Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
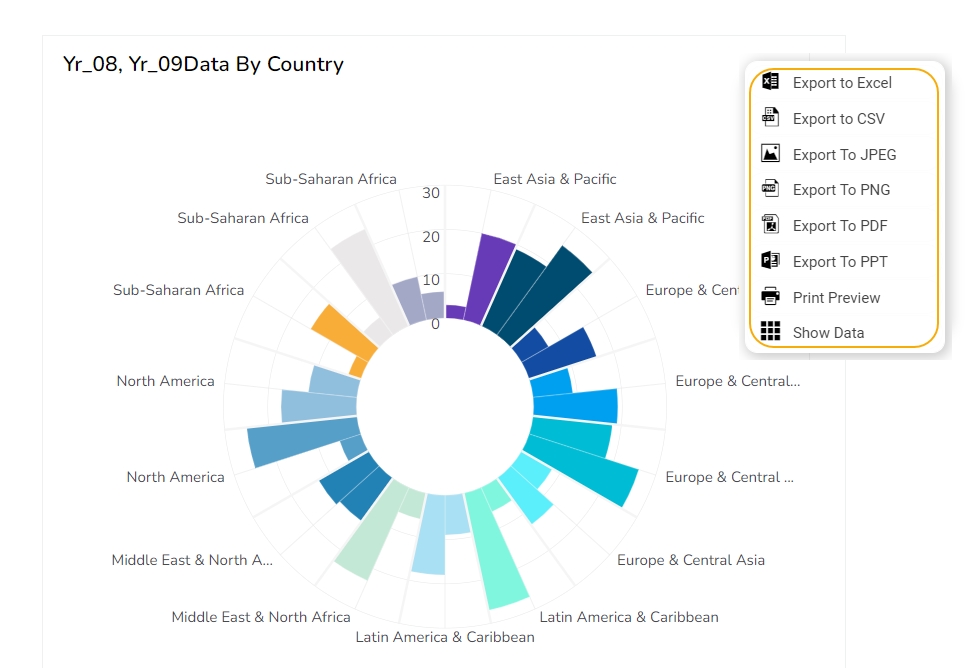
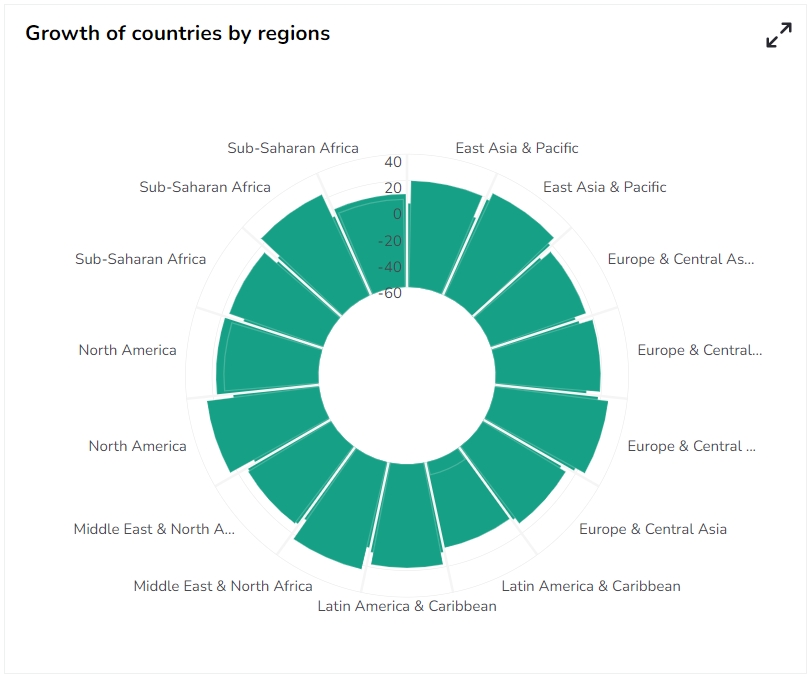
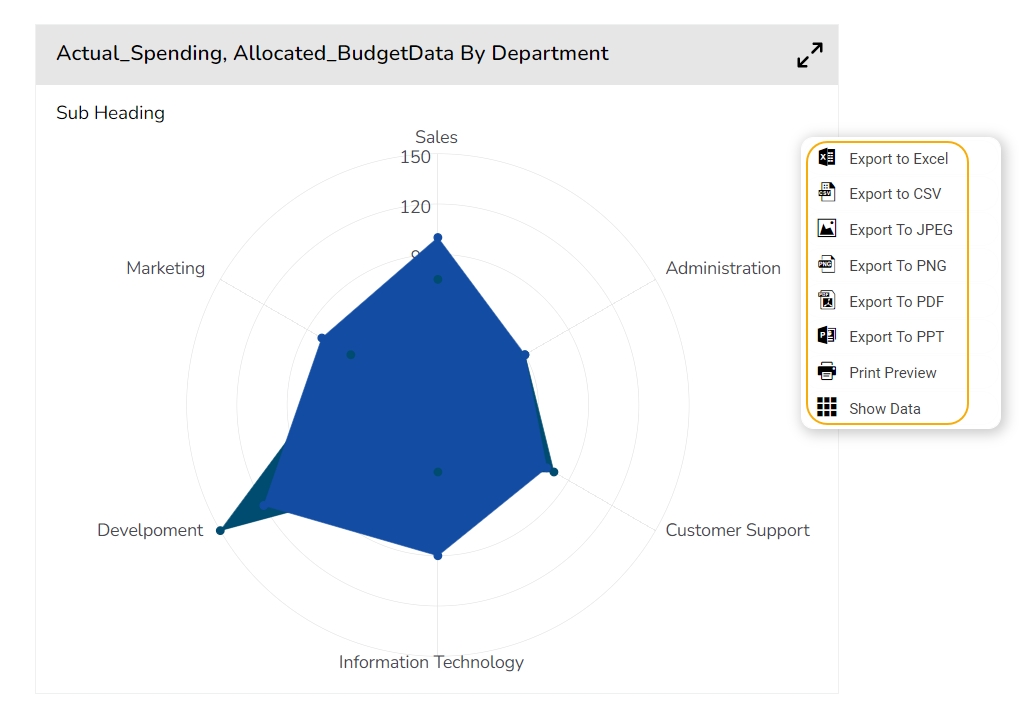
The Circumplex chart, also known as the Polar Area or Nightingale Rose chart, combines the Bar chart and Pie chart. The Circumplex chart can be drawn on a polar coordinate grid. Each category or interval in data is divided into equal segments on the radial chart. As per the denoted values, the distance of each segment from the center depends on a polar axis. Therefore, each ring from the center of the polar grid can be used as a scale to plot the segment size and represent a higher value. Each category can contain multiple sub-categories, with each sub-category represented by some angle of a disc section. The value of the corresponding sub-category is shown through the area. Users can adjust the area of each segment (based on data) by changing the radius in a Circumplex chart.
To display manifold data in the form of a two-dimensional chart of three or more measurable variables represented on axes starting from the same point.
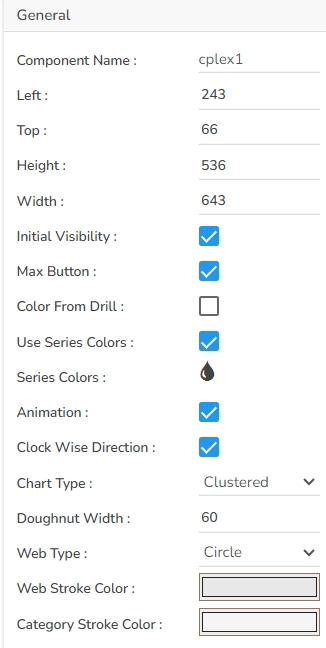
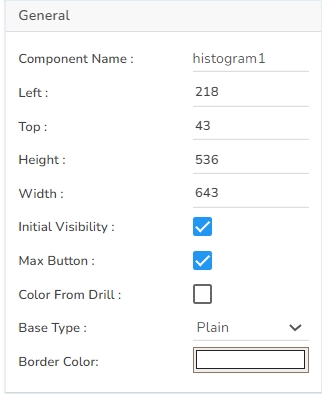
Component Name: Sets the unique identifier for the chart component. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Specifies the horizontal offset of the chart within the display area.
Top: Specifies the vertical offset of the chart within the display area.
Height: Determines the height of the chart in the display.
Width: Determines the width of the chart in the display.
Initial Visibility: Controls whether the chart is visible on the initial load.
Max Button: Enables or disables the button for maximizing the chart.
Color From Drill: Option to use colors derived from drilled-down data.
Use Series Colors: Allows the use of predefined series colors for the chart.
Series Colors: Specifies the color palette for series data representation.
Animation: Configures animation effects for displaying data transitions.
Clock Wise Direction: Sets the direction for chart data to be plotted clockwise.
Chart Type: Defines the type of chart to display (e.g., pie, radar).
Doughnut Width: Determines the width of the doughnut hole in related chart types.
Web Type: Chooses the structure style for web-like visuals.
Web Stroke Color: Specifies the outline color for web-like structures.
Category Stroke Color: Determines the color for category borders.
Tooltips enhance user interaction by displaying additional information about chart elements.
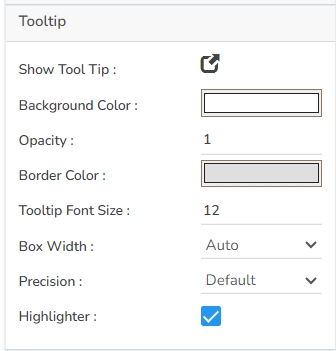
Show Tool Tip: Enable this option to display tooltips for the chart series, providing descriptions or data insights.
Click the Show Tool Tip icon to access the Tool Tip Configuration window.
Select the Default option.
Put a checkmark in the box to enable the component farmatter.
Background Color: Choose a background color for the tooltip to enhance visibility and match your visual theme.
Opacity: Adjust the tooltip's transparency to ensure it doesn't obstruct important chart elements while remaining readable.
Border Color: Select a border color that complements the tooltip, ensuring clarity and contrast against the chart background.
Tooltip Font Size: Customize the font size to maintain readability, adapting it to the overall chart presentation.
Box Width: Define the width of the tooltip box to ensure it fits the content appropriately and maintains a neat appearance.
Precision: Set the numerical precision for data values displayed in the tooltip, aiding in clearer data interpretation.
Highlighter: Toggle the highlighter to emphasize specific data points on the chart, drawing user attention to crucial information.
Please Note: To use the Custom option for the Tool Tip configuration, please refer to the Tooltip (Default & Custom) page.
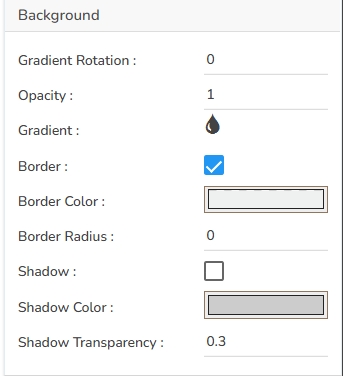
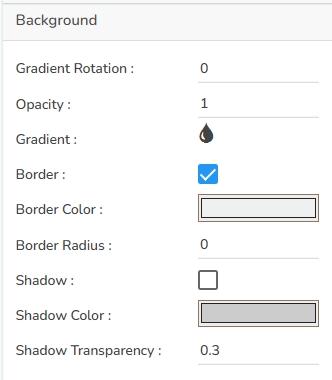
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Click the Save option to apply the selected background colors.
Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.
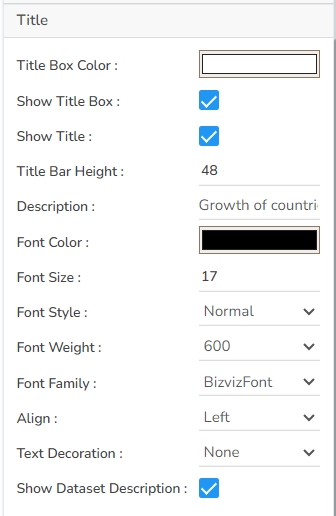
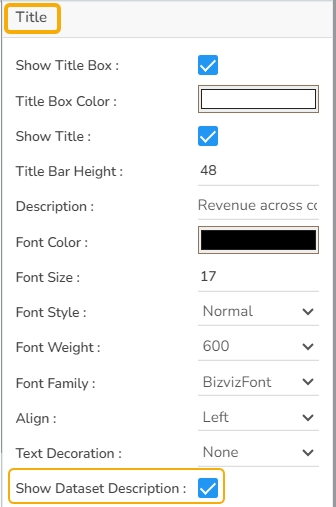
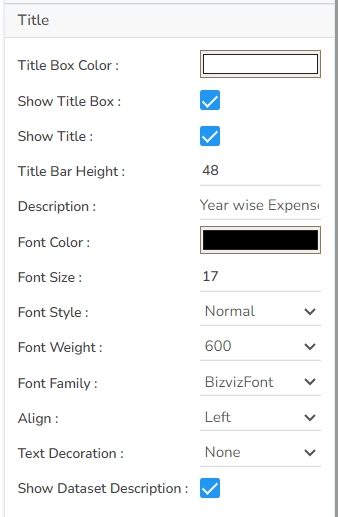
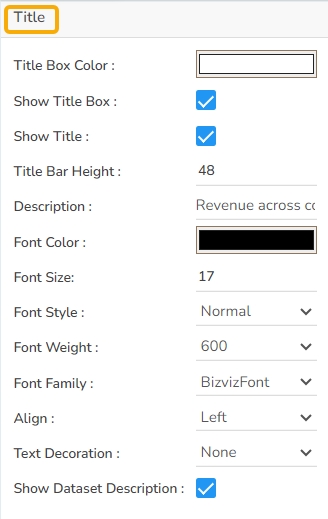
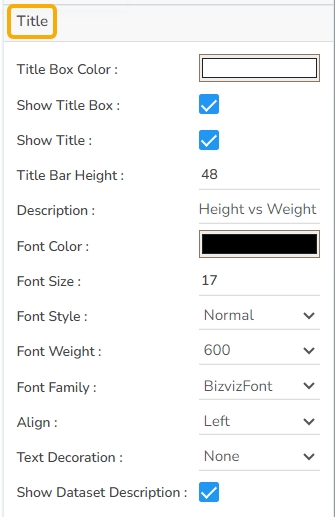
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose a Font style using the drop-down menu (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Show Dataset Description: Enable or disable the dataset description in the title.
Please Note: By enabling the Show Dataset Description option the Title will get added from the mapped dataset.
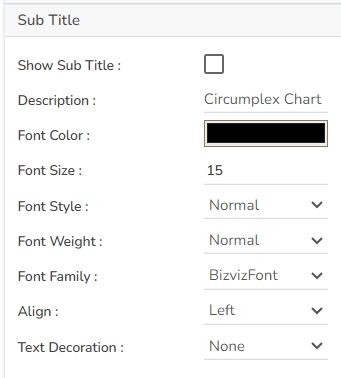
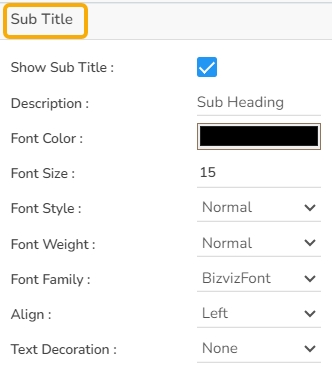
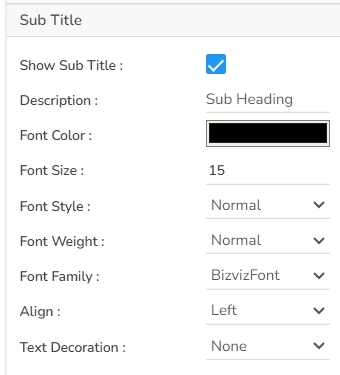
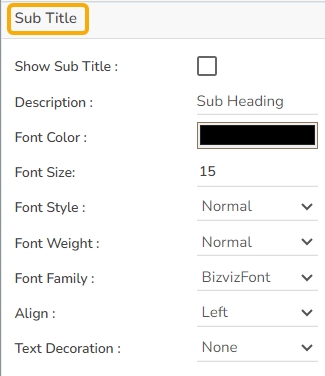
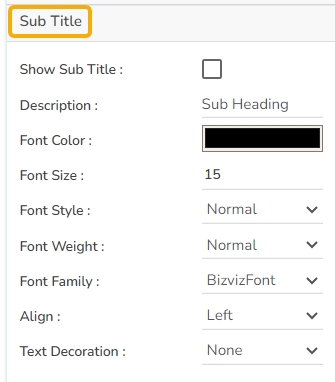
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.
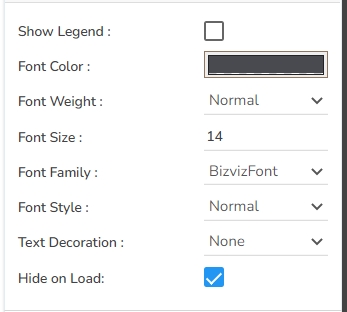
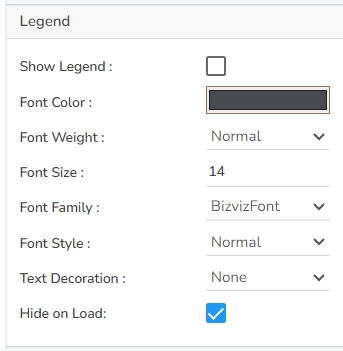
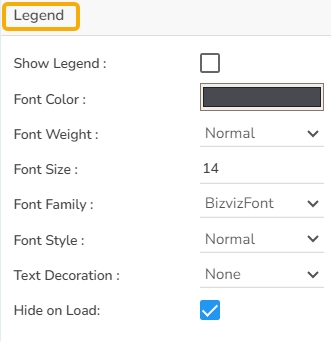
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.
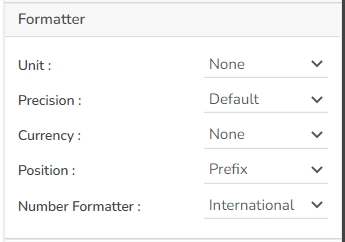
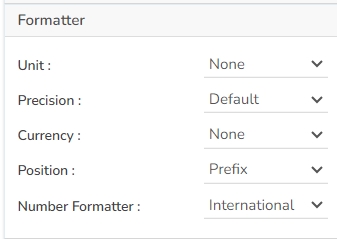
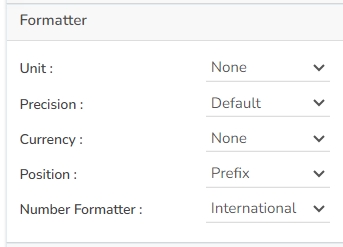
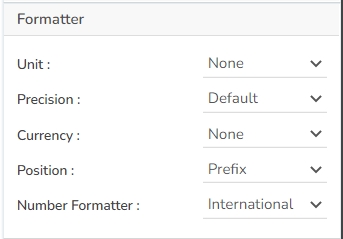
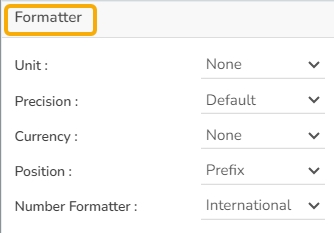
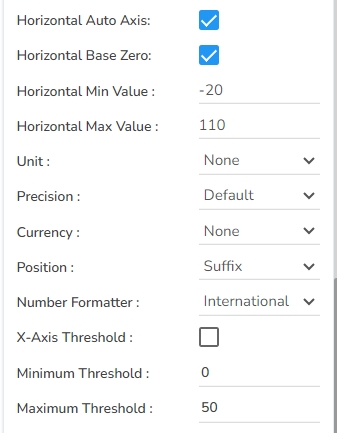
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., before or after the number).
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).
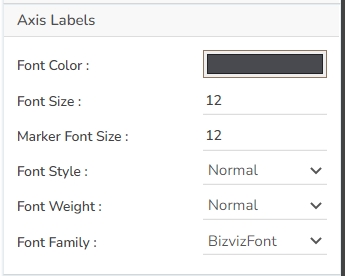
Font Color: Choose the color for the text of your axis labels to ensure readability and match the chart's design.
Font Size: Set the size of the font for axis labels to maintain clarity and legibility.
Marker Font Size: Determine the size of the font for any markers on the axis, ensuring they are consistent with the overall font scheme.
Font Style: Select the style of the font (e.g., normal, italic) to align with the design aesthetics.
Font Weight: Adjust the thickness of the font (e.g., normal, bold) to enhance visibility and emphasis.
Font Family: Choose the typeface for the axis labels to maintain consistency with the chart's theme.
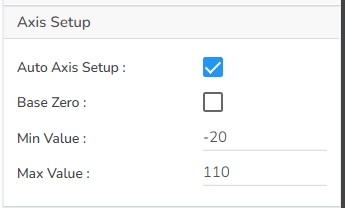
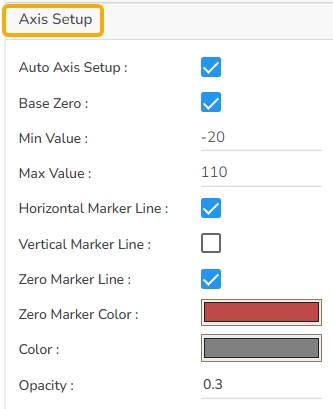
Auto Axis Setup: Automatically adjust the axis settings based on the dataset.
Base Zero: Ensure the axis starts at zero for better data comparison.
Min Value: Define the minimum value displayed on the axis.
Max Value: Set the maximum value for the axis range.
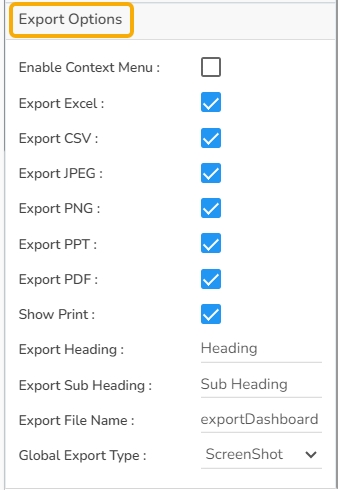
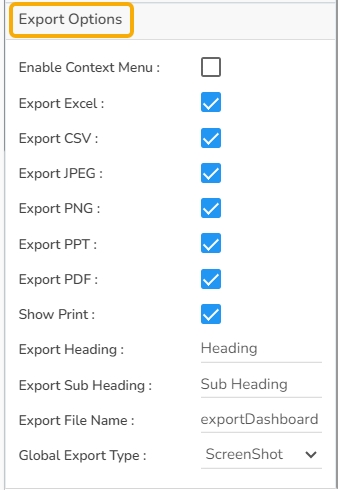
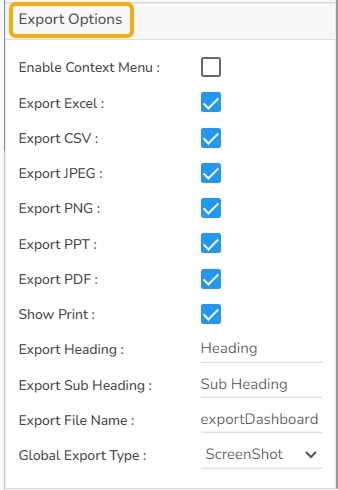
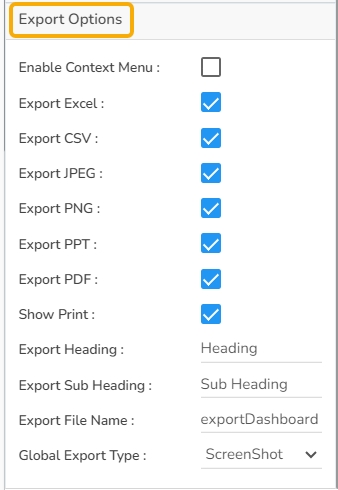
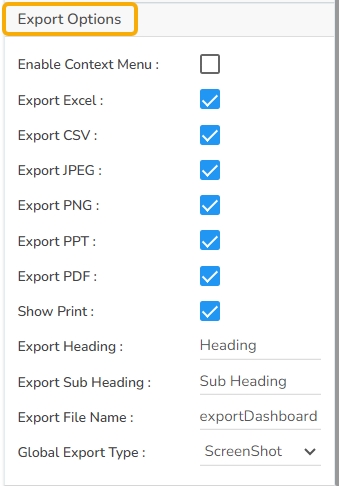
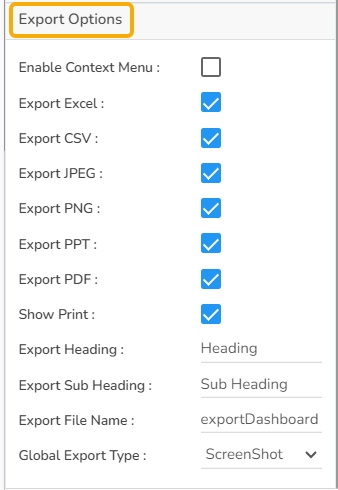
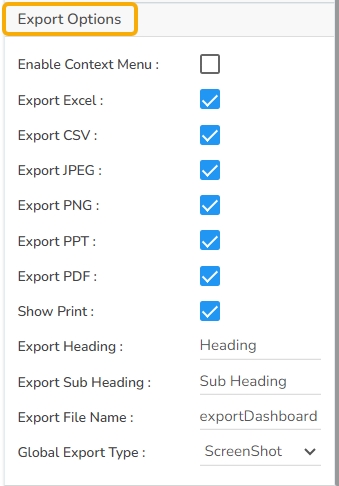
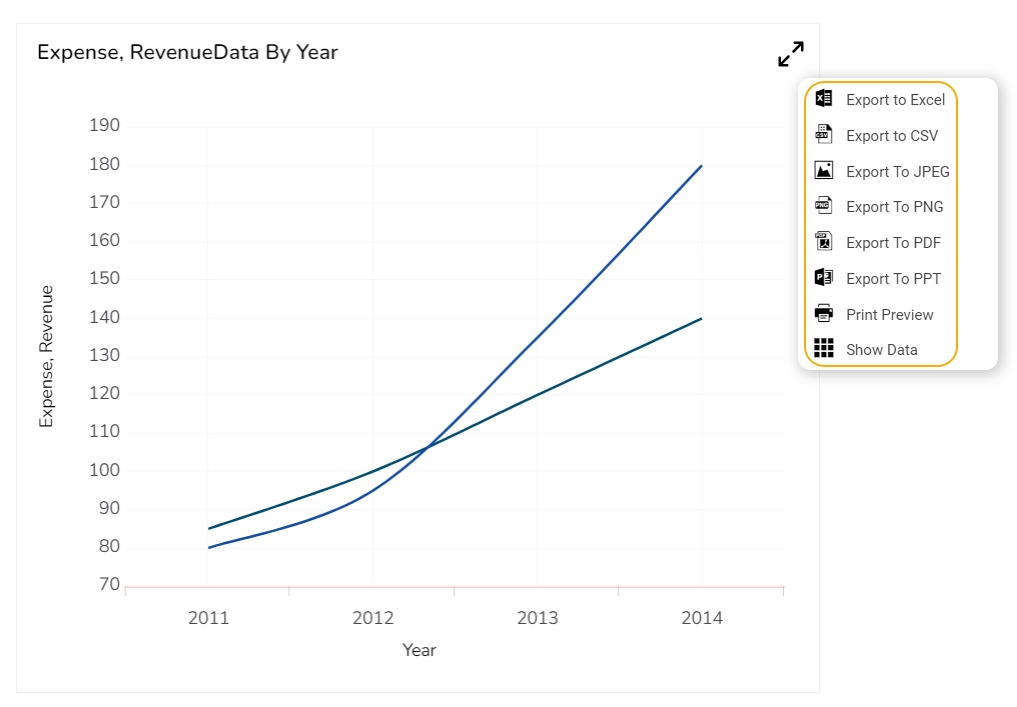
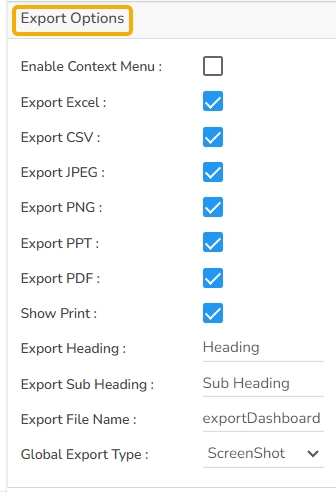
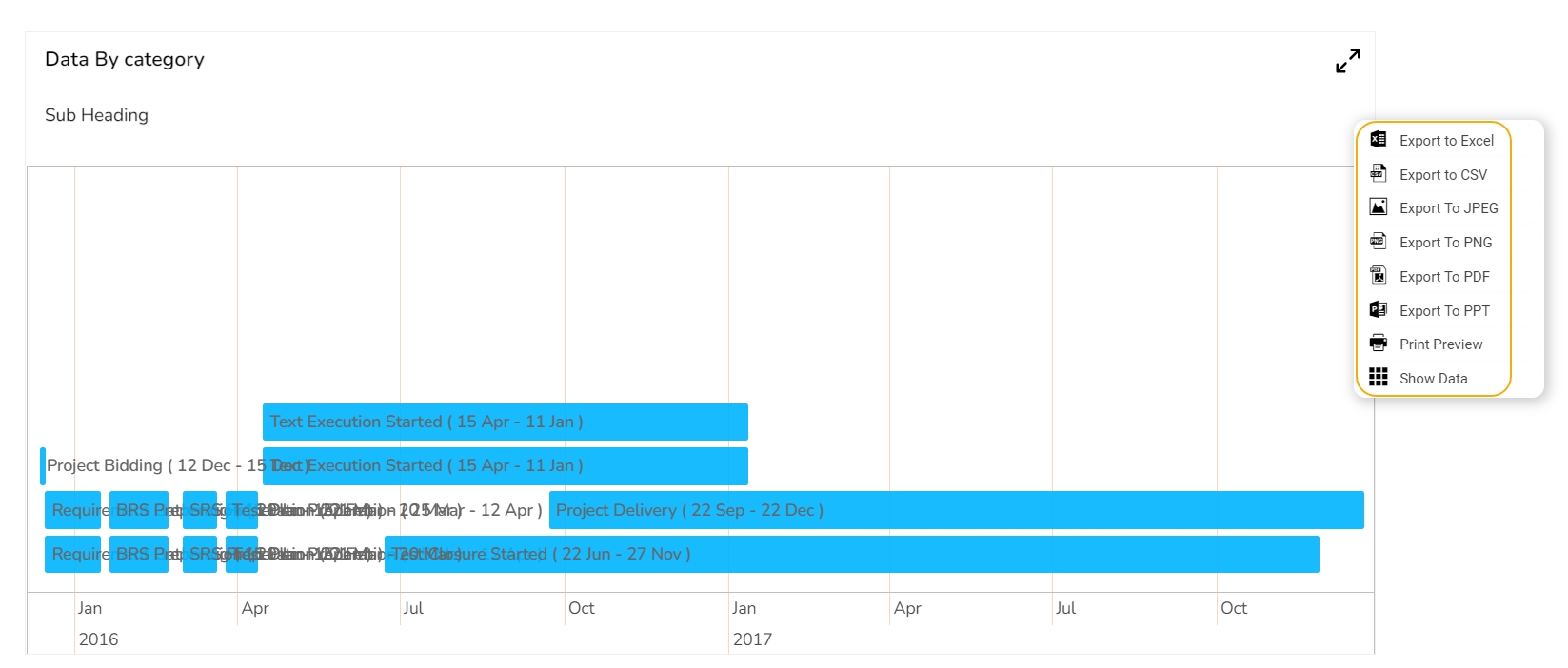
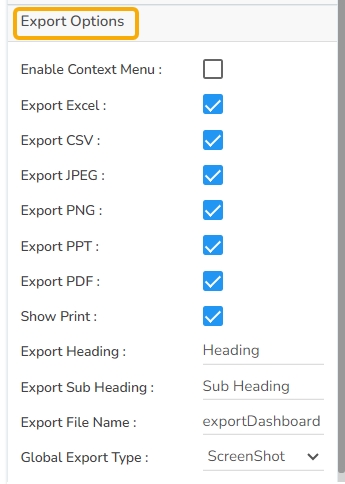
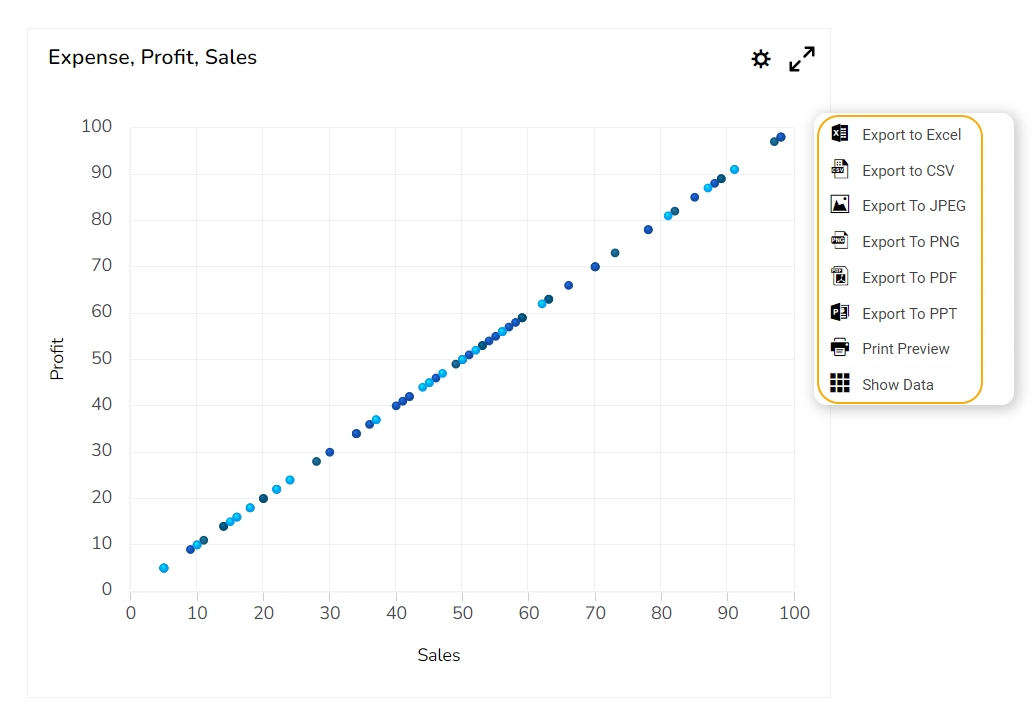
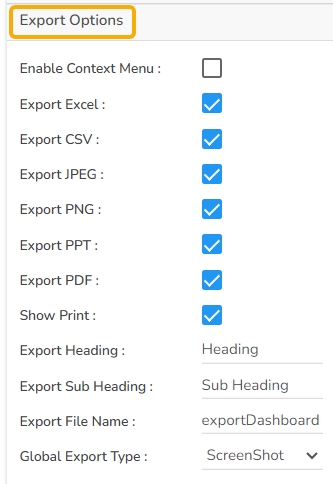
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).
