Mixed chart
Check out the below-given walk-through on how to use Mixed chart in the Self-service visualization.
The Mixed Chart combines a line chart and a column chart. It can plot 3-series of data on the graph. It is primarily used to emphasize a different series of information.
The best situation to use a Mixed Chart: To compare multiple categories
Example: To analyze a company's budget v/s revenue.
Variations of this chart-The following are the variations for this chart:
Use stacked Column charts: Multiple categories can be clubbed together on top of each other, which makes addressing multiple questions easier.
Use columns side by side: Comparison between multiple categories becomes easier instead of toggling between charts and data.
Add color for quick insight: Where displaying columns with colors allows users to pay immediate attention to the essential tasks.

Properties
You can access the chart-specific properties from the Design page. Click the Chart Properties ![]() icon to display the Chart Properties tab on the right-side panel.
icon to display the Chart Properties tab on the right-side panel.

General Settings
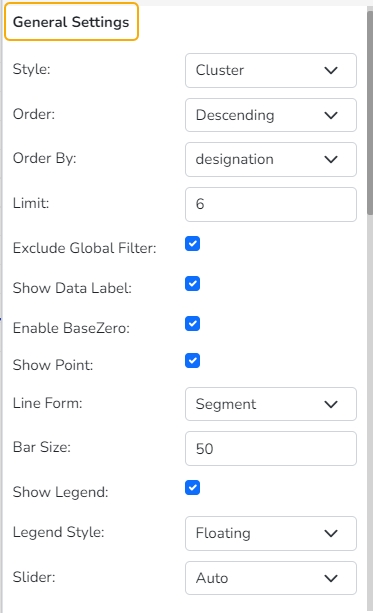
Style: Select a style to display the data (the provided choices for this field are Cluster, Stack, Stack Percentage, Stack Overlaid
Order: Select a sequence for displaying information
None
Ascending
Descending
Manual Sort: The user needs to manually sort the dimensions by using the indicator signs. By selecting an order (ascending or descending), the user needs to configure the following fields:
Order By- Select a value option from the drop-down menu to order the sequence of the data.
Limit- Set a number to display the requested data by this limit.
Exclude Global Filter: The view gets excluded from the Global Filter condition by putting a checkmark in the box.
Show Data Label: The data label is displayed using a checkmark in the given box.
Enable Base Zero: Base value gets presented from Zero by providing a checkmark in the box.
Show Point: Enable the Show Point option using a checkmark in the given box.
Line Form: Select a line format from the drop-down menu (the provided choices for this field are Curve and Segment).
Bar Size: This option helps to set a size for the bars that appear in the Mixed chart.
Show Legend: Provide a checkmark in the box to display Legend. After enabling ‘Show Legend,’ users need to select the following information:
Legend Style: Select one of the following options using the drop-down menu.
Fixed
Floating
The following fields appear only when the selected Legend Style option is Fixed.
Legend Font Size: This option helps to adjust the size of the Legend if the Legend Style is Fixed.
Legend Orientation: This option appears when the Show Legend option is enabled, and the selected Legend Style is Fixed. Users can choose an option from the given choices using the drop-down menu.
Vertical
Horizontal
Legend Checkbox: Enable this option using a checkmark to add the checkbox beside the Legend.

Slider: Provide a checkmark in the box to enable the slider. If the Disabled option is selected for the slider, then the slider disappears from the View display.
Fixed Slider Range: Enable a checkmark in the given box to get a fixed slider range.

View Filter
Filter: Select a filter condition using the drop-down menu (E.g., ‘Source’ is the selected filter condition in the following image).
Category Axis
Title: Provide a title for the axis.
Axis Label: Enable the Category Axis label by putting a checkmark in the box.
Label Angle: Select a display angle for the axis label.
Primary Value Axis
Title: Provide a title for the Primary Value Axis.
Axis Label: Enable the Primary Value Axis label by putting a checkmark in the box.
Format Type: Select a desired format type from the drop-down menu (the provided options for this field are: None, Auto, Percent, Thousand, Lacs, Crore, Million, Billion, Trillion, Quadrillion).
Currency Type: Select a currency symbol to be displayed in the view (the provided options for this field are: None, Rupees, Euro, Pound, USD, Yen, Cent).
Precision: Set the after-decimal value (It displays up to 5 precision).

