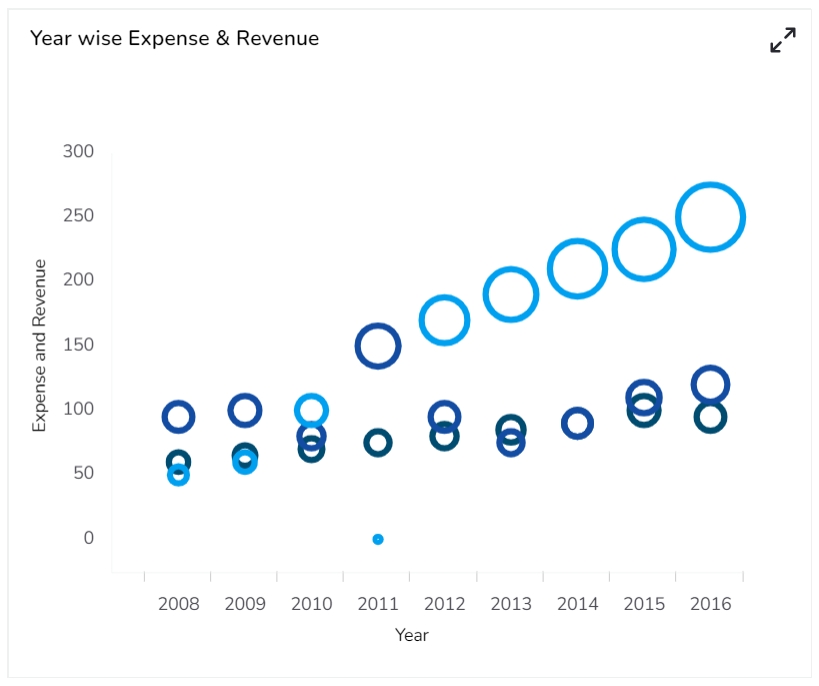
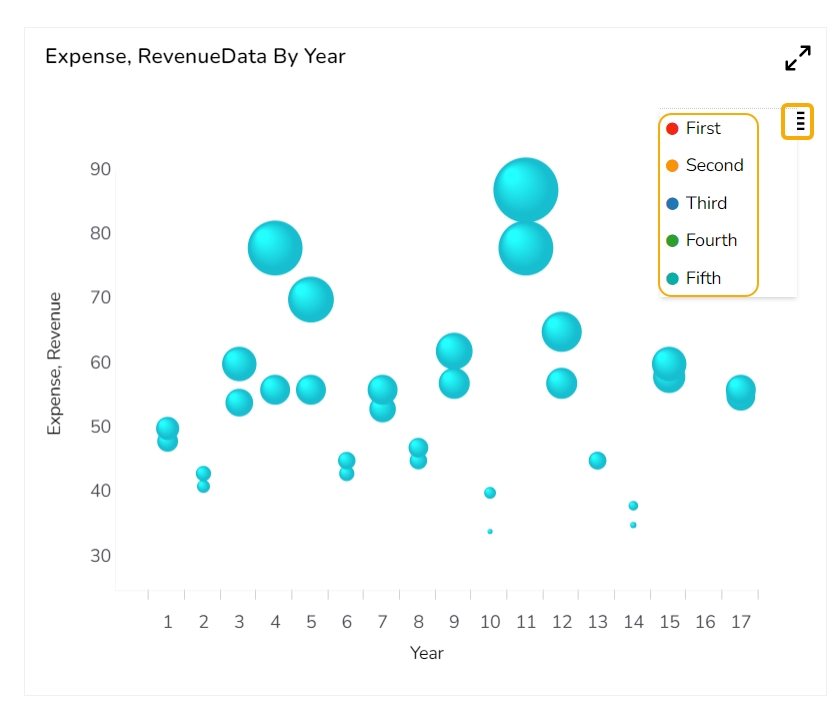
A Bubble chart visualizes data set in three of four dimensions where the first two dimensions are used as coordinates like X-Axis and Y-Axis. There remaining two are used to represent the color and size of the bubbles. It is used mostly to Plot financial data.
If the data has three series each containing values, then the user can use a Bubble chart for better representation. Generally, the sizes of the Bubble are determined by the values.