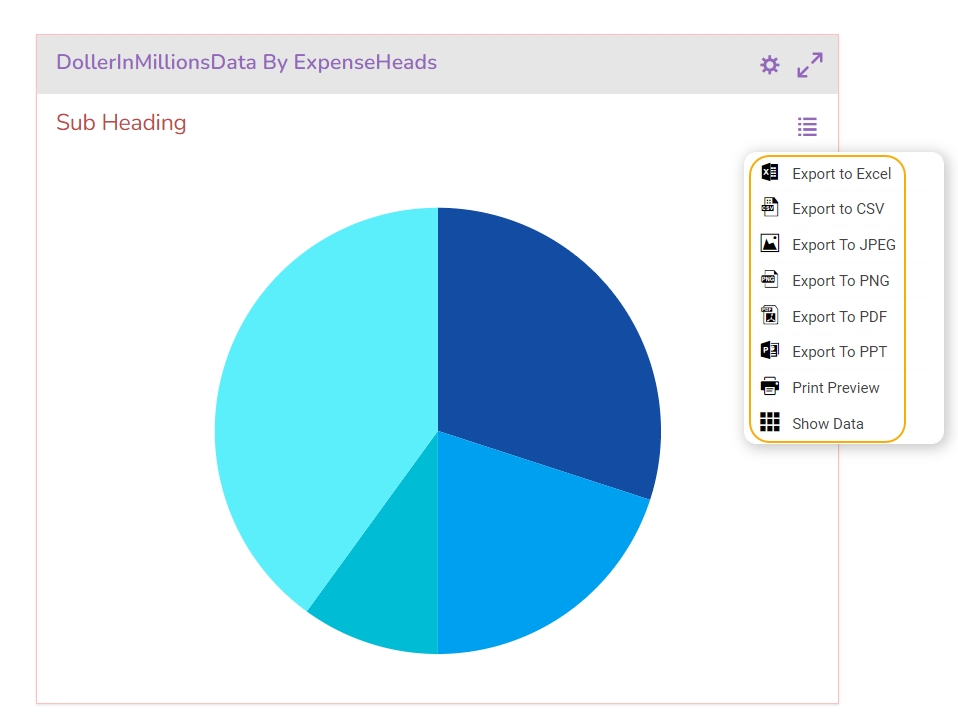
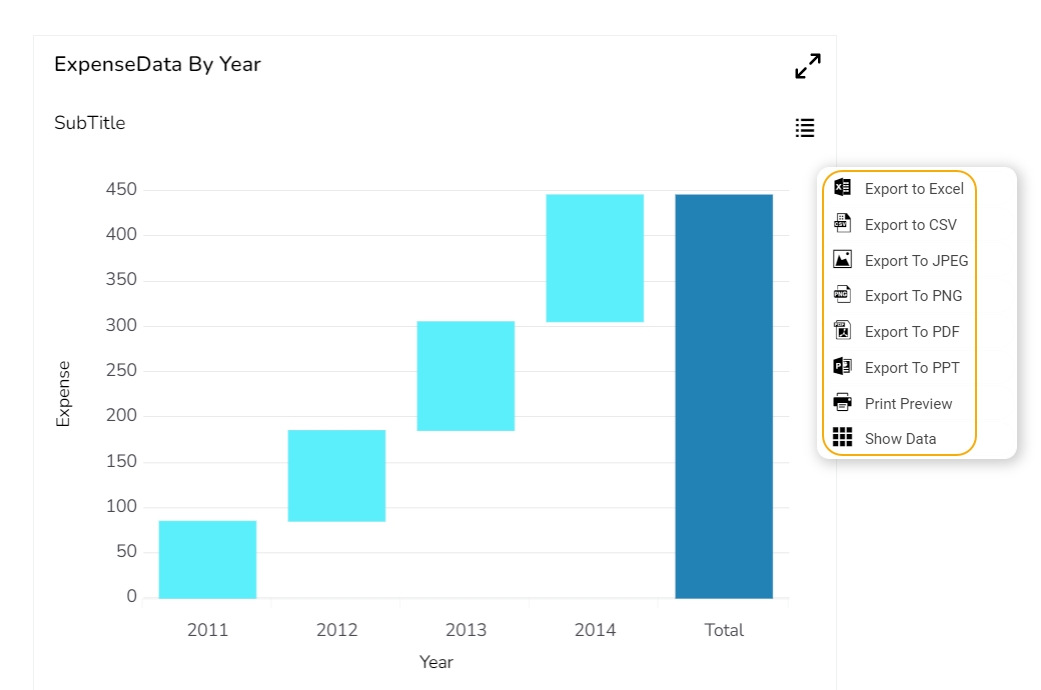
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
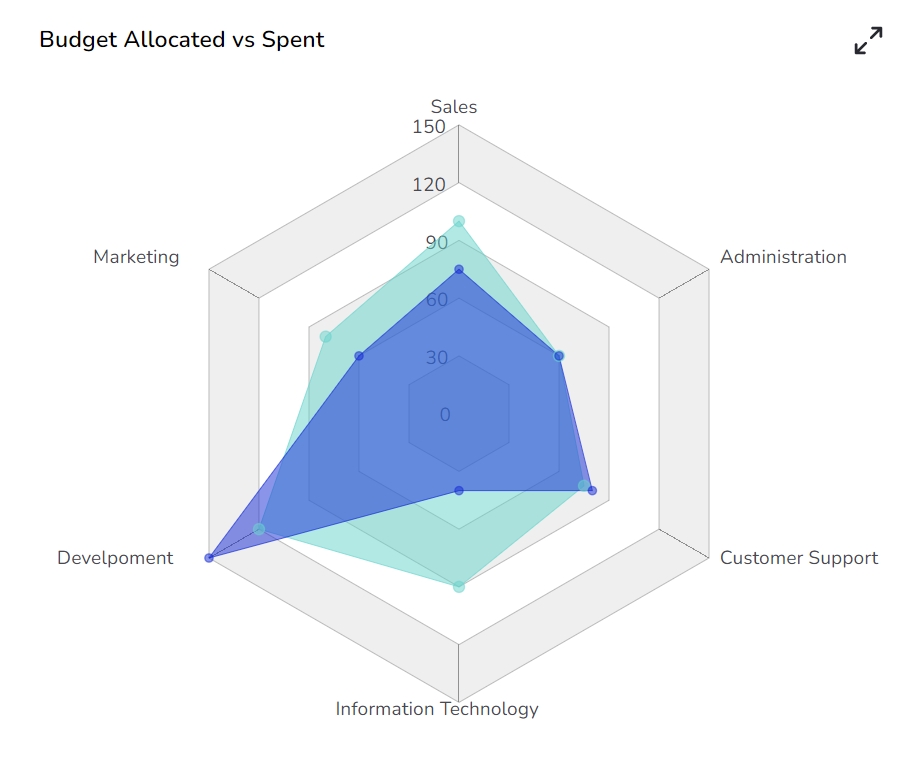
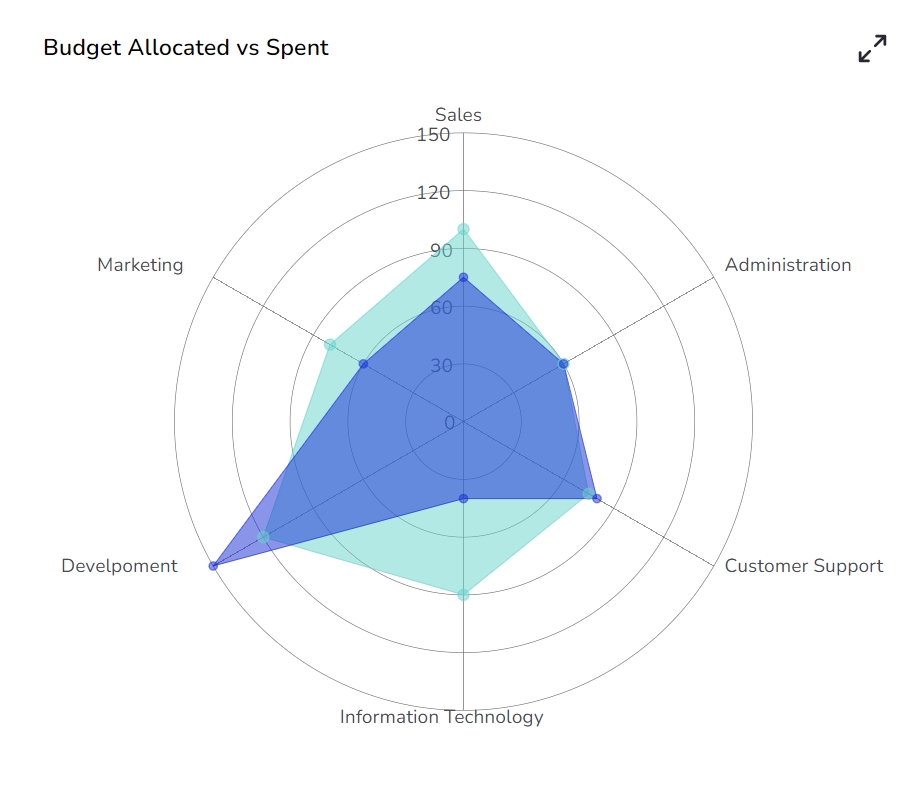
After modifying the chart properties the user can the following variants of the Circumplex chart.
Download the given sample data and map it as mentioned below to plot your Circumplex chart:
Use the Country column as a Category field, Region as a Sub Category, and the other columns as Series to plot data.
Please Note: The Category field can be any data type line, string, or numeric. But, Series fields can be only numeric data type.
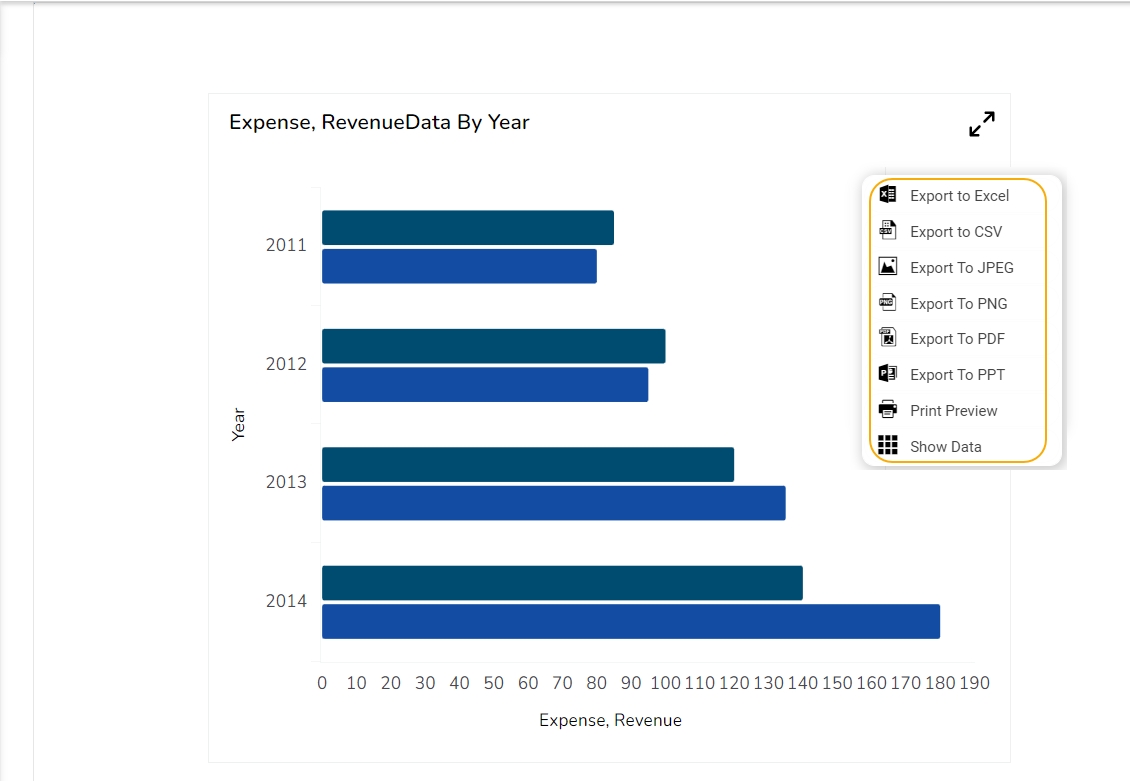
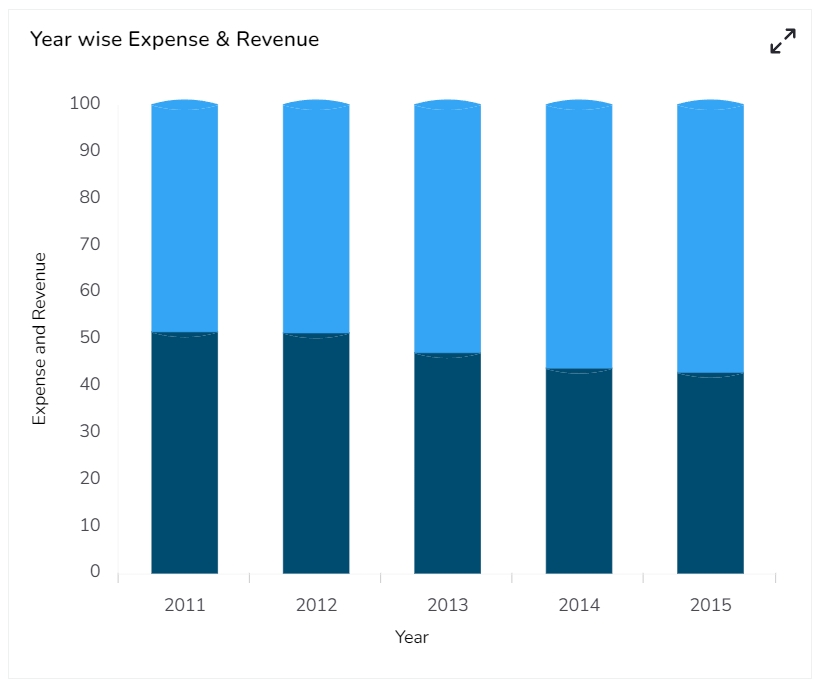
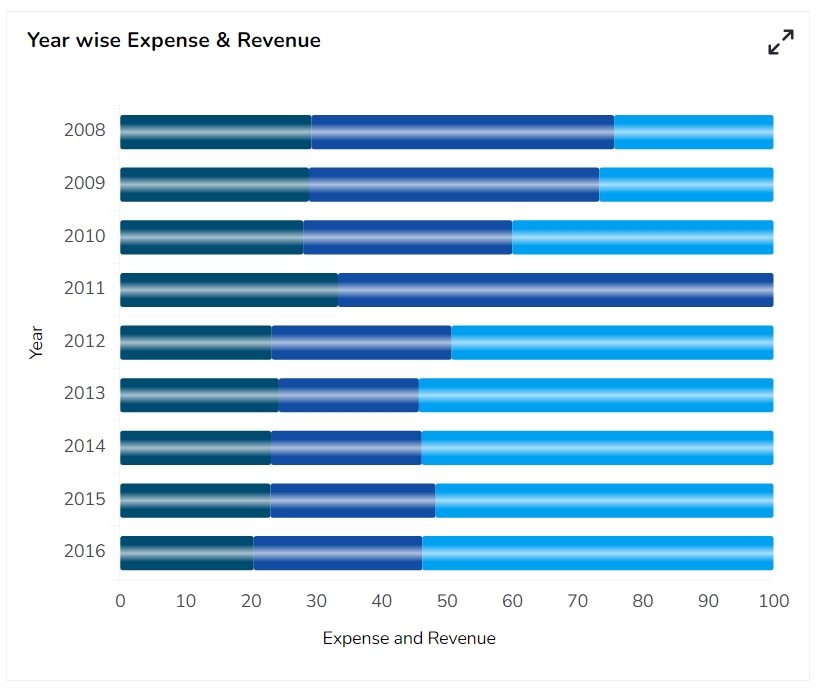
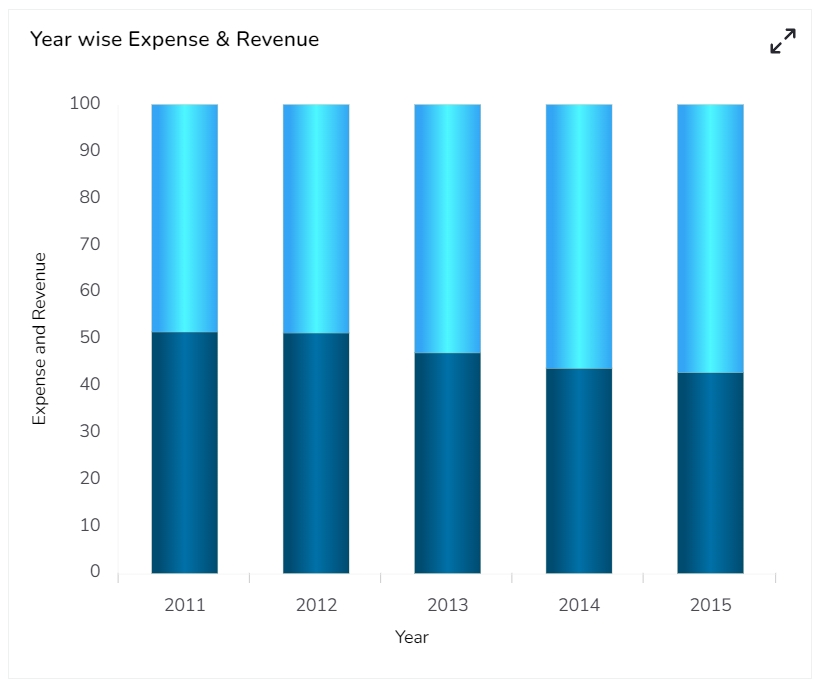
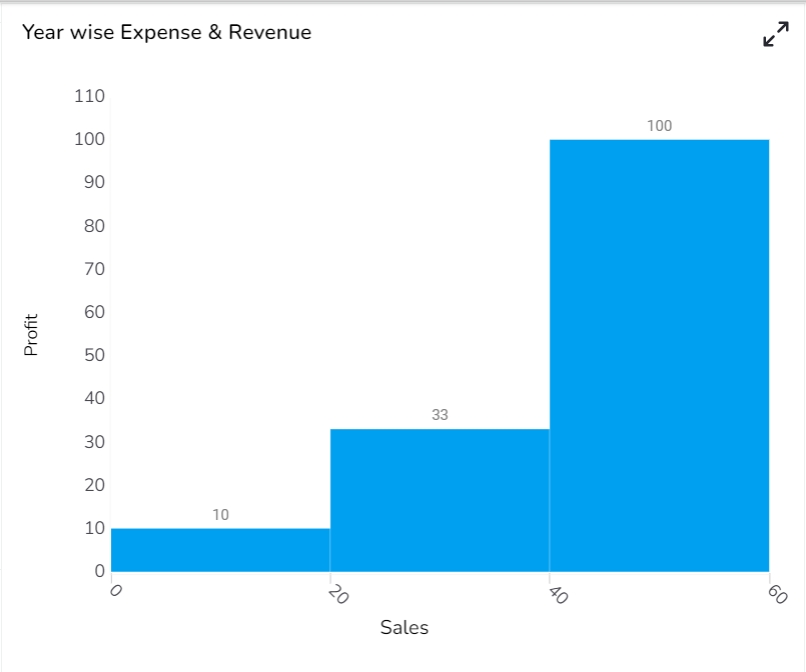
Bar Charts are useful for comparing classes or groups of data. They are one of the most commonly used types of graphs because they are simple to create and very easy to interpret. Several variations are included in the standard bar chart like stacked bar charts, grouped bar charts, and horizontal bar charts.
To interpret small data sets.
Users can perform observations over a period.
Examples: Quarterly sales of an organization, Percentage of change in sales or revenue.
Use stacked bar charts: Where multiple categories can be clubbed together on top of each other, which makes addressing multiple questions easy.
Use bars side by side: Where comparison between multiple categories becomes easier instead of toggling between charts.
Add color for quick insight: Displaying the bars with colors will make users pay quick attention to important tasks.
Plot data on both axes: Data can be plotted on positive and negative axes to identify the trends.
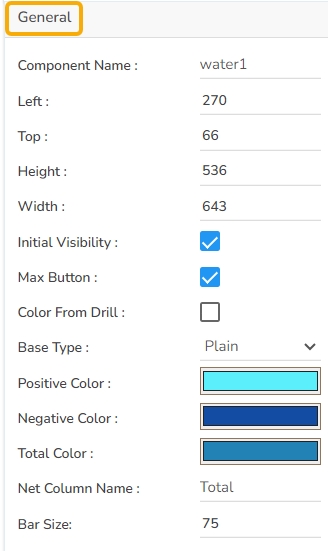
The General Properties panel allows you to modify the core attributes of the Bar chart. Here are the fields available:
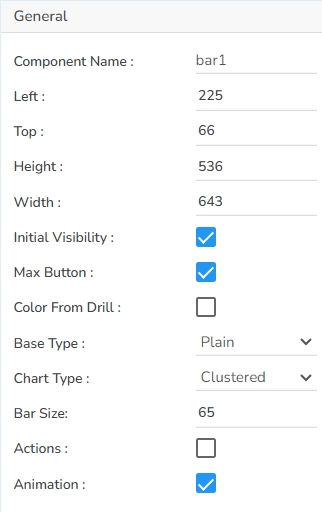
Component Name: Assign a unique identifier to the chart for easy reference. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Specify the left position coordinate of the chart component on the canvas.
Top: Indicate the top position coordinate for the chart placement.
Height: Set the height of the chart to determine its vertical size.
Width: Adjust the width of the chart to control its horizontal dimension.
Initial Visibility: Enable to ensure the chart appears during the initial preview.
Max Button: Enable or disable the max button to allow users to maximize the chart for a more detailed view.
Color From Drill: Enable this option to choose whether the colors displayed should derive from drill-down operations.
Base Type: Select the base type for bar categorization in the chart.
Chart Type: Define the overall chart type, such as stacked or side by side, for displaying data.
Bar Size: Configure the size of each bar to adjust spacing and appearance.
Actions: Enable this option to get the actions icon to interact with the chart in the preview mode.
Animation: Enable animations for the chart to enhance visual transitions and user engagement.
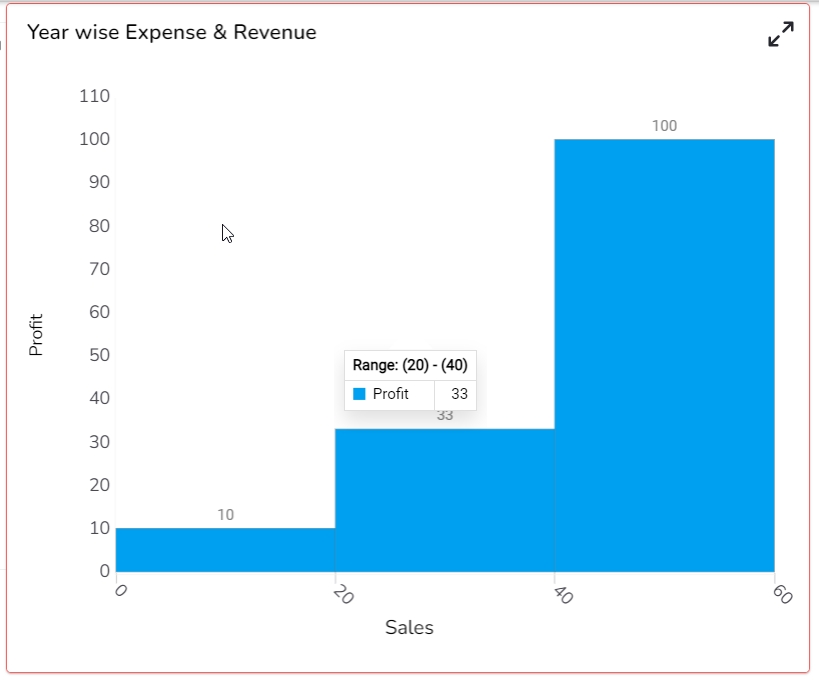
A slider has been added to the Bar chart to adjust and view a specific subset of data based on the selected range. It enhances data visualization by enabling dynamic control over the displayed data, making analyzing various sections of a Bar chart easy.
The following are the Slider properties provided under the Designer charting properties panel:
Show Slider: Enable or disable the Show Slider option to display or hide the slider on the chart.
Slider Color: Set the slider color to customize the slider’s appearance.
Slider Width Ratio: Adjust the Slider Width Ratio to control the thickness of the slider.
Slider Range: Define the Slider Range to set the minimum and maximum values for the slider.
Slider Range Value: Use the Slider Range Value to specify the current value within the slider range.
Slider Position: Change the Slider Position to move the slider to a desired location on the chart.
Border Opacity: Control the Border Opacity to adjust the transparency of the slider's border.
Selection Opacity: Adjust the transparency of the selected portion of the slider.
Container Opacity: Control the transparency of the slider's container.
Show Slider Text: Enable or disable the text display on the slider.
Default Slider Size: Set the default size of the slider for the initial display.
Steps to Configure the Threshold Settings:
Open Threshold Settings: Navigate to the Threshold Settings section within the bar chart Properties panel.
Configure Threshold Properties:
Show Threshold Line: Use a checkmark in the given box to display the threshold lines in the chart.
Threshold 1: Set a value for the upper threshold limit.
Threshold 2: Set a value for the lower threshold limit.
Fill Threshold: Use a checkmark in the given box to fill the color for the entire space between the threshold values.
Fill Color: Choose colors for the threshold fill.
Preview: Check the updated bar chart to verify that the threshold lines are correctly displayed. Adjust as necessary.
Put a checkmark in the Show Threshold Line option.
Set the Threshold 1 and Threshold 2 values.
Put a checkmark in the given box to Fill the Threshold.
Click the Fill Colors icon.
The Threshold Fill window opens.
You may configure or modify the default information for the following options:
Level
Color
Opacity
Label
Label Color
Click the Save option to save the inserted details.
Preview: Check the updated bar chart to verify that the threshold lines are correctly displayed. Adjust as necessary.
Please Note: Click the Cancel option to remove the inserted details.
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.
Stack Border Color: Choose the border color that enhances the visual distinction of the stack within the chart.
Stack Border Width: Define the thickness of the stack border. Adjusting this value can emphasize the stack separation.
Stack Border Radius: Round the edges of the stack border for a softer appearance. This can provide a more polished and cohesive look to the chart elements.
Tooltips enhance user interaction by displaying additional information about chart elements.
Show Tool Tip: Enable this option to display tooltips for the chart series, providing descriptions or data insights.
Click the Show Tool Tip icon to access the Tool Tip Configuration window.
Select the Default option.
Put a checkmark in the box to enable the component formatter.
Background Color: Choose a background color for the tooltip to enhance visibility and match your visual theme.
Opacity: Adjust the tooltip's transparency to ensure it doesn't obstruct important chart elements while remaining readable.
Border Color: Select a border color that complements the tooltip, ensuring clarity and contrast against the chart background.
Tooltip Font Size: Customize the font size to maintain readability, adapting it to the overall chart presentation.
Box Width: Define the width of the tooltip box to ensure it fits the content appropriately and maintains a neat appearance.
Precision: Set the numerical precision for data values displayed in the tooltip, aiding in clearer data interpretation.
Highlighter: Toggle the highlighter to emphasize specific data points on the chart, drawing user attention to crucial information.
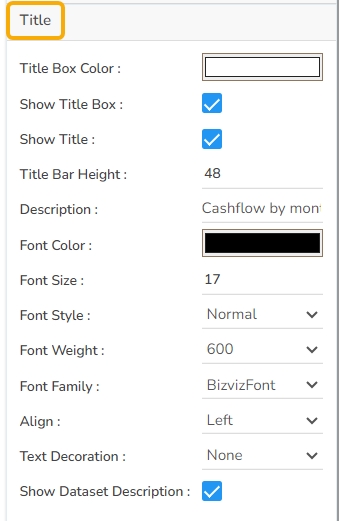
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose the font style (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Show Dataset Description: Enable or disable the dataset description in the title.
Please Note: If the Show Dataset Description option is enabled, the Title description will be displayed based on the Dataset. In this scenario, the title description provided by the user won't reflect in the chart.
Please Note: By enabling the Show Dataset Description option the Title will be added from the mapped dataset.
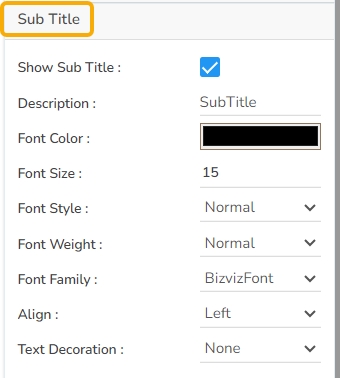
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.
