Loading...
Loading...
Loading...
Loading...
Loading...
The Designer Homepage contains a menu panel on the left side. This section aims to explains the options provided under that panel.
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
BDB’s Designer module is a web browser-based application used to build governed dashboards and design analytics.
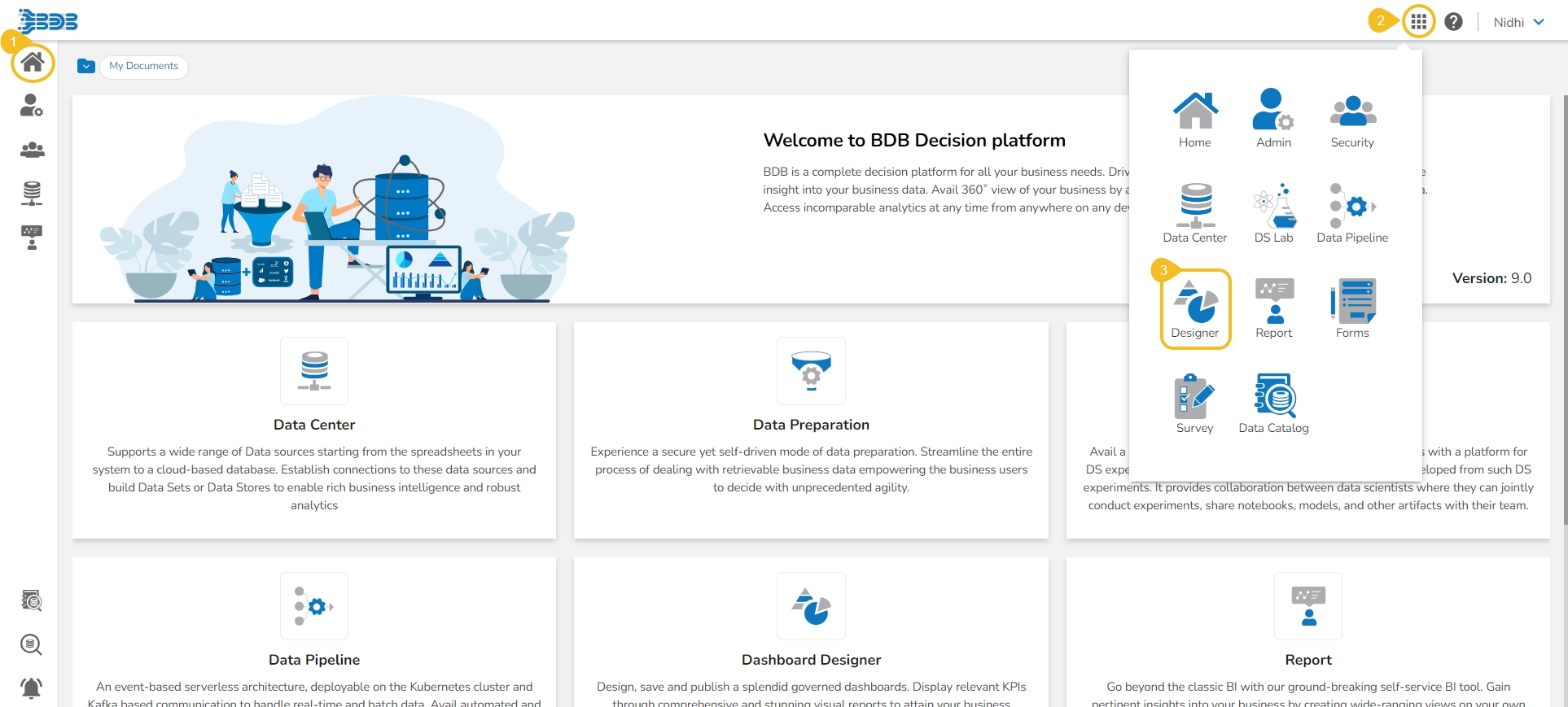
This section covers steps to access the Designer module from the Platform Apps menu.
Navigate to the Homepage of the platform.
Click the Apps menu icon.
Click the Designer module.
The Designer homepage opens.
This option helps to manage the created Workspaces or Dashboards inside a user account.
Navigate to the Designer homepage.
Click the Manage option.
The user gets directed to manage the following tasks for a Workspace or Dashboard:
Search in Workspaces: Searches for a specific Workspace.
Reload Workspaces: Reloads all the Workspaces.
New Workspace: Adds a new Workspace.
Rename: Renames the selected workspace.
Remove: Removes the selected workspace from the list and move to the Trash Workspace.
Share: Shares the selected workspace to a user or user group. The rights to access an already shared workspace can be excluded by using the same option.
Empty the Trash: Removes all the workspaces from the Trash workspace.
To access the options, the users need to select a dashboard from an existing workspace as displayed in the following image:
Search: Searches for a Dashboard
GIT Export: Export a dashboard to GIT and get a pushed version from the GIT repository (Push to VCS and Pull from VCS)
Open in Designer: Opens the dashboard in Designer to Edit or modify
Publish to Portal: Publishes the Dashboard to the portal
Remove: Deletes the Dashboard
Actions: Applies the various actions on a dashboard
The users get the following options while clicking the More Actions icon provided for a Dashboard.