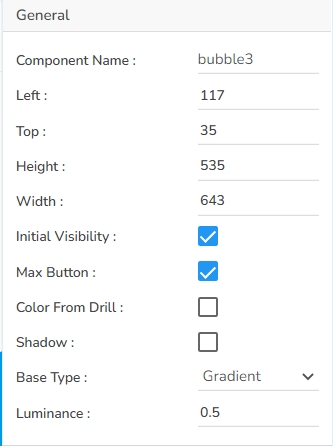
Component Name: Assign a unique identifier to the Bubble chart component for easy reference.
Left: Set the horizontal position of the chart within the display area.
Top: Define the vertical position of the chart in the display layout.
Height: Specify the height of the chart to ensure it fits within the designated space.
Width: Determine the width of the chart to maintain proper aspect ratio and visibility.
Initial Visibility: Choose whether the chart is visible when the dashboard or report initially loads.
Max Button: Enable a button allowing users to maximize the chart for a larger view.
Color From Drill: Use this to apply colors based on the current drill-down state for better data differentiation.
Shadow: Enable and configure the shadow effect to add depth to the chart's appearance.
Base Type: Assign a base data type or category to dictate chart structure and data mapping.
Luminance: Adjust the bubble luminance to impact the visibility and contrast in the chart.
The user can modify the Gradient properties such as Gradient Rotation, Opacity, and Gradient color using these Gradient properties fields.
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.
The users get to set ranges and select colors for the ranges and Range Legends by using this Properties option. It is also possible to use Dynamic Range colors from the Range Properties window.
Click the Range Properties icon.
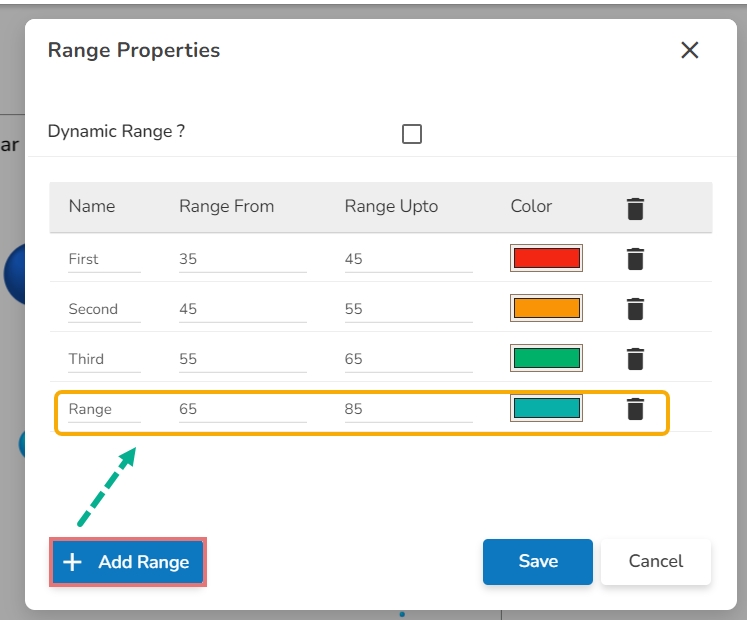
The Range Properties window opens.
Click the Add Range option to insert a new range.
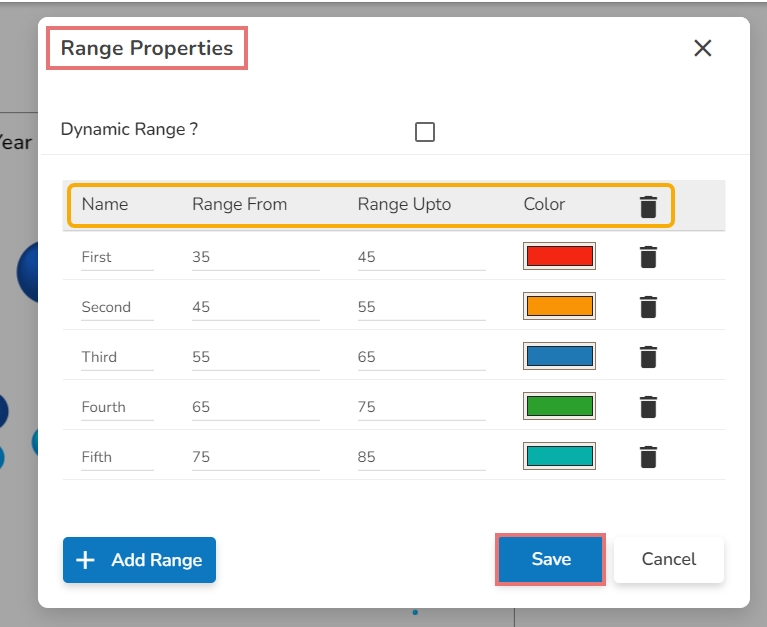
Once the new Range gets added, the user can modify the Range Name, Range From, Range Up to limits, and Range Color.