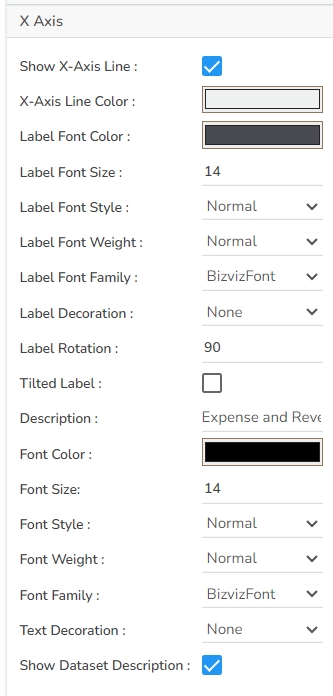
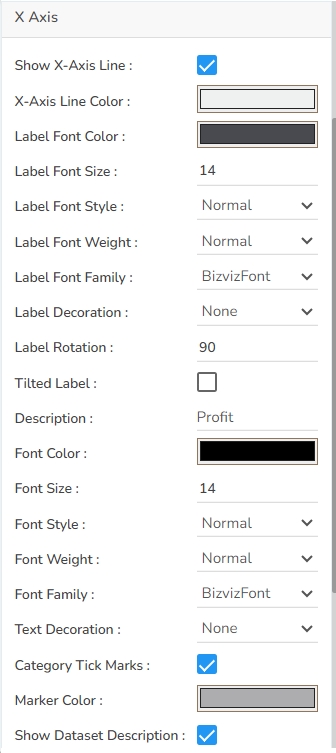
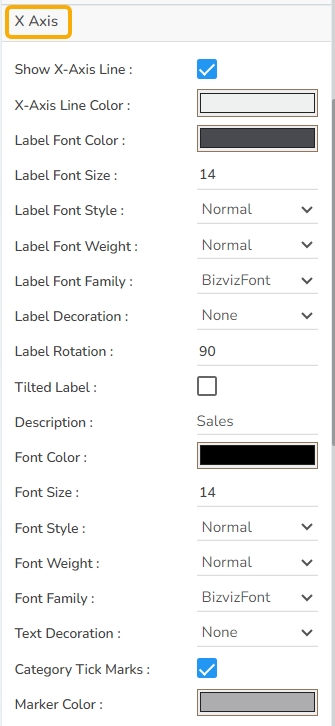
Show X-Axis Line: Toggle the visibility of the X-axis line through this field.
X-Axis Line Color: Select the color for the X-axis line.
Label Font Color: Choose the font color for X-axis labels.
Label Font Size: Specify the size of the font for X-axis labels.
Label Font Style: Set the style (e.g., italic) for X-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for X-axis label fonts.
Label Font Family: Choose the font family for X-axis labels.
Label Decoration: Add decorations (e.g., underline) to X-axis labels.
Label Rotation: Set the rotation angle for X-axis labels.
Tilted Label: Enable to tilt X-axis labels for better readability.
Description: Add a description for the X-axis.
Font Color: Specify the color of the X-axis text.
Font Size: Set the font size for the X-axis text.
Font Style: Choose the font style (e.g., italic) for X-axis text.
Font Weight: Determine the weight (boldness) of the X-axis text.
Font Family: Select the font family for the X-axis text.
Text Decoration: Add text decorations (e.g., underline) to the X-axis labels.
Show Dataset Description: Toggle the visibility of dataset descriptions on the X-axis.
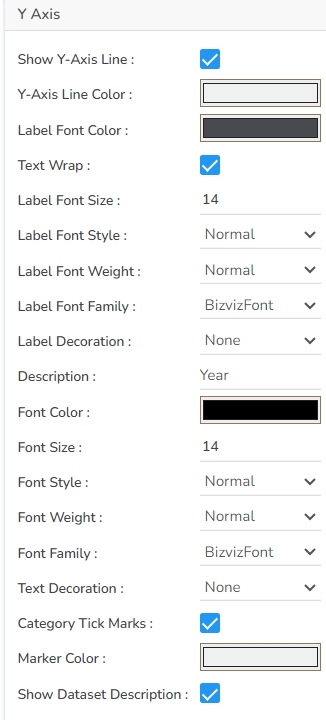
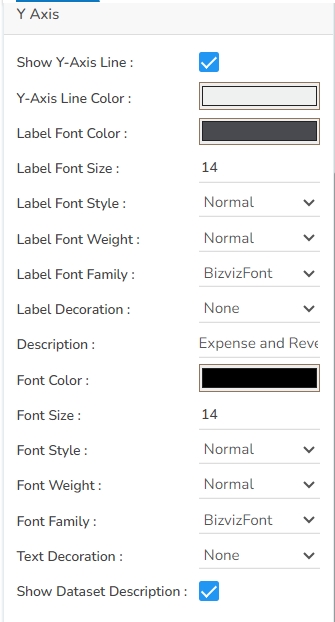
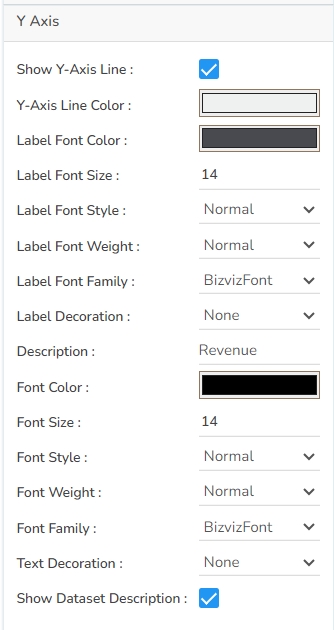
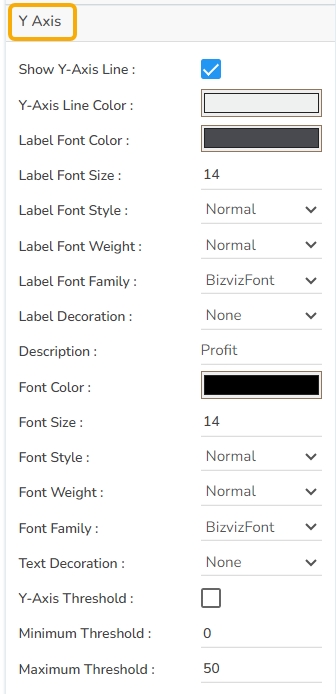
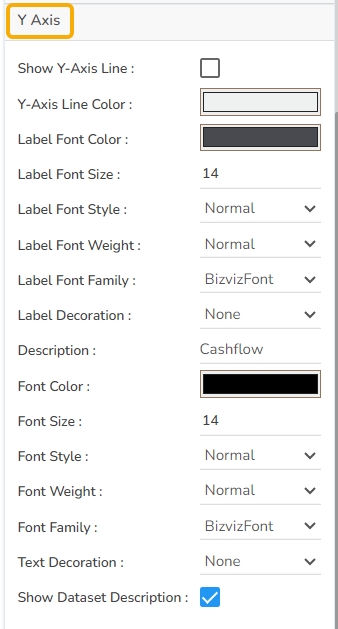
Show Y-Axis Line: Toggle the visibility of the Y-axis line.
Y-Axis Line Color: Select the color for the Y-axis line.
Label Font Color: Choose the font color for Y-axis labels.
Text Wrap: Put a checkmark in the box to wrap the text.
Label Font Size: Specify the size of the font for Y-axis labels.
Label Font Style: Set the style (e.g., italic) for Y-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for Y-axis label fonts.
Label Font Family: Choose the font family for Y-axis labels.
Label Decoration: Add decorations (e.g., underline) to Y-axis labels.
Description: Add a description for the Y-axis.
Font Color: Specify the color of the Y-axis text.
Font Size: Set the font size for the Y-axis text.
Font Style: Choose the font style (e.g., italic) for Y-axis text.
Font Weight: Determine the weight (boldness) of the Y-axis text.
Font Family: Select the font family for the Y-axis text.
Text Decoration: Add text decorations (e.g., underline) to the Y-axis labels.
Category Tick Marks: Put a checkmark in the box to enable the category tick marks.
Marker Color: Specify a marker color using the color pallet.
Show Data Set Description: Toggle the visibility of dataset descriptions on the Y-axis.
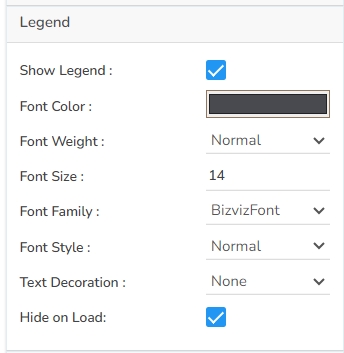
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.
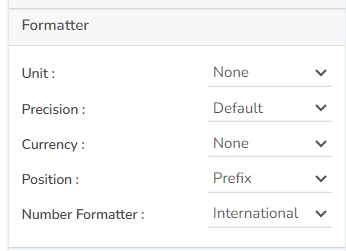
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., before or after the number).
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).
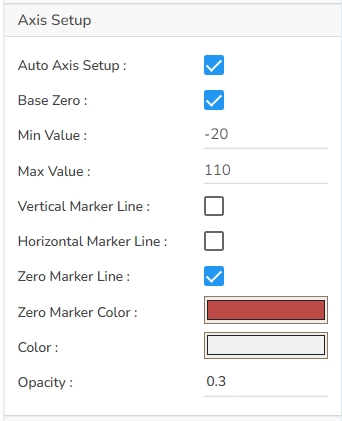
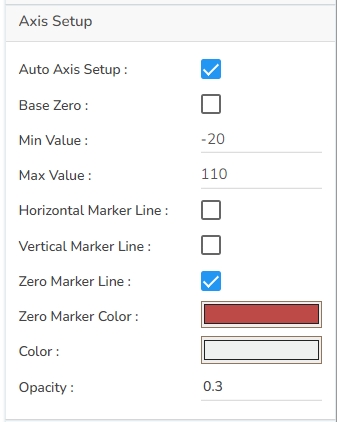
Auto Axis Setup: Automatically adjust the axis settings based on the dataset.
Base Zero: Ensure the axis starts at zero for better data comparison.
Min Value: Define the minimum value displayed on the axis.
Max Value: Set the maximum value for the axis range.
Vertical Marker Line: Place a vertical line at a specific point for highlighting.
Horizontal Marker Line: Add a horizontal line at a specified value for reference.
Zero Marker Line: Include a line at zero to emphasize the baseline.
Zero Marker Color: Customize the color of the zero marker line.
Color: Choose the color for the axis and labels.
Opacity: Adjust the transparency of the axis and markers.
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).
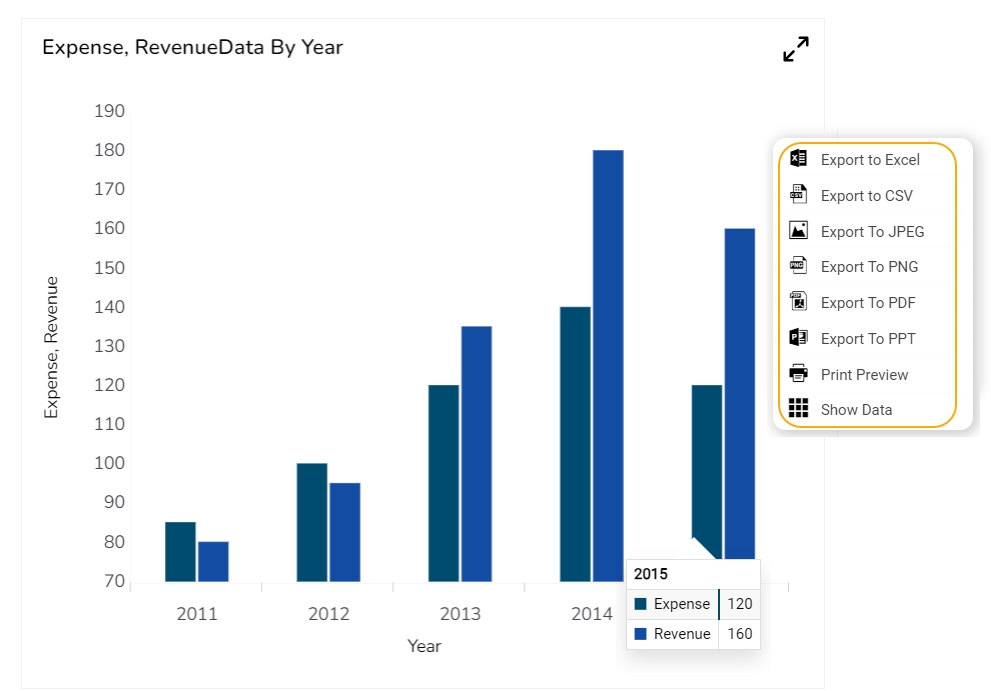
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
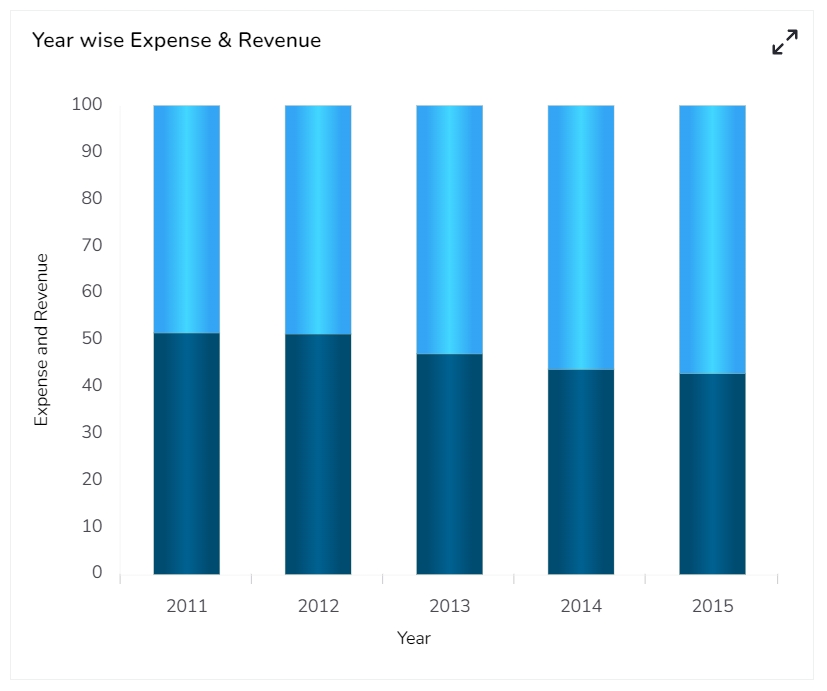
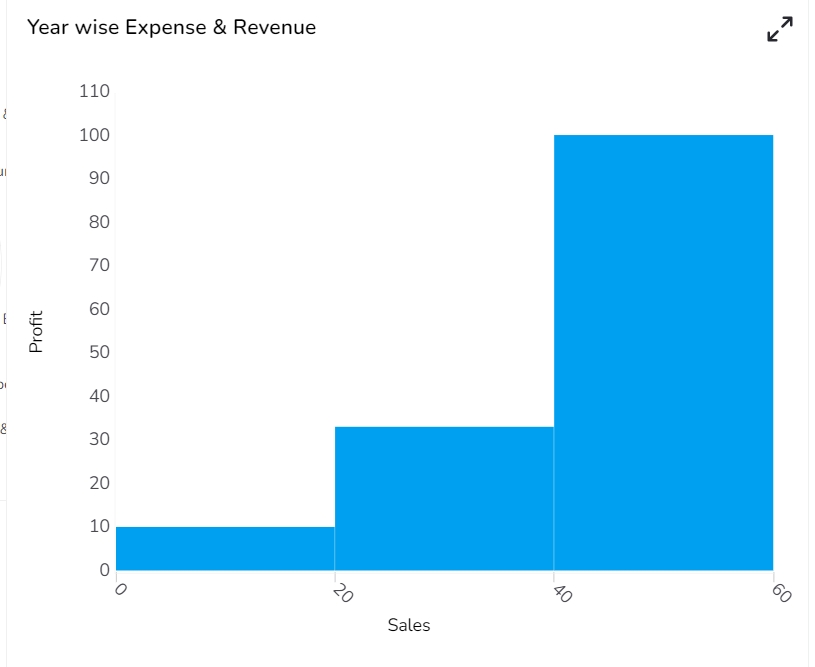
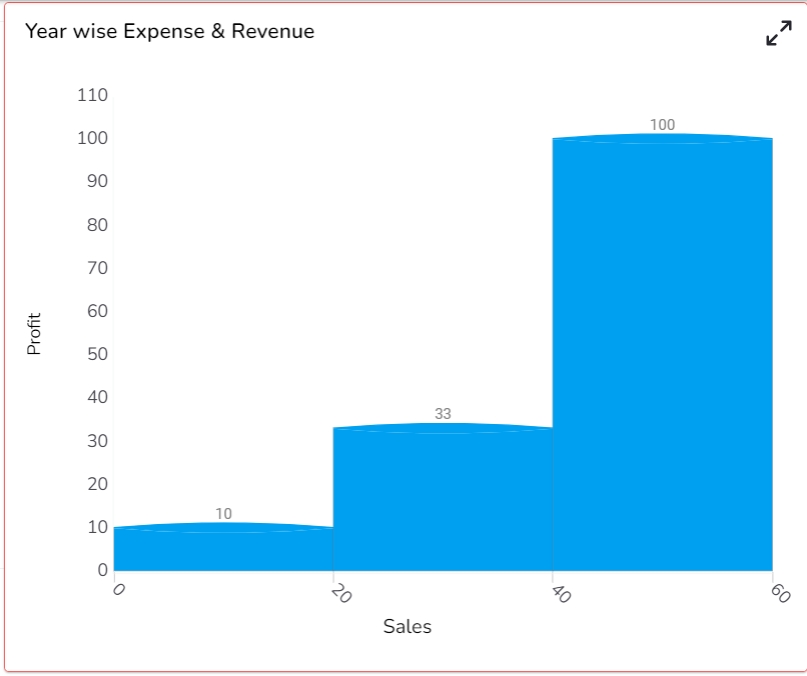
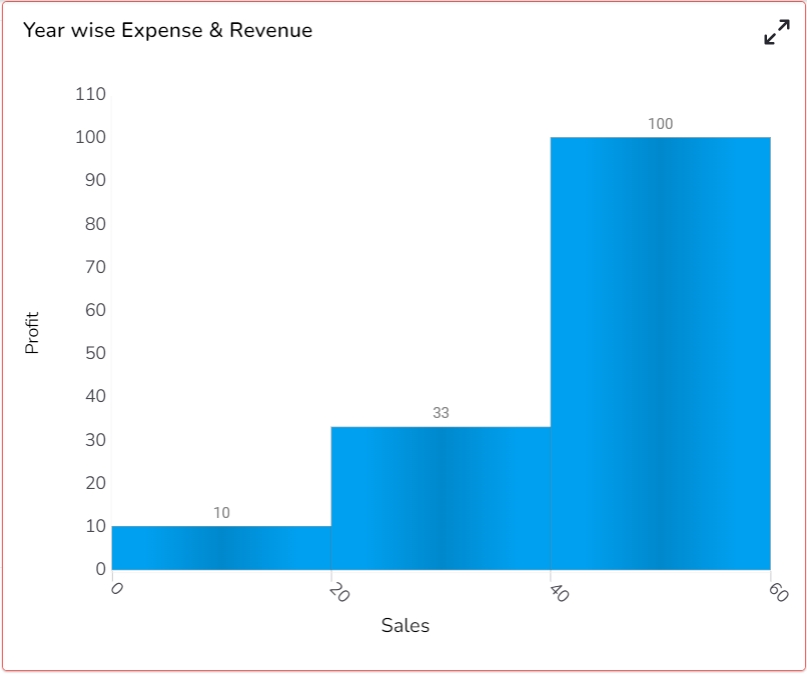
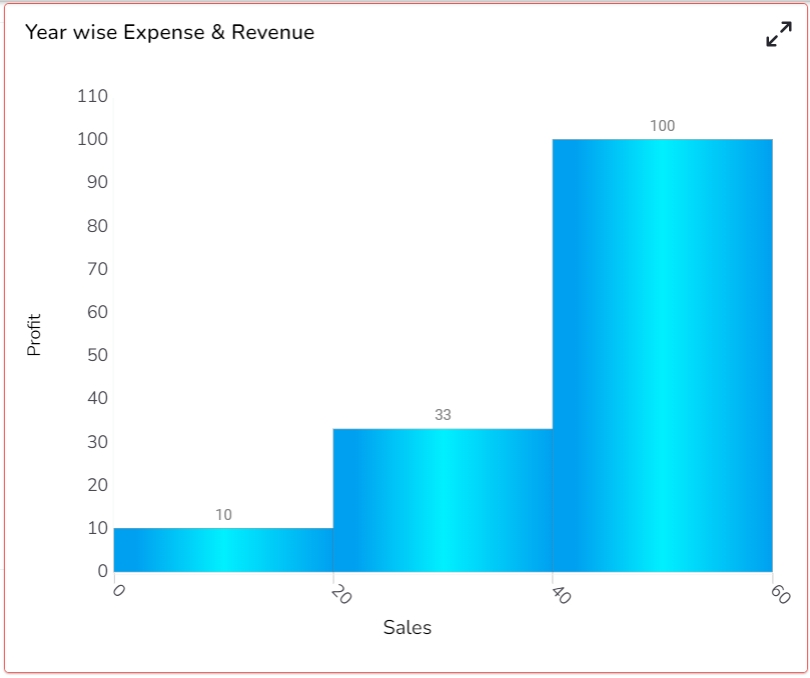
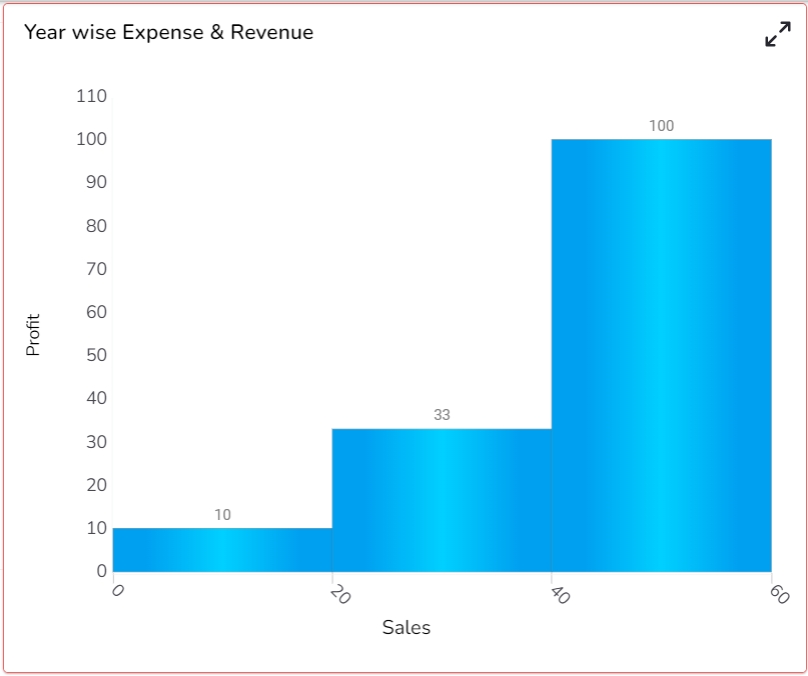
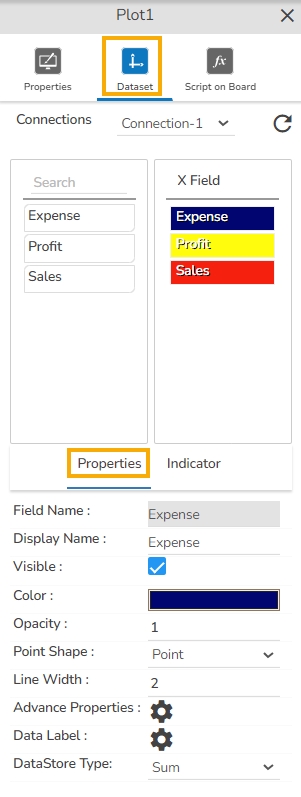
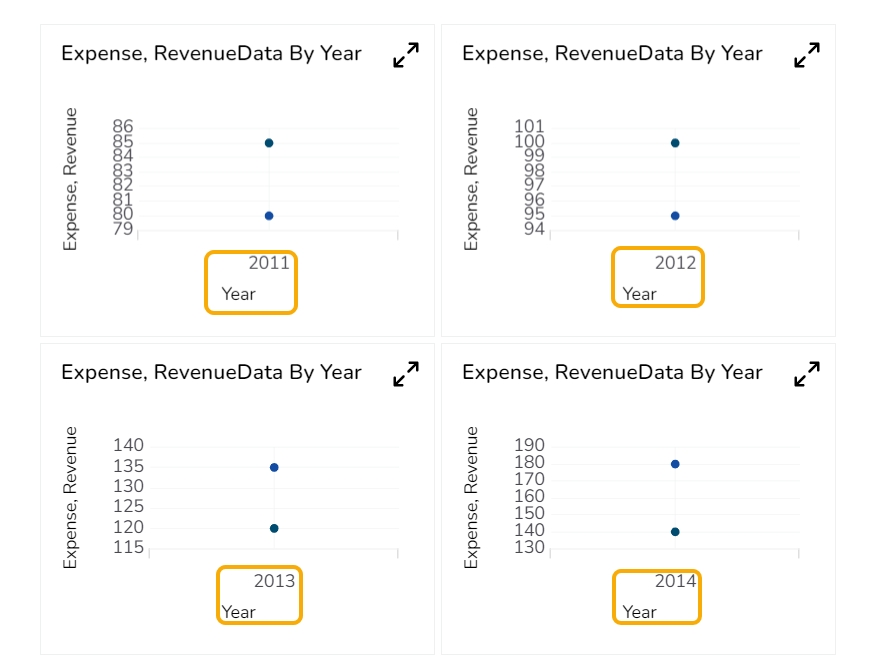
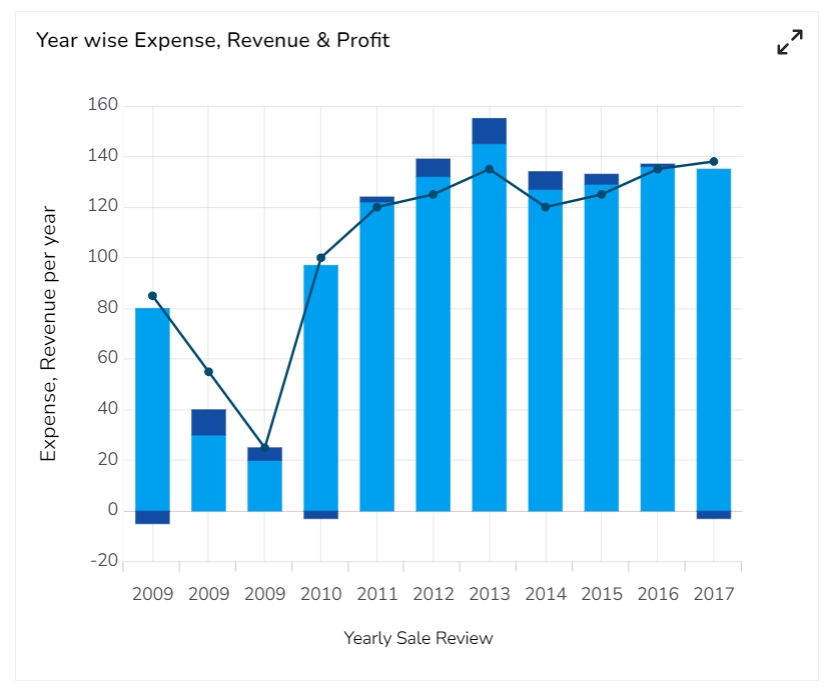
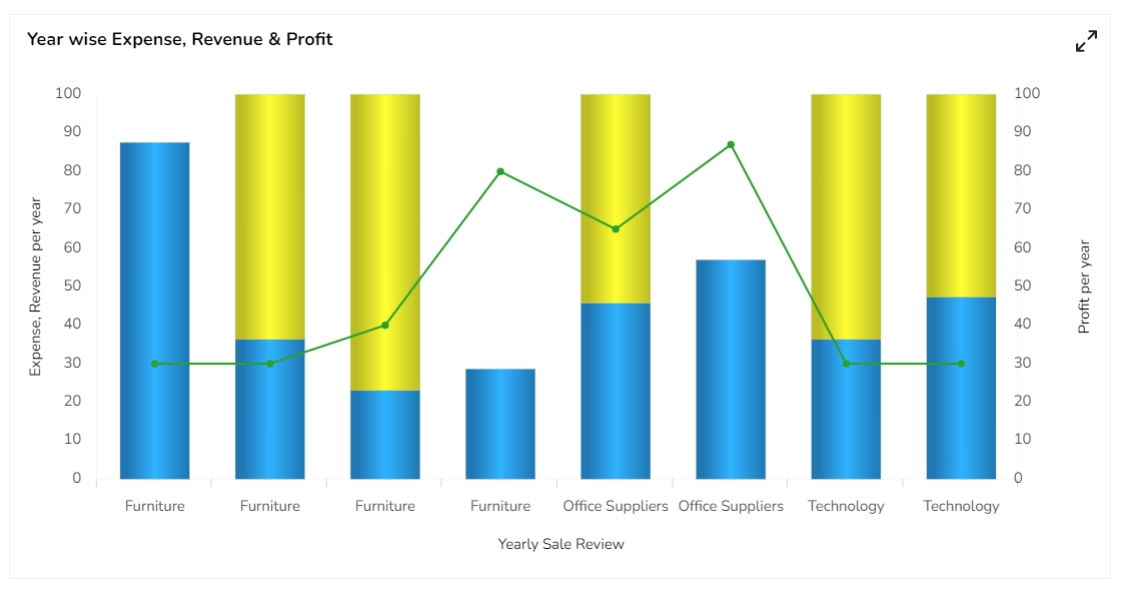
The user can change the color of each series by selecting any of the series and enabling the Data Label which shows the Value of each Revenue & Expense.
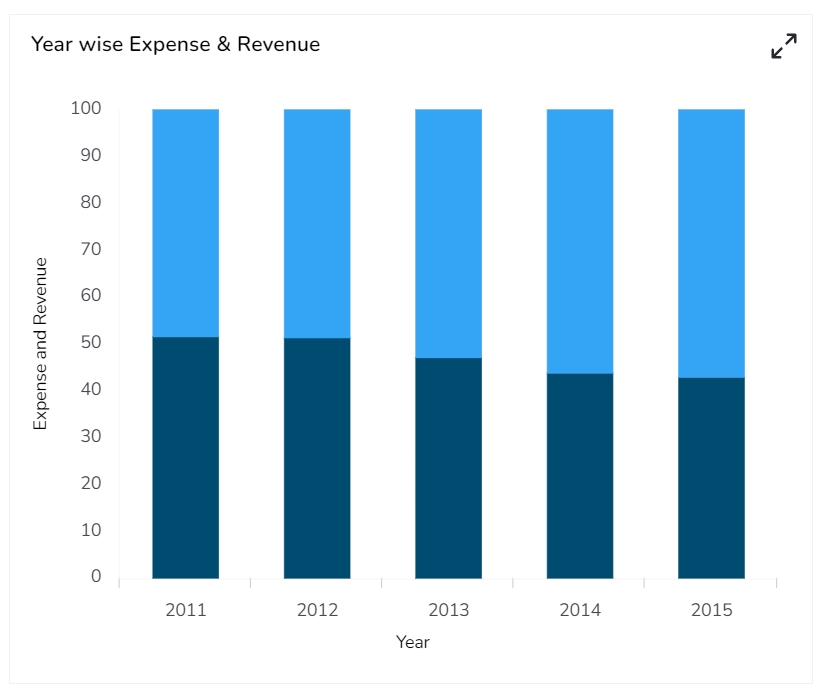
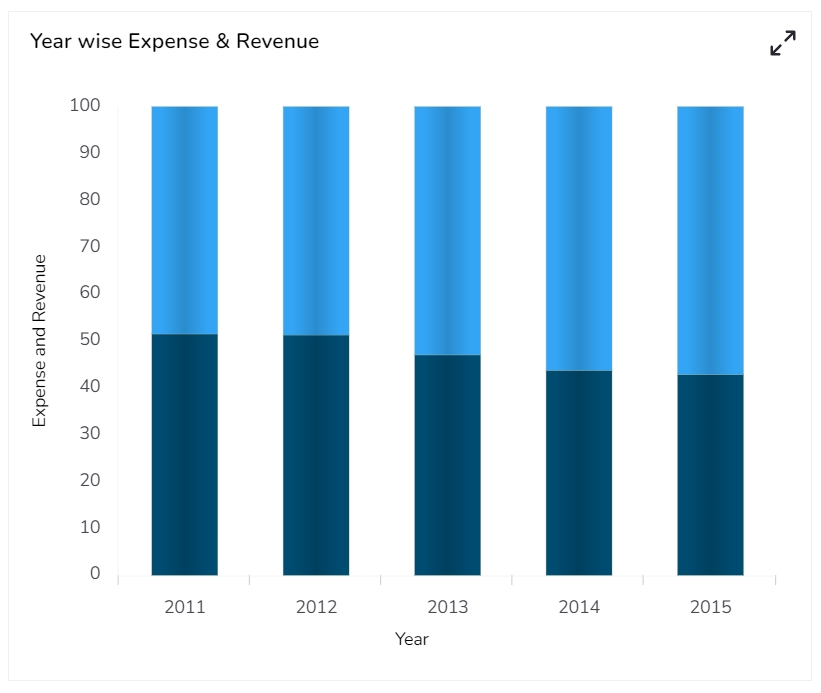
It is possible to get the following variants of the Bar chart by changing the Properties.