Preview the dashboard
Export to Local Disk
Rename the Dashboard
Delete Dashboard
Move the Dashboard from one Workspace to another Workspace
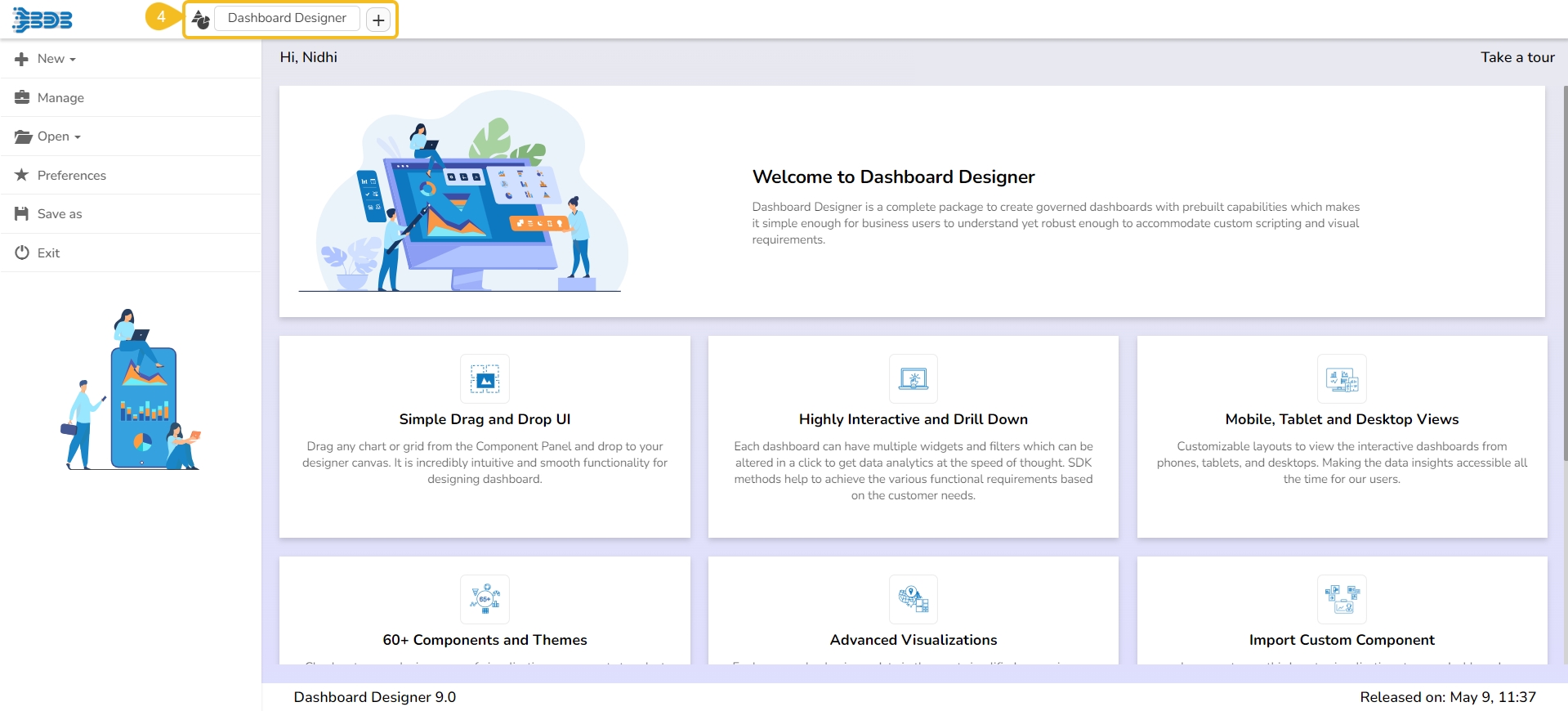
It is the landing page for the Designer module.
The Designer homepage displays a list of tasks in the left panel that users can perform on a dashboard.
The Designer Homepage also contains Guided Tour.
This section aims to give an overview of the Dashboard Designer focusing on the two main screens that appear under the Designer module: Homepage and Designer Canvas.
Check out the following walk-through to get an overview of the Designer module.
This option directs users to create a new workspace or dashboard.
Navigate to the Designer homepage.
Click the New drop-down menu.
The user gets two options:
Workspace: Clicking this option redirect the users to create a new workspace/place holder for the dashboard.
Dashboard: By clicking this option, the users get redirected to the Designer Canvass to create a new dashboard.
Navigate to the Designer homepage.
Open the Manage option.
Open an existing dashboard from the list of available dashboards (You can find the list of dashboards inside a Workspace).
Click the Save As option from the left panel.
The Save As window appears to confirm the action.
The original dashboard name appears with the “Copy_Of” prefix (the users can edit the name as per their wish).
Select a workspace from the drop-down menu.
Click the Save option.
A copy of the selected dashboard gets saved in the chosen workspace.
Dashboard Designer space can be understood as a folder that contains Data Source connections, Components, Dashboard Objects, and Component Attributes.
Navigate to the Designer homepage.
Click the Add Dashboard icon on the homepage.
or
Click the New drop-down icon on the homepage.
Select the Dashboard option.
The Designer space/Canvas opens with a Designer Canvas space, header menu panel, and a right-side menu panel.
The user can access wide range of charting components, filters, and Grid components available in the Designer module from the Designer canvas page to create a dashboard.
Refer to the following image to understand the various components provided on the Designer Canvas:
Tab: Place where dashboard design takes place. Drag and drop charts and components here to create dashboards.
Mobile : Displays Dashboard screen like a Mobile device.
Tablet : Displays Dashboard screen like Tablet.
Large Screen : Displays Dashboard screen like Desktop.
Save to Local Disk : Saves the created dashboards to your local disk.
Save to Another Workspace (Save As) : Saves a copy of the original dashboard to another workspace or the same workspace.
Save (Dashboard) : Saves the created dashboards in a workspace.
Preview : Displays the preview mode of the dashboard.
Full Screen : Maximizes the dashboard for a better view.
Data Connectors : Connects to a wide range of data sources.
Component Library : Includes a compelling range of charts, filters, and data grids.
Manage Dashboard Components : Option used to lock, hide, and order the layout of the components on the dashboard.
Component Variables and Script : Option used to define component scripts.
Guided Tour : Begins the guided tour for the Designer canvas.