The user also gets the option to Delete an existing Range.
Click the Save option to apply the selected Range Properties.
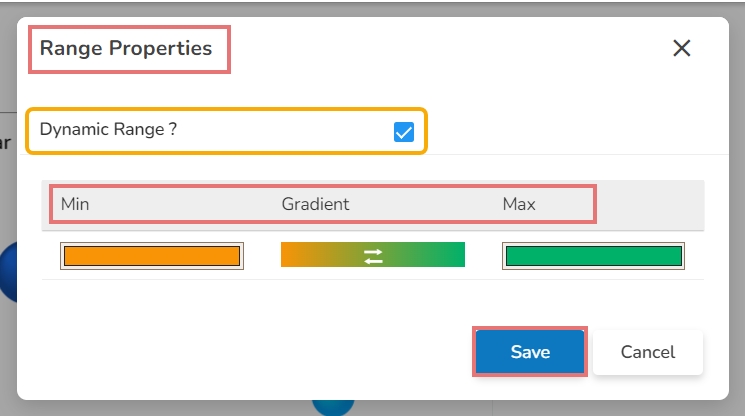
The users can also choose to apply dynamic colors to the bubble by selecting the Dynamic Range option.
After setting the Range colors (manually or dynamically), Enable the Range Color Legend option.
Open the chart in the Preview mode.
Click the Legend icon.
A context menu opens displaying the names and color selection for the inserted ranges.
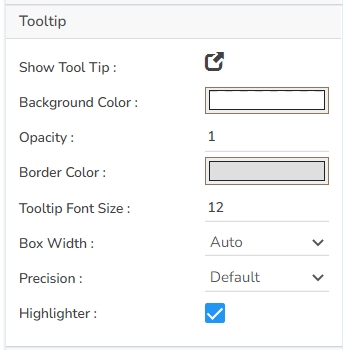
Tooltips enhance user interaction by displaying additional information about chart elements.
Show Tool Tip: Enable this option to display tooltips for the chart series, providing descriptions or data insights.
Click the Show Tool Tip icon to access the Tool Tip Configuration window.
Select the Default option.
Background Color: Choose a background color for the tooltip to enhance visibility and match your visual theme.
Opacity: Adjust the tooltip's transparency to ensure it doesn't obstruct important chart elements while remaining readable.
Border Color: Select a border color that complements the tooltip, ensuring clarity and contrast against the chart background.
Tooltip Font Size: Customize the font size to maintain readability, adapting it to the overall chart presentation.
Box Width: Define the width of the tooltip box to ensure it fits the content appropriately and maintains a neat appearance.
Precision: Set the numerical precision for data values displayed in the tooltip, aiding in clearer data interpretation.
Highlighter: Toggle the highlighter to emphasize specific data points on the chart, drawing user attention to crucial information.
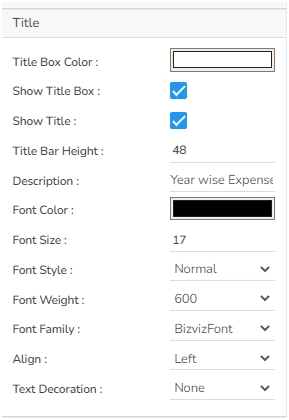
The user can enable or disable the Title Box and Title by using this properties field.
The user can change the Title Name, Font color, Font size, Font style, etc.
By enabling the Show Dataset Description, the X-Axis description will be taken from the mapped data fields.
Please Note: By enabling the Show Dataset Description option the Title will get added from the mapped dataset.
