The Data Search can use this to search for particular data. The user can also search for Chart, Query & Data Store.
The user can change the height, width, top, and left. If initial visibility is not enabled, the chart won’t be available for the first preview.
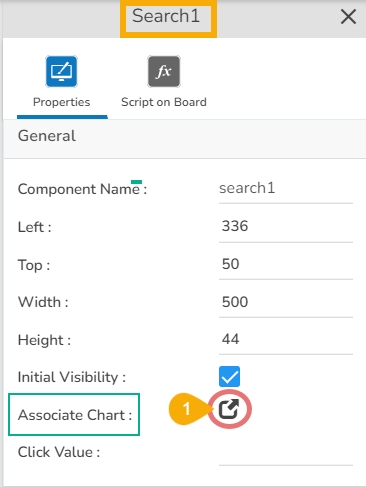
Component Name: The unique identifier for the Data Search chart.
Left: The position of the chart from the left edge of the containing element.
Top: The position of the chart from the top edge of the containing element.
Width: The horizontal dimension of the chart.
Height: The vertical dimension of the chart.
Initial Visibility: Whether the chart is visible when initially rendered.
Associate Chart: Redirects the user to the associate chart to establish a connection between the data search and the component.
The user can get the reflection of the chart by enabling the shadow option from the Background properties.
Shadow: Enable the shadow effect on the chart by marking the given checkbox.
Shadow Color: The color of the shadow effect.
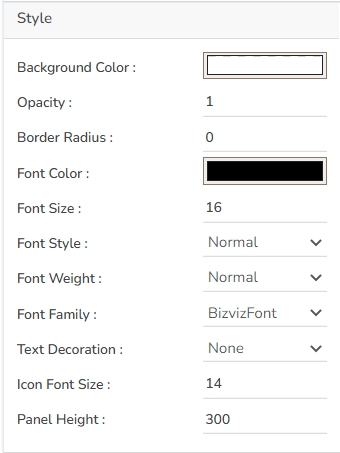
The User can set or customize the style for the Data Search component.
Background Color: Set the background color of the chart or component.
Opacity: Control the transparency level of the background color.
Border Radius: Define the curvature of the borders.
Font Color: Choose a color for the text.
Font Size: Specify the size of the font.
Font Style: Apply styles like italics to the text.
Font Weight: Adjust the thickness (boldness) of the text.
Font Family: Select a font type for the text.
Text Decoration: Add decorations like underlining to the text.
Icon Font Size: Set the size of icons within the component.
Panel Height: Define the height of the panel.
It is possible to associate multiple charting components with the Data Search component. The user gets the Associate Chart option under the General properties.
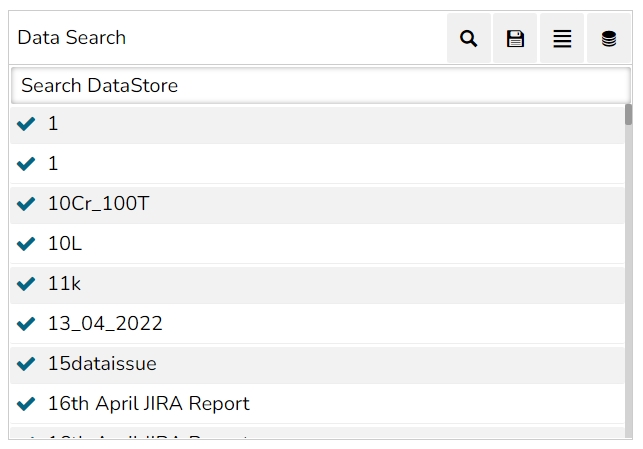
The Associated chart dialog box appears as displayed below:
The user can use the given check box to select the dragged chart component.
The below-given image displays the auto-generated suggestions to provide a text query in the Data Search bar:
Click Value: The value a user types in the Click Value field is passed to the backend.
Shadow Transparency: Set the transparency level of the shadow effect.
Click the Associate Chart iconfrom the General Properties of the Search component.
Click the Save to associate the selected charting component with the Data Search option.
The following image displays the Data Search component in the preview mode: