Pipeline Testing
The Test suite module helps the developers to create a unit test for every component on the pipeline. We can upload input data and expected output data for every test case this will be then compared with the actual output generated by the component.
Check out the below-given walk through to understand the Pipeline Testing functionality.

The Test suite provides the following comparisons:
Compare no. of rows generated with the given output.
Compare no. of columns with the given output
Compare actual data with the given output
Schema validation with given schema.
Steps to Use Test Framework
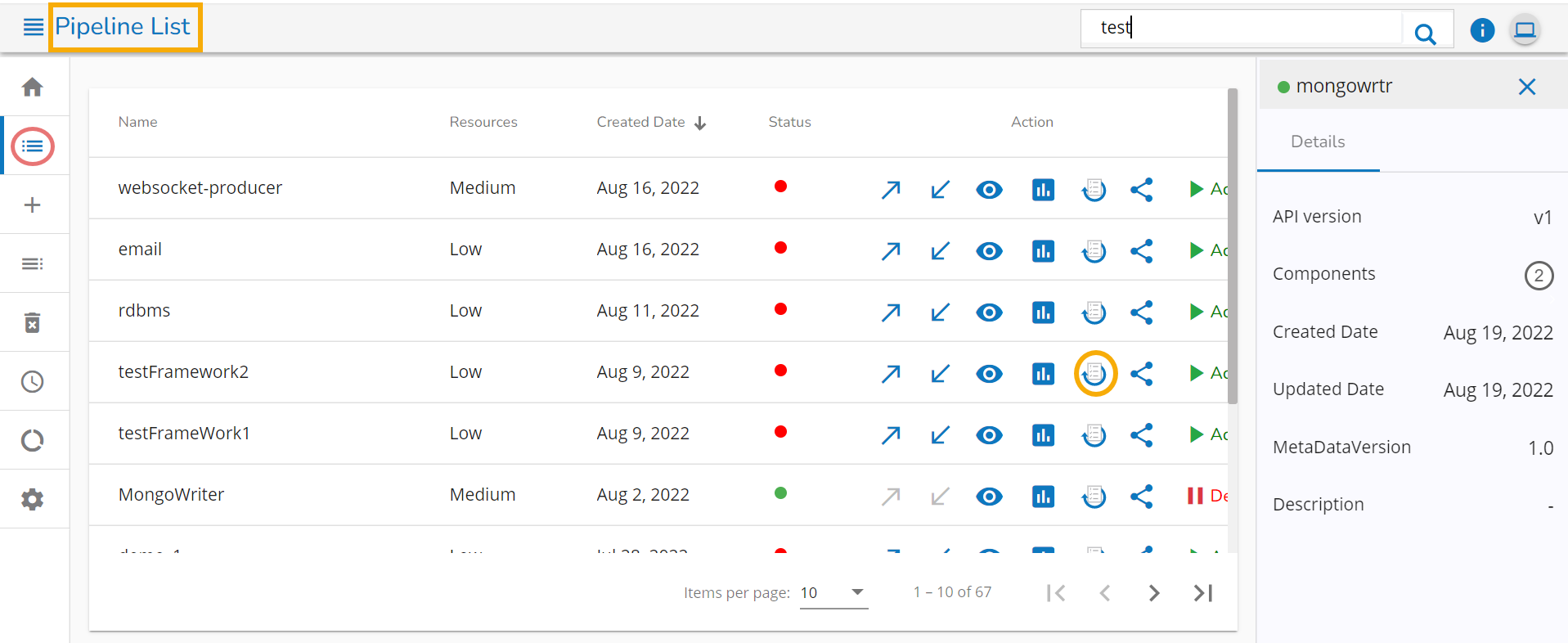
Navigate to the Pipeline List page.
Click the Test Pipeline icon.


Or
Navigate to the Pipeline Workflow Editor page. Click the Test Pipeline icon on the Header panel.

The Test Framework page opens displaying details of the selected pipeline.