Please Note:
The users will be redirected to the Designer homepage by clicking the Home option.
Use the Save As option to save a dashboard in the same workspace with a different name. The user can save the dashboard in a different workspace.
The Designer canvas page offers an icon to access the supported connectors page to establish a data connection for the dashboard creation.
Navigate to the Dashboard canvas.
Click the Data Connectors icon.
A page opens displaying various options to establish data connections.
The Designer canvas page offers an icon to access the supported charting components for the dashboard creation.
Navigate to the Dashboard canvas.
Click the Component Library icon.
A panel opens displaying various charting options to choose from.
Learn about the Dashboard Objects and manage them using this option.
Every component in the dashboard is considered as an object. The Designer canvas page offers an icon to access the Dashboard Objects and the various related properties to manage the dashboard components.
Navigate to the Dashboard canvas.
Click the Manage Dashboard Components icon.
A panel opens displaying various icons for the used dashboard objects (The following image displays empty dashboard, so no objects are mentioned).
The Designer module offers a scripting mechanism in the Designer plugin to help the users experience the next level of customization in dashboard creation.
Pre-requisite: The users require basic scripting knowledge to use the Component Variable and Script option for creating interactive governed dashboards using the Designer module.
The scripting mechanism makes the creation of complex dashboards easy and quick. The users get an icon to access the scripting window on the Designer Canvas page.
Navigate to the Dashboard canvas.
Click the Component Variable and Script icon.
The user gets redirected to the scripting window displaying the Components and Connections tabs to open the related panel for the each option. The Components tab opens by default.
Navigate to the Designer homepage.
Click the Exit option.
If work is not saved, the user gets an option while closing to leave or cancel the action of exit. Select the Cancel option if you require to save the work, or else choose Leave to close the designer.
The user gets directed to the Platform homepage.
Please Note: The user can also click the Close icon (the 'x' icon on the right edge) of the Designer tab to leave/close the designer tab.
It covers the major options provided on the Designer Canvas page through a guided tour pop-up window.
The user can avail a guided tour to the Designer canvas page using the Guided Tour icon provided on the right side panel.
Navigate to the Designer Canvas page.
Click the Guided Tour icon.
Click the Next option to move forward.
It redirects the users on the icon to open the Dashboard Canvas page.
