Combobox
Check out the walk-through given below on how to use a Combobox filter component in the Designer.

Combo Box is used to filter data on any associated components. Selecting an item from the drop down menu will change the data displayed in the associated components.
Best situation to use Combo Box
When user wants to filter data on associated components. When users wants to select only a particular item.
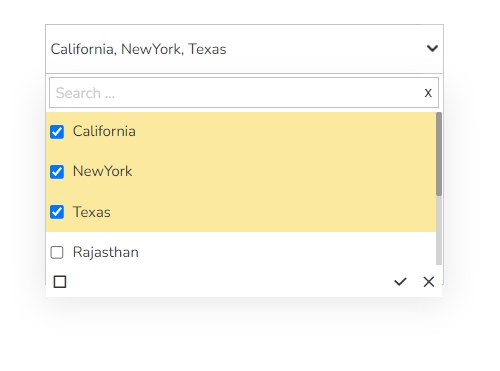
Default Component Image

Properties of the Combo Box Filter
Background
The user can get the reflection of the chart by enabling the shadow option.
The user can also change the color and increase/ decrease the transparency of the shadow.
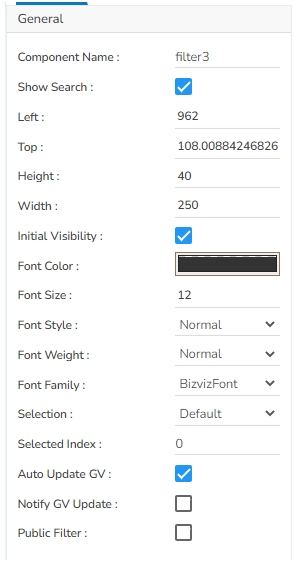
General
The user can change the height, width, top and left position of the combo box filter component.
Font color-size-weight-family can be adjusted from the General Properties.
The user can select between different 'Selection' options.
If selection is default, then no checkboxes will appear, directly user need to select a value by scrolling.
If the selection is 'Single' then we can search one value and select. It is used when we have lots of values to select.
If the selection is 'Multiple', then more than one value can be selected.
If the user sets a value in selected index, that value gets displayed initially in the filter. In this scenario the user needs to enable the notify GV update.

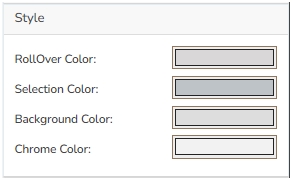
Style
In this section user can set the Rollover color, Selection color, Background color, and Chrome Color.

Title
If user needs to see the title, then enable that option. Given a title that user wants to see along with the filter values in description field.

Combo Box Filter variants after changing its Properties
When selection is default

When selection is single select

When selection is Multiselect with enhance checkbox