Download the given sample data and map it as mentioned below to plot your Bar chart:
Use the Year column as Category field and the other columns as Series to plot data as shown in the given examples below:
Please Note: The Category field can be any data type line, string, or numeric. But, Series fields can be only numeric data type.
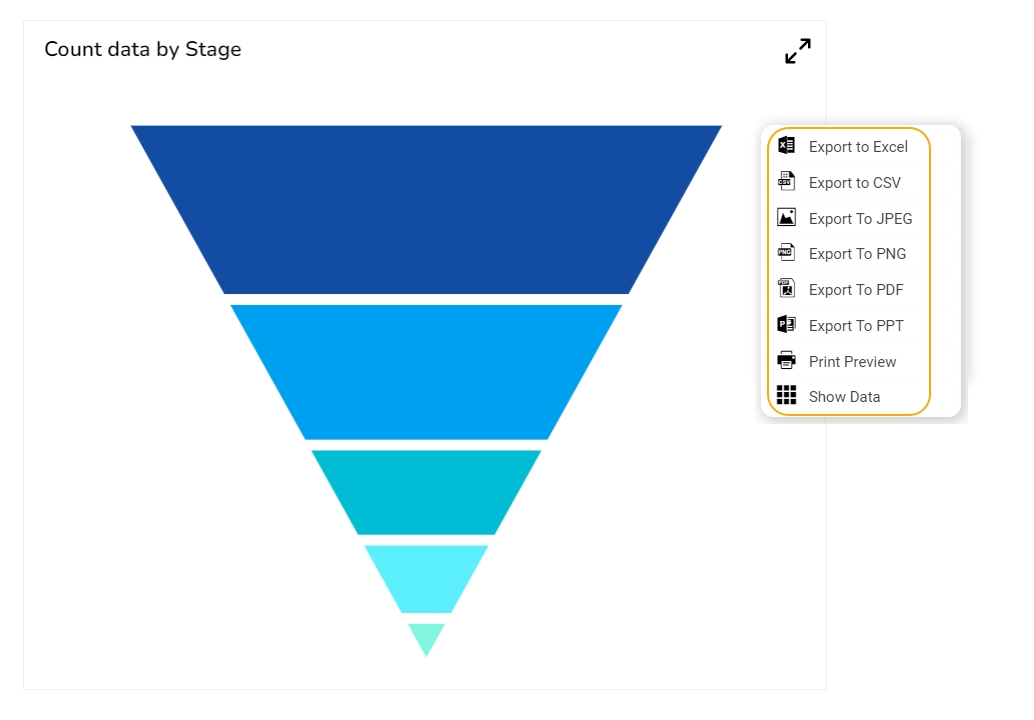
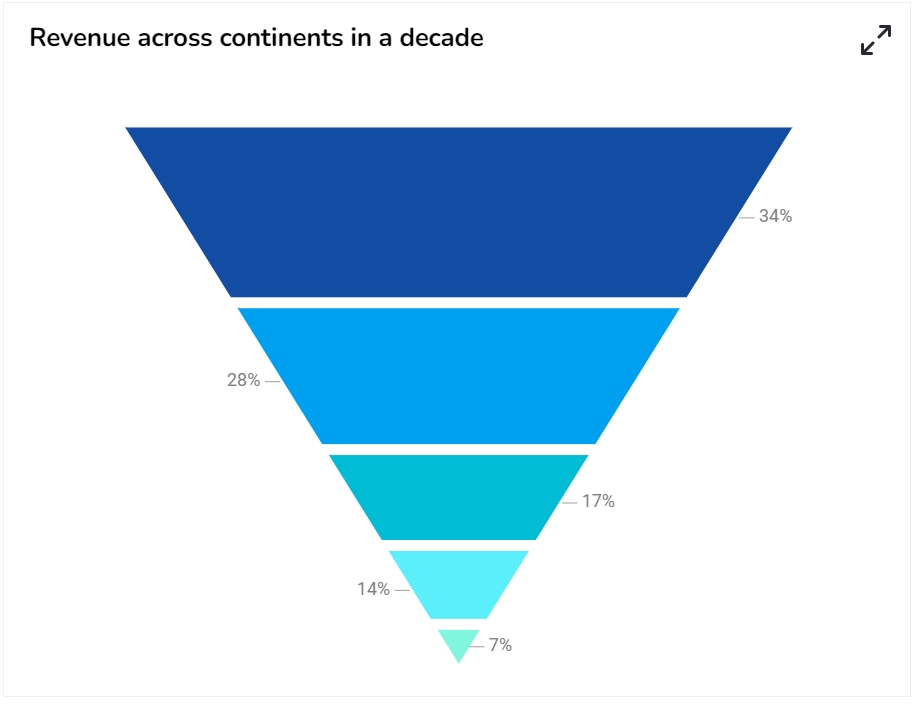
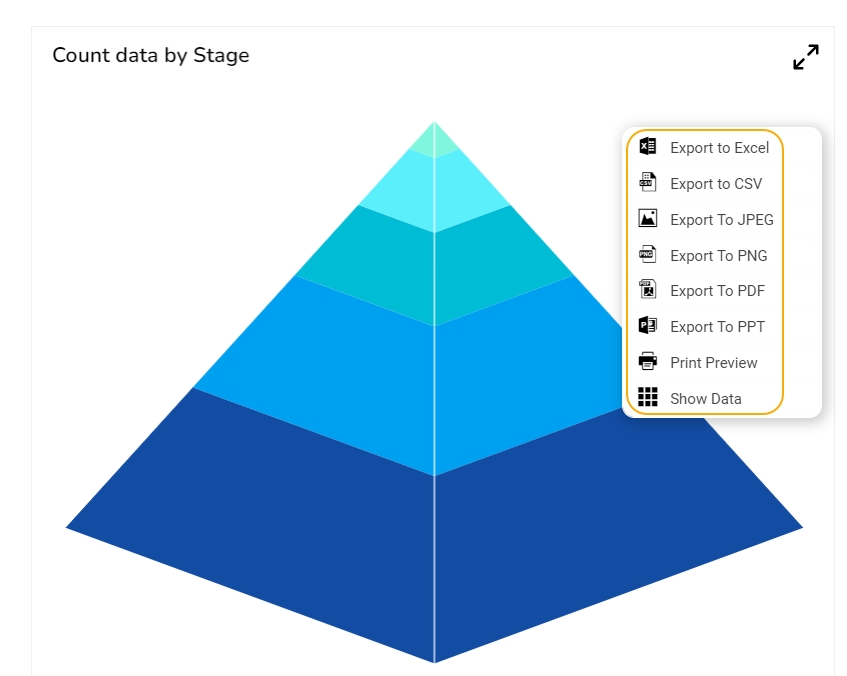
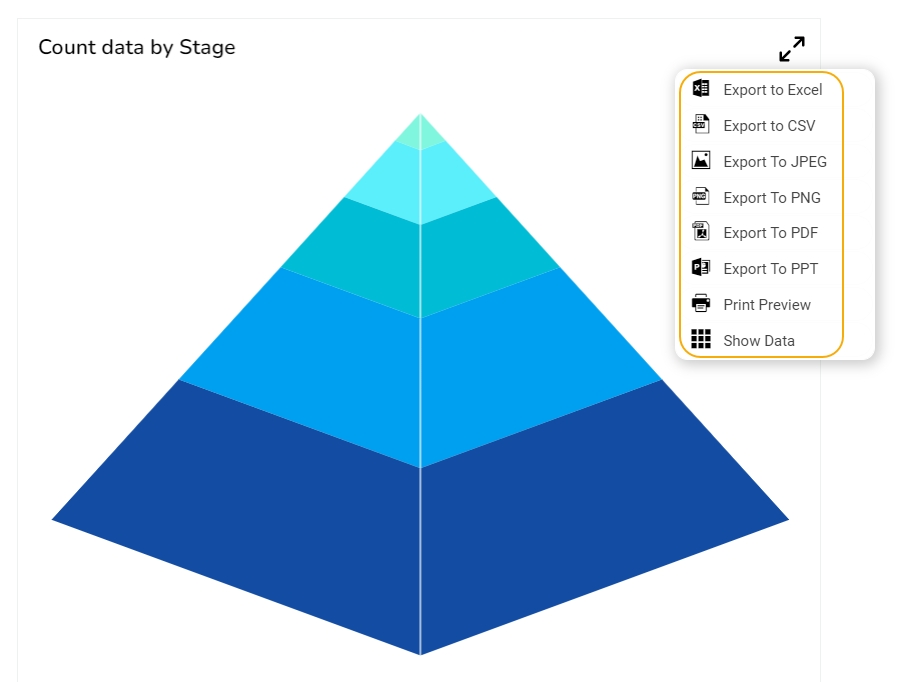
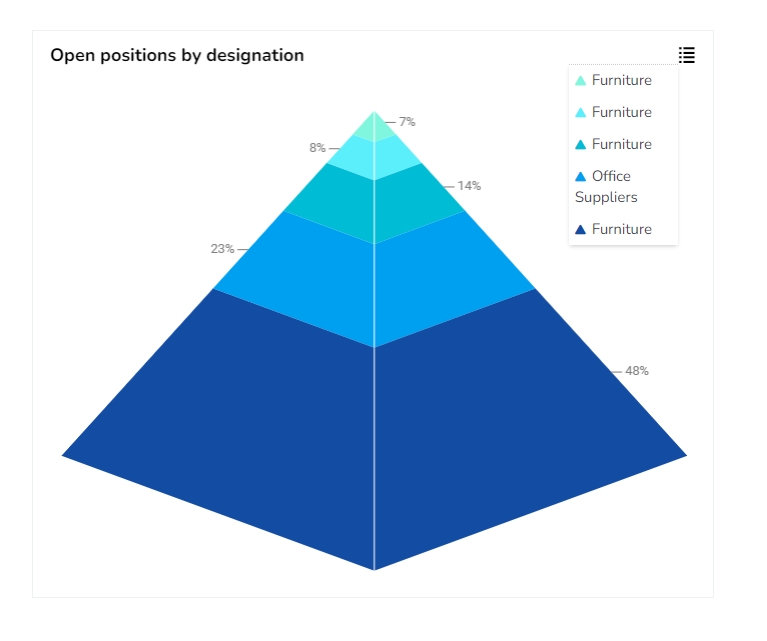
The Funnel chart can represent various stages in a process. As the shape suggests it widens at the top and narrows at the bottom this chart helps to pinpoint a phase where the maximum dropout occurred. This type of chart can describe a progressive reduction of data as it passes from one phase to the other where each phase represents a different percentage of data contributing to the whole.
Funnel charts help to track progress through a workflow with multiple steps. The user can highlight how well a process is being followed and easily identify any bottlenecks.
Funnel charts are suitable for displaying sales conversation data.
Examples:
To evaluate the success of a promotional campaign
To analyze the recruitment process
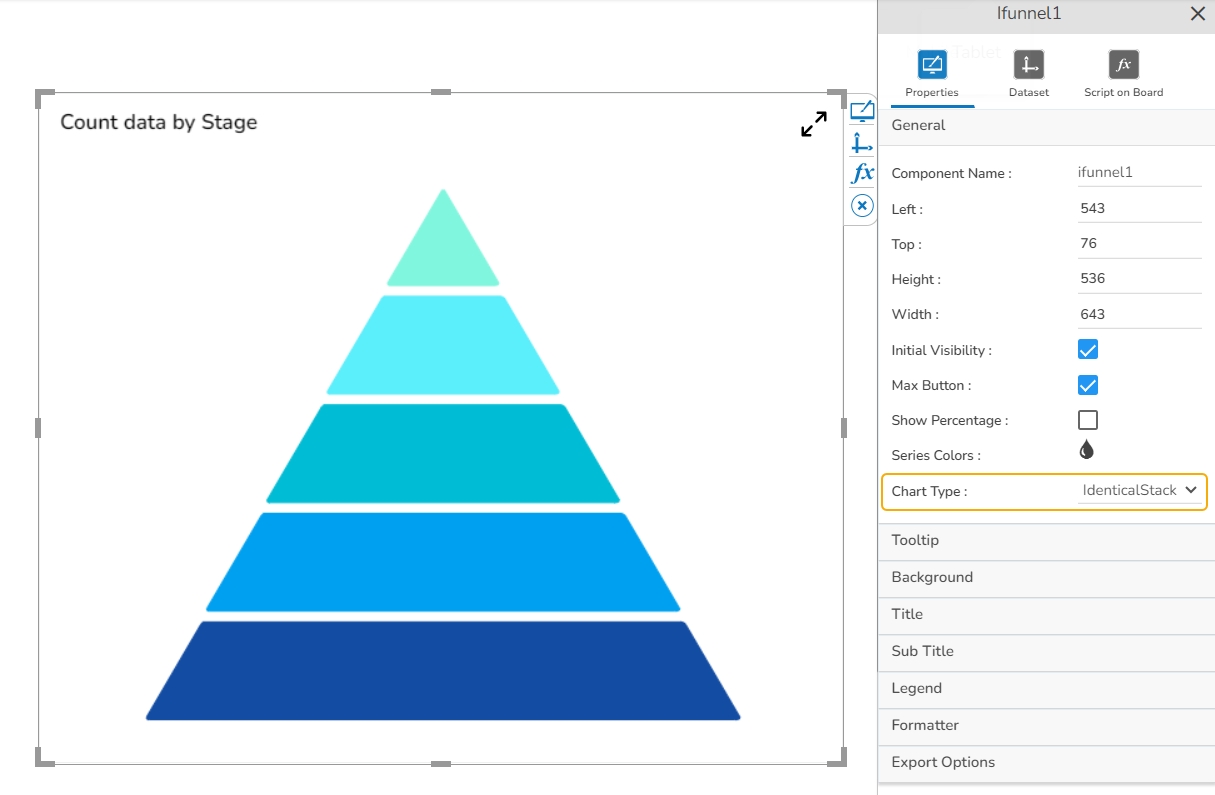
Default Chart Image
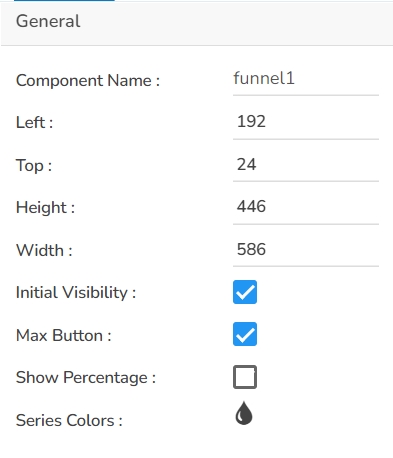
Component Name: Assigns a unique identifier to the funnel chart component. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Determines the horizontal position of the chart within the container.
Top: Sets the vertical positioning of the chart.
Height: Specifies the height of the funnel chart.
Width: Defines the width of the chart.
Initial Visibility: Controls whether the chart is visible upon initial load.
Max Button: Allows the inclusion of a button to maximize the chart view.
Show Percentage: Enables the display of percentage values on the chart.
Series Colors: Customizes the colors for different series in the funnel chart.
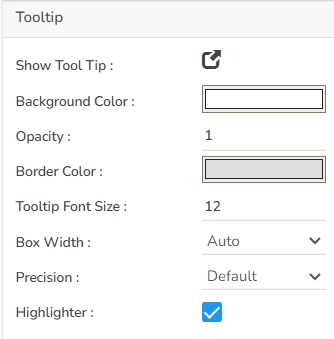
Tooltips enhance user interaction by displaying additional information about chart elements.
Show Tool Tip: Enable this option to display tooltips for the chart series, providing descriptions or data insights.
Click the Show Tool Tip icon to access the Tool Tip Configuration window.
Select the Default option.
Background Color: Choose a background color for the tooltip to enhance visibility and match your visual theme.
Opacity: Adjust the tooltip's transparency to ensure it doesn't obstruct important chart elements while remaining readable.
Border Color: Select a border color that complements the tooltip, ensuring clarity and contrast against the chart background.
Tooltip Font Size: Customize the font size to maintain readability, adapting it to the overall chart presentation.
Box Width: Define the width of the tooltip box to ensure it fits the content appropriately and maintains a neat appearance.
Precision: Set the numerical precision for data values displayed in the tooltip, aiding in clearer data interpretation.
Highlighter: Toggle the highlighter to emphasize specific data points on the chart, drawing user attention to crucial information.
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose a Font style using the drop-down menu (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Show Dataset Description: Enable or disable the dataset description in the title.
Please Note: By enabling the Show Dataset Description option the Title will get added from the mapped dataset.
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., before or after the number).
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
Download the given sample data and map it as mentioned below to plot your Funnel chart:
Use the Stage column as a Category field, and the Count column as a Series to plot data.
Please Note: The Category field can be any data type line, string, or numeric. However, the Series fields can be only numeric data types.
Click the Save option to display Tool Tip in the default display.
Access the Threshold Settings section using the Bar chart properties.
Click the Save option to apply the selected background colors.
Click the Save option to display Tool Tip in the default display.
Please Note: To use the Custom option for the Tool Tip configuration, please refer to the page.
Click the Save option to display Tool Tip in the default display.
Please Note: To use the Custom option for the Tool Tip configuration, please refer to the page.
Click the Save option to apply the selected background colors.
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).
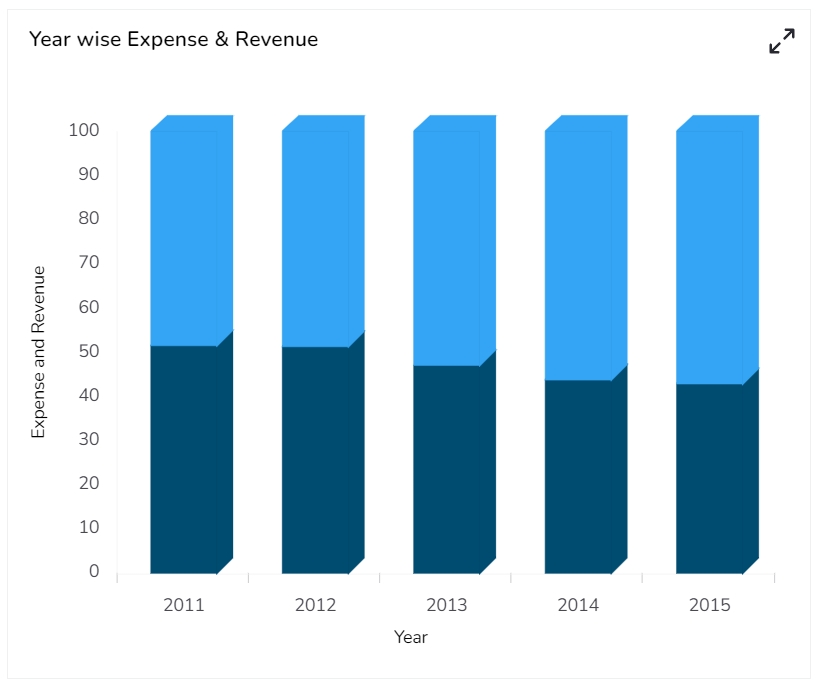
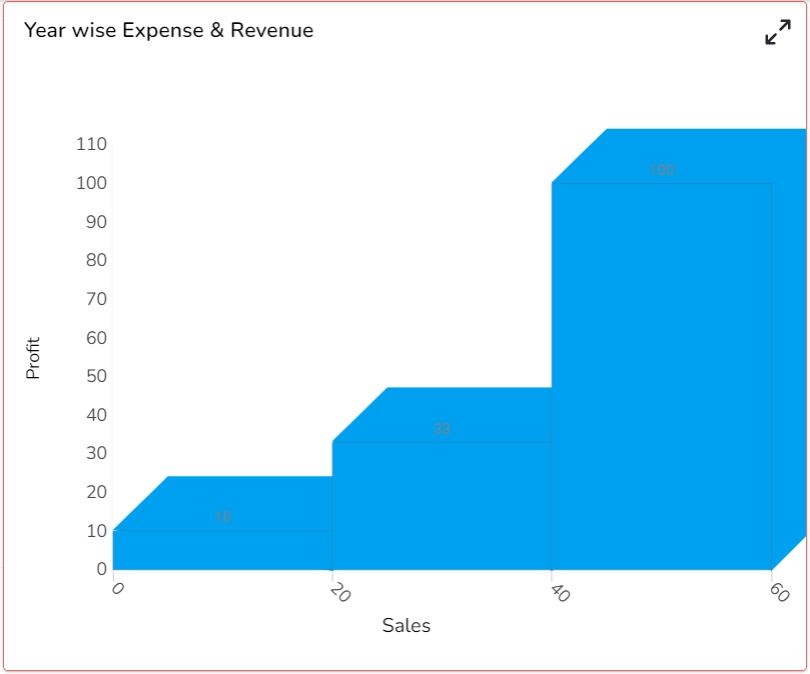
A column chart is used when you want to compare the values of individual data points with another. They help in bringing out the highs and lows of the data set. The Column chart is a data visualization where each category is represented by a rectangle, with the height of the rectangle being proportional to the values being plotted. Column charts are also known as vertical bar charts.
Column charts are suitable for displaying data sets with negative values
Example: To find the best and worst performers in an organization
Variations of this chart Use stacked Column charts: Where multiple categories can be clubbed together on top of each other, which makes addressing multiple questions easier.
Use columns side by side: Where comparison between multiple categories becomes easier instead of toggling between charts.
Add color for quick insight: Displaying the columns with colors will make users pay quick attention to important tasks.
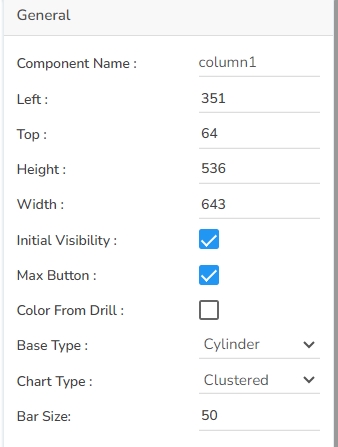
Component Name: Specify a unique identifier for the Column chart component. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Determine the horizontal positioning of the chart.
Top: Adjust the vertical positioning of the chart.
Height: Define the height of the chart in pixels.
Width: Set the width of the chart in pixels.
Initial Visibility: Check this option to enable the chart's visibility upon the initial load.
Max Button: Enable or disable the maximization button for expanding the chart view.
Color From Drill: Allow the chart to inherit colors from a drill-down operation.
Base Type: Select the base shape of the columns, such as a Rectangle, Cylinder, Plain, Gradient 1, Gradient 2, or Gradient 3.
Chart Type: Choose the chart’s layout, such as Stacked, Clustered, Overlaid, or 100%.
Bar Size: Adjust the width of the bars within the chart.
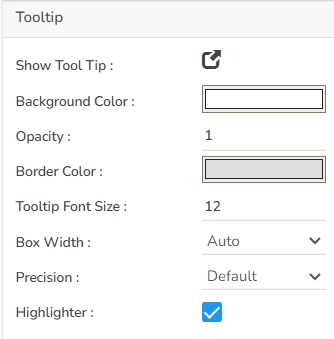
Tooltips enhance user interaction by displaying additional information about chart elements.
Show Tool Tip: Enable this option to display tooltips for the chart series, providing descriptions or data insights.
Click the Show Tool Tip icon to access the Tool Tip Configuration window.
Select the Default option.
Put a checkmark in the box to enable the component formatter.
Background Color: Choose a background color for the tooltip to enhance visibility and match your visual theme.
Opacity: Adjust the tooltip's transparency to ensure it doesn't obstruct important chart elements while remaining readable.
Border Color: Select a border color that complements the tooltip, ensuring clarity and contrast against the chart background.
Tooltip Font Size: Customize the font size to maintain readability, adapting it to the overall chart presentation.
Box Width: Define the width of the tooltip box to ensure it fits the content appropriately and maintains a neat appearance.
Precision: Set the numerical precision for data values displayed in the tooltip, aiding in clearer data interpretation.
Highlighter: Toggle the highlighter to emphasize specific data points on the chart, drawing user attention to crucial information.
Please Note: To use the Custom option for the Tool Tip configuration, please refer to the Tooltip (Default & Custom) page.
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose a Font style using the drop-down menu (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Show Dataset Description: Enable or disable the dataset description in the title.
Please Note: By enabling the Show Dataset Description option the Title will get added from the mapped dataset.
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.
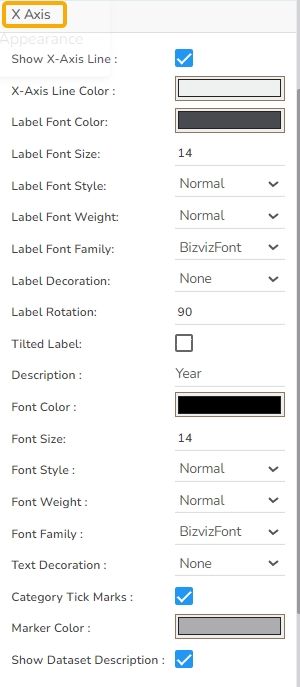
Show X-Axis Line: Toggle the visibility of the X-axis line.
X-Axis Line Color: Select the color for the X-axis line.
Label Font Color: Choose the font color for X-axis labels.
Label Font Size: Specify the size of the font for X-axis labels.
Label Font Style: Set the style (e.g., italic) for X-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for X-axis label fonts.
Label Font Family: Choose the font family for X-axis labels.
Label Decoration: Add decorations (e.g., underline) to X-axis labels.
Label Rotation: Set the rotation angle for X-axis labels.
Tilted Label: Enable to tilt X-axis labels for better readability.
Description: Add a description for the X-axis.
Font Color: Specify the color of the X-axis text.
Font Size: Set the font size for the X-axis text.
Font Style: Choose the font style (e.g., italic) for X-axis text.
Font Weight: Determine the weight (boldness) of the X-axis text.
Font Family: Select the font family for the X-axis text.
Text Decoration: Add text decorations (e.g., underline) to the X-axis labels.
Category Tick Marks: Activate tick marks for categories on the X-axis.
Marker Color: Choose the color of the markers on the X-axis.
Show Dataset Description: Toggle the visibility of dataset descriptions on the X-axis.
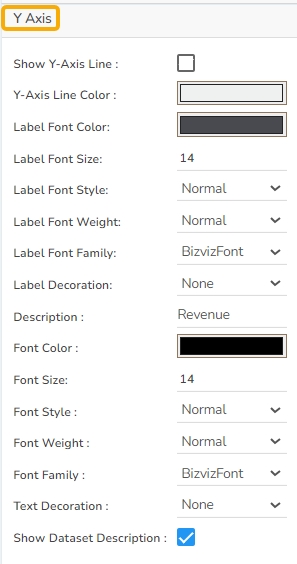
Show Y-Axis Line: Toggle the visibility of the Y-axis line.
Y-Axis Line Color: Select the color for the Y-axis line.
Label Font Color: Choose the font color for Y-axis labels.
Label Font Size: Specify the size of the font for Y-axis labels.
Label Font Style: Set the style (e.g., italic) for Y-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for Y-axis label fonts.
Label Font Family: Choose the font family for Y-axis labels.
Label Decoration: Add decorations (e.g., underline) to Y-axis labels.
Description: Add a description for the Y-axis.
Font Color: Specify the color of the Y-axis text.
Font Size: Set the font size for the Y-axis text.
Font Style: Choose the font style (e.g., italic) for Y-axis text.
Font Weight: Determine the weight (boldness) of the Y-axis text.
Font Family: Select the font family for the Y-axis text.
Text Decoration: Add text decorations (e.g., underline) to the Y-axis labels.
Show Dataset Description: Toggle the visibility of dataset descriptions on the Y-axis.
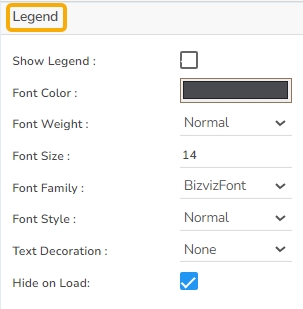
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., before or after the number).
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).
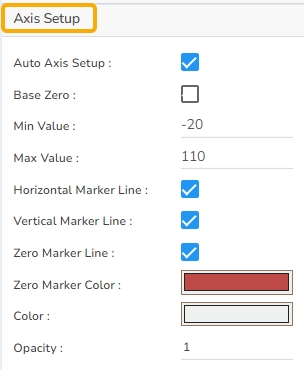
Auto Axis Setup: Automatically adjust the axis settings based on the dataset.
Base Zero: Ensure the axis starts at zero for better data comparison.
Min Value: Define the minimum value displayed on the axis.
Max Value: Set the maximum value for the axis range.
Horizontal Marker Line: Add a horizontal line at a specified value for reference.
Vertical Marker Line: Place a vertical line at a specific point for highlighting.
Zero Marker Line: Include a line at zero to emphasize the baseline.
Zero Marker Color: Customize the color of the zero marker line.
Color: Set a color for the marker line.
Opacity: Adjust the color transparency of the axis marker line.
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
The user can change the color of each series by selecting any of the series from the Dataset properties. The user can enable the Data Label to show the value of each selected data field.
The following variants of the Column chart can be seen by changing the chart properties:
Download the given sample data and map it as mentioned below to plot your Column chart:
Use the Year column as Category field, and the other columns as Series to plot data.
Please Note: The Category field can be any data type line, string, or numeric. But, Series fields can be only numeric data type.
Mito is a very advanced chart that is based on mitochondrial DNA study. The Mito-plot chart shows the basic structure of mitochondrial DNA, as shown in the figure. Mito-Plot chart divided into different segments each segment produces a protein (RNA type) these proteins is essential during the cellular respiration cycle. These segments have been defined through the category, and its color depends on the RNA type what it contains. Mitochondrial DNA has two strands, and that can be differentiated based on their nucleotide content, these two strands are a heavy strand or H-strand and a light strand or L-strand. H-strand is a genuine rich strand and represents through the segment which orientation towards outside. L-strand is a cytosine-rich strand that represents through the segment which orients towards inside.
Check out the below given walk-through on how to use the Mito Plot chart component in Designer module.
Medical experts can use this chart to visualize mitochondrial DNA damage specific to individuals.
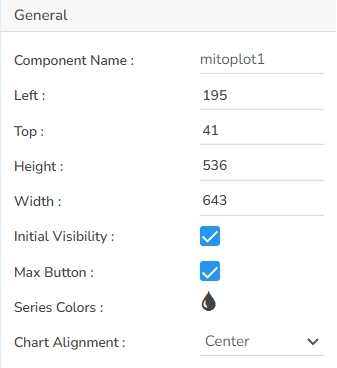
The General Properties section allows the user to customize various aspects of the component. Here are the fields you can modify:
Component Name: Set a unique name for the component identification. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left & Top: Define the component's position on the screen by setting the left and top margins.
Height & Width: Specify the dimensions to ensure the component fits the desired space.
Initial Visibility: Determine if the component should be visible initially; if unchecked, it won't appear on the first preview.
Max Button: Enable the option to maximize the component, allowing users to expand it for better visibility.
Series Colors: Customize the colors of the series, for the Mito chart to distinguish different segments.
Chart Alignment: Adjust the alignment of the chart within the container, choosing from Center, Right, or Left.
The user who wants to show the series description can use the tooltip by enabling it.
The user can show the series description and get the tooltip by clicking the Show Tool Tip option.
The Tool Tip Configuration window opens.
Select any Tool Tip option. The supported Tool Tip is None and Custom.
Click the Save option.
Background Color: Set the tooltip background color to enhance its visibility and appearance.
Opacity: Adjust the transparency level of the tooltip to ensure that the information is visible without obstructing the view of the main chart.
Border Color: Define the color of the tooltip's border to make it stand out against the background.
Tooltip Font Size: Specify the font size within the tooltip for better readability.
Box Width: Set the width of the tooltip box to accommodate the content and maintain a tidy layout.
Precision: Choose the decimal precision to display numerical data accurately in the tooltip, allowing for more precise data representation.
Please Note: To use the Custom option for the Tool Tip configuration, please refer to the Tooltip (Default & Custom) page.
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize Click the Gradient icon.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose a Font style using the drop-down menu (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Show Dataset Description: Enable or disable the dataset description in the title.
Please Note: The Title will be added from the mapped dataset if the Show Dataset Description option is enabled.
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
Download the given sample data and map it as mentioned below to plot your Mito chart.
Use the Patient_seq column as Category field, Color_rnaType column as RNA Type, orientation column as Orientation field, start column as Start field, stop column as Stop field, and dataLabel_pos column as Marker field to plot data.
