Steps to develop a data connection based on the Data Sheet.
Check out the given walk-through on how to create a Data Sheet connection under the Designer module and associate it to a charting component.
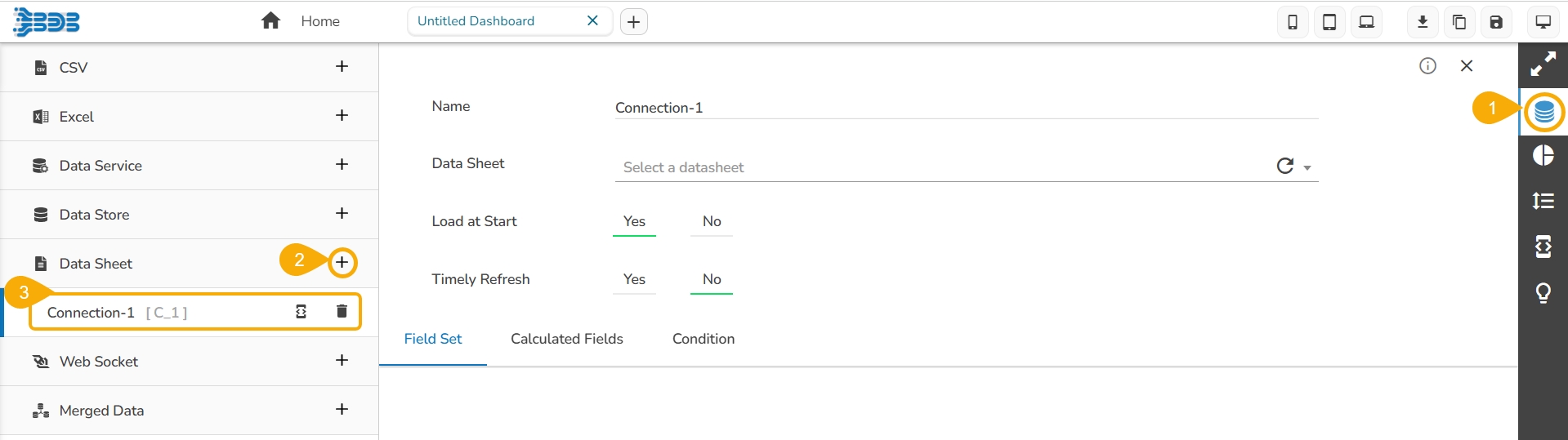
Click the Data Connectors icon to display all the available data sources.
Click the Create New Connection icon provided next to the Data Sheet connector.
A new connection gets created under the Data Sheet connector type.
The configurable connection-specific fields display on the right side of the page as explained below:
Name: Provide a name for the connection.
Data Sheet: Select a Data Sheet from the drop-down menu.
Load at Start: Enable this option to get up-to-date data / pull the updated data from the data source before loading it into charts.
Timely Refresh: Enable this option to get the refreshed data.
Refresh Interval: Set the time for refresh interval. (This field will appear only when the Timely Refreshed field has been enabled.)
The Field Set tab displays all the fields after establishing the data connection.
This page lists all the enhancements that are released for the Data Sheet.
Please check out the given walk-through to understand the enhancements for Data Sheet.
The following enhancements are provided for Data Sheet as a Data source connection:
Navigate to the Dataset Properties and select a column.
Enable the Frozen Column option from the Properties tab of the Dataset.
The selected column gets frozen and becomes non-editable in the Preview mode.
Add a new row using the Add new Row option, the cell added under the frozen column is editable.
Please Note: Other than the above listed enhancements the below given enhancements are also provided to the Data Sheet data source.
Updated the JExcel DataGrid and JSuites library with the latest stable version (4.6.1).
Able to retrieve more records of data.
Provided the Add Row (+) option to add a new row in the Data Sheet.
The Freeze Column option can be enabled from the Properties tab provided for the Dataset.
Provided pagination within the General Properties option. By enabling the Pagination option from the General properties, the page number gets displayed on the Data Sheet component.
Introduced the Delete Selected Row option with a confirmation message before a row gets deleted in the Preview mode.
The Save option gets updated in red color when something is edited in the datasheet.