Click the Prev option to go to the back page.
Click the End tour option to close the guided tour window at any given point.
Please Note:
The Dashboard canvas page opens for the selected dashboard while navigating to the Dashboard option using the Guided Tour window.
The user can choose the Next option from the Dashboards guided tour window to move ahead on the various options on the Designer Canvas page.
The Canvas Properties helps users to configure properties for the entire dashboard.
The Designer canvass is provided with specific properties.
Navigate to the Designer canvas.
Use the Right-click anywhere on the canvas to get the Dashboard properties.
Select the Properties option from the context menu.
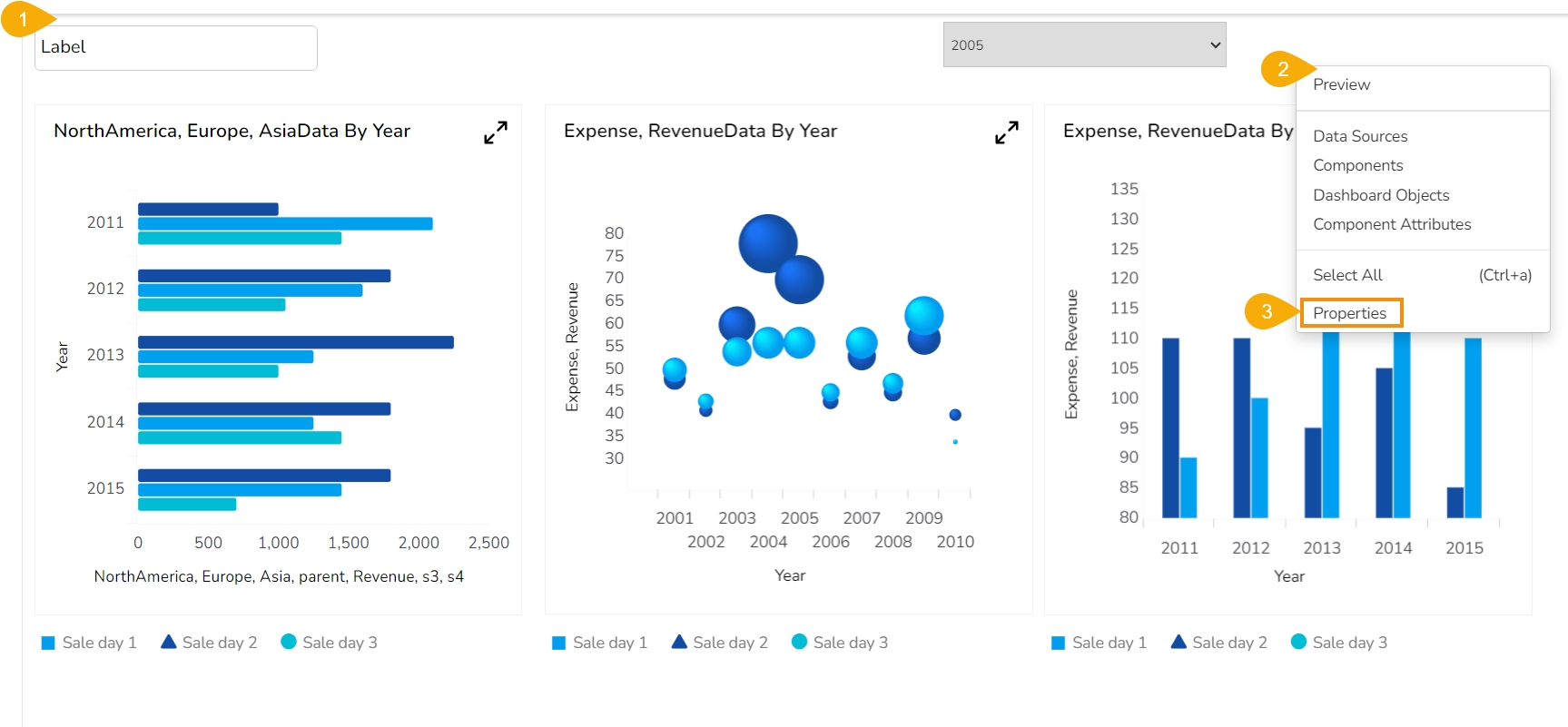
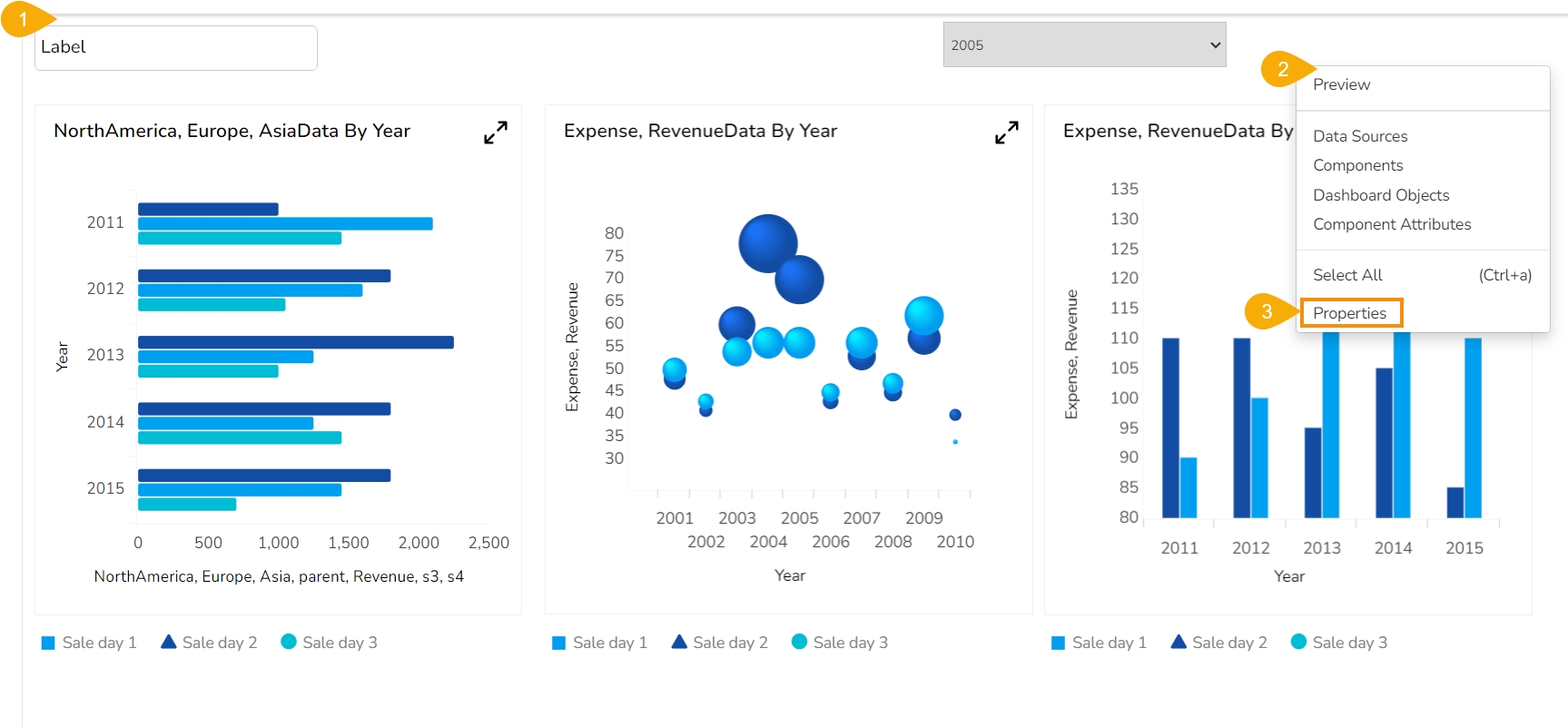
Various Dashboard level properties get listed in the displayed context menu as shown in the below-given image:
Please Note: By clicking the Background Colors icon, a new window opens with a menu to select a color for the Background (as displayed in the below-given image) gradient colors. The users can select a color using the menu and click the Save option to apply the selected background gradient color. The colors pallet to set background gradient color is given below:
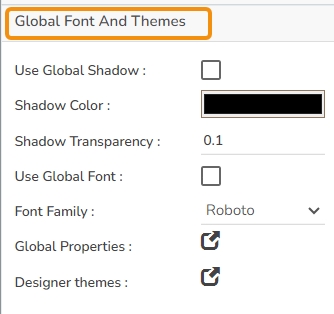
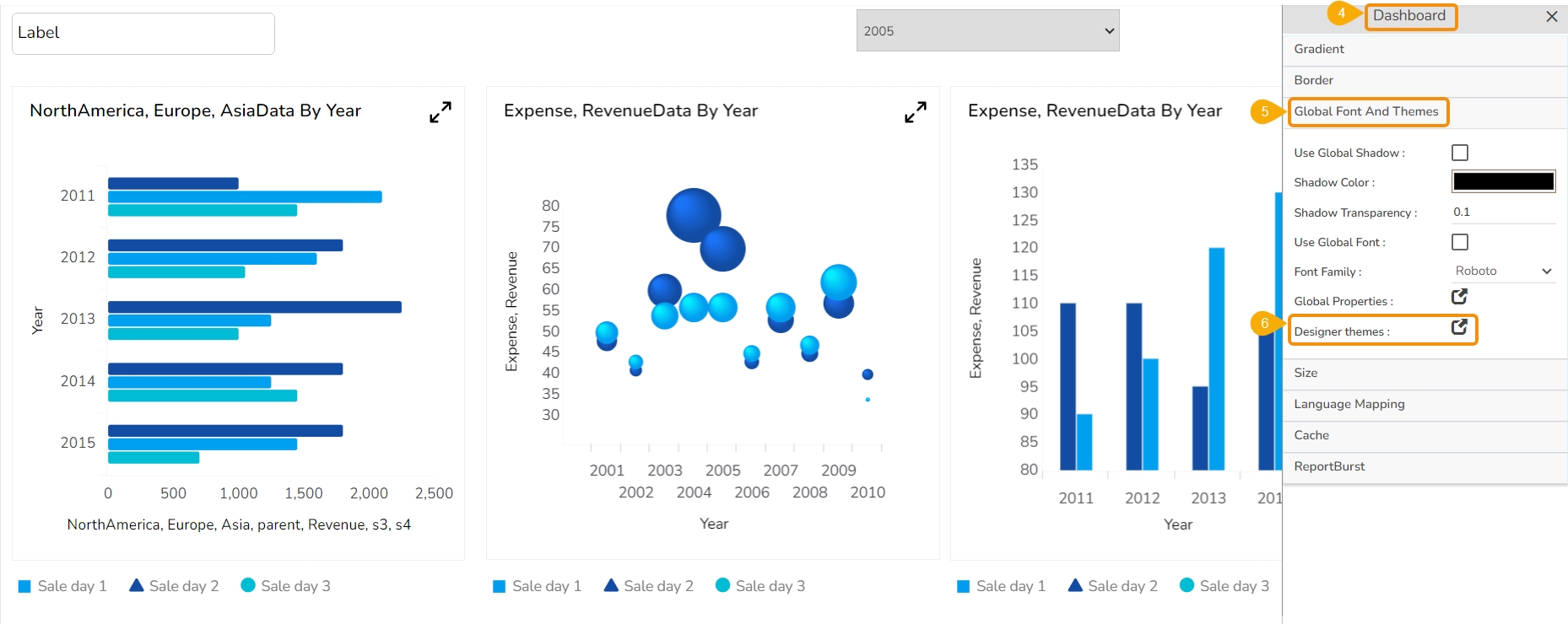
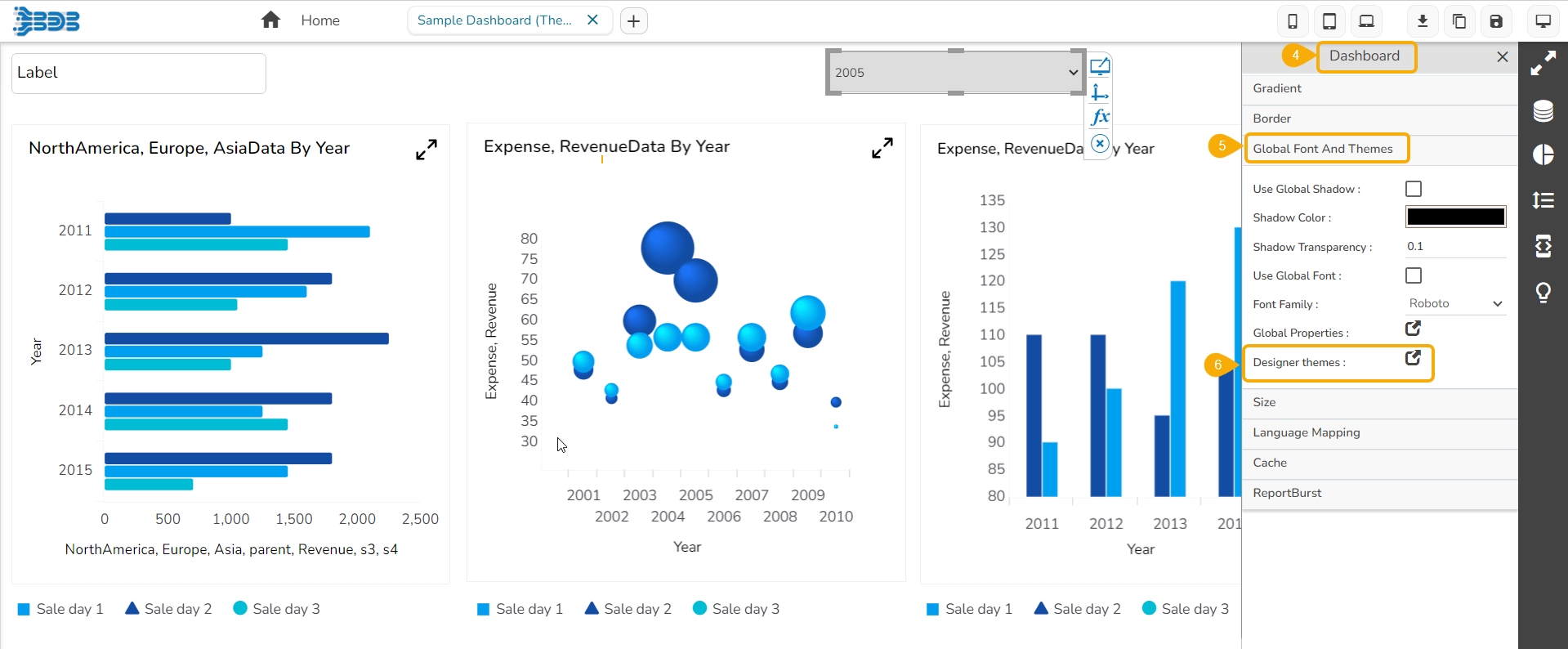
Select the Global Font And Themes option from the context menu.