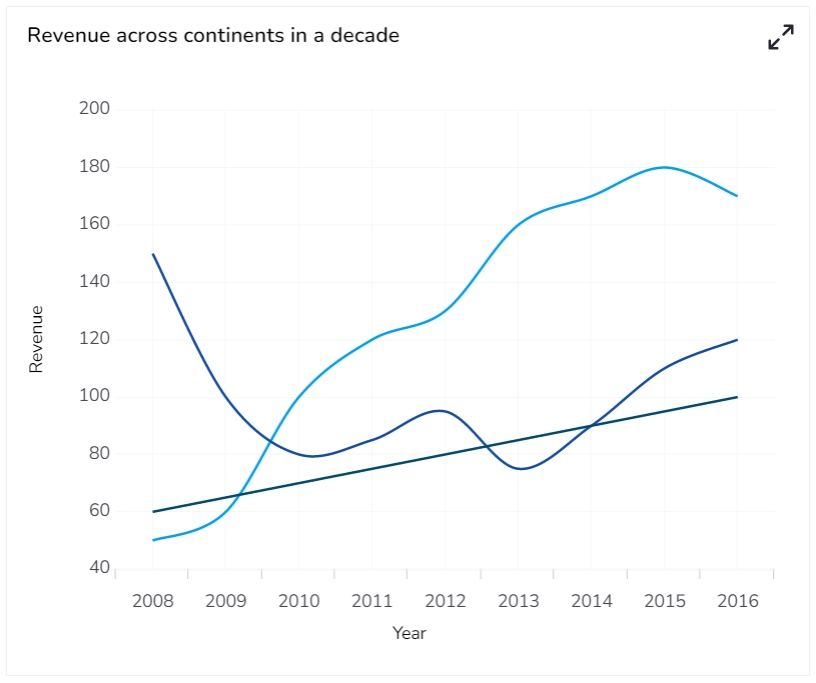
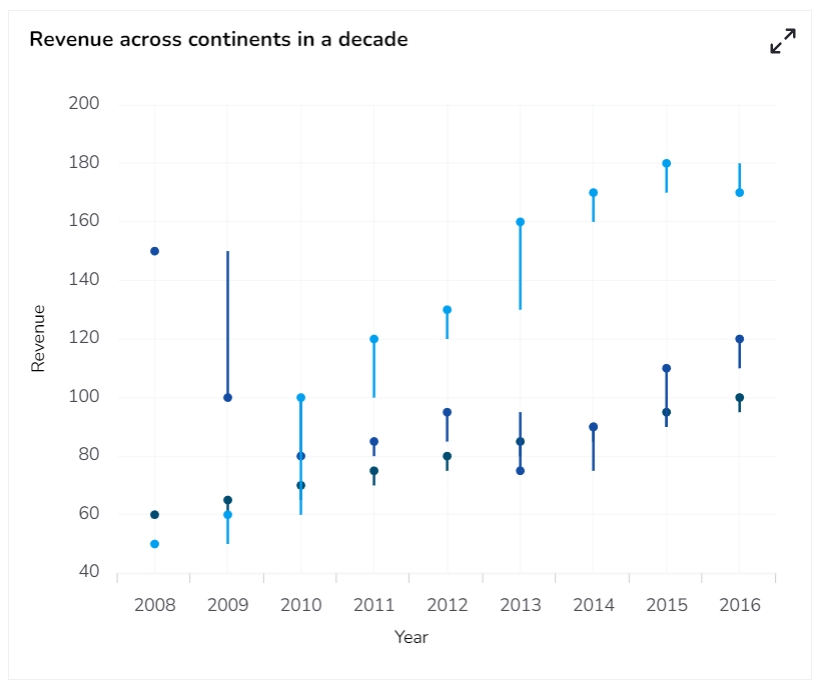
An area chart or area graph displays graphically quantitively data. It is based on the line chart. The primary use of area charts is to display trends over a period of time.
To view the automobile sales of a manufacturer over a period of time.
To view the revenue growth of an organization by quarter wise.
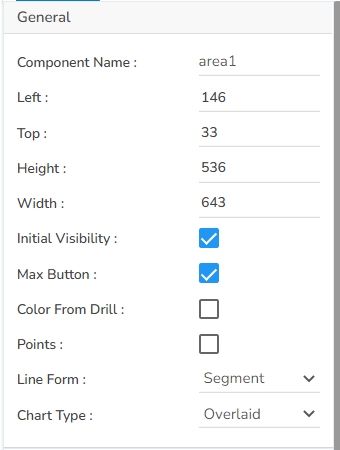
In the General properties of the Area Chart, users can customize several aspects:
Component Name: Assign a unique identifier to the chart for easy reference. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left & Top: Set the chart's position within the design area by modifying these values.
Height & Width: Adjust the chart's dimensions to fit your layout needs.
Initial Visibility: Enable to ensure the chart appears during the initial preview.
Max Button: Provide a button to maximize the chart for better visibility.
Color From Drill: Utilize colors from drilled data points to enhance visual distinction.
Points: Display data points on the chart for greater detail.
Line Form: Select the form of the line in the chart, such as Segment or Curve.
Chart Type: Choose the chart's style, e.g., Overlaid, Stacked, and Laid to best represent the data.
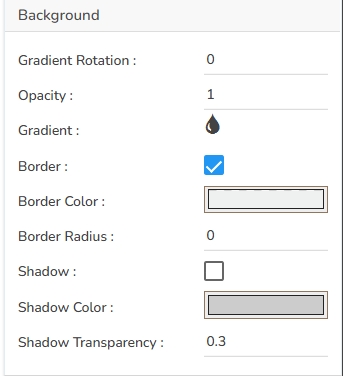
In the Background properties of the Area Chart, users can enhance the visual appeal by adjusting the following fields:
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Click the Save option to apply the selected background colors.
Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.
Tooltips enhance user interaction by displaying additional information about chart elements.
Show Tool Tip: Enable this option to display tooltips for the chart series, providing descriptions or data insights.
Click the Show Tool Tip icon to access the Tool Tip Configuration window.
Select the Default option.
Put a checkmark in the box to enable the component formatter.
Background Color: Choose a background color for the tooltip to enhance visibility and match your visual theme.
Opacity: Adjust the tooltip's transparency to ensure it doesn't obstruct important chart elements while remaining readable.
Border Color: Select a border color that complements the tooltip, ensuring clarity and contrast against the chart background.
Tooltip Font Size: Customize the font size to maintain readability, adapting it to the overall chart presentation.
Box Width: Define the width of the tooltip box to ensure it fits the content appropriately and maintains a neat appearance.
Precision: Set the numerical precision for data values displayed in the tooltip, aiding in clearer data interpretation.
Highlighter: Toggle the highlighter to emphasize specific data points on the chart, drawing user attention to crucial information.
Please Note: To use the Custom option for the Tool Tip configuration, please refer to the Tooltip (Default & Custom) page.
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose a Font style using the drop-down menu (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Show Dataset Description: Enable or disable the dataset description in the title.
Please Note: By enabling the Show Dataset Description option the Title will get added from the mapped dataset.
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.
Show X-Axis Line: Toggle the visibility of the X-axis line.
X-Axis Line Color: Select the color for the X-axis line.
Label Font Color: Choose the font color for X-axis labels.
Label Font Size: Specify the size of the font for X-axis labels.
Label Font Style: Set the style (e.g., italic) for X-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for X-axis label fonts.
Label Font Family: Choose the font family for X-axis labels.
Label Decoration: Add decorations (e.g., underline) to X-axis labels.
Label Rotation: Set the rotation angle for X-axis labels.
Tilted Label: Enable to tilt X-axis labels for better readability.
Description: Add a description for the X-axis.
Font Color: Specify the color of the X-axis text.
Font Size: Set the font size for the X-axis text.
Font Style: Choose the font style (e.g., italic) for X-axis text.
Font Weight: Determine the weight (boldness) of the X-axis text.
Font Family: Select the font family for the X-axis text.
Text Decoration: Add text decorations (e.g., underline) to the X-axis labels.
Category Tick Marks: Activate tick marks for categories on the X-axis.
Marker Color: Choose the color of the markers on the X-axis.
Show Dataset Description: Toggle the visibility of dataset descriptions on the X-axis.
Show Y-Axis Line: Toggle the visibility of the Y-axis line.
Y-Axis Line Color: Select the color for the Y-axis line.
Label Font Color: Choose the font color for Y-axis labels.
Label Font Size: Specify the size of the font for Y-axis labels.
Label Font Style: Set the style (e.g., italic) for Y-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for Y-axis label fonts.
Label Font Family: Choose the font family for Y-axis labels.
Label Decoration: Add decorations (e.g., underline) to Y-axis labels.
Description: Add a description for the Y-axis.
Font Color: Specify the color of the Y-axis text.
Font Size: Set the font size for the Y-axis text.
Font Style: Choose the font style (e.g., italic) for Y-axis text.
Font Weight: Determine the weight (boldness) of the Y-axis text.
Font Family: Select the font family for the Y-axis text.
Text Decoration: Add text decorations (e.g., underline) to the Y-axis labels.
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., before or after the number).
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).
Auto Axis Setup: Automatically adjust the axis settings based on the dataset.
Base Zero: Ensure the axis starts at zero for better data comparison.
Min Value: Define the minimum value displayed on the axis.
Max Value: Set the maximum value for the axis range.
Horizontal Marker Line: Add a horizontal line at a specified value for reference.
Vertical Marker Line: Place a vertical line at a specific point for highlighting.
Zero Marker Line: Include a line at zero to emphasize the baseline.
Zero Marker Color: Customize the color of the zero marker line.
Color: Set color for the axis marker line.
Opacity: Adjust the color transparency of the axis marker line.
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data to a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).
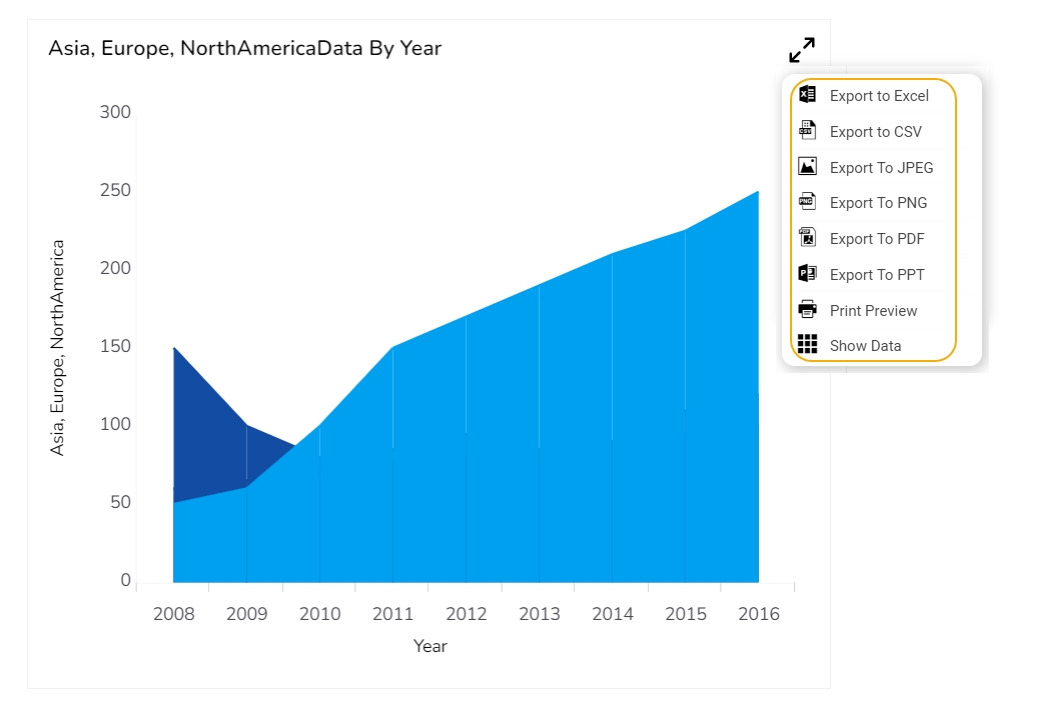
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
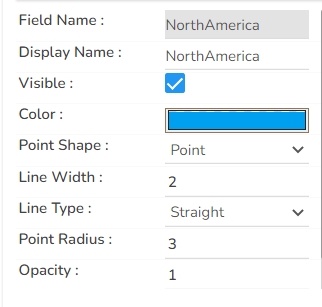
The user can change the color of each series by selecting any of the series. The user can change the Line type to Dot, Dot-Dash, Straight, or Dash together with the line width, point shape, point radius, and Display Name i.e. it can display a different name while previewing the dashboard if Display Name change is selected. We can enable the Data Label to show the Value of each Year.
Please Note: The Category field can be any data type line, string, or numeric. But, Series fields can be only numeric data type.
It is possible to get the following variants of the Area chart by changing the Properties.
Download the given sample data and map it as mentioned below to plot your Area Plot chart:
Use the Year column as Category field and the other columns as Series to plot data as shown in the given examples below:
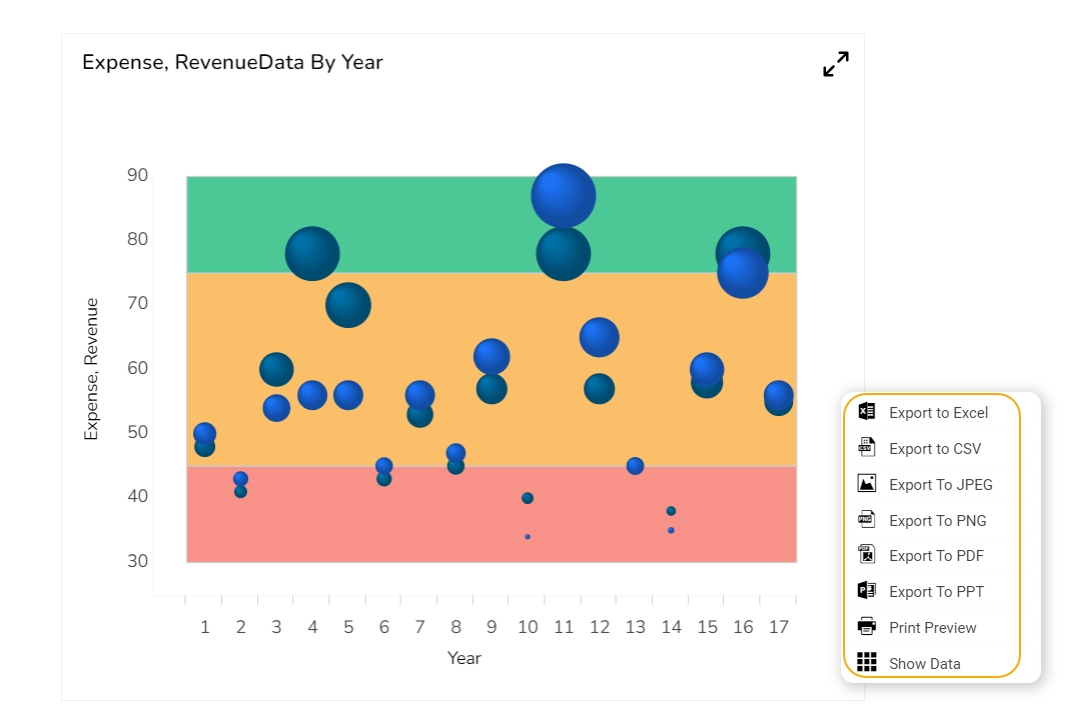
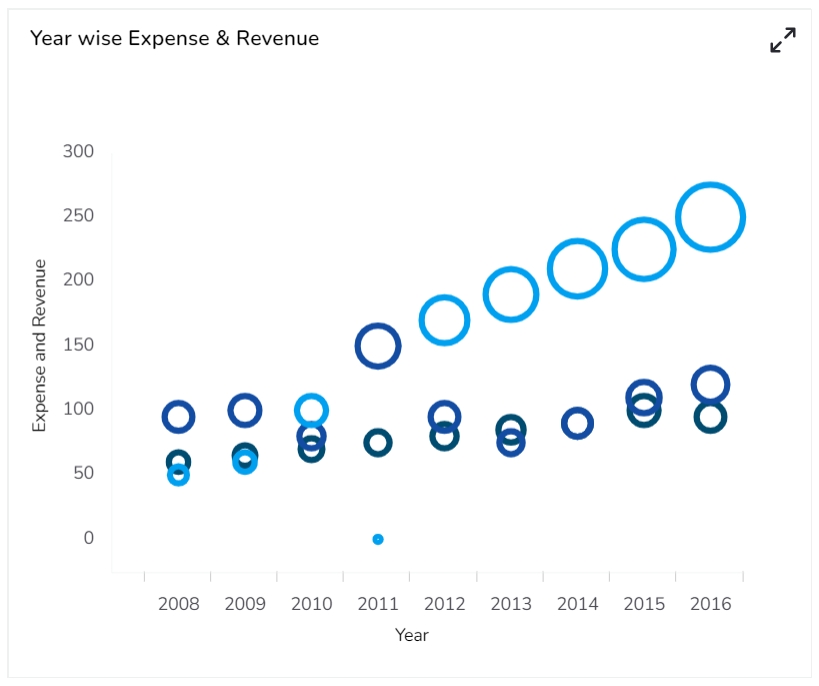
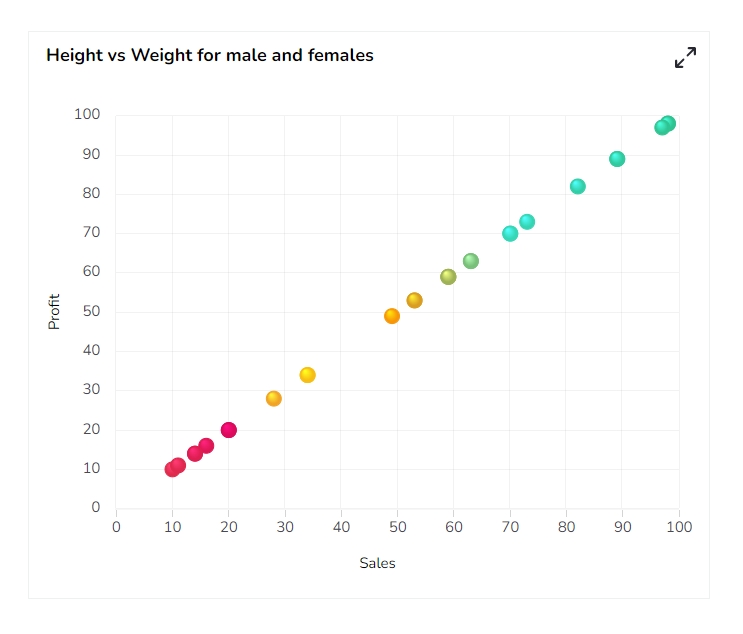
A Bubble chart visualizes data set in three of four dimensions where the first two dimensions are used as coordinates like X-Axis and Y-Axis. There remaining two are used to represent the color and size of the bubbles. It is used mostly to Plot financial data.
If the data has three series each containing values, then the user can use a Bubble chart for better representation. Generally, the sizes of the Bubble are determined by the values.
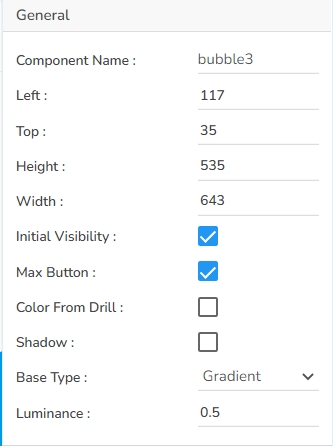
Component Name: Assign a unique identifier to the Bubble chart component for easy reference. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Set the horizontal position of the chart within the display area.
Top: Define the vertical position of the chart in the display layout.
Height: Specify the height of the chart to ensure it fits within the designated space.
Width: Determine the width of the chart to maintain proper aspect ratio and visibility.
Initial Visibility: Choose whether the chart is visible when the dashboard or report initially loads.
Max Button: Enable a button allowing users to maximize the chart for a larger view.
Color From Drill: Use this to apply colors based on the current drill-down state for better data differentiation.
Shadow: Enable and configure the shadow effect to add depth to the chart's appearance.
Base Type: Assign a base data type or category to dictate chart structure and data mapping.
Luminance: Adjust the bubble luminance to impact the visibility and contrast in the chart.
The user can modify the Gradient properties such as Gradient Rotation, Opacity, and Gradient color using these Gradient properties fields.
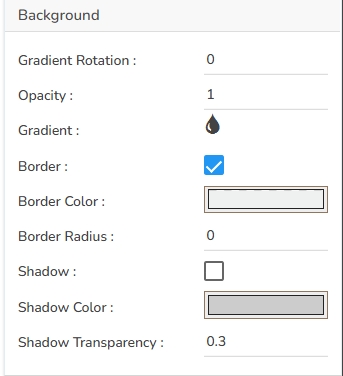
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.
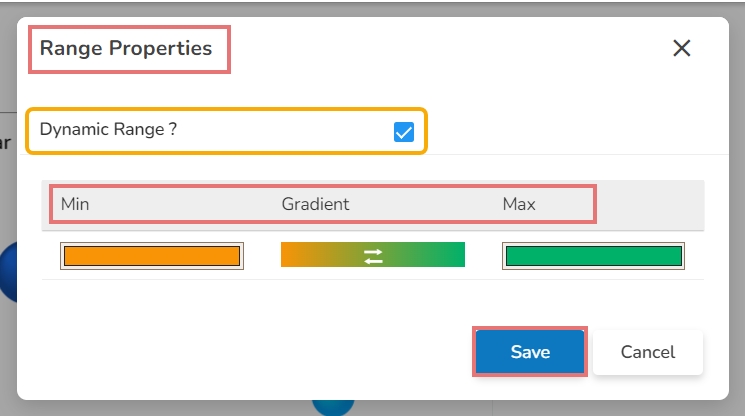
The users get to set ranges and select colors for the ranges and Range Legends by using this Properties option. It is also possible to use Dynamic Range colors from the Range Properties window.
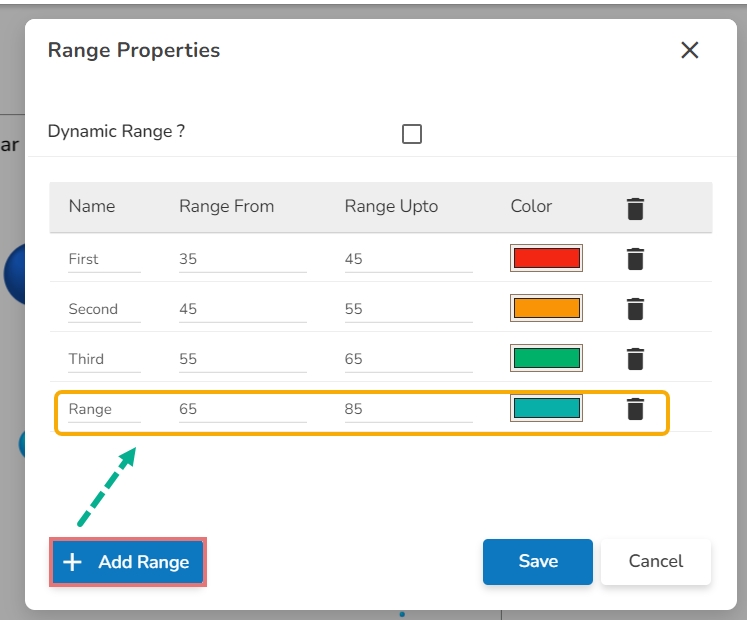
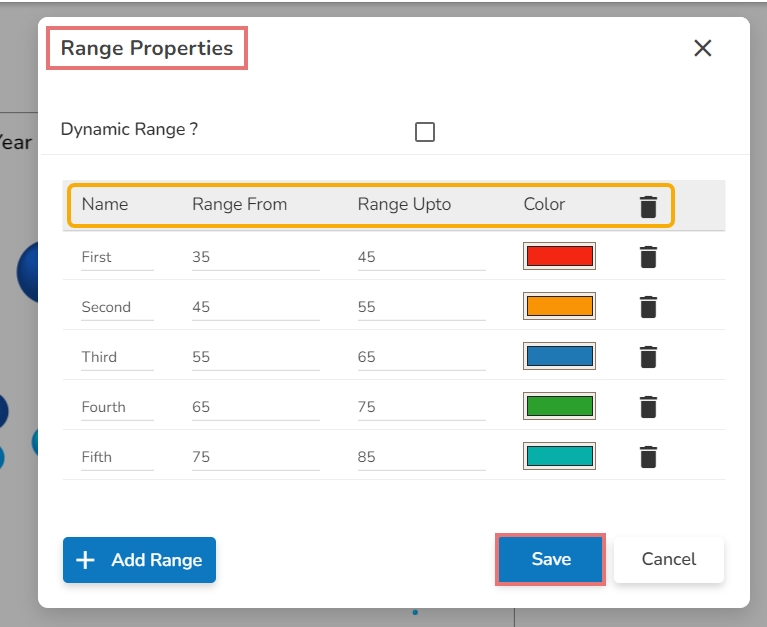
Click the Properties icon for Range Indicators.
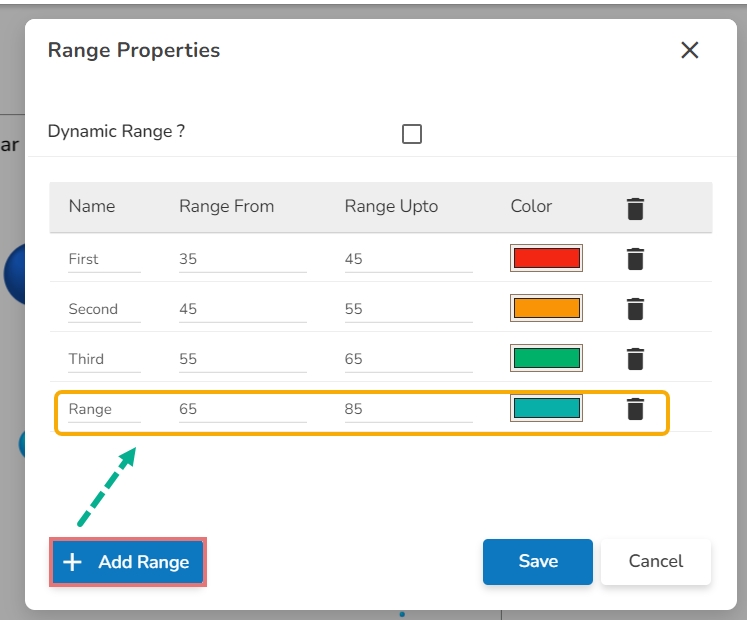
The Range Properties window opens.
Click the Add Range option to insert a new range.
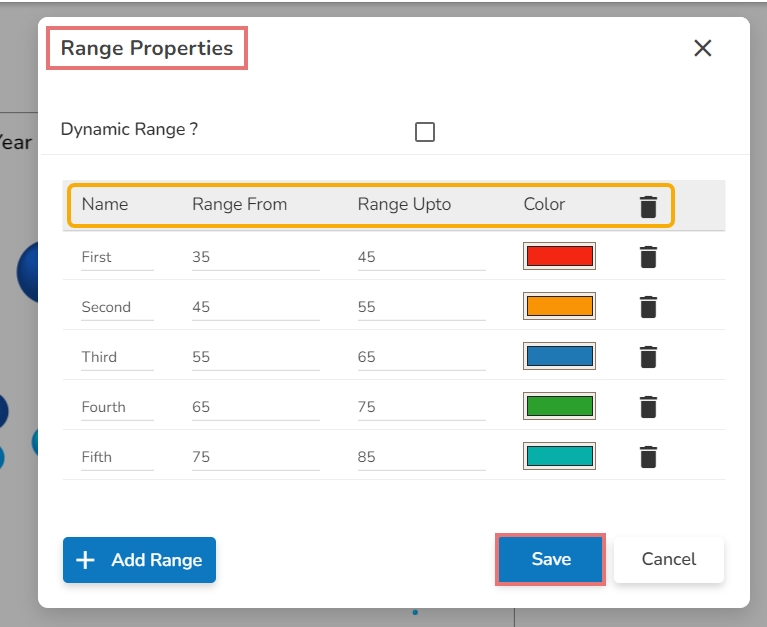
Once the new Range gets added, the user can modify the Range Name, Range From, Range Up to limits, and Range Color.
The user also gets the option to Delete an existing Range.
Click the Save option to apply the selected Range Properties.
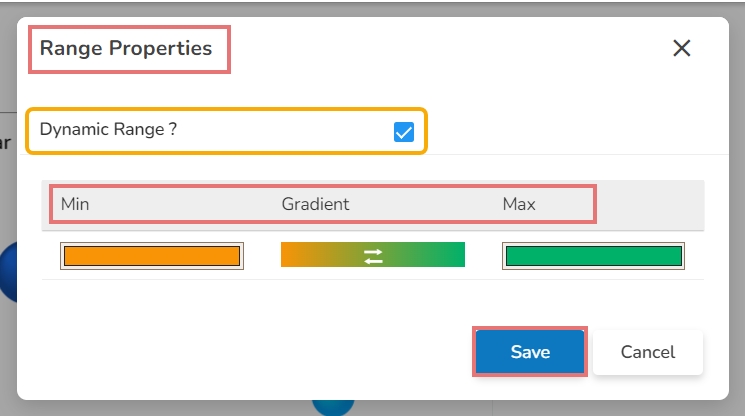
The users can also choose to apply dynamic colors to the bubble by selecting the Dynamic Range option.
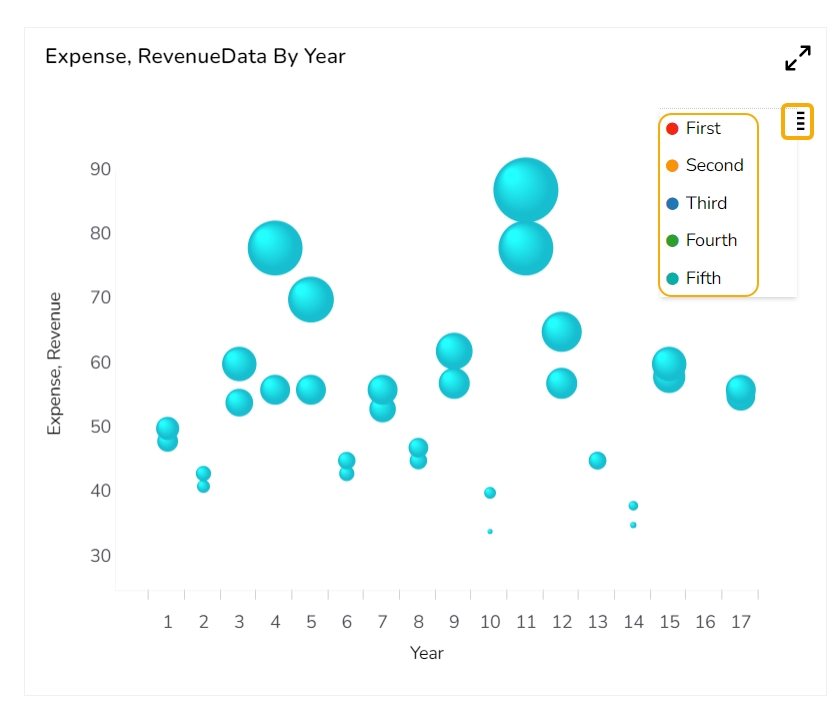
After setting the Range colors (manually or dynamically), Enable the Range Color Legend option.
Open the chart in the Preview mode.
Click the Legend icon.
A context menu opens displaying the names and color selection for the inserted ranges.
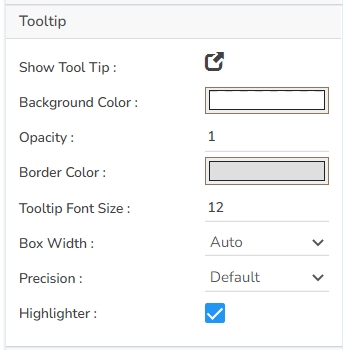
Tooltips enhance user interaction by displaying additional information about chart elements.
Show Tool Tip: Enable this option to display tooltips for the chart series, providing descriptions or data insights.
Click the Show Tool Tip icon to access the Tool Tip Configuration window.
Select the Default option.
Put a checkmark in the box to enable the component formatter.
Background Color: Choose a background color for the tooltip to enhance visibility and match your visual theme.
Opacity: Adjust the tooltip's transparency to ensure it doesn't obstruct important chart elements while remaining readable.