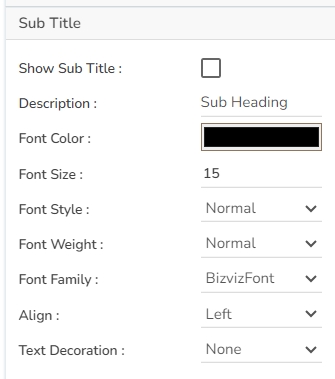
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.
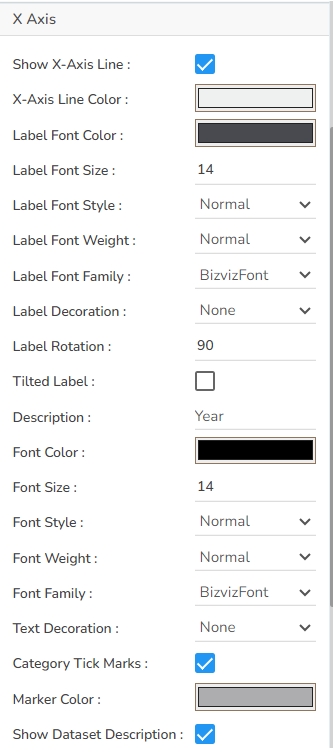
Show X-Axis Line: Toggle the visibility of the X-axis line through this field.
X-Axis Line Color: Select the color for the X-axis line.
Label Font Color: Choose the font color for X-axis labels.
Label Font Size: Specify the size of the font for X-axis labels.
Label Font Style: Set the style (e.g., italic) for X-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for X-axis label fonts.
Label Font Family: Choose the font family for X-axis labels.
Label Decoration: Add decorations (e.g., underline) to X-axis labels.
Label Rotation: Set the rotation angle for X-axis labels.
Tilted Label: Enable to tilt X-axis labels for better readability.
Description: Add a description for the X-axis.
Font Color: Specify the color of the X-axis text.
Font Size: Set the font size for the X-axis text.
Font Style: Choose the font style (e.g., italic) for X-axis text.
Font Weight: Determine the weight (boldness) of the X-axis text.
Font Family: Select the font family for the X-axis text.
Text Decoration: Add text decorations (e.g., underline) to the X-axis labels.
Category Tick Marks: Activate tick marks for categories on the X-axis.
Marker Color: Choose the color of the markers on the X-axis.
Show Dataset Description: Toggle the visibility of the dataset description on the X-axis.
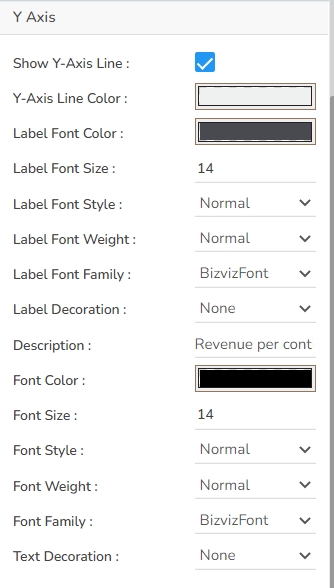
Show Y-Axis Line: Toggle the visibility of the Y-axis line.
Y-Axis Line Color: Select the color for the Y-axis line.
Label Font Color: Choose the font color for Y-axis labels.
Label Font Size: Specify the size of the font for Y-axis labels.
Label Font Style: Set the style (e.g., italic) for Y-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for Y-axis label fonts.
Label Font Family: Choose the font family for Y-axis labels.
Label Decoration: Add decorations (e.g., underline) to Y-axis labels.
Description: Add a description for the Y-axis.
Font Color: Specify the color of the Y-axis text.
Font Size: Set the font size for the Y-axis text.
Font Style: Choose the font style (e.g., italic) for Y-axis text.
Font Weight: Determine the weight (boldness) of the Y-axis text.
Font Family: Select the font family for the Y-axis text.
Text Decoration: Add text decorations (e.g., underline) to the Y-axis labels.
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., before or after the number).
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).
Auto Axis Setup: Automatically adjust the axis settings based on the dataset.
Base Zero: Ensure the axis starts at zero for better data comparison.
Min Value: Define the minimum value displayed on the axis.
Max Value: Set the maximum value for the axis range.