Click on the Designer themes icon.
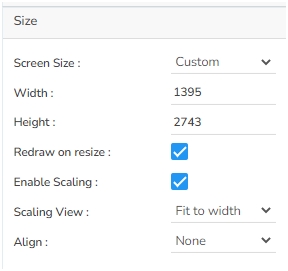
The Size Properties option helps to
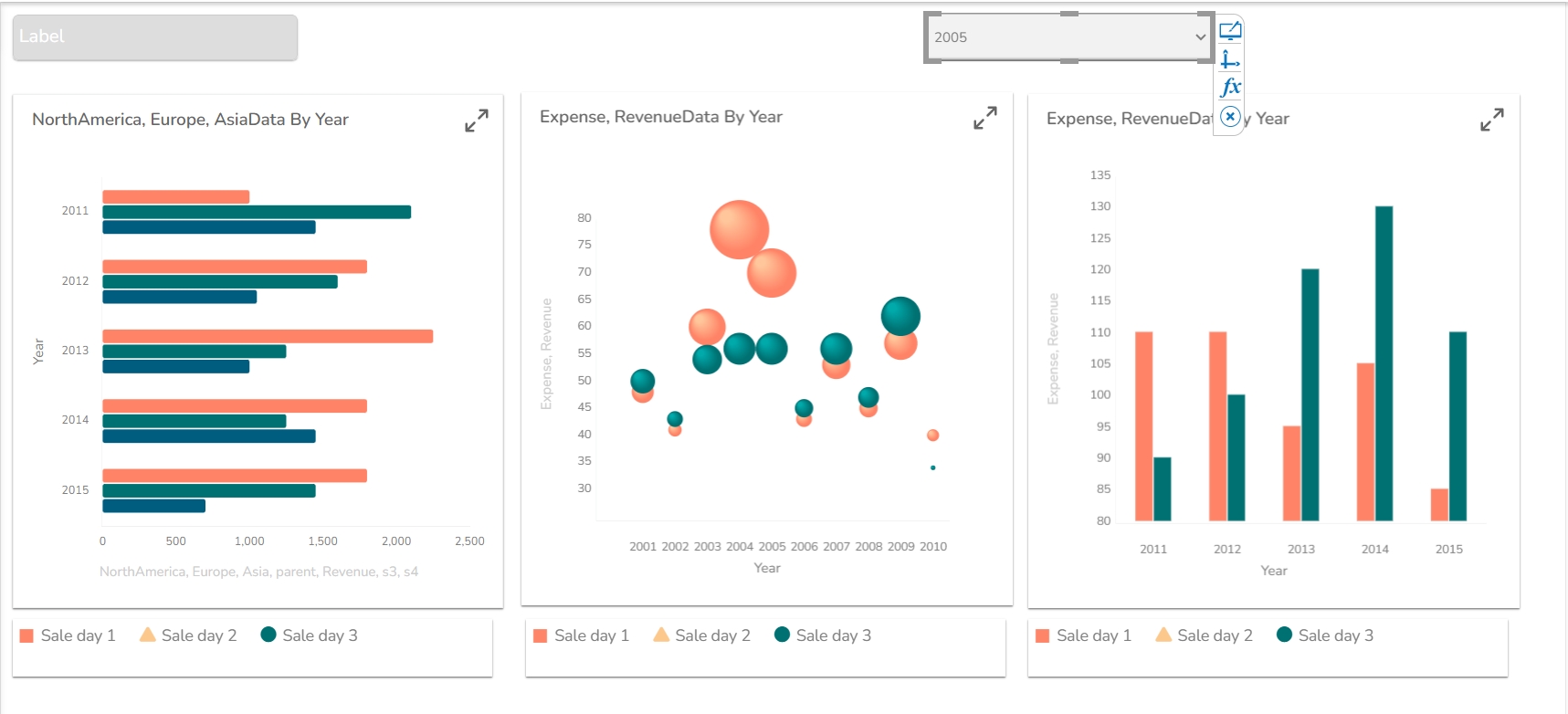
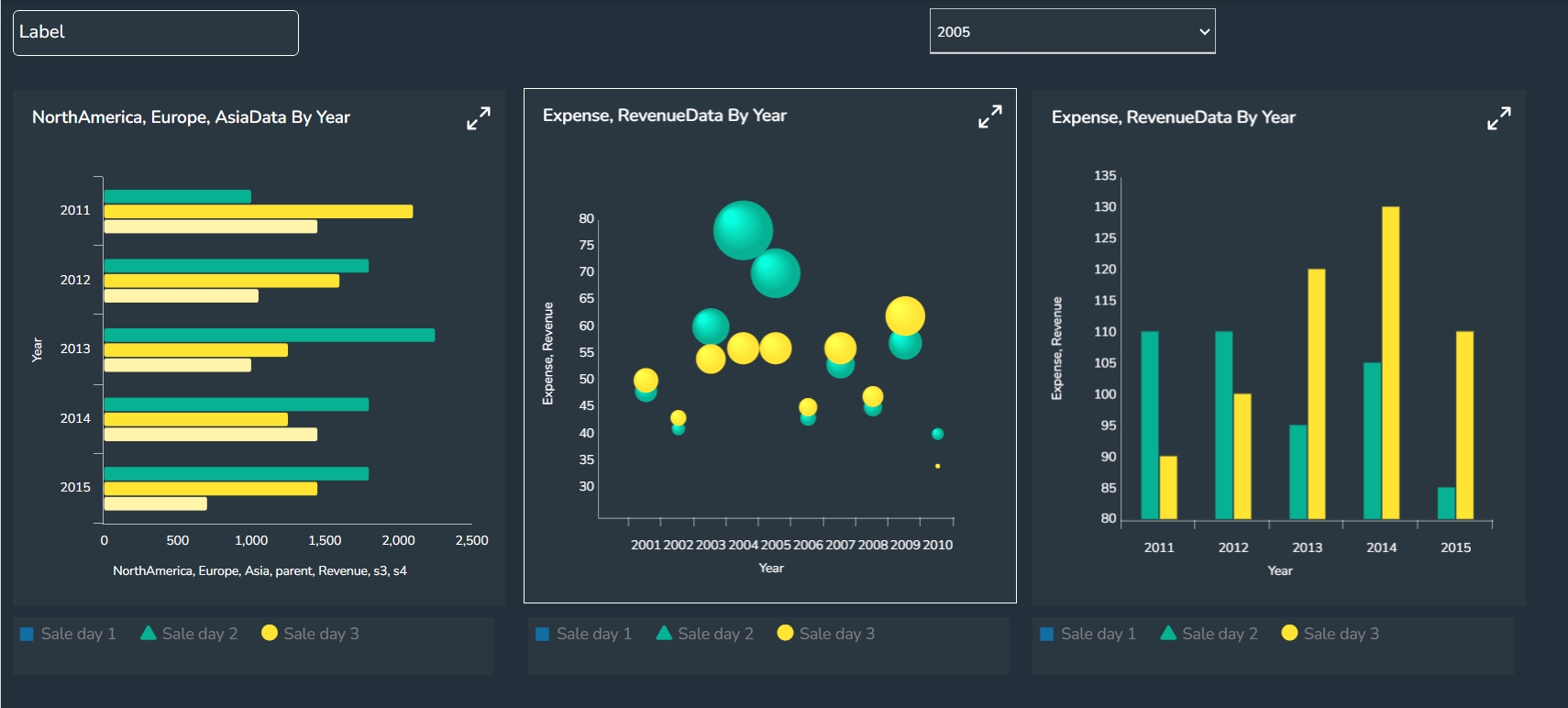
Check out the given walk-through on how redraw on resize Property gets applied to the Dashboard.
Please Note: The Dashboard screen size can be scaled based on display devices (E.g., Mobile, iPad, and PC).
Click the drop-down icon for the Screen Size field.
A context menu appears displaying various options to set the Screen Size.
Please Note: By clicking on the Select a Mapping icon, the Language Mapping Selection dialog box opens.
Navigate to the Language Mapping Selection dialog box.
Select a language mapping option using the Mapping List drop-down menu.
Click the Save option.
Use a checkmark in the given box to enable the Enable Cache option for the data service. If cache is enabled for a dashboard with a data service as a data source it will do the following tasks:
While loading the dashboard, for the first time data will hit from database.
The same dashboard while loading again it will load the data from the Cache.
Please Note: The Report Burst option comes pre-selected in all the new dashboards.
Refer the pages given under the section for the further details.
Refer the section for the further details on the charting components.
Refer the pages given under the section for the further details.
Refer the description given under the section for the further details.
A dialog box appears next to the major options of the Designer Page. It begins from the .
Use a checkmark in the given box to Enable Report Burst. By enabling the Report Burst option from the Dashboard properties displays the Report Burst option for a published Dashboard. Refer the section from the section for more details.