Border Color: Select a border color that complements the tooltip, ensuring clarity and contrast against the chart background.
Tooltip Font Size: Customize the font size to maintain readability, adapting it to the overall chart presentation.
Box Width: Define the width of the tooltip box to ensure it fits the content appropriately and maintains a neat appearance.
Precision: Set the numerical precision for data values displayed in the tooltip, aiding in clearer data interpretation.
Highlighter: Toggle the highlighter to emphasize specific data points on the chart, drawing user attention to crucial information.
Please Note: To use the Custom option for the Tool Tip configuration, please refer to the Tooltip (Default & Custom) page.
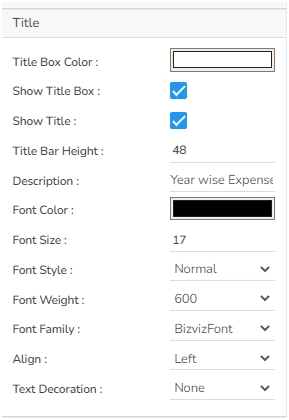
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add the title text.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose the font style (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.
Show X-Axis Line: Toggle the visibility of the X-axis line through this field.
X-Axis Line Color: Select the color for the X-axis line.
Label Font Color: Choose the font color for X-axis labels.
Label Font Size: Specify the size of the font for X-axis labels.
Label Font Style: Set the style (e.g., italic) for X-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for X-axis label fonts.
Label Font Family: Choose the font family for X-axis labels.
Label Decoration: Add decorations (e.g., underline) to X-axis labels.
Label Rotation: Set the rotation angle for X-axis labels.
Tilted Label: Enable the X-axis labels to tilt for better readability.
Description: Add a description for the X-axis.
Font Color: Specify the color of the X-axis text.
Font Size: Set the font size for the X-axis text.
Font Style: Choose the font style (e.g., italic) for the X-axis text.
Font Weight: Determine the weight (boldness) of the X-axis text.
Font Family: Select the font family for the X-axis text.
Text Decoration: Add text decorations (e.g., underline) to the X-axis labels.
Category Tick Marks: Activate tick marks for categories on the X-axis.
Marker Color: Choose the color of the markers on the X-axis.
Show Dataset Description: Toggle the visibility of the dataset description on the X-axis.
Show Y-Axis Line: Toggle the visibility of the Y-axis line.
Y-Axis Line Color: Select the color for the Y-axis line.
Label Font Color: Choose the font color for Y-axis labels.
Label Font Size: Specify the size of the font for Y-axis labels.
Label Font Style: Set the style (e.g., italic) for Y-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for Y-axis label fonts.
Label Font Family: Choose the font family for Y-axis labels.
Label Decoration: Add decorations (e.g., underline) to Y-axis labels.
Description: Add a description for the Y-axis.
Font Color: Specify the color of the Y-axis text.
Font Size: Set the font size for the Y-axis text.
Font Style: Choose the font style (e.g., italic) for Y-axis text.
Font Weight: Determine the weight (boldness) of the Y-axis text.
Font Family: Select the font family for the Y-axis text.
Text Decoration: Add text decorations (e.g., underline) to the Y-axis labels.
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., before or after the number).
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).
Auto Axis Setup: Automatically adjust the axis settings based on the dataset.
Base Zero: Ensure the axis starts at zero for better data comparison.
Min Value: Define the minimum value displayed on the axis.
Max Value: Set the maximum value for the axis range.
Vertical Marker Line: Place a vertical line at a specific point for highlighting.
Horizontal Marker Line: Add a horizontal line at a specified value for reference.
Zero Marker Line: Include a line at zero to emphasize the baseline.
Zero Marker Color: Customize the color of the zero marker line.
Color: Choose the color for the axis and labels.
Opacity: Adjust the transparency of the axis and markers.
The Alerts properties allow the users to enable the color bands by using the checkbox based on the set Band Properties.
Navigate to the Alerts properties.
Click the Band Properties icon.
The Band Colors window opens.
Click the Add Color Band option to insert a new color band to the list.
The user can modify:
Band Name
Band Range
Band Color
Opacity
The user also gets an option to Remove the inserted Band details.
Click the Save option to save the details.
Use a checkmark provided for the Enable Color Bands option.
The Color Bands get added to the chart based on the set Band properties.
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
The user can change the color of each series by selecting any of the series and also, we can Enable the Data Label which shows the Value of each Revenue & Expense.
It is possible to get the following variants of the Bubble chart by changing the Properties:
Download the given sample data and map it as mentioned below to plot your Bubble chart:
Use the Year column as a Category field and the other columns as Series to plot data.
Please Note: The Category field can be any data type line, string, or numeric. However, series fields can only be numeric data types.
The Map chart is used to position data in a geographical context. Multiple layers are included to cover various information. The users can specify which layer to be marked as an interactive layer as it is the only layer wherein items can be marked.
To display widely spread data or processes in the geographical setup.
Component Name: Assign a unique name to the map chart component. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left & Top: Set the chart's position on the canvas by specifying the left and top margins.
Height & Width: Adjust the chart's dimensions to fit within the desired space on the canvas.
Initial Visibility: Check this option to ensure the chart is visible on the initial view.
Max Button: Use this to maximize the chart view independently.
Map Type: Choose between SVG and Leaflet map types.
Select Map: Pick a specific map, such as a continent like Asia, from the available options.
Geometry Type: Choose from Marker, Line, Polygon, Clustered, Trail, and Trip.
Line Type: Select the form of line representation such as Curve, Segment, Step, Reverse Step, Horizontal, and Vertical.
Line Thickness: Specify the thickness of the line in the chart.
Default Color: Select a default color for the map elements.
Roll Over Color: Define a color change when hovering over map elements.
Outline Color: Set the color for the outline of map areas or lines.
Color Ranges: Apply a range of colors for different values or sections on the map.
Solid Color: Choose a single color to fill specific map regions.
Opacity: Adjust the transparency level of the map elements.
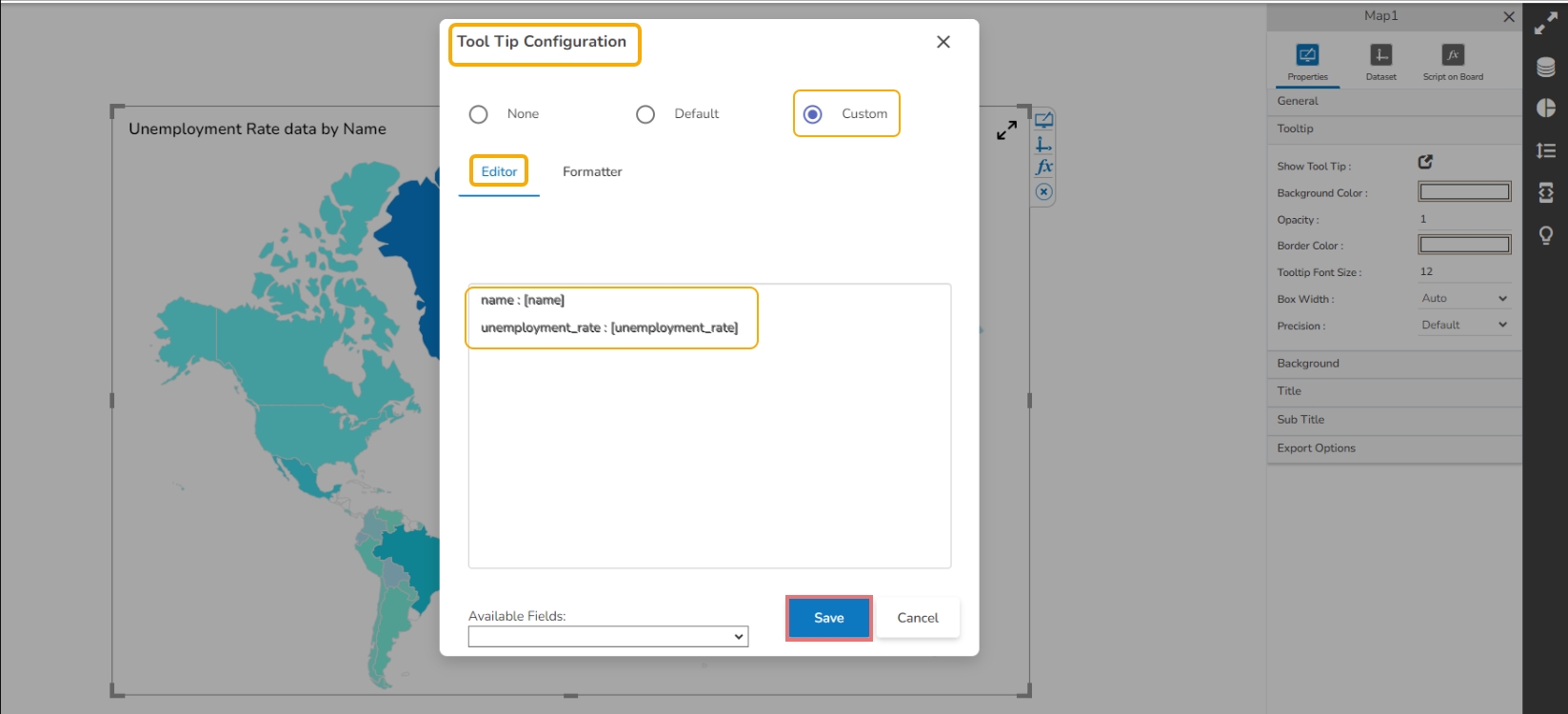
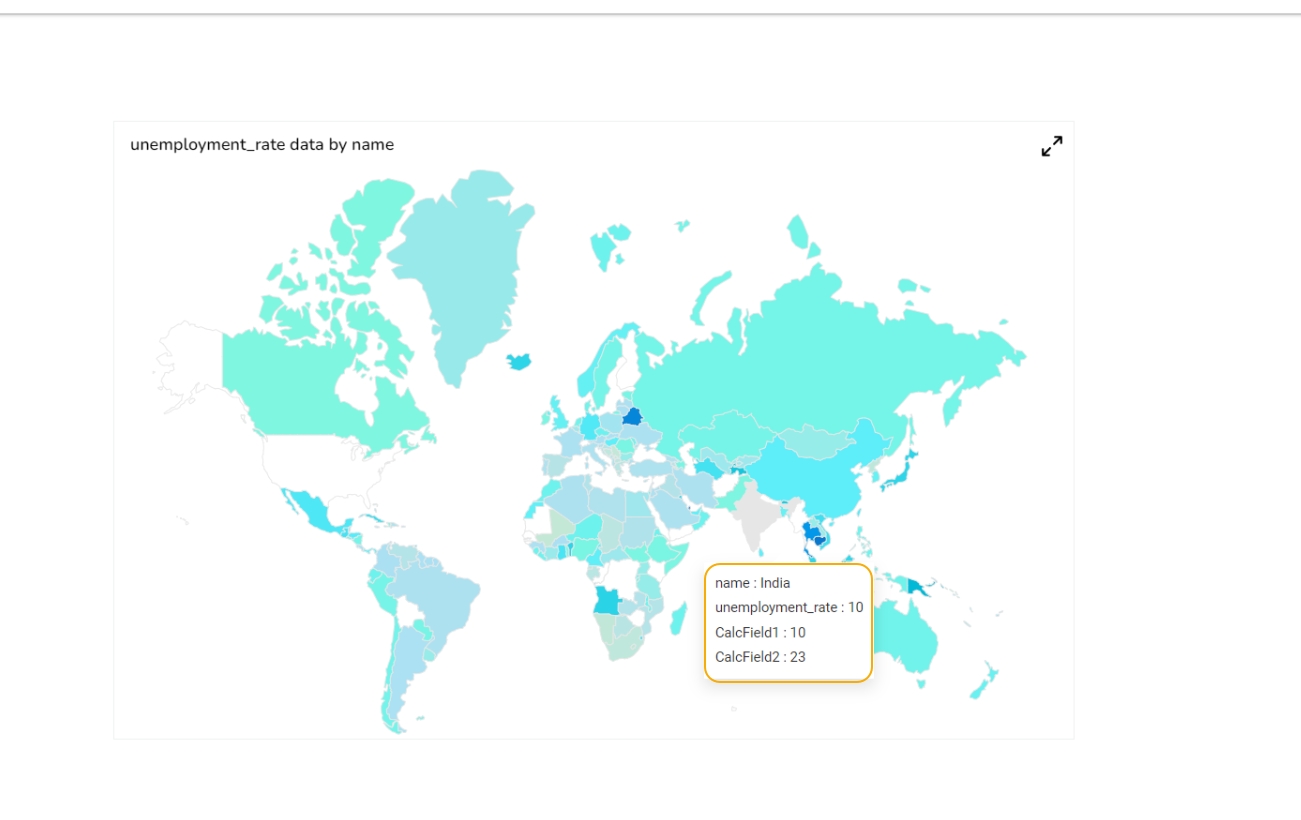
Configure the tooltip for enhanced map chart interaction.
Show Tool Tip: Enable this to display tooltips with information upon hovering over map elements. The user can show the series description and get the tooltip by clicking the Show Tool Tip option.
The Tool Tip Configuration window opens.
Select any Tool Tip option. The supported Tool Tip is None, Default, Custom.
Put a checkmark in the given box to enable the component formatter.
Click the Save option.
Background Color: Set the background color for the tooltip box to enhance visibility.
Opacity: Adjust the transparency level of the tooltip for better presentation over the map.
Border Color: Define the color of the tooltip's border to contrast or complement the background.
Tooltip Font Size: Specify the font size for the text within the tooltip to ensure readability.
Box Width: Determine the tooltip box width to fit content appropriately.
Please Note: To use the Custom option for the Tool Tip configuration, please refer to the Tooltip (Default & Custom) page.
The user can show the series description and get a tooltip by enabling it.
Open the Tooltip properties.
Click the Show Tool Tip icon.
The Tool Tip Configuration dialog box appears.
Select the Custom option using the checkbox.
Enter the description you want to display for the Tooltip.
Click the Save option.
The customized tooltip appears for the Map chart.
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose a Font style using the drop-down menu (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Show Dataset Description: Enable or disable the dataset description in the title.
Please Note: By enabling the Show Dataset Description option, the Title will be added from the mapped dataset with the charting component.
The Subtitle properties allow customization of the subtitle within the chart. Here's a breakdown of each field:
Show Sub Title: Toggle this option to display or hide the subtitle on the chart.
Description: Enter a desired subtitle text to be displayed when enabled.
Font Color: Choose a color for the subtitle text.
Font Size: Adjust the size of the subtitle text for better readability.
Font Style: Select between normal, or italic font style for the subtitle.
Font Weight: Modify the thickness of the subtitle text, such as Bold or Normal.
Font Family: Pick a font family that suits the design of your chart.
Align: Set the alignment of the subtitle text (left, center, right).
Text Decoration: Apply decoration options (e.g., underline) to the subtitle text.
Enable Context Menu: Toggle this option to provide users with a context menu in the Preview mode, allowing various export functionalities.
Export Excel: Select this option to export the map chart data in Excel format, providing a structured spreadsheet for analysis.
Export CSV: Choose this option to export the map chart data in CSV format, facilitating easy data import and manipulation.
Export File Name: Specify a custom name for the exported file, ensuring it is easily identifiable.
Global Export Type: Define a default export format for all charts to streamline the export process and maintain consistency.
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
The user can use the Auto-zoom functionality to cover all the markers in the map component. This functionality is available in the zoom-in map (Leaflet) based on the number of markers and their placed positions so that all markers must be visible at that zoom-in level.
The Line Type property is provided in the General tab for the Trip and Trail Geometry type Leaflet maps. The user can show Trip/ Trail map lines in any of the following three categories:
Straight Line
Dotted Line
Dashed Line
Please Note:
This feature has been provided to the Leaflet Trip/Trail Geometry Type maps only.
The width of the line or dot is fixed for all the supported line types.
The Glyph and Maki marker icons are supported in the Leaflet map type chart. The user needs to set the m_svgicons variable to false using the SDK script. The following three types of icons are supported in the Leaflet map with the Trip Geometry Type:
1. For Markers with custom icons we use Maki Icons. Please click to check out the link https://labs.mapbox.com/maki-icons/
2. For custom markers we can use Glyph Icons. Please click to check out the link https://getbootstrap.com/docs/3.3/components/#glyphicons
3. For custom markers we can also use font icons like bd-filter, bd-
Please Note:
Currently, we provide support for Leaflet Trip Type Non SVG.
To get these icons, we must set the m_svgicons variable to 'false' using the SDK script.
A sample script with m_svgicons variable to false is given below:
The Circle data points in Leaflet charts likely refer to markers displayed on the map in a circle shape. These markers can indicate a specific location or set of coordinates on the map and can be customized in terms of color, size, and other visual properties. BDB Designer draws circles considering the first data point as the center, provided with an option to configure at which data point circle should render.
Add a variable to control geometry type as a circle.
Draw marker for other data points when Geometry type is circle.
By default, it draws a circle considering the first point.
The user can control the circle data point through a script. The script is given below.
The Map chart supports Series Color based on the conditions.
Open the Dataset properties for the Map component.
Select a Series.
Open the Indicator tab.
Click the Add New Condition icon.
The Conditional Color dialog box opens for the selected series field.
Select one option out of the Fixed Value Comparison or SVG.
Complete the required configuration.
Click the Create option.
Open the preview of the Map chart to view the conditional color for the set value.
Download the given sample data and map it as mentioned below to plot your Map chart.
Use the Name column as a Category field, and the Unemployment-rate column as a Series to plot data.
The KPI tile charting component displays the sum of quantity for progressive evolution. KPI is a measurable value that demonstrates how effectively a company is achieving key business objectives. The users can get a quick view of prominent trends, indicators, and values based on the various metrics of the business. Proper use of KPI helps in reducing the number of components used in the dashboard for multiple parameters for better performance. It contains the Sparkline component and Trend in build in it.
To provide information about the current performance of a company or organization at a glance
Component Name: Set a unique name to identify the KPI Tile component. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Determine the horizontal positioning of the chart.
Top: Adjust the vertical positioning of the chart.
Height: Define the height of the chart in pixels.
Width: Set the width of the chart in pixels.
Initial Visibility: Enable this option to make the chart visible during the initial preview.
Tooltip: Enable this field to show the information text that appears when the user hovers over the KPI Tile.
Direction: Choose between horizontal or vertical orientation to display data trends.
No. of Rows/ Columns: Provide a number to define the number of rows and columns.
+ve Trend Color: Set a trend color for the positive value.
-ve Trend Color: Set a trend color for the negative value.
Zero Trend Color: Set a trend color for the Zero value.
SparkLine Color: Select the border color for the Sparkline when this indicator type is chosen.
SparkLine Fill Color: Select the fill color for the Sparkline using this field.
In the Category section, you can customize the appearance of text using the following fields:
Font Color: Select a color for the text to enhance readability and match the overall theme.
Font Size: Adjust the text size to ensure visibility and cohesiveness with other chart elements.
Font Style: Choose between different styles such as italic or normal to add emphasis or distinction.
Font Weight: Set the weight (thickness) of the font to highlight or deemphasize the text. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Opt for a typeface that aligns with the chart's aesthetic or your branding requirements.
The user can set and modify the Font Color, Font Size, Font Style, Font Weight, and Font Family for the Primary Series (first series field).
Font Color: Select a color for the text to enhance readability and match the overall theme.
Font Size: Adjust the text size to ensure visibility and cohesiveness with other chart elements.
Font Style: Choose between different styles such as italic or normal to add emphasis or distinction.
Font Weight: Set the weight (thickness) of the font to highlight or deemphasize the text. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Opt for a typeface that aligns with the chart's aesthetic or your branding requirements.
The user can set and modify the Font Color, Font Size, Font Style, Font Weight, and Font Family ac. for the Secondary Series (second series field).
Font Color: Select a color for the text to enhance readability and match the overall theme.
Font Size: Adjust the text size to ensure visibility and cohesiveness with other chart elements.
Font Style: Choose between different styles such as italic or normal to add emphasis or distinction.
Font Weight: Set the weight (thickness) of the font to highlight or deemphasize the text. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Opt for a typeface that aligns with the chart's aesthetic or your branding requirements.
Download the given sample data and map it as mentioned below to plot your KPI Tile chart.
Use the Value Field column as the Category field, Primary Series and Secondary Series columns as Series, and Sparkline and Trend columns as Indicator columns to plot data.
Please Note: The user also needs to set the No. of rows/ columns from the General Properties fields to plot the sample data as displayed in the above-given image. E.g., the current image displays a chart with 5 sets as the No. of rows/ columns.
Inverted Funnel charts are a great way to track progress through a workflow with multiple steps. They can highlight how well a process is being followed and easily identify any bottlenecks.
The users can invert the funnel chart to see things from a different point of view. It widens at the bottom and narrows at the top pinpointing the various phases in a classified structure. This chart can be used to see the hierarchical structure of an organization or distribution process of fund/salary/profit etc.
To display hierarchical pattern
Example: To categorize the administrative structure in an organization
The user can change the height, width, top, left, chart type, column type & Line form. In this case, we have changed the chart type to Inverted & Identical Stack.
Component Name: Assigns a unique identifier to the inverted funnel chart component. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Determines the horizontal position of the chart within the container.
Top: Sets the vertical positioning of the chart.
Height: Specifies the height of the funnel chart.
Width: Defines the width of the chart.
Initial Visibility: Controls whether the chart is visible upon initial load.
Max Button: Allows the inclusion of a button to maximize the chart view.
Show Percentage: Enables the display of percentage values on the chart.
Series Colors: Customizes the colors for different series in the funnel chart.
Tooltips enhance user interaction by displaying additional information about chart elements.
Show Tool Tip: Enable this option to display tooltips for the chart series, providing descriptions or data insights.
Click the Show Tool Tip icon to access the Tool Tip Configuration window.
Select the Default option.
Background Color: Choose a background color for the tooltip to enhance visibility and match your visual theme.
Opacity: Adjust the tooltip's transparency to ensure it doesn't obstruct important chart elements while remaining readable.
Border Color: Select a border color that complements the tooltip, ensuring clarity and contrast against the chart background.
Tooltip Font Size: Customize the font size to maintain readability, adapting it to the overall chart presentation.
Box Width: Define the width of the tooltip box to ensure it fits the content appropriately and maintains a neat appearance.
Precision: Set the numerical precision for data values displayed in the tooltip, aiding in clearer data interpretation.
Highlighter: Toggle the highlighter to emphasize specific data points on the chart, drawing user attention to crucial information.
Please Note: To use the Custom option for the Tool Tip configuration, please refer to the Tooltip (Default & Custom) page.
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.
Show Title Box: Enable or disable the display of the title box on the chart.
Title Box Color: Choose the background color for the title box.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose a Font style using the drop-down menu (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Show Dataset Description: Enable or disable the dataset description in the title.
Please Note: By enabling the Show Dataset Description option the Title will get added from the mapped dataset.
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., before or after the number).
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
Download the given sample data and map it as mentioned below to plot your Inverted Funnel chart.
Use the Stage column as Category field, and Count column as Series to plot data.
The histogram is similar to a bar chart but it groups the values into continuous ranges. Each bar in the histogram represents the height of the number of values present in that range. The X-Axis remains a continuous scale in the Histogram chart that makes it different from the Vertical Bar Chart. The Histograms make it easy to grasp where most values fall in a measurement scale, and how much variation is there. It is used to summarize a large amount of data or compare process results with specification limits.
To summarize massive data sets graphically
To compare process results with specification limits
To communicate information graphically for the most frequent values
Component Name: Specify a unique identifier for the Column chart component. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Determine the horizontal positioning of the chart.
Top: Adjust the vertical positioning of the chart.
Height: Define the height of the chart in pixels.
Width: Set the width of the chart in pixels.
Initial Visibility: Check this option to enable the chart's visibility upon the initial load.
Max Button: Enable or disable the maximization button for expanding the chart view.
Color From Drill: Allow the chart to inherit colors from a drill-down operation.
Base Type: Select the base shape of the columns, such as a Rectangle, Cylinder, Plain, Gradient 1, Gradient 2, or Gradient 3.
Border Color: Specify a border color for the chart component using this option.
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.
Show Tool Tip: Enable this option to display tooltips for the chart series, providing descriptions or data insights.
Click the Show Tooltip icon to get the configuration window for the tooltip.
Background Color: Choose a background color for the tooltip to enhance visibility and match your visual theme.
Opacity: Adjust the tooltip's transparency to ensure it doesn't obstruct important chart elements while remaining readable.
Border Color: Select a border color that complements the tooltip, ensuring clarity and contrast against the chart background.
Tooltip Font Size: Customize the font size to maintain readability, adapting it to the overall chart presentation.
Box Width: Define the width of the tooltip box to ensure it fits the content appropriately and maintains a neat appearance.
Precision: Set the numerical precision for data values displayed in the tooltip, aiding in clearer data interpretation.
Highlighter: Toggle the highlighter to emphasize specific data points on the chart, drawing user attention to crucial information.
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose a Font style using the drop-down menu (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Show Dataset Description: Enable or disable the dataset description in the title.
Please Note: By enabling the Show Dataset Description option the Title will be added from the mapped dataset.
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.
Show X-Axis Line: Toggle the visibility of the X-axis line.
X-Axis Line Color: Select the color for the X-axis line.
Label Font Color: Choose the font color for X-axis labels.
Label Font Size: Specify the size of the font for X-axis labels.
Label Font Style: Set the style (e.g., italic) for X-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for X-axis label fonts.
Label Font Family: Choose the font family for X-axis labels.
Label Decoration: Add decorations (e.g., underline) to X-axis labels.
Label Rotation: Set the rotation angle for X-axis labels.
Tilted Label: Enable to tilt X-axis labels for better readability.
Description: Add a description for the X-axis.
Font Color: Specify the color of the X-axis text.
Font Size: Set the font size for the X-axis text.
Font Style: Choose the font style (e.g., italic) for X-axis text.
Font Weight: Determine the weight (boldness) of the X-axis text.
Font Family: Select the font family for the X-axis text.
Text Decoration: Add text decorations (e.g., underline) to the X-axis labels.
Category Tick Marks: Activate tick marks for categories on the X-axis.
Marker Color: Choose the color of the markers on the X-axis.
Show Dataset Description: Toggle the visibility of dataset descriptions on the X-axis.
Show Y-Axis Line: Toggle the visibility of the Y-axis line.
Y-Axis Line Color: Select the color for the Y-axis line.
Label Font Color: Choose the font color for Y-axis labels.
Label Font Size: Specify the size of the font for Y-axis labels.
Label Font Style: Set the style (e.g., italic) for Y-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for Y-axis label fonts.
Label Font Family: Choose the font family for Y-axis labels.
Label Decoration: Add decorations (e.g., underline) to Y-axis labels.
Description: Add a description for the Y-axis.
Font Color: Specify the color of the Y-axis text.
Font Size: Set the font size for the Y-axis text.
Font Style: Choose the font style (e.g., italic) for Y-axis text.
Font Weight: Determine the weight (boldness) of the Y-axis text.
Font Family: Select the font family for the Y-axis text.
Text Decoration: Add text decorations (e.g., underline) to the Y-axis labels.
Show Dataset Description: Toggle the visibility of dataset descriptions on the Y-axis.
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., before or after the number).
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).
Auto Axis Setup: Automatically adjust the axis settings based on the dataset.
Base Zero: Ensure the axis starts at zero for better data comparison.
Min Value: Define the minimum value displayed on the axis.
Max Value: Set the maximum value for the axis range.
Horizontal Marker Line: Add a horizontal line at a specified value for reference.
Vertical Marker Line: Place a vertical line at a specific point for highlighting.
Zero Marker Line: Include a line at zero to emphasize the baseline.
Zero Marker Color: Customize the color of the zero marker line.
Color: Set a color for the marker line.
Opacity: Adjust the color transparency of the axis marker line.
The Range properties allow you to define the scope of the axis on your chart. You can choose between enabling the Auto Range option or manually setting the range by providing specific values.
Auto Range: When enabled, the chart automatically adjusts the ranges on the X Axis and Y Axis to display pre-defined values, ensuring optimal data visualization without the need for manual configuration.
Range: If the Auto Range is disabled, you can manually specify the numerical range for the axis using the Range field. This option provides more control over the data presentation by allowing you to define custom boundaries.
By enabling the Auto Range option the chart displays pre-defined ranges on the X Axis and Y Axis.
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
Histogram – Gradient 3 Chart
Download the given sample data and map it as mentioned below to plot your Histogram chart:
Use the Sales column as a Category field, and the Profit column as a Series to plot data.
Please Note: The Category field can be any data type line, string, or numeric. However, Series fields can be only numeric data types.
Check out the below given walk-through on how to use the Line chart component in Designer module.
A line chart or line plot or line graph or curve chart is a type of chart that displays information as a series of data points called 'markers' connected by straight line segments. It is a basic type of chart common in many fields. The Line charts connect individual numeric data points to create a sequence of values. They are primarily used to display trends over a period.
To view trends in data over a period.
Example: To indicate increasing revenue or varying stock price
Mixed Chart- Combine a line graph with column charts to provide visual cues for further investigation.
Example: A column chart representing the numeric score of students combined with the line chart corresponding proficiency score
Component Name: Specify a unique name for the chart component for easy identification and reference. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Set the horizontal position of the chart on the canvas.
Top: Set the vertical position of the chart on the canvas.
Height: Adjust the height of the chart for a preferred view.
Width: Adjust the width of the chart to fit your layout requirements.
Initial Visibility: Enable this option to ensure the chart is visible upon loading.
Max Button: Use this option to maximize the chart for a detailed view.
Color From Drill: Enable this option to get colors from the source data for consistent display upon drill down.
Points: Select this checkbox by deciding whether to show or hide points on the line.
Line Form: Choose the style of the line (Curve, Segment, Step, Reverse Step, Horizontal, Vertical) from the drop-down menu.
Steps to configure the Threshold Settings:
Open Threshold Settings: Navigate to the Threshold Settings section within the line chart Properties panel.
Configure Threshold Properties:
Show Threshold Line: Use a checkmark in the given box to display the threshold lines in the chart.
Threshold 1: Set a value for the upper threshold limit.
Threshold 2: Set a value for the lower threshold limit.
Fill Threshold: Use a checkmark in the given box to fill the color for the entire space between the threshold values.
Fill Colors: Choose colors for the threshold fill.
Preview: Check the updated line chart to verify that the threshold lines are correctly displayed. Adjust as necessary.
Access the Threshold Settings section using the Line chart properties.
Put a checkmark in the Show Threshold Line option.
Set the Threshold 1 and Threshold 2 values.
Put a checkmark in the given box to Fill the Threshold.
Click the Fill Colors icon.
The Threshold Fill window opens.
You may configure or modify the default information for the following options:
Level
Color
Opacity
Label
Label Color
Click the Save option to save the inserted details.
Preview: Check the updated line chart to verify that the threshold lines are correctly displayed. Adjust as necessary.
Please Note: Click the Cancel option to remove the inserted details.
Check out the illustration on Annotation Settings for the Line chart.
Steps to configure the Annotation Settings:
Pre-requisites: Please create a data connection and map it with the Line chart. To make the data preview easy for the user, a Data Grid component has been mapped with the same data connection.
Open Annotation Settings: Go to the Line chart Properties and locate the Annotation Settings section. Open it with a click.
Configure Annotation: By providing the following information.
Annotations: Put a checkmark in the given checkbox to enable the Annotations.
Click the Save option to save the mapped Annotation details.
Click the Reset option to reset the filled information.
Line Color: Select a color for the annotation lines.
Dash Line: Put a checkmark in the checkbox to draw lines with a dash pattern.
Line Width: Set the width of the annotation lines.
Line Opacity: Set the opacity of the annotation lines.
Tooltip Title: Provide a title to be displayed in the tooltip.
Preview: Click the Preview icon to ensure the annotation appears correctly.
The user can make any necessary adjustments by re-opening the Annotation Settings.
Open the preview, the color of the annotation lines will be updated based on your selection in the chart.
Please Note: Annotation mapping can be done with only CSV and Excel data.
The user who wants to show the series description can use the tooltip by enabling it.
The user can show the series description and get the tooltip by clicking the Show Tool Tip option.
The Tool Tip Configuration window opens.
Select any Tool Tip option. The supported Tool Tip is None, Default, Custom.
Click the Save option.
Background Color: Set the color that fills the tooltip's background to ensure it stands out or blends with your design.
Opacity: Control the transparency level of the tooltip, allowing for better integration with the chart's design and visibility of underlying elements.
