Check out the below given walk-through on how to use the Group Column chart component in Designer module.
A group column chart (clustered column chart, stacked column chart) extends the column chart, plotting numeric values for levels of two categorical variables instead of one. Columns are grouped by position for levels of one categorical variable, with color indicating the secondary category level within each group.
To compare various relative values based on a common parameter
If you want to compare your region-wise sales for 2012. A Column chart can easily facilitate that comparison. The Stacked/group chart is beneficial as it can facilitate both comparisons as well as part-to-whole relationship.
Component Name: The unique identifier for the Group column chart.
Left: The position of the chart from the left edge of the containing element.
Top: The position of the chart from the top edge of the containing element.
Height: The vertical dimension of the chart.
Width: The horizontal dimension of the chart.
Initial Visibility: Whether the chart is visible when initially rendered.
Max Button: Indicates if a button is available to maximize the chart.
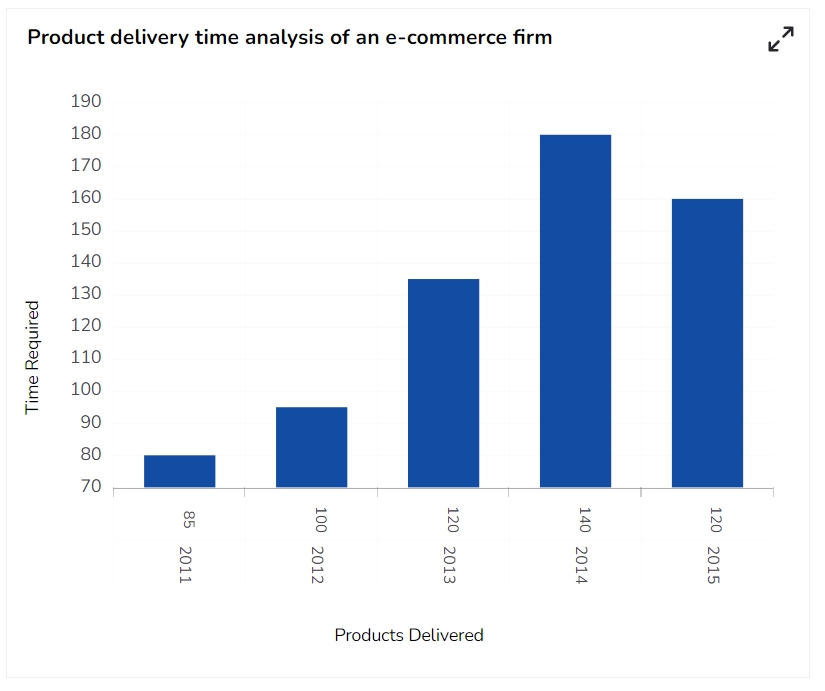
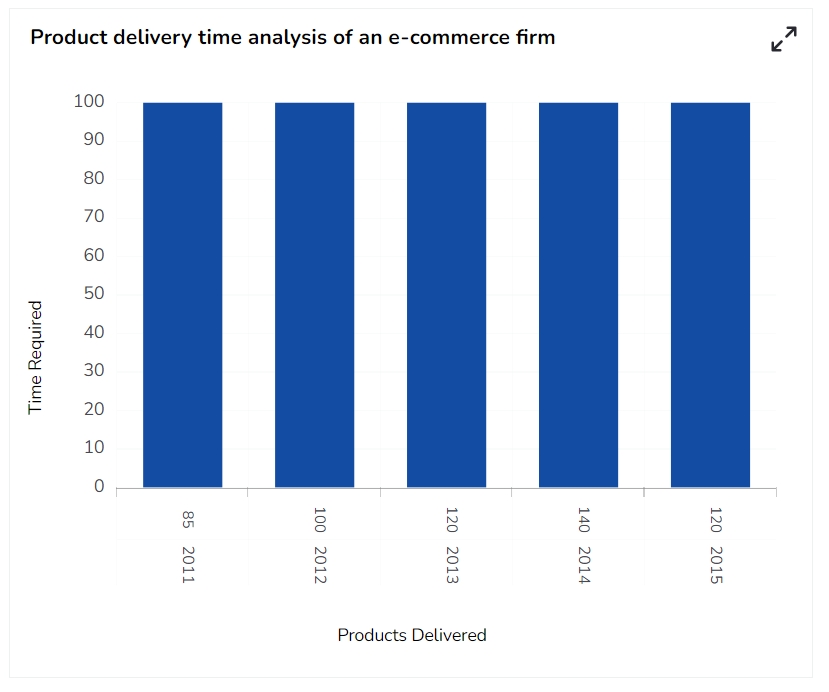
Base Type: The fundamental style or template of the chart, such as plain or styled.
Chart Type: Specifies the overall design of the chart, e.g., 100% stacked bar.
Merge Sub Category: Option to combine sub-categories into a single group for a simplified view.
Bar Size: The thickness of the bars in the chart.
The user can show the series description and get the tooltip by enabling it from the chart properties.
Show Tool Tip: Enable or disable the display of tooltips on the chart.
Click the Show Tool Tip icon to access the Tool Tip Configuration window.
Select the Default option.
Use the Use Component Formatter option by putting a checkmark in the box.
Please Note: To use the Custom option for the Tool Tip configuration, please refer to the Tooltip (Default & Custom) page.
Background Color: Choose the background color of the tooltip.
Opacity: The transparency level of the tooltip's background.
Border Color: Choose the color of the border around the tooltip.
Tooltip Font Size: Set the font size of the displayed text within the tooltip.
