive chart layout.
Row Margin: Define the margin between rows to ensure proper spacing between the repetitive charts.

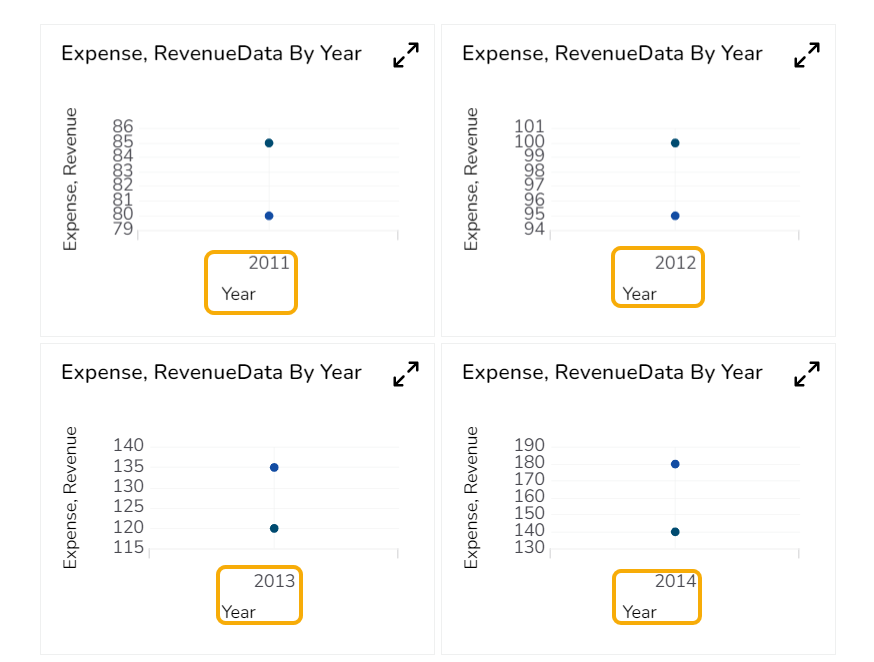
The chart is displayed grouped by the selected field. In this case, the Year category is selected. Thus, the chart displays yearwise data separately.

Dataset Series Properties
The user can change the color of each series by selecting any of the series. The user can enable the Data Label to show the Value of each Revenue & Expense.


Variants of the Line chart by changing the Properties
Line Curve Chart

Line Segment Chart

Line Step Chart

Line Reverse Step Chart

Line Horizontal Chart

Line Vertical Chart

Sample Data
Download the given sample data and map it as mentioned below to plot your Line chart.
Use the Year column as Category field, and other columns as Series to plot data.
Last updated