Border Color: Define the color of the tooltip's border to highlight or subtly outline the content.
Tooltip Font Size: Adjust the text size within the tooltip for readability and emphasis.
Box Width: Specify the width of the tooltip box to accommodate content size and maintain a tidy layout.
Precision: Select the number of decimal places to display for numerical values within the tooltip, ensuring clarity and precision.
Highlighter: Use color indicators to highlight specific bars or data points within the tooltip, facilitating quick visual recognition.
Please Note:
The Custom option for Tool Tip Configuration opens with the following framework to configure a Tooltip.
To use the Custom option for the Tool Tip configuration, please refer to the Tooltip (Default & Custom) page.
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose a Font style using the drop-down menu (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Show Dataset Description: Enable or disable the dataset description in the title.
Please Note: The Title will be added from the mapped dataset if the Show Dataset Description option is enabled.
Show Sub Title: Enable or disable the display of the sub-title text.
Description: Add a description text below the sub-title.
Font Color: Select the color of the sub-title text.
Font Size: Specify the size of the sub-title text.
Font Style: Choose the font style for the Sub-title (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the sub-title text from the given choices.
Align: Align the sub-title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.
Show X-Axis Line: Toggle the visibility of the X-axis line.
X-Axis Line Color: Select the color for the X-axis line.
Label Font Color: Choose the font color for X-axis labels.
Label Font Size: Specify the size of the font for X-axis labels.
Label Font Style: Set the style (e.g., italic) for X-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for X-axis label fonts.
Label Font Family: Choose the font family for X-axis labels.
Label Decoration: Add decorations (e.g., underline) to X-axis labels.
Label Rotation: Set the rotation angle for X-axis labels.
Tilted Label: Enable to tilt X-axis labels for better readability.
Description: Add a description for the X-axis.
Font Color: Specify the color of the X-axis text.
Font Size: Set the font size for the X-axis text.
Font Style: Choose the font style (e.g., italic) for X-axis text.
Font Weight: Determine the weight (boldness) of the X-axis text.
Font Family: Select the font family for the X-axis text.
Text Decoration: Add text decorations (e.g., underline) to the X-axis labels.
Category Tick Marks: Activate tick marks for categories on the X-axis.
Marker Color: Choose the color of the markers on the X-axis.
Show Dataset Description: Toggle the visibility of dataset descriptions on the X-axis.
Show Y-Axis Line: Toggle the visibility of the Y-axis line.
Y-Axis Line Color: Select the color for the Y-axis line.
Label Font Color: Choose the font color for Y-axis labels.
Label Font Size: Specify the size of the font for Y-axis labels.
Label Font Style: Set the style (e.g., italic) for Y-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for Y-axis label fonts.
Label Font Family: Choose the font family for Y-axis labels.
Label Decoration: Add decorations (e.g., underline) to Y-axis labels.
Description: Add a description for the Y-axis.
Font Color: Specify the color of the Y-axis text.
Font Size: Set the font size for the Y-axis text.
Font Style: Choose the font style (e.g., italic) for Y-axis text.
Font Weight: Determine the weight (boldness) of the Y-axis text.
Font Family: Select the font family for the Y-axis text.
Text Decoration: Add text decorations (e.g., underline) to the Y-axis labels.
Show Dataset Description: Toggle the visibility of dataset descriptions on the Y-axis.
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., before or after the number).
Auto Axis Setup: Automatically adjust the axis settings based on the dataset.
Base Zero: Ensure the axis starts at zero for better data comparison.
Min Value: Define the minimum value displayed on the axis.
Max Value: Set the maximum value for the axis range.
Horizontal Marker Line: Add a horizontal line at a specified value for reference.
Vertical Marker Line: Place a vertical line at a specific point for highlighting.
Zero Marker Line: Include a line at zero to emphasize the baseline.
Zero Marker Color: Customize the color of the zero marker line.
Color: Set a color for the marker line.
Opacity: Adjust the color transparency of the axis marker line.
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
The Repeater properties allow users to create dynamic and repetitive chart displays based on a specified category field. Here's a breakdown of the key fields within the Repeater properties:
Repeater: Enable this option to activate the feature for generating repetitive charts.
Group by Field: Choose the field by which the charts should be grouped. For instance, selecting the "Year" field will produce separate charts for each year.
No. of Columns: Define the number of columns to be used when arranging the repetitive charts.
Row Height: Specify the height of each row for the charts within the repeater.
Column Margin: Set the margin between columns in the repetitive chart layout.
Row Margin: Define the margin between rows to ensure proper spacing between the repetitive charts.
The chart is displayed grouped by the selected field. In this case, the Year category is selected. Thus, the chart displays yearwise data separately.
The user can change the color of each series by selecting any of the series. The user can enable the Data Label to show the Value of each Revenue & Expense.
Download the given sample data and map it as mentioned below to plot your Line chart.
Use the Year column as Category field, and other columns as Series to plot data.
Check out the below given walk-through on how to use the Project Timeline chart component in Designer module.
The Project Timeline is an interactive visualization chart to visualize data in time. The data items can take place on a single date or have a start and end date (a range). Users can easily move and zoom in on the timeline by using the drag-drop and scroll functionalities. The time scale on the axis is adjusted automatically, and it supports scales ranging from milliseconds to hours to days to years. The Project Timeline uses regular HTML DOM to render the timeline and items placed on the timeline. It allows for flexible customization using CSS styling.
To track project deadlines and status with the timeline template. To update status throughout the project
Component Name: Set a unique name for the component identification. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Defines the horizontal position of the chart from the left margin.
Top: Specifies the vertical position of the chart from the top margin.
Height: Sets the height of the timeline chart.
Width: Determines the width of the timeline chart.
Initial Visibility: Configures the chart's visibility status on the initial load (visible or hidden).
Max Button: Boolean setting to enable or disable the maximize button for the chart view.
Show Tool Tip: The user can show the series description and get the tooltip by clicking the Show Tool Tip option.
The Tool Tip Configuration window opens.
Select any Tool Tip option. The supported Tool Tip options are None and Default.
Click the Save option.
Background Color: Set the background color for the tooltip box to enhance readability.
Opacity: Adjust the transparency level of the tooltip background.
Border Color: Define the color of the border surrounding the tooltip box.
Tooltip Font Size: Specify the font size for the text displayed in the tooltip.
Box Width: Determine the width of the tooltip box for optimal presentation.
The user can change the background color of the chart, get the border for the chart, and change the border color. Get the reflection of the chart by enabling the shadow option can also change the color, and increase or decrease the transparency of the shadow.
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.
Timeline Position: Adjust the position of the timeline on the chart for better alignment.
Today Marker Color: Set the color of the marker that indicates the current date.
Today Marker Size: Determine the size of the today marker for better visibility.
Show Major Labels: Display major time labels for clear time segmentation.
Show Minor Labels: Include minor time labels for detailed time navigation.
Marker Border Color: Customize the border color of time markers to highlight them.
Font Color: Change the font color used in timeline labels for readability.
Font Size: Adjust the font size to optimize label visibility and prevent clutter.
Font Weight: Modify the font weight (e.g., bold) to emphasize certain labels.
Font Family: Select the font family to ensure style consistency across the chart.
Milestone: Customize the appearance of milestones on the chart to highlight key events.
Click the Milestone icon.
The Milestone Properties window opens.
Add a new range by clicking the Add Range option.
Choose the color for each range.
Click the Save option.
Border Width: Set the border width of milestones for better definition.
Font Color: Adjust the font color for milestone labels to ensure readability.
Font Size: Change the font size for milestone labels to maintain clarity.
Font Weight: Modify the font weight (e.g., bold) to make milestone labels stand out.
Font Family: Choose a font family for milestone labels that complements the overall design.
Font Style: Select font styles (e.g., italics) for milestone labels to match the aesthetic preferences.
Task: Customize the appearance of task boxes on the chart for improved visual distinction.
Show Overflow Text: Enable or disable text overflow settings to ensure task labels are evident without truncation.
Font Color: Change the font color used in task labels to enhance readability on the chart.
Font Size: Adjust the font size of task labels for clarity and to ensure they are legible at various zoom levels.
Font Weight: Modify the font weight (e.g., bold) to emphasize certain task labels.
Font Family: Select a font family for task labels that complements the overall chart design and maintains consistency.
Font Style: Choose from font styles (e.g., italics) to align task labels with the desired design aesthetic.
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose the font style (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Please Note: By enabling the Show Dataset Description option the Title will be added from the mapped dataset.
The user can customize the Subtitle properties which include:
Show Subtitle: Toggle this option to display or hide the subtitle.
Description: Add a custom description for the subtitle.
Font Color: Change the color of the subtitle text.
Font Size: Adjust the size of the subtitle text.
Font Style: Apply styles such as italics to the subtitle.
Font Weight: Modify the thickness of the subtitle text, e.g., bold.
Font Family: Select the font type for the subtitle.
Align: Align the subtitle text (left, center, or right).
The Export Options section allows users to easily export their chart data in various formats for reporting and presentation purposes. This feature supports seamless integration with common applications and file types.
Enable Context Menu: Activates a context menu on the chart, providing quick access to export functions directly from the chart interface.
Export Excel: Allows the data to be exported as an Excel file, suitable for further analysis or sharing in a tabular format.
Export CSV: Exports data in CSV format, ideal for importing into databases or other data processing tools.
Export JPEG: Provides the option to export the chart as a JPEG image, useful for creating static visual representations.
Export PNG: Similar to JPEG, but offers a lossless export option in PNG format for clearer image quality in visual presentations.
Export PPT: Facilitates exporting the chart directly into a PowerPoint file, streamlining the process of incorporating charts into slideshows.
Export PDF: Enables exporting the chart and its data in PDF format, suitable for creating shareable and print-ready documents.
Show Print: Displays a print button on the chart, allowing users to print the chart directly from the application.
Export Heading: Customizes the heading title for exported files, ensuring clarity and context when distributing chart data.
Export Sub Heading: Adds a secondary title or description to exported files, providing additional context or information.
Export File Name: Allows customization of the file name for the exported data, ensuring easy identification and organization.
Global Export Type: Sets a default export format for all charts, streamlining the export process across multiple datasets.
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
Download the given sample data and map it as mentioned below to plot your Project Timeline chart.
Use the Category column as the Category field, Start Date as the Start Date field, and End Date as the End Date to plot data.
A Sparkline is a small chart that is drawn without axes. It does not contain some chart-specific elements (such as legend, title, etc.). The Sparkline chart can be easily embedded in the text as it performs more like an inline element (rendered inside a span) as opposed to the standard charts, which behave like block elements. The primary purpose attached to the Sparkline Chart is to show a trend of something unique.
The best situation to use the Sparkline chart
To show the data trend.
Component Name: Set a unique name for the component identification. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Sets the horizontal position of the chart within the workspace.
Top: Sets the vertical position of the chart within the workspace.
Height: Adjusts the vertical size of the chart.
Width: Adjusts the horizontal size of the chart.
Initial Visibility: When unchecked, the chart will not be displayed during the first preview.
Type: Allows the selection of the chart type, such as Line, Bar, or Tristate, offering flexibility in data representation.
Gradient Rotation: Adjust the angle of the gradient applied to the background, allowing for a dynamic visual transition between colors.
Opacity: Set the transparency level of the background, ranging from fully opaque to completely transparent.
Gradient: Enable or disable gradient colors in the background for depth and visual appeal.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Define the width of the border surrounding the pyramid chart.
Border Color: Select the color for the chart's border, enhancing its visibility and aesthetics.
Border Radius: Round the corners of the chart's border for a softer, more modern appearance.
Shadow: Enable a shadow effect for the background to add dimension and focus to the chart.
Shadow Color: Choose the color of the shadow cast by the chart background.
Shadow Transparency: Adjust the transparency level of the shadow to control its prominence and intensity.
Show Tool Tip: The user can show the series description and get the tooltip by clicking the Show Tool Tip option.
The Tool Tip Configuration window opens.
Select any Tool Tip option. The supported Tool Tip options are None and Default.
Click the Save option.
Background Color: Set the background color for the tooltip box to enhance readability.
Opacity: Adjust the transparency level of the tooltip background.
Border Color: Define the color of the border surrounding the tooltip box.
Tooltip Font Size: Specify the font size for the text displayed in the tooltip.
Box Width: Determine the width of the tooltip box for optimal presentation.
When configuring the Line chart in the Sparkline component, various properties can be adjusted to enhance visual representation:
Line Color: Set the color for the line in the chart to make it stand out.
Fill Color: Choose a color to fill the area between the line and the x-axis.
Opacity: Adjust the transparency level of the fill color for clear visibility.
Line Width: Specify the thickness of the line to ensure it is easily visible.
Spot Color: Define a color for spots along the line to highlight data points.
Min Spot Color: Set a distinct color for the minimum value spot on the line.
Max Spot Color: Choose a color for highlighting the maximum value spot.
Highlight Spot Color: Specify a color to highlight certain spots for emphasis.
Highlight Line Color: Select a color to emphasize particular lines in the chart.
Spot Radius: Determine the size of the spots displayed on the line.
Min Normal Value: Set the lower bound of the normal value range to indicate on the chart.
Max Normal Value: Define the upper limit of the normal value range.
Normal Color: Choose a color to fill the area within the normal value range.
Min/Max Data Label: Enable this option to display the minimum and maximum values directly on the chart.
Bar Spacing: Adjust the space between individual bars for better clarity or a compact look.
Zero Axis: Enable or disable the zero-axis line for reference in the bar chart.
Positive Color: Select a color to represent the bars with positive values.
Negative Color: Choose a color for bars indicating negative values.
Zero Color: Define the color for bars that represent zero values.
Auto Axis: Automatically adjust the axis based on the data range to optimize chart appearance.
Min Y-Axis Range: Set the minimum range for the Y-axis to maintain a consistent scale across charts.
After selecting the type to Tristate from the General section, the following properties can be adjusted to enhance its visual representation:
Bar Spacing: Modify the space between bars to achieve a more refined or compact layout, allowing for better visual differentiation.
Positive Color: Assign a specific color to bars that represent positive values, aiding quick identification of growth or gains.
Negative Color: Choose a distinct color for bars displaying negative values, highlighting losses or declines effectively.
Zero Color: Set a color for bars that denote zero values, ensuring these neutral or unchanged data points are visible.
The Formatter allows users to customize how numerical data is displayed. This includes:
Currency: Select the currency type for financial values. Options include CENT, EURO, INR, POUND, USD, and YEN.
Position: Choose where the currency symbol appears. Use the Prefix position if the currency is in INR format, or the Suffix position for other formats like Pound or USD.
Number Formatter: Set the number format based on your region's convention. You can choose between the Indian and International number formats, affecting how large numbers are grouped and separated.
The following variants can be obtained by changing Spark Line properties:
Sparkline Line
Sparkline Bar
Sparkline Tristate
Download the given sample data and map it as mentioned below to plot your Spark Line chart.
Use the Tristate column as the Category field, and the Trend column as the Series field to plot data.
Check out the walk-through on how to use the Pie chart component in the Designer module.
The most widely used chart to show proportions, percentages, and categories of information. Users can use the Pie charts mainly to compare various categories. It is better to limit the categories up to 6 or fewer while visualizing them through a pie chart. Generally, Pie charts are used when values or the sum of values meet 100%.
Top performers and least performers based on the comparison of categories To illustrate breakdowns within a single dimension To show differences within groups based on one variable.
Pie-Doughnut
Doughnut charts behave like a Pie-chart the user can switch the pie-chart to a doughnut.
Component Name: Set a unique name for the component identification. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left/Top: Control the positioning of the chart within its container.
Height/Width: Specify the dimensions of the pie chart to fit your layout needs.
Initial Visibility: Toggle to determine if the chart is visible on the first preview.
Max Button: Enable to allow maximization of the chart independently.
Series Colors: Customize the colors for each slice in the pie chart.
Opacity: Adjust the transparency of the pie chart elements.
Chart Type: Choose between Pie, Doughnut, or Semi Doughnut chart styles.
Show Percentage: Option to display the percentage values on slices.
Animation: Add transitions or animation effects to the pie chart.
Show Limited Slices: Limit the number of slices displayed on the chart.
Maximum Slices: Define the number of slices to be shown when limited.
Doughnut Width: Change the width of the Doughnut-style chart.
Chart Alignment: Align the chart within its space (e.g., center, left, right).
Actions: Access additional actions like 'show data', 'sort data', 'export', and 'chart' in the preview mode.
The user can show the series description and get the tooltip by clicking the Show Tool Tip option.
The Tool Tip Configuration window opens.
Select any Tool Tip option. The supported Tool Tip is None, Default, Custom.
Click the Save option.
Background Color: Set the background color for the tooltip box to enhance readability.
Opacity: Adjust the transparency level of the tooltip background.
Border Color: Define the color of the border surrounding the tooltip box.
Tooltip Font Size: Specify the font size for the text displayed in the tooltip.
Box Width: Determine the width of the tooltip box for optimal presentation.
The user can change the background color of the chart, get the border for the chart, and change the border color. Get the reflection of the chart by enabling the shadow option can also change the color, and increase or decrease the transparency of the shadow.
Gradient Rotation: Modify the angle of the gradient to achieve the desired effect.
Opacity: Set the transparency level to balance visibility and aesthetics.
Gradient: Choose and customize the gradient colors to match your theme.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Add a border around the chart for a defined perimeter.
Border Color: Alter the border color to complement or contrast with the chart.
Border Radius: Round the corners of the chart border for a smoother look.
Shadow: Enable shadows to create depth and a 3D-like effect.
Shadow Color: Customize the shadow color to blend naturally with the chart.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose the font style (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Please Note: By enabling the Show Dataset Description option the Title will be added from the mapped dataset.
Show Sub Title: Enable or disable the display of the subtitle text.
Description: Add descriptive text below the subtitle.
Font Color: Choose the color for the subtitle text.
Font Size: Set the size of the subtitle text.
Font Style: Select the style of the subtitle text (e.g., italic or normal).
Font Weight: Define the weight (boldness) of the subtitle font, with options such as Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the subtitle text from the available options.
Align: Align the subtitle text (e.g., left, center, right).
Show Legend: Toggle to display or hide the legend on the chart.
Font Color: Select the color for the legend text.
Font Weight: Set the boldness of the legend text, with options like Normal, Bold, 300, 600, and 900.
Font Size: Specify the size of the legend text.
Font Family: Choose the font family for the legend text from the available options.
Font Style: Choose the style for the legend text, such as italic or normal.
Text Decoration: Apply decorations like underlining to the legend text.
Unit: Specify the unit of measuring currency represented on the chart.
Precision: Define the number of decimal places to be displayed for numerical values to ensure accuracy and consistency.
Currency: Set the currency type for monetary values, allowing for consistent representation of financial data.
Position: Determine the placement of the formatted value about the axis or chart element, such as Prefix or Suffix.
The Export Options section allows users to easily export their chart data in various formats for reporting and presentation purposes. This feature supports seamless integration with common applications and file types.
Enable Context Menu: Activates a context menu on the chart, providing quick access to export functions directly from the chart interface.
Export Excel: Allows the data to be exported as an Excel file, suitable for further analysis or sharing in a tabular format.
Export CSV: Exports data in CSV format, ideal for importing into databases or other data processing tools.
Export JPEG: Provides the option to export the chart as a JPEG image, useful for creating static visual representations.
Export PNG: Similar to JPEG, but offers a lossless export option in PNG format for clearer image quality in visual presentations.
Export PPT: Facilitates exporting the chart directly into a PowerPoint file, streamlining the process of incorporating charts into slideshows.
Export PDF: Enables exporting the chart and its data in PDF format, suitable for creating shareable and print-ready documents.
Show Print: Displays a print button on the chart, allowing users to print the chart directly from the application.
Export Heading: Customizes the heading title for exported files, ensuring clarity and context when distributing chart data.
Export Sub Heading: Adds a secondary title or description to exported files, providing additional context or information.
Export File Name: Allows customization of the file name for the exported data, ensuring easy identification and organization.
Global Export Type: Sets a default export format for all charts, streamlining the export process across multiple datasets.
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
Doughnut charts behave like a Pie-chart the user can switch the pie-chart to a doughnut.
Download the given sample data and map it as mentioned below to plot your Pie chart.
Use the ExpenseHeads column as a Category field and the DollorInMillion column as a Series to plot data.
Please Note: The Category field can be any data type line, string, or numeric. However, Series fields can be only numeric data types.
Check out the walk-through on how to use the Pyramid chart component in the Designer module.
Pyramid charts are used when items need to be shown in a hierarchical structure. Generally, the chart will be a triangle sliced into no. of parts. The items and topics will be represented in a progressive order based on quantity and size.
To represent levels of hierarchy in an organization or a process.
Inverted Funnel Chart & Funnel Chart: This is just a reversed format of the Pyramid chart.
Component Name: Set a unique name for the component identification. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Adjust the horizontal positioning of the chart on the canvas.
Top: Set the vertical positioning of the chart from the top edge.
Height: Determine the height of the chart in the layout.
Width: Specify the width of the chart to resize it accordingly.
Initial Visibility: Control whether the chart is visible when the page loads.
Max Button: Enable a button to maximize the chart's view.
Show Percentage: Display the percentage of each segment in the pyramid chart.
Series Colors: Customize the colors used for different series within the chart to enhance visual distinction.
Gradient Rotation: Adjust the angle of the gradient applied to the background, allowing for a dynamic visual transition between colors.
Opacity: Set the transparency level of the background, ranging from fully opaque to completely transparent.
Gradient: Enable or disable gradient colors in the background for depth and visual appeal.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Define the width of the border surrounding the pyramid chart.
Border Color: Select the color for the chart's border, enhancing its visibility and aesthetics.
Border Radius: Round the corners of the chart's border for a softer, more modern appearance.
Shadow: Enable a shadow effect for the background to add dimension and focus to the chart.
Shadow Color: Choose the color of the shadow cast by the chart background.
Shadow Transparency: Adjust the transparency level of the shadow to control its prominence and intensity.
Show Tool Tip: The user can show the series description and get the tooltip by clicking the Show Tool Tip option.
The Tool Tip Configuration window opens.
Select any Tool Tip option. The supported Tool Tip options are None and Default.
Click the Save option.
Background Color: Set the background color for the tooltip box to enhance readability.
Opacity: Adjust the transparency level of the tooltip background.
Border Color: Define the color of the border surrounding the tooltip box.
Tooltip Font Size: Specify the font size for the text displayed in the tooltip.
Box Width: Determine the width of the tooltip box for optimal presentation.
Precision: Set the number of decimal places to show in the tooltip for numerical values.
Highlighter: Use color indicators to highlight specific bars or data points within the tooltip, facilitating quick visual recognition.
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add the title text.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose the font style (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Please Note: The Title will be added from the mapped dataset by enabling the Show Dataset Description option.
The user can customize the Subtitle properties which include:
Show Subtitle: Toggle this option to display or hide the subtitle.
Description: Add a custom description for the subtitle.
Font Color: Change the color of the subtitle text.
Font Size: Adjust the size of the subtitle text.
Font Style: Apply styles such as italics to the subtitle.
Font Weight: Modify the thickness of the subtitle text, e.g., bold.
Font Family: Select the font type for the subtitle.
Align: Align the subtitle text (left, center, or right).
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Unit: Specify the unit of measuring currency represented on the chart.
Precision: Define the number of decimal places to be displayed for numerical values to ensure accuracy and consistency.
Currency: Set the currency type for monetary values, allowing for consistent financial data representation.
Position: Determine the placement of the formatted value about the axis or chart element, such as Prefix or Suffix.
The Export Options section allows users to easily export their chart data in various formats for reporting and presentation purposes. This feature supports seamless integration with common applications and file types.
Enable Context Menu: Activates a context menu on the chart, providing quick access to export functions directly from the chart interface.
Export Excel: Allows the data to be exported as an Excel file, suitable for further analysis or sharing in a tabular format.
Export CSV: Exports data in CSV format, ideal for importing into databases or other data processing tools.
Export JPEG: This option allows exporting the chart as a JPEG image to create static visual representations.
Export PNG: Similar to JPEG, but offers a lossless export option in PNG format for clearer image quality in visual presentations.
Export PPT: Facilitates exporting the chart directly into a PowerPoint file, streamlining the process of incorporating charts into slideshows.
Export PDF: Enables exporting the chart and its data in PDF format, which is suitable for creating shareable and print-ready documents.
Show Print: Displays a print button on the chart, allowing users to print the chart directly from the application.
Export Heading: Customizes the heading title for exported files, ensuring clarity and context when distributing chart data.
Export Sub Heading: Adds a secondary title or description to exported files, providing additional context or information.
Export File Name: Allows customization of the file name for the exported data, ensuring easy identification and organization.
Global Export Type: Sets a default export format for all charts, streamlining the export process across multiple datasets.
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
Download the given sample data and map it as mentioned below to plot your Pyramid chart.
Use the Stage column as the Category field, and the Count column as the Series field to plot data.
Scatter plots are used to analyze patterns in bivariate data. Data is plotted on the horizontal and vertical axis in an attempt to show how much one variable is related to another. They are the best visualizations that give users a sense of trends, correlations, and outliers from the data.
To find the Relation between different variables
To find the potential root cause of a problem
Add-up Filters: Filters like combo boxes can be added to the scatter plot chart to filter data based on a condition.
Differentiate by Type: Data plotted on the charts may contain different categories. These categories can be identified by assigning different shapes.
The user can change the height, width, top, and left. If initial visibility is not enabled, then the chart won’t be available for the first preview. The base type can be adjusted between Gradient and Plain.
Component Name: Set a unique name for the component identification. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Adjust the horizontal positioning of the chart on the canvas.
Top: Set the vertical positioning of the chart from the top edge.
Height: Determine the height of the chart in the layout.
Width: Specify the width of the chart to resize it accordingly.
Drag and Zoom: Enable or disable the ability for users to drag and zoom into specific areas of the scatter plot for a more detailed view. This can enhance interactivity and user engagement with the data.
Initial Visibility: Control whether the chart is visible when the page loads.
Max Button: Enable a button to maximize the chart's view.
Base Type: Select between Gradient and Plain options to set the foundational style of the scatter plot. Gradient provides a more visually layered effect, whereas Plain offers a straightforward presentation.
Luminance: Adjust the luminance settings to control the brightness or dimness of the chart appearance. This can be used to accommodate different visual requirements or preferences.
Actions: Define custom actions or behaviors when users interact with the scatter plot, such as clicking on a data point or hovering over the chart, to create a dynamic user experience.
Show Tool Tip: The user can show the series description and get the tooltip by clicking the Show Tool Tip option.
The Tool Tip Configuration window opens.
Select any Tool Tip option. The supported Tool Tip options are None and Default.
Click the Save option.
Background Color: Set the background color for the tooltip box to enhance readability.
Opacity: Adjust the transparency level of the tooltip background.
Border Color: Define the color of the border surrounding the tooltip box.
Tooltip Font Size: Specify the font size for the text displayed in the tooltip.
Box Width: Determine the width of the tooltip box for optimal presentation.
Click the Properties icon for the Range Indicators.
The Range Properties window opens.
Click the Add Range option to insert a new range.
Once the new Range gets added, the user can modify the Range Name, Range From, Range Up to limits, and Range Color.
The user also gets the option to Delete an existing Range.
Click the Save option to apply the selected Range Properties.
The users can also choose to apply dynamic colors to the bubble by selecting the Dynamic Range option.
After setting the Range colors (manually or dynamically), Enable the Range Color Legend option.
Open the chart in the Preview mode.
Click the Legend icon.
Gradient Rotation: Adjust the angle of the gradient applied to the background, allowing for a dynamic visual transition between colors.
Opacity: Set the transparency level of the background, ranging from fully opaque to completely transparent.
Gradient: Enable or disable gradient colors in the background for depth and visual appeal.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Define the width of the border surrounding the pyramid chart.
Border Color: Select the color for the chart's border, enhancing its visibility and aesthetics.
Border Radius: Round the corners of the chart's border for a softer, more modern appearance.
Shadow: Enable a shadow effect for the background to add dimension and focus to the chart.
Shadow Color: Choose the color of the shadow cast by the chart background.
Shadow Transparency: Adjust the transparency level of the shadow to control its prominence and intensity.
Title Box Color: Set the background color for the title box, enhancing visual distinction and cohesion with your chart theme.
Show Title Box: Enable or disable the display of the title box to frame your chart title appropriately.
Show Title: Toggle the display of the chart's main title, providing context or emphasis as needed.
Title Bar Height: Adjust the height of the title bar to ensure it fits the title content without overlapping chart elements.
Description: Add the title text that you wish to display in the title box.
Font Color: Choose the color for the title text, aligning with visual elements for readability and emphasis.
Font Size: Specify the size of the title font to match the visual hierarchy of the chart presentation.
Font Style: Select the style (e.g., normal, italic) of the title font to differentiate or accentuate the text.
Font Weight: Define the boldness of the title font with options like Normal, Bold, 300, 600, and 900 for varying intensity.
Font Family: Select the font family for stylistic consistency and readability in your chart title.
Align: Set the alignment of the title text (e.g., left, center, right) to position it accurately on the chart.
Text Decoration: Apply decorations (e.g., underline) to the title text for additional emphasis or style.
Show Dataset Description: Enable or disable the dataset description in the title.
Please Note: By enabling the Show Dataset Description option the Title will get added from the mapped dataset.
Here user can enable the subtitle if the user has any second title and also, the user can change the Name, Font color, size, style, etc.
Show X-Axis Line: Toggle the visibility of the x-axis line.
X-Axis Line Color: Select the color for the x-axis line.
Label Font Color: Set the color of the x-axis labels.
Label Font Size: Adjust the size of the font used for x-axis labels.
Label Font Style: Choose the style (e.g., italic, oblique) for label text.
Label Font Weight: Define the thickness of the label text.
Label Font Family: Select the font type for the labels.
Label Decoration: Add text decorations such as underlining to labels.
Label Rotation: Specify the angle for rotating x-axis labels.
Tilted Label: Enable this to tilt labels for better visibility.
Description: Provide a brief description or title for the x-axis.
Font Color: Pick a color for the x-axis text elements.
Font Size: Change the overall size of text on the x-axis.
Font Style: Set the text style for x-axis elements (e.g., normal, italic).
Font Weight: Modify the boldness of the text on the x-axis.
Font Family: Define the typeface for text along the x-axis.
Text Decoration: Apply decorative styles like underlining to x-axis text.
Category Tick Marks: Control the appearance and frequency of tick marks on the x-axis.
Marker Color: Choose a color for the markers along the x-axis.
Horizontal Auto Axis: Automatically adjusts the scale and range of the x-axis based on data points.
Horizontal Base Zero: Ensures the x-axis starts from zero, maintaining consistent scale.
Horizontal Min Value: Sets the minimum data value to be displayed on the x-axis.
Horizontal Max Value: Sets the maximum data value to be displayed on the x-axis.
Unit: Defines the unit of measurement for the data represented along the x-axis.
Precision: Determines the number of decimal places for the numbers displayed on the x-axis.
Currency: Formats the x-axis labels to represent currency values when applicable.
Position: Sets the position on the x-axis, such as prefix or suffix.
Number Formatter: Applies a specific format to the numerical values on the x-axis like Indian or International.
X-Axis Threshold: Establishes a baseline value, distinguishing above or below threshold data points.
Minimum Threshold: Specifies the lowest allowable value in a range for the x-axis.
Maximum Threshold: Specifies the highest allowable value in a range for the x-axis.
Show Y-Axis Line: Toggle the visibility of the Y-axis line.
Y-Axis Line Color: Select the color for the Y-axis line.
Label Font Color: Choose the font color for Y-axis labels.
Label Font Size: Specify the size of the font for Y-axis labels.
Label Font Style: Set the style (e.g., italic) for Y-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for Y-axis label fonts.
Label Font Family: Choose the font family for Y-axis labels.
Label Decoration: Add decorations (e.g., underline) to Y-axis labels.
Description: Add a description for the Y-axis.
Font Color: Specify the color of the Y-axis text.
Font Size: Set the font size for the Y-axis text.
Font Style: Choose the font style (e.g., italic) for Y-axis text.
Font Weight: Determine the weight (boldness) of the Y-axis text.
Font Family: Select the font family for the Y-axis text.
Text Decoration: Add text decorations (e.g., underline) to the Y-axis labels.
Y-Axis Threshold: This field sets a specific baseline on the Y-axis, helping users visually distinguish data points that are above or below the defined threshold line. It aids in quickly identifying values that meet or exceed certain criteria.