Search Component: A Search bar is provided to search all components associated with that pipeline. It helps to find a specific component by inserting the name in the Search Bar.
Component Panel: It displays all the components associated with that pipeline.
Create Test Case: By clicking on the Create Test Case icon.
Creating a Test Case
Click the Create Test Case icon.
The Test Case opens. Here, the user can create a new test case for the selected component from the component panel.
Test Name: Enter the test case name.
Test Description: Enter the description of the test case.
Input Data File: Upload the input data file. It is required for transformations and writer’s components.
Output Data File: Upload the expected output data file.
Schema File: Upload the schema of expected output data.
Input Data Type: It supports the JSON type.
Assertion Method: It supports the equals assertion method.
Sort: It orders the column values in Actual Output. A User can sort the string and integer column values.
Comparison Logic: It contains four type of comparison logic:
Compare Number of Columns: It compares input data columns with output data columns.
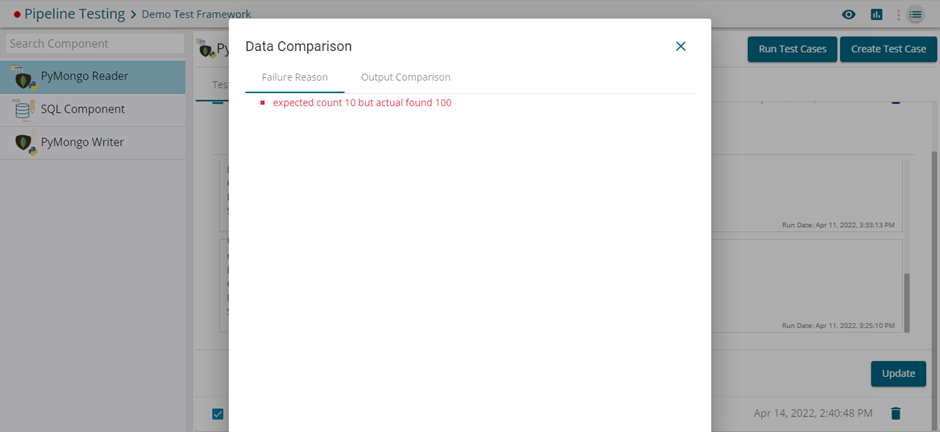
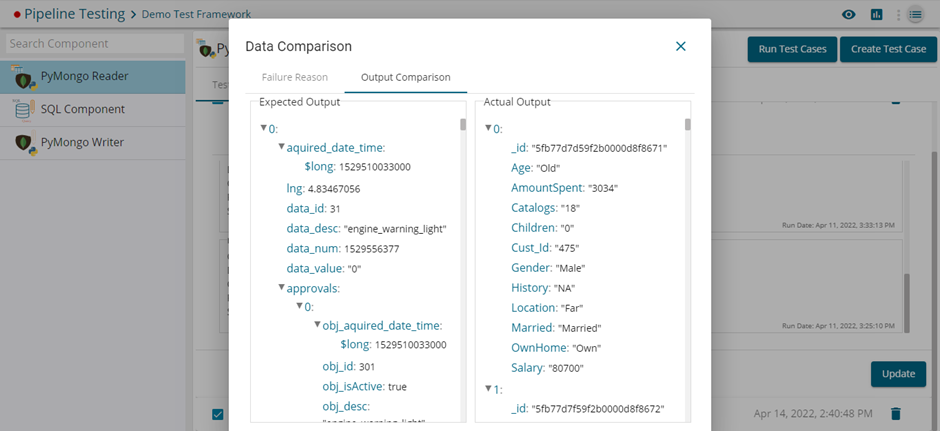
Compare Data: It compares input data with output data.
Compare Number of Rows: It compares input data rows with output data rows.
Check Data Matches Schema: It checks the uploaded schema with expected output data.

Please Note:
Cross: This icon will close the create test case pop-up.
Cancel: This button will close the create test case pop-up.
Save: This button will save the test case and the test case will list in the Test Case list.
Running Test Cases
Run Test Cases: It will run single and multiple test cases for the selected component by clicking on the Run Test Cases button.

Test Cases
Test Cases: It displays the created test cases list for the selected component.

Test Case List:
It displays the following the details:
Checkbox: The User can select multiple or single test cases while running the test cases.
Test Name: It displays name of the test case.
Test Case Description: It displays description of the test case.
Created Date: It displays the created date of the test case.
Delete Icon: The User can remove the test case by clicking on the delete icon.
Test Case Tab
The user can update the test case details under this tab.
Test Case Name: The User can change the test case name.
Test Description: The User can change the description of the test case.
Output Schema File: A User can change the schema of expected output data by clicking on the upload icon, view the schema by clicking on the view icon, remove the schema by clicking on cross icon.
Sort Column Name: A User can change the sorting column name.
Update: By clicking on the Update button user can update the test case details.
Last Updated Date: It displays the last updated date of the test case.
Input Data Tab
The user can check the existing input data by clicking on this tab. It contains Shrink, Expand, Upload, Remove icon.
Shrink: It Shrink the input data rows.
Expand: It expand the input data rows.
Upload: User can upload input data file by clicking on upload button.
Remove: User can remove input data file by clicking on remove button.

Expected Output
The user can check existing expected output data. It contains Shrink, Expand, Upload, Remove icon.
Shrink: It Shrink the expected output data rows.
Expand: It expand the expected output data rows.
Upload: User can upload expected output data file by clicking on upload button.
Remove: User can remove expected output data file by clicking on remove button.

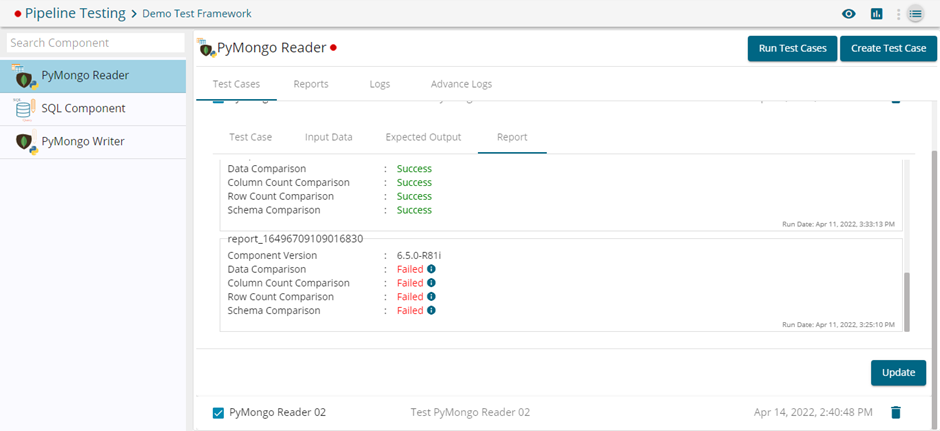
Report Tab
It displays the selected latest and previous test case reports.




Reports
Reports: It displays the latest report of each test cases for selected component. It displays each Test case name, Component Version, Comparison Logics and Run date.

Logs
It displays the log details of the component.
Advance Logs
It displays the component pods, if user run test case.