Secondary Value Axis
Properties for the Secondary Value Axis are displayed when two measures are dragged on the canvas.
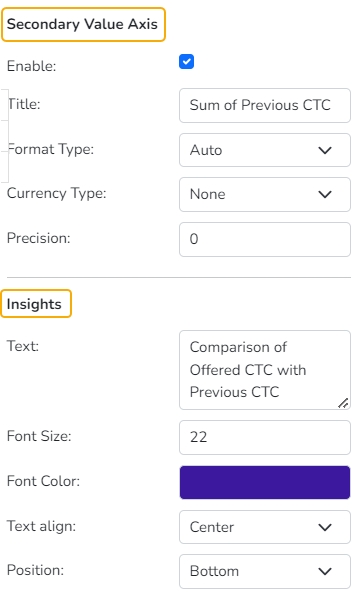
Enable: Put a checkmark in the box to enable the Secondary Value Axis.
Title: Provide a title for the Secondary Value Axis.
Format Type: Select a desired format type from the drop-down menu (the provided options for this field are: None, Auto, Percent, Thousand, Lacs, Crore, Million, Billion, Trillion, Quadrillion).
Currency Type: Select a currency symbol to be displayed in the view (the provided options for this field are: None, Rupees, Euro, Pound, USD, Yen, Cent).
Precision: Set the after-decimal value (It displays up to 5 precision).
Insights
Text: Provide any information regarding the chart. If any digit or character is required to be highlighted, put it inside two asterisks. (E.g., *70%* or *skills*).
Font Size: Set/modify the Font Size of the Insights text.
Font Color: Select a Font color for the Insights Text.
Text align: There are three alignments to align the text.
Left
Right
Centre
Position: There are two options to position the text.
Bottom
Right

Series Properties
The Series Properties can be configured to access the description and modified display of the Secondary Value Axis. Users can set and modify various aspects of the primary value axis through the Series Properties.
Access the Secondary Value Axis using the Properties tab and enable it.
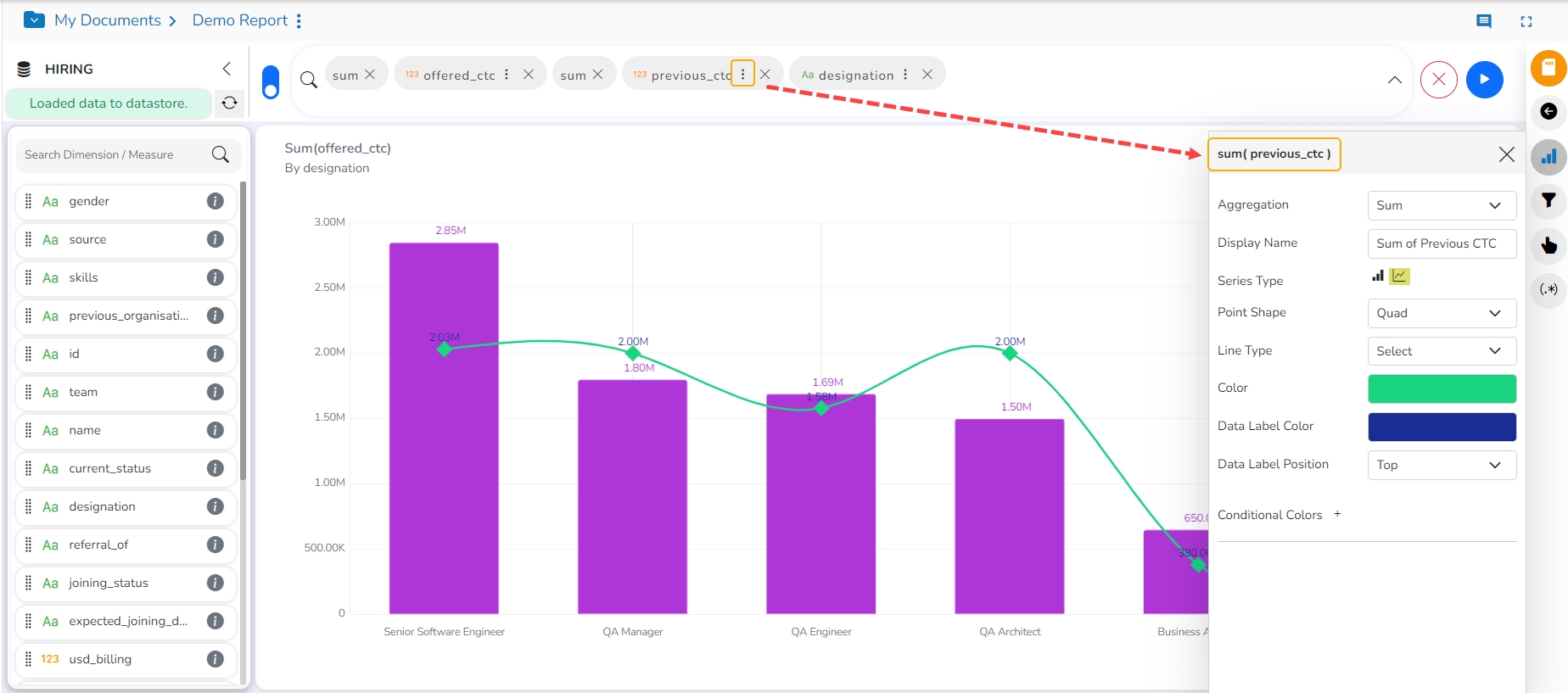
Click the Series Properties provided next to the measure name.
A new window opens with the name of the selected dimension/series.
Configure the required details:
Aggregation-Select an aggregation using the drop-down menu (By default, it displays the second aggregation type which is Sum)
Display Name- Provide a name to be displayed in the legend.
Series Type- Select a series type to display the secondary value.
Point Shape: Select a point shape using the drop-down menu.
Line Type: Select a line type using the drop-down menu.
Color- Select a color for the series.
Data Label Color-Select a color for the Data Label.
Data Label Position: Select an option using the drop-down icon.