Box Width: Select an option from the drop-down to display the width of the tooltip box.
Precision: Set the number of decimal places shown in the tooltip values.
Gradient Rotation: The angle at which the gradient background is applied to the chart.
Opacity: The transparency level of the chart's background.
Gradient: The type and direction of the gradient fill used in the background.
Click the Gradient icon to access the Background gradient colors window for selecting background gradient colors.
Click the Add Color option to insert more colors.
Border: The style or type of border surrounding the chart.
Border Color: The color of the border surrounding the chart.
Border Radius: The curvature of the chart's corners.
Shadow: Enable the shadow effect on the chart by marking the given checkbox.
Shadow Color: The color of the shadow effect.
Shadow Transparency: Set the transparency level of the shadow effect.
Stack Border Color: Choose a color for the Stack border.
Stack Border Width: Set the Border width for the stacks.
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose the font style (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Please Note: By enabling the Show Dataset Description option the Title will get added from the mapped dataset.
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
The user can change the axis name, Font color, and Font size and enable the axis line, axis label, axis color, etc. for the X-Axis.
Show X-Axis Line: Toggle the visibility of the X-axis line.
X-Axis Line Color: Select the color for the X-axis line.
Category Text Wrap: Enabling this option allows wrapping text for the category.
Label Font Color: Choose the font color for X-axis labels.
Label Font Size: Specify the size of the font for X-axis labels.
Sub-Category Font Size: Set font size for sub-category.
Sub-Category Text Wrap: Wrap text for sub-category.
Label Font Style: Set the style (e.g., italic) for X-axis labels.
Label Rotation: Set the rotation angle for X-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for X-axis label fonts.
Label Font Family: Choose the font family for X-axis labels.
Label Decoration: Add decorations (e.g., underline) to X-axis labels.
Description: Add a description for the X-axis.
Font Color: Specify the color of the X-axis text.
Font Size: Set the font size for the X-axis text.
Font Style: Choose the font style (e.g., italic) for X-axis text.
Font Weight: Determine the weight (boldness) of the X-axis text.
Font Family: Select the font family for the X-axis text.
Text Decoration: Add text decorations (e.g., underline) to the X-axis labels.
Please Note: If the Show Dataset Description option is enabled, the X-Axis description will be displayed based on the Dataset. In this scenario, the description provided by the user won't reflect in the chart.
The user can configure various properties regarding the Y-Axis using this chart properties field.
Show Y-Axis Line: Toggle the visibility of the Y-axis line.
Y-Axis Line Color: Select the color for the Y-axis line.
Label Font Color: Choose the font color for Y-axis labels.
Label Font Size: Specify the size of the font for Y-axis labels.
Label Font Style: Set the style (e.g., italic) for Y-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for Y-axis label fonts.
Label Font Family: Choose the font family for Y-axis labels.
Label Decoration: Add decorations (e.g., underline) to Y-axis labels.
Tilted Label: Enable this option to tilt the label text.
Description: Add a description for the Y-axis.
Font Color: Specify the color of the Y-axis text.
Font Size: Set the font size for the Y-axis text.
Font Style: Choose the font style (e.g., italic) for Y-axis text.
Font Weight: Determine the weight (boldness) of the Y-axis text.
Font Family: Select the font family for the Y-axis text.
Text Decoration: Add text decorations (e.g., underline) to the Y-axis labels.
Please Note: If the Show Dataset Description option is enabled, the Y-Axis description will be displayed based on the Dataset. In this scenario, the description provided by the user won't reflect in the chart.
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italics) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., before or after the number).
Auto Axis Setup: Automatically adjust the axis settings based on the dataset.
Base Zero: Ensure the axis starts at zero for better data comparison.
Min Value: Define the minimum value displayed on the axis.
Max Value: Set the maximum value for the axis range.
Horizontal Marker Line: Add a horizontal line at a specified value for reference.
Vertical Marker Line: Place a vertical line at a specific point for highlighting.
Zero Marker Line: Include a line at zero to emphasize the baseline.
Zero Marker Color: Customize the color of the zero marker line.
Color: Choose the color for the axis and labels.
The Export Options also helps to provide a heading, subheading, and file name. The user can also select an option for Global Export Type.
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data to a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).
These Properties will work when we have a category field and that category value should display in a different chart. For Example: If we have a Year for each year, it will generate a different chart.
Repeater: Use a checkmark in the box to allow multiple charts based on category values.
Group By Field: Select the category field to group the data and generate separate charts for each unique value in that field.
No. of Columns: Specify the number of columns to display the repeated charts.
Row Height: Set the height for each row containing a repeated chart.
Column Margin: Adjust the margin between the columns of the repeated charts.
The user can change the color of each bar by selecting any of the series. There is an option to change the column type as well. Select either Line or Column options.
Download the given sample data and map it as mentioned below to plot your Group Column chart:
Use the Category column as Category field, Items as Sub-category field, and other columns as Series fields.
Animation: Whether the chart includes animation effects when rendered or interacted with.
Click the Save option to display Tool Tip in the default display.
Highlighter: Enable the checkbox to apply a highlighter for the tooltip.
Click the Save option to save the added background gradient colors.
Stack Border Radius: Set the Border radius for the stacks of the group bar chart.
Show Dataset Description: Enable or disable the dataset description in the title.
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.
Show Dataset Description: Toggle the visibility of dataset descriptions on the X-axis.
Show Dataset Description: Toggle the visibility of dataset descriptions on the Y-axis.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).
Opacity: Adjust the transparency of the axis and markers.
Row Margin: Adjust the margin between the rows of the repeated charts.