Vertical Marker Line: Place a vertical line at a specific point for highlighting.
Horizontal Marker Line: Add a horizontal line at a specified value for reference.
Zero Marker Line: Include a line at zero to emphasize the baseline.
Zero Marker Color: Customize the color of the zero marker line.
Color: Choose the color for the axis and labels.
Opacity: Adjust the transparency of the axis and markers.
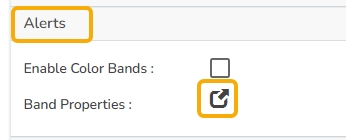
The Alerts properties allow the users to enable the color bands by using the checkbox based on the set Band Properties.
Navigate to the Alerts properties.
Click the Band Properties icon.
The Band Colors window opens.
Click the Add Color Band option to insert a new color band to the list.
The user can modify:
Band Name
Band Range
Band Color
Opacity
The user also gets an option to Remove the inserted Band details.
Click the Save option to save the details.
Use a checkmark provided for the Enable Color Bands option.
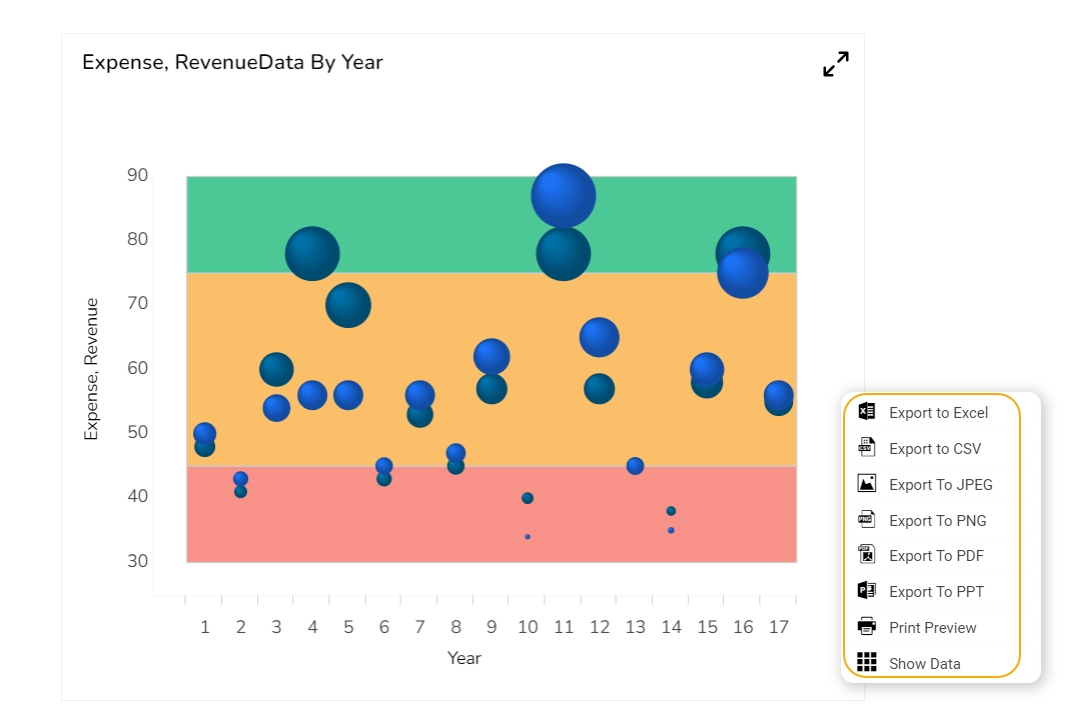
The Color Bands get added to the chart based on the set Band properties.
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).
By enabling the Enable Context Menu the user gets a context menu with various export options to download the report in the Preview mode.
The user can change the color of each series by selecting any of the series and also, we can Enable the Data Label which shows the Value of each Revenue & Expense.
It is possible to get the following variants of the Bubble chart by changing the Properties:
Download the given sample data and map it as mentioned below to plot your Bubble chart:
Use the Year column as a Category field and the other columns as Series to plot data.
Please Note: The Category field can be any data type line, string, or numeric. However, series fields can only be numeric data types.
Click the Save option to apply the selected background colors.
Click the Save option to display Tool Tip in the default display.