Conditional Colors
Select an Operator from the drop-down. The supported operators are displayed in the following image:

Provide a number for the comparison as per the set operator.
Select a color using the color pallet for the set condition.




Annotation Settings
Annotation lines in a chart are used to highlight specific points or thresholds for easier analysis and interpretation. They typically represent key events, milestones, or significant values that help provide context or draw attention to important aspects of the data.
Check out the illustration to get annotation lines in a Mixed chart.
Navigate to the dimension and measure panel on the Design page.
Select the required dimensions and measures for the given space.
Click the Play button.
A View will be plotted based on the selected dimensions and measures.

Click the ellipsis for the dragged Dimension that contains the Date values.
A window for the dimension will open on the right side of the page.
The user can set or modify the dimension's Display Name, Date Interval, and Date Format.

Open the Chart Properties.
Go to the Annotation Property section.
Click the Select Annotation Type option to get the drop-down menu.
Select an option from the drop-down. The supported Annotation Types are File Upload and Data Sheet.
By selecting the File Upload option, the user will be redirected to upload a file.

Click the Choose File option.

Select a file from the system and upload it.

The file name of the uploaded file will appear next to the Choose File option.
Configure the Annotation Property by adjusting the following fields:
Select Sheet: Choose the specific sheet to annotate from the drop-down menu.
Label Field: Specify which field will be used as the label for your annotations.
Annotation Field: Define the field that contains the annotation data.
Line Color: Select the color for annotation lines to ensure visibility and distinction.
Tooltip Title: Set a custom title for the tooltip that appears on hover.
Line Width: Determine the thickness of the annotation lines to suit your preferences.
Line Opacity: Adjust the transparency level of the lines for better visual integration with the chart.
Click the Show Annotation button.
Enable the Annotation checkbox.

The Annotation line will appear in the View.

The user can access the tooltip by hovering the cursor on the annotation line.
All the dates for a common year will be plotted together in a column. All the dates for a common year will be plotted together in a column.

Threshold Settings
Show Threshold Line: Use a checkmark in the given box to display the Threshold lines.
Threshold 1: Set a value for the first threshold line.


Last updated
