Series Properties
The Series Properties option allows the users to setup or modify the display of the Measure in the selected View.
Check out the walk-through on configuring the Series Properties for a selected measure in a View.
The users can configure and modify various measure-related properties through the Series Properties window.
Navigate to the Design page for a view with one or more selected measure values.
Click the Series Properties option provided next to a dragged measure.
A tab opens by the default name of the selected measure.

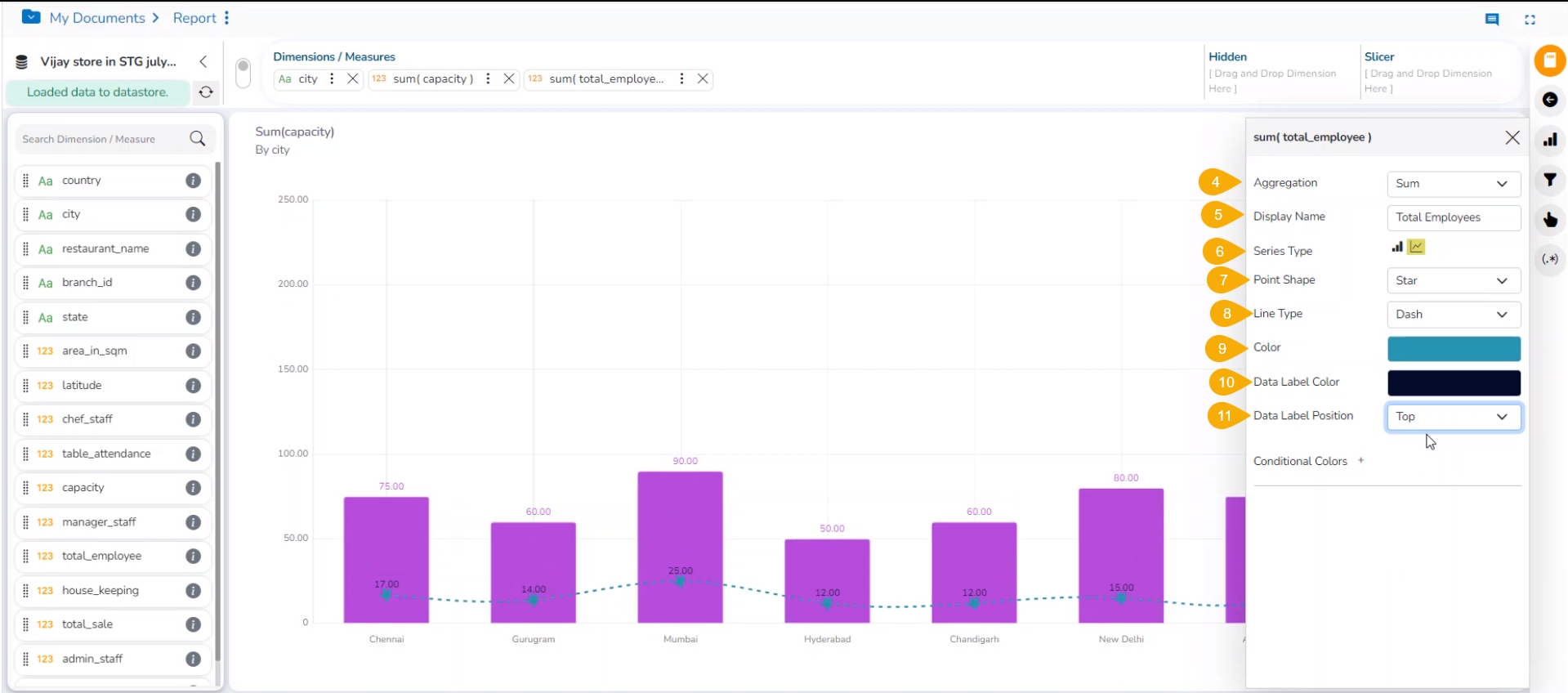
The users can set the following properties from a pop-up window for a mixed chart with two measures dragged on the workspace:
Aggregation: Select an aggregation option from the drop-down menu (the given choices are: Sum, Min, Max, Variance, Mean, Standard Deviation, and Cumulative Sum)
Display Name: Enter the title for the measure to be displayed in the data label
Series Type: Choose a series-type format for the selected measure
Point Shape: Select a point shape from the drop-down menu. (the given choices are: Cross, Cube, Hexagon, Point, Quad, Star, and Triangle)
Line Type: Select a line type from the drop-down menu (the given choices are: Straight, Dot, Dash, Dash1)
Axis: Select an axis out of the given choices (the users need to enable the Secondary Value Axis to get the Axis option in the Series Properties window)
Color: Select the color of the chart presentation from the given menu
Data Label Color: Choose a color for the data label from the given menu
Data Label Position: Select a position to display the data label (the given choices are: Top, Middle, Bottom)

Conditional Colors: Click the Conditional Colors icon to insert a new condition.
Configure the below-given fields to apply a new condition on the selected measure.
Operator- Select an operator from the drop-down menu (the supported operations are <, <=, >, >=, ==, !=).
Compared To - Set a value to which the operator can be applied.
Color- Choose a color to be applied when the set condition is met.
Click the Save option.

The user can provide multiple conditions for a single measure column.