Minimum Threshold: Specifies the lowest permissible value on the Y-axis. Data points below this value may be highlighted or noted for significance, ensuring that users are aware of any entries outside accepted parameters.
Maximum Threshold: This field sets the highest allowable value on the Y-axis. Values exceeding this threshold are easily identifiable, allowing users to focus on data points that might need further analysis due to their exceptional nature.
The user can enable the internal legend if the user wants to show it and customize the font size, color, style, etc. for the enabled legend.
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., Prefix or Suffix).
Auto Axis Setup: Automatically adjust the axis settings based on the dataset.
Base Zero: Ensure the axis starts at zero for better data comparison.
Min Value: Define the minimum value displayed on the axis.
Max Value: Set the maximum value for the axis range.
Vertical Marker Line: Place a vertical line at a specific point for highlighting.
Horizontal Marker Line: Add a horizontal line at a specified value for reference.
Zero Marker Line: Include a line at zero to emphasize the baseline.
Zero Marker Color: Customize the color of the zero marker line.
Vertical Zero Marker Line: Enable this option to display the zero marker line vertically in the chart.
Vertical Zero Marker Color: Set a color for the vertical zero marker line in the chart.
Color: Choose the color for the axis and labels.
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
Map a dataset to the dragged Scatter plot component and you can drag the given columns under the X Field. After mapping the data, the user gets the Properties and Indicators tab for the Dataset values to be displayed more effectively.
Download the given sample data and map it as mentioned below to plot your Scatter Plot chart.
Please Note: Use all the given fields as X-Axis. The various colors displayed in the Scatterplot chart indicate different data values.
Check out the walk-through on how to use the Mixed chart component in the Designer module.
The mixed chart is a combination of a Line chart and a Column chart. It can plot a 3-series of data on the chart. Mainly used to emphasize a different series of information on the chart.
To compare multiple categories Example: To analyze the company's budget v/s revenue.
Use stacked Column charts: Where multiple categories can be clubbed together on top of each other which makes addressing multiple questions easier.
Use columns side by side: Where comparison between multiple categories becomes easier instead of toggling between charts and data.
Add color for quick insight: Where displaying columns with colors will make users pay quick attention to important tasks.
The Mixed chart offers a versatile way to represent data visually with the following configurable properties:
Component Name: Set a unique name for the component identification. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Adjust this setting to position the chart horizontally on the canvas, ensuring it fits within your desired layout.
Top: Controls the vertical placement of the chart on the canvas, allowing for precise alignment with other components.
Height: Dictate the overall height of the chart, enabling you to tailor its size to match the visual context of your presentation.
Width: Modify this property to set the desired width of the chart, accommodating different amounts of data and emphasizing clarity.
Initial Visibility: Toggle this option to define whether the chart should be visible immediately upon display, aiding in managing viewability upon screen load.
Max Button: Includes an option to maximize the chart view, providing users with a focused layout for more detailed analysis.
Color From Drill: Activates color coding when drilling down within the data, offering a visual cue to assist in data navigation.
Points: Enable this feature to display distinct points on the chart's lines, highlighting specific data intervals or events.
Base Type: Choose the foundational chart type around which the mixed chart is built, determining the primary display format.
Chart Type: Select between different chart representations to best portray the data. Choose from Stacked, Clustered, Overlaid, and 100%.
Line Form: Offers a selector to decide on the line type for your chart, with options such as Curve or Segment to match the data trend.
Bar Size: Specify the dimensions of the bars in your chart, balancing between comprehensive display and clarity.
Each of these properties offers a degree of customization, enabling you to tailor the Mixed chart to best fit your presentation needs and aesthetic considerations.
Threshold properties allow users to set visual indicators within the Mixed chart to highlight specific data ranges. By configuring these properties, you can enhance data interpretation and visualization.
Show Threshold Line: Enable this to draw lines at threshold values, helping users identify critical data points at a glance.
Threshold 1: Define the upper-value limit, serving as the maximum critical point in the dataset.
Threshold 2: Specify the lower value limit, indicating the minimum important point for analysis.
Fill Threshold: Opt to fill the area between the threshold lines with color to emphasize this range.
Fill Color: Select the color used for filling the threshold area, ensuring it contrasts well for easy visibility.
Preview: Click the Preview icon to preview the updated Mixed chart. Check the updated mixed chart to verify that the threshold lines are correctly displayed. Adjust as necessary.
Put a checkmark in the Show Threshold Line option.
Set the Threshold 1 and Threshold 2 values.
Put a checkmark in the given box to fill the threshold.
Click the Fill Colors icon.
The Threshold Fill window opens.
You may configure or modify the default information for the following options:
Level
Color
Opacity
Label
Label Color
Click the Save option to save the inserted details.
Preview: Click the Preview icon to preview the updated Mixed chart. Check the updated mixed chart to verify that the threshold lines are correctly displayed. Adjust as necessary.
Please Note: Click the Cancel option to remove the inserted details.
Annotation lines in a chart are used to highlight specific points or thresholds for easier analysis and interpretation. They typically represent key events, milestones, or significant values that help provide context or draw attention to important aspects of the data. Annotation Settings allow users to annotate important dates in a chart.
Steps to configure the Annotation Settings:
Open Annotation Settings: Go to the Mixed Chart Properties and locate the Annotation Settings section. Open it with a click.
Configure Annotation: By providing the following information.
Annotations: Put a checkmark in the given checkbox to enable the Annotations.
Click the Save option to save the mapped Annotation details.
Line Color: Select a color for the annotation lines.
Dash Line: Put a checkmark in the checkbox to draw lines with a dash pattern.
Line Width: Set the width of the annotation lines.
Line Opacity: Set the opacity of the annotation lines.
Tooltip Title: Provide a title to be displayed in the tooltip.
Preview: Click the Preview icon to ensure the annotation appears correctly.
The user can make any necessary adjustments by re-opening the Annotation Settings.
Open the preview, the color of the annotation lines will be updated based on your selection in the chart.
Please Note: Annotation mapping can be done with only CSV and Excel data.
The tooltip properties allow customization of the information displayed when hovering over chart elements:
The user can show the series description and get the tooltip by clicking the Show Tool Tip option.
The Tool Tip Configuration window opens.
Select any Tool Tip option. The supported Tool Tip is None, Default, Custom.
Put a checkmark in the box to enable the component formatter.
Click the Save option.
The user can show the series description and get the tooltip by clicking the Show Tool Tip option.
The Tool Tip Configuration window opens.
Select any Tool Tip option. The supported Tool Tip is None, Default, Custom.
Click the Save option.
Background Color: Choose the background color of the tooltip.
Opacity: Adjust the transparency level of the tooltip background.
Border Color: Select the border color for the tooltip box.
Tooltip Font Size: Customize the font size of the tooltip text.
Box Width: Modify the width of the tooltip box.
Precision: Set the number of decimal places shown in the tooltip.
The background properties offer customization for the chart's appearance:
Gradient Rotation: Adjust the angle of the gradient color applied to the chart background.
Opacity: Control the overall transparency level of the chart background.
Gradient: Enable or disable the use of gradient colors for the chart background. By clicking the gradient option, a Background gradient colors window opens to add more colors.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Add a border around the chart for a defined perimeter.
Border Color: Select the color of the chart border.
Border Radius: Set the roundness of the chart border corners.
Shadow: Enable or disable the drop shadow effect for the chart.
Shadow Color: Choose the color of the shadow effect.
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add a description text below the title.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose the font style (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Please Note: By enabling the Show Dataset Description option the Title will get added from the mapped dataset.
Show Sub Title: Enable or disable the display of the subtitle text.
Description: Add descriptive text below the subtitle.
Font Color: Choose the color for the subtitle text.
Font Size: Set the size of the subtitle text.
Font Style: Select the style of the subtitle text (e.g., italic or normal).
Font Weight: Define the weight (boldness) of the subtitle font, with options such as Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the subtitle text from the available options.
Align: Align the subtitle text (e.g., left, center, right).
Text Decoration: Apply decorations, such as underlining, to the subtitle text.
Show X-Axis Line: Enable or disable the visibility of the X-Axis line.
X-Axis Line Color: Select the color for the X-Axis line.
Label Font Color: Choose the color for the labels on the X-Axis.
Label Font Size: Set the font size of the X-Axis labels.
Label Font Style: Choose the style for the label text (e.g., italic or normal) on the X-Axis.
Label Font Weight: Define the boldness of the label text on the X-Axis, with options such as Normal, Bold, 300, 600, and 900.
Label Font Family: Select the font family for the X-Axis labels.
Label Decoration: Apply text decorations, such as underlining, to the X-Axis labels.
Label Rotation: Set the rotation angle for the X-Axis labels.
Tilted Label: Enable or disable tilted label orientation on the X-Axis.
Description: Add descriptive text related to the X-Axis.
Font Color: Choose the color for the additional description text on the X-Axis.
Font: Select the font family for the description text.
Size: Adjust the size of the description text related to the X-Axis.
Font Style: Choose the style for the description text (e.g., italic or normal).
Font Weight: Specify the boldness of the description text, with options such as Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the description text on the X-Axis.
Text Decoration: Apply decorations, such as underlining, to the description text.
Category Tick Marks: Define the appearance of tick marks on the X-Axis for categories.
Marker Color: Select the color for markers on the X-Axis.
Show Dataset Description: Enable or disable the display of additional dataset descriptions on the X-Axis.
Show Y-Axis Line: Enable or disable the visibility of the Y-Axis line.
Y-Axis Line Color: Select the color for the Y-Axis line.
Label Font Color: Choose the color for the labels on the Y-axis.
Label Font Size: Set the font size for the Y-Axis labels.
Label Font Style: Choose the style for the label text (e.g., italic or normal) on the Y-Axis.
Label Font Weight: Define the boldness of the label text on the Y-Axis, with options such as Normal, Bold, 300, 600, and 900.
Label Font Family: Select the font family for the Y-Axis labels.
Label Decoration: Apply text decorations, such as underlining, to the Y-Axis labels.
Description: Provide descriptive text related to the Y-Axis.
Font Color: Choose the color for the additional description text on the Y-Axis.
Font Size: Adjust the size of the description text related to the Y-axis.
Font Style: Choose the style for the description text (e.g., italic or normal).
Font Weight: Specify the boldness of the description text with various options.
Font Family: Choose the font family for the description text on the Y-Axis.
Text Decoration: Apply decorations, such as underlining, to the description text.
Show Dataset Description: Enable or disable the display of dataset descriptions on the Y-axis.
Show Legend: Toggle the visibility of the legend in the chart.
Font Color: Select the color of the text in the legend.
Font Weight: Determine the boldness of the legend text, offering options such as normal, bold, or numerical values like 300 or 600.
Font Size: Set the size of the text displayed in the legend.
Font Family: Choose the font family for the legend text.
Font Style: Decide the style of the legend text, such as italic or normal.
Text Decoration: Apply text decorations, like underlining, to the legend text.
Hide on Load: Choose whether the legend will be initially hidden upon loading the chart.
Unit: Specify the unit of measuring currency represented on the chart.
Precision: Define the number of decimal places to be displayed for numerical values to ensure accuracy and consistency.
Currency: Set the currency type for monetary values, allowing for consistent representation of financial data.
Position: Determine the placement of the formatted value about the axis or chart element, such as Prefix or Suffix.
Number Formatter: Customize how numbers are displayed (International or Indian).
The Second Axis provides enhanced control over your chart's data representation, allowing for dual-axis plotting and refined customization.
Second Axis: Put a checkmark in the box to get the Second Axis.
Unit: Specify the unit of measurement for data values on the second axis, ensuring clarity.
Precision: Set the number of decimal places for values on the second axis to maintain accuracy.
Currency: Define the currency type for monetary values, ensuring consistent financial representation.
Position: Choose how the values appear about the axis (as a Prefix or Suffix).
Number Formatter: Decide between International or Indian number formats for consistent display.
Auto Axis Setup: Enable automatic configuration of axis settings for convenience.
Base Zero: Option to start the second axis at zero, useful for certain data visualizations.
Min Value: Manually set the minimum values the second axis should display.
Max Value: Manually set the maximum values the second axis should display.
Second Axis Description: Provide a brief description to label the second axis, improving chart readability.
Font Color: Select the font color for labels and values on the second axis to match your design theme.
Font Size: Adjust the font for better visibility or stylistic purposes.
Font Style: Choose between normal or italicized text styles for axis labels.
Font Weight: Set the font weight (e.g., normal, bold, 300, 600, 900) to emphasize axis text.
Font Family: Choose a specific font family for a consistent look and feel.
Text Decoration: Apply decorations such as underlining for additional styling.
The Axis Setup section provides tools for configuring the appearance and functionality of both axes in your chart. This includes options for automatic settings, value range, and marker lines for enhanced data interpretation.
Auto Axis Setup: Automatically configures axis settings to best fit the data, saving time and ensuring optimal display.
Base Zero: Sets the starting point of the axis at zero, which can help in certain visualizations by providing a standard baseline.
Min Value: Allows manual specification of the minimum value displayed on the axis, giving control over the lower limit of the data range.
Max Value: Enables manual setting of the maximum value on the axis, ensuring all key data points are visible.
Horizontal Marker Line: Draws a horizontal line across the chart, used to indicate specific values or thresholds along the axis.
Vertical Marker Line: Adds a vertical line on the chart, useful for marking events or specific time points in the data.
Zero Marker Line: Emphasizes the zero value line on the axis, providing a visual reference for positive and negative values.
Zero Marker Color: Customize the color of the zero marker line to match your design theme or to highlight the zero threshold.
Second Axis Zero Marker: Similar to the primary axis zero marker, this is used to highlight the zero line on the secondary axis.
Second Axis Zero Marker Color: Sets the color for the secondary axis zero marker line, allowing differentiation from the primary axis.
Color: Defines the color of axis lines, aiding in visual consistency with the chart's overall theme.
Opacity: Adjusts the transparency of axis lines and markers, offering another layer of visual sophistication and focus.
The Export Options section allows users to easily export their chart data in various formats for reporting and presentation purposes. This feature supports seamless integration with common applications and file types.
Enable Context Menu: Activates a context menu on the chart, providing quick access to export functions directly from the chart interface.
Export Excel: Allows the data to be exported as an Excel file, suitable for further analysis or sharing in a tabular format.
Export CSV: Exports data in CSV format, ideal for importing into databases or other data processing tools.
Export JPEG: Provides the option to export the chart as a JPEG image, useful for creating static visual representations.
Export PNG: Similar to JPEG, but offers a lossless export option in PNG format for clearer image quality in visual presentations.
Export PPT: Facilitates exporting the chart directly into a PowerPoint file, streamlining the process of incorporating charts into slideshows.
Export PDF: Enables exporting the chart and its data in PDF format, suitable for creating shareable and print-ready documents.
Show Print: Displays a print button on the chart, allowing users to print the chart directly from the application.
Export Heading: Customizes the heading title for exported files, ensuring clarity and context when distributing chart data.
Export Sub Heading: Adds a secondary title or description to exported files, providing additional context or information.
Export File Name: Allows customization of the file name for the exported data, ensuring easy identification and organization.
Global Export Type: Sets a default export format for all charts, streamlining the export process across multiple datasets.
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
The Series field in the Dataset palette includes a Properties tab to configure key details like Field Name, Display Name, and Axis, along with options for Color, Chart Type (Line or Column), and Point Shape. If the Line chart type is selected, it also allows setting Line Width and Line Type.
Download the given sample data and map it as mentioned below to plot your Mixed chart.
Use the Year column as Category field, and other columns as Series to plot data.
The Spider chart also known as the 'Radar chart' can plot values of each category along the axis that starts at the center of the chart and extends up to the end of the radius. It is a two-dimensional chart type designed to plot one or more series of values arranged in the form of spokes.
Check out the walk-through on how to use the Spider chart component in the Designer module.
To analyze performance areas in an organization.
To compare allocated values and spending analysis in different departments.
Component Name: Set a unique name for the component identification. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: The horizontal position of the chart on the interface.
Top: The vertical position of the chart on the interface.
Height: The chart's vertical dimension.
Width: The chart's horizontal dimension.
Initial Visibility: Determines if the chart is visible upon initial preview.
Max Button: Allows maximization of the chart if enabled.
Color From Drill: Adjusts the color scheme based on drilled data.
Points: Enable this option to plot the data points on the chart.
Chart Type: Choose between a Polygon and a Circle for the shape of the spider chart.
Web Type: Defines the web style between Fill and Stroke.
Axis Color: Sets the color of the chart's axes.
Actions: Custom actions that can be associated with the chart such as sorting, exporting, and displaying data in the tabular format will be listed in the preview mode of the chart.
Animation: Enables animated transitions for the chart.
Show Tool Tip: The user can show the series description and get the tooltip by clicking the Show Tool Tip option.
The Tool Tip Configuration window opens.
Select any Tool Tip option. The supported Tool Tip options are None and Default.
Click the Save option.
Background Color: Set the background color for the tooltip box to enhance readability.
Opacity: Adjust the transparency level of the tooltip background.
Border Color: Define the color of the border surrounding the tooltip box.
Tooltip Font Size: Specify the font size for the text displayed in the tooltip.
Box Width: Determine the width of the tooltip box for optimal presentation.
Precision: Set the number of decimal places to show in the tooltip for numerical values.
Highlighter: Toggle the highlighter to emphasize specific data points on the chart, drawing user attention to crucial information.
Gradient Rotation: Adjust the angle of the gradient applied to the background, allowing for a dynamic visual transition between colors.
Opacity: Set the transparency level of the background, ranging from fully opaque to completely transparent.
Gradient: Enable or disable gradient colors in the background for depth and visual appeal.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Define the width of the border surrounding the pyramid chart.
Border Color: Select the color for the chart's border, enhancing its visibility and aesthetics.
Border Radius: Round the corners of the chart's border for a softer, more modern appearance.
Shadow: Enable a shadow effect for the background to add dimension and focus to the chart.
Shadow Color: Choose the color of the shadow cast by the chart background.
Shadow Transparency: Adjust the transparency level of the shadow to control its prominence and intensity.
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add the title text.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose the font style (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Please Note: The Title will be added from the mapped dataset by enabling the Show Dataset Description option.
The user can customize the Subtitle properties which include:
Show Subtitle: Toggle this option to display or hide the subtitle.
Description: Add a custom description for the subtitle.
Font Color: Change the color of the subtitle text.
Font Size: Adjust the size of the subtitle text.
Font Style: Apply styles such as italics to the subtitle.
Font Weight: Modify the thickness of the subtitle text, e.g., bold.
Font Family: Select the font type for the subtitle.
Align: Align the subtitle text (left, center, or right).
Text Decoration: Add elements like underline or overline to the subtitle text.
The users can enable the internal legend if they want to show it and customize the font size, color, style, etc. for the enabled legend.
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., Prefix or Suffix).
Font Color: Choose the color for the axis labels to enhance visibility and match the design theme.
Font Size: Set the font size of the axis labels to ensure readability.
Font Style: Select styles like italic or normal to give a distinct appearance to the axis labels.
Font Weight: Adjust the thickness of the text by choosing options like light, regular, or bold for emphasis.
Font Family: Choose the typeface to maintain consistency with the overall design and branding.
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
Spider chart with Polygon Chart type and Web type Fill
Spider chart with Circle Chart type and Web type Stroke
Please Note: The user needs to set the opacity for the series field to approximately 0.5 to get the proper plotting of the selected data.
Download the given sample data and map it as mentioned below to plot your Spider Plot chart.
Select the Department column as a Category field and Allocated_Budget as well as Actual_Spending columns as Series fields to plot the data.
Click the Save option to display Tool Tip in the default display.
Click the Save option to apply the selected background colors.
Click the Save option to apply the selected background colors.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.
Text Decoration: Apply text decorations (e.g., underline) to the sub-title text.
Click the Save option to display Tool Tip in the default display.
Show Dataset Description: Toggle the visibility of dataset descriptions on the Y-axis.
Click the Save option to apply the selected background colors.
Click the Save option to display Tool Tip in the default display.
Random Color: Enable random color assignment to map segments for a varied appearance.
Precision: Set the number of decimal places displayed for numeric data within the tooltip.
Click the Save option to apply the selected background colors.
Shadow Transparency: Adjust the transparency level to control the intensity of the shadow effect.
Click the Save option to display Tool Tip in the default display.
Click the Save option to apply the selected background colors.
Click the Save option to apply the selected background colors.
The user can select any tooltip by enabling the checkbox given next to the tooltip.
Manage Annotation: Click the Manage Annotation icon to manage the Annotation Dataset by setting Connection, Label Field, and Annotation Field.
Select a different color for the annotation lines using the color menu.
Click the Save option to apply the selected background colors.
`
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).
Date Formatting: Allows customization of the date display format on the timeline.
Precision: Set the number of decimal places to show in the tooltip for numerical values.
Please Note: To use the Custom option for the Tool Tip configuration, please refer to the page.
Click the Save option to apply the selected background colors.
Font Style: Choose from various font styles (e.g., italics) to align with design preferences.
Show Dataset Description: Enable or disable the dataset description in the title.
Text Decoration: Add elements like underline or overline to the subtitle text.
Click the Save option to apply the selected background colors.
Precision: Set the number of decimal places to show in the tooltip for numerical values.
Precision: Set the number of decimal places to show in the tooltip for numerical values.
Please Note: To use the Custom option for the Tool Tip configuration, please refer to the page.
Click the Save option to apply the selected background colors.
Show Dataset Description: Enable or disable the dataset description in the title.
Text Decoration: Apply decorations, such as underlining, to the subtitle text.
Hide on Load: Determine if the legend should be hidden initially when the chart loads.
Number Formatter: Customize how numbers are displayed (International or Indian).
Click the Save option to apply the selected background colors.
Show Dataset Description: Enable or disable the dataset description in the title.
Text Decoration: Add elements like underline or overline to the subtitle text.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.
Number Formatter: Customize how numbers are displayed (International or Indian).
Animation: Enable animation effects for transitions within the scatter plot to provide a smooth and visually appealing movement when the chart data updates or loads.
Precision: Set the number of decimal places to show in the tooltip for numerical values.
Please Note: To use the Custom option for the Tool Tip configuration, please refer to the page.
The users get to set ranges and select colors for the ranges and Range Legends by using this Properties option. It is also possible to use Dynamic Range colors from the Range Properties window.
A context menu opens displaying the names and color selection for the inserted ranges.
Click the Save option to apply the selected background colors.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).
Opacity: Adjust the transparency of the axis and markers.
Access the Threshold Settings section using the Mixed chart properties.
Manage Annotation: Click the Manage Annotation icon to manage the Annotation Dataset by setting Connection, Label Field, and Annotation Field.
Click the Reset option to reset the filled information.
Select a color for the annotation lines using the color menu and enable Dashlines.
Highlighter: Enable highlighting of data points when hovering over them.
Please Note: To use the Custom option for the Tool Tip configuration, please refer to the page.
Click the Save option to apply the selected background colors.
Shadow Transparency: Adjust the transparency level of the shadow effect.
Show Dataset Description: Enable or disable the dataset description in the title.
Users can access a Properties tab under the Dataset pallet. This tab is accessible after mapping a data connection to the chart. Refer to the section for more details.
Please Note: To use the Custom option for the Tool Tip configuration, please refer to the page.
Click the Save option to apply the selected background colors.
Show Dataset Description: Enable or disable the dataset description in the title.
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).


A Waterfall Chart is a form of data visualization that helps in understanding the cumulative effect of sequentially introduced positive or negative values. The waterfall chart is also known as a flying bricks chart or Mario chart due to the apparent suspension of columns (bricks) in mid-air. The Waterfall Chart is used to show how an initial value is increased and decreased by a series of intermediate values, leading to a final value.
To show incremental changes in the values over time.
The General Properties panel allows you to modify the core attributes of the Bar chart. Here are the fields available:
Component Name: Set a unique name for the component identification. This field contains an auto-generated name indicating the sequence of the component in the dashboard.
Left: Specify the left position coordinate of the chart component on the canvas.
Top: Indicate the top position coordinate for the chart placement.
Height: Set the height of the chart to determine its vertical size.
Width: Adjust the width of the chart to control its horizontal dimension.
Initial Visibility: Enable to ensure the chart appears during the initial preview.
Max Button: Enable or disable the max button to allow users to maximize the chart for a more detailed view.
Color From Drill: Enable this option to choose whether the colors displayed should derive from drill-down operations.
Base Type: Select the base type for bar categorization in the chart.
Positive Color: Select the color representing positive values in the chart, making it visually distinct and easy to identify growth or profit.
Negative Color: Choose the color for negative values, highlighting losses or decreases consistently.
Total Color: Define the color for the total value, ensuring it stands out distinctly from individual positive or negative values.
Net Column Name: Specify the column name representing the calculated net values, allowing for clear identification and understanding of the presented data.
Bar Size: Configure the size of each bar to adjust spacing and appearance.
Show Tool Tip: The user can show the series description and get the tooltip by clicking the Show Tool Tip option.
The Tool Tip Configuration window opens.
Select any Tool Tip option. The supported Tool Tip options are None and Default.
Click the Save option.
Background Color: Set the background color for the tooltip box to enhance readability.
Opacity: Adjust the transparency level of the tooltip background.
Border Color: Define the color of the border surrounding the tooltip box.
Tooltip Font Size: Specify the font size for the text displayed in the tooltip.
Box Width: Determine the width of the tooltip box for optimal presentation.
Precision: Set the number of decimal places to show in the tooltip for numerical values.
Highlighter: Toggle the highlighter to emphasize specific data points on the chart, drawing user attention to crucial information.
Please Note: To use the Custom option for the Tool Tip configuration, please refer to the Tooltip (Default & Custom) page.
Gradient Rotation: Adjust the angle of the gradient applied to the background, allowing for a dynamic visual transition between colors.
Opacity: Set the transparency level of the background, ranging from fully opaque to completely transparent.
Gradient: Enable or disable gradient colors in the background for depth and visual appeal.
Click the Gradient icon to access the Background gradient colors dialog box.
Click the Add Color option to add multiple colors.
Border: Define the width of the border surrounding the pyramid chart.
Border Color: Select the color for the chart's border, enhancing its visibility and aesthetics.
Border Radius: Round the corners of the chart's border for a softer, more modern appearance.
Shadow: Enable a shadow effect for the background to add dimension and focus to the chart.
Shadow Color: Choose the color of the shadow cast.
Shadow Transparency: Adjust the transparency level of the shadow to control its prominence and intensity.
Title Box Color: Choose the background color for the title box.
Show Title Box: Enable or disable the display of the title box on the chart.
Show Title: Enable or disable the display of the title text.
Title Bar Height: Set the height of the title bar.
Description: Add the title text.
Font Color: Select the color of the title text.
Font Size: Specify the size of the title text.
Font Style: Choose the font style (e.g., italic or normal).
Font Weight: Set the weight (boldness) of the font. The supported options are Normal, Bold, 300, 600, and 900.
Font Family: Choose the font family for the title text from the given choices.
Align: Align the title text (e.g., left, center, right).
Text Decoration: Apply text decorations (e.g., underline) to the title text.
Show Dataset Description: Enable or disable the dataset description in the title.
Please Note: The Title will be added from the mapped dataset by enabling the Show Dataset Description option.
The user can customize the Subtitle properties which include:
Show Subtitle: Toggle this option to display or hide the subtitle.
Description: Add a custom description for the subtitle.
Font Color: Change the color of the subtitle text.
Font Size: Adjust the size of the subtitle text.
Font Style: Apply styles such as italics to the subtitle.
Font Weight: Modify the thickness of the subtitle text, e.g., bold.
Font Family: Select the font type for the subtitle.
Align: Align the subtitle text (left, center, or right).
Text Decoration: Add elements like underline or overline to the subtitle text.
Show X-Axis Line: Toggle the visibility of the x-axis line.
X-Axis Line Color: Select the color for the x-axis line.
Label Font Color: Set the color of the x-axis labels.
Label Font Size: Adjust the font size used for x-axis labels.
Label Font Style: Choose the style (e.g., italic, oblique) for label text.
Label Font Weight: Define the thickness of the label text.
Label Font Family: Select the font type for the labels.
Label Decoration: Add text decorations such as underlining to labels.
Label Rotation: Specify the angle for rotating x-axis labels.
Tilted Label: Enable this to tilt labels for better visibility.
Description: Provide a brief description or title for the x-axis.
Font Color: Pick a color for the x-axis text elements.
Font Size: Change the overall size of text on the x-axis.
Font Style: Set the text style for x-axis elements (e.g., normal, italic).
Font Weight: Modify the boldness of the text on the x-axis.
Font Family: Define the typeface for text along the x-axis.
Text Decoration: Apply decorative styles like underlining to x-axis text.
Category Tick Marks: Control the appearance and frequency of tick marks on the x-axis.
Marker Color: Choose a color for the markers along the x-axis.
Show Y-Axis Line: Toggle the visibility of the Y-axis line.
Y-Axis Line Color: Select the color for the Y-axis line.
Label Font Color: Choose the font color for Y-axis labels.
Label Font Size: Specify the size of the font for Y-axis labels.
Label Font Style: Set the style (e.g., italic) for Y-axis labels.
Label Font Weight: Determine the weight (e.g., bold) for Y-axis label fonts.
Label Font Family: Choose the font family for Y-axis labels.
Label Decoration: Add decorations (e.g., underline) to Y-axis labels.
Description: Add a description for the Y-axis.
Font Color: Specify the color of the Y-axis text.
Font Size: Set the font size for the Y-axis text.
Font Style: Choose the font style (e.g., italic) for Y-axis text.
Font Weight: Determine the weight (boldness) of the Y-axis text.
Font Family: Select the font family for the Y-axis text.
Text Decoration: Add text decorations (e.g., underline) to the Y-axis labels.
Show Dataset Description: Enable or disable the dataset description for the Y-Axis.
The users can enable the internal legend if they want to show it and customize the font size, color, style, etc. for the enabled legend.
Show Legend: Toggle the visibility of the chart legend.
Font Color: Choose the font color for the legend text.
Font Weight: Determine the weight (boldness) of the legend text.
Font Size: Specify the size of the font for the legend text.
Font Family: Select the font family for the legend text.
Font Style: Choose the font style (e.g., italic) for the legend text.
Text Decoration: Add text decorations (e.g., underline) to the legend text.
Unit: Define the unit of measurement for the values displayed in the chart.
Precision: Set the number of decimal places to display for numerical values.
Currency: Format the numbers as a currency with the appropriate symbol.
Position: Determine the position of the formatted value (e.g., Prefix or Suffix).
Auto Axis Setup: Automatically adjust the axis settings based on the dataset.
Base Zero: Ensure the axis starts at zero for better data comparison.
Min Value: Define the minimum value displayed on the axis.
Max Value: Set the maximum value for the axis range.
Horizontal Marker Line: Add a horizontal line at a specified value for reference.
Vertical Marker Line: Place a vertical line at a specific point for highlighting.
Zero Marker Line: Include a line at zero to emphasize the baseline.
Zero Marker Color: Customize the color of the zero marker line.
Color: Choose the color for the axis and labels.
Opacity: Adjust the transparency of the axis and markers.
Enable Context Menu: Activate a right-click context menu for quick access to export options in the preview mode of the chart.
Export Excel: Save the chart data in an Excel file format (.xlsx).
Export CSV: Export the chart data into a CSV file format (.csv).
Export JPEG: Export the chart as a JPEG image (.jpg).
Export PNG: Export the chart as a PNG image (.png).
Export PPT: Export the chart to a PowerPoint presentation (.pptx).
Export PDF: Export the chart as a PDF document (.pdf).
Show Print: Include an option to print the chart directly.
Export Heading: Add a custom heading to the exported file.
Export Sub Heading: Add a custom subheading to the exported file.
Export File Name: Specify the file name for the exported file/dashboard.
Global Export Type: Define the default export format using the drop-down (e.g., Screenshot, Tabular).
The user can get the Export Context Menu from the preview mode to download the reports in different export formats.
The users can map a dataset with the dragged Waterfall chart component, and map the data fields as displayed in the given image:
Base Type with Plain
Base Type with Gradient 1
Base Type with Gradient 2
Base Type with Gradient 3
Download the given sample data and map it as mentioned below to plot your Waterfall chart.
Select the Year column as the Category field and the Expense or Revenue column as the Series field to plot the data.
Please Note: The Waterfall chart supports only one series field.
Click the Save option to apply the selected background colors.
Show Dataset Description: Enable or disable the dataset description for the X-Axis.
Hide on Load: Determine if the legend should be hidden when the chart initially loads.
Number Formatter: Apply a specific notation or style to the numbers (e.g., Indian, International).