Parameter Name
Description
Background Colors
Users will be directed to select a background color.
Opacity
Set background-color opacity.
Background Rotation
Set the value to rotate the background color accordingly
Parameter Name
Description
Thickness
Set border thickness.
Border Color
Select a border color from the menu.
Parameter Name
Description
Use Global Shadow
Enable this option to display global shadow
Shadow Color
Select a color from using the menu
Shadow Transparency
Set the transparency for the shadow
Use Global Font
Enable this option to use the global font.
Font Family
Select a font type from the drop-down menu.
Designer Themes
Select a theme from the drop-down menu.
Parameter Name
Description
Screen Size
Select an option from the drop-down menu.
Width
Increase/decrease the width of the dashboard.
Height
Increase/decrease the height of the dashboard.
Redraw on resize
Redraws the dashboard while resizing it.
Enable Scaling
Enable this option to display scaling.
Scaling View
Select an option from the drop-down menu (Fit to page/Fit to width/Fit to height/Proportional).
Align
Gets aligns based on the selected Align option.
Parameter Name
Description
Enable
Enable this option to apply language mapping functionality.
Hide Curly Braces
Enable this option to hide the curly braces.
Select a Mapping
Select a language mapping using the drop-down menu.
Align appearance of various dashboard components from one place by using the Global level properties for a dashboard.
The Global Properties feature in the Dashboard canvas empowers users to apply appearance properties at the dashboard level. These properties facilitate the seamless alignment of various dashboard components, ensuring a consistent and visually harmonious display.
Navigate to a Dashboard within its canvas framework.
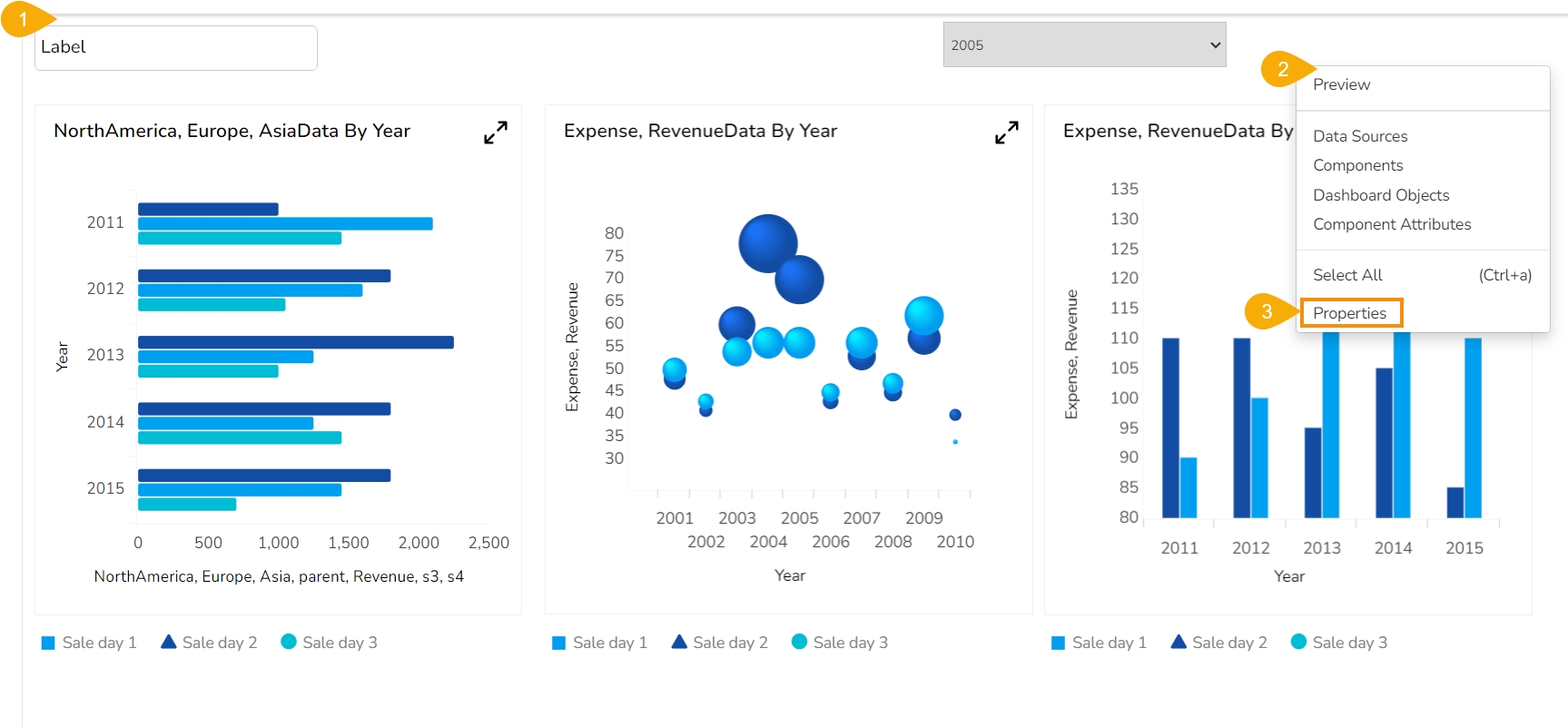
Use right-click to get the Dashboard context menu.
Click the Properties option from the context menu.
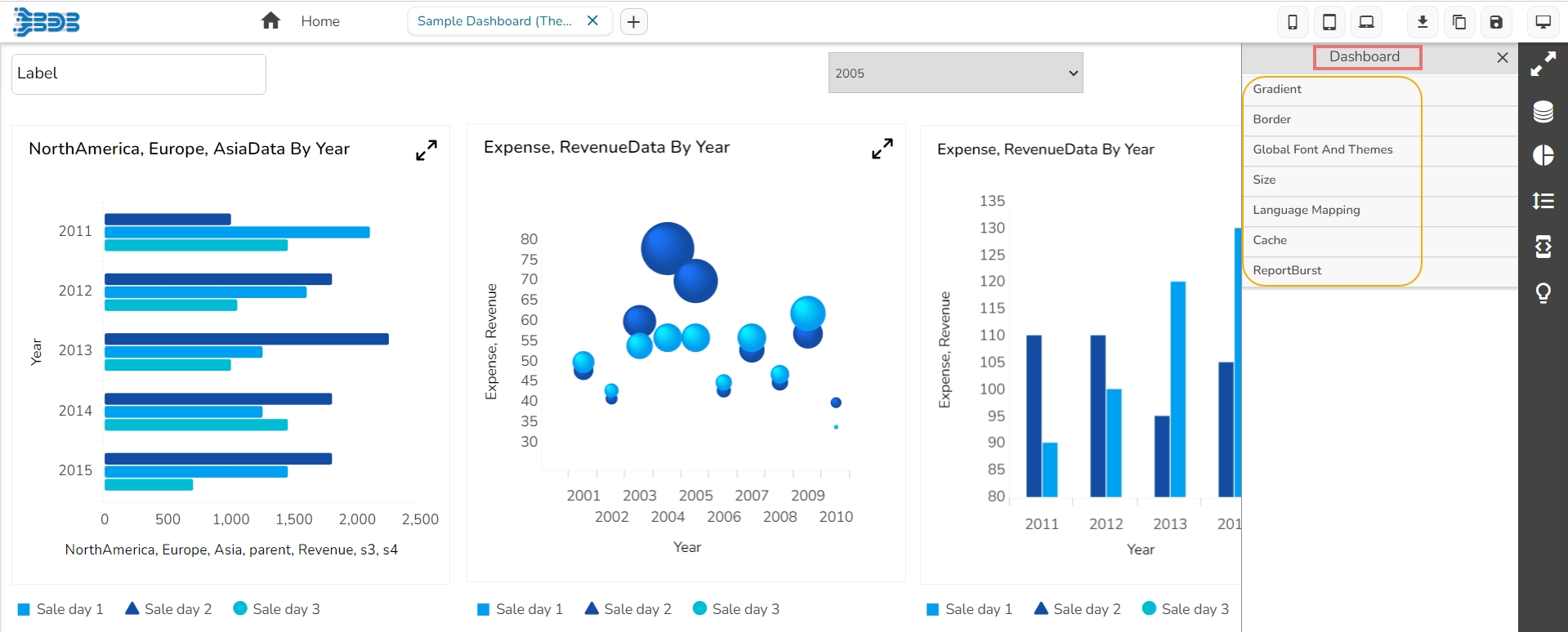
The Dashboard Properties gets listed in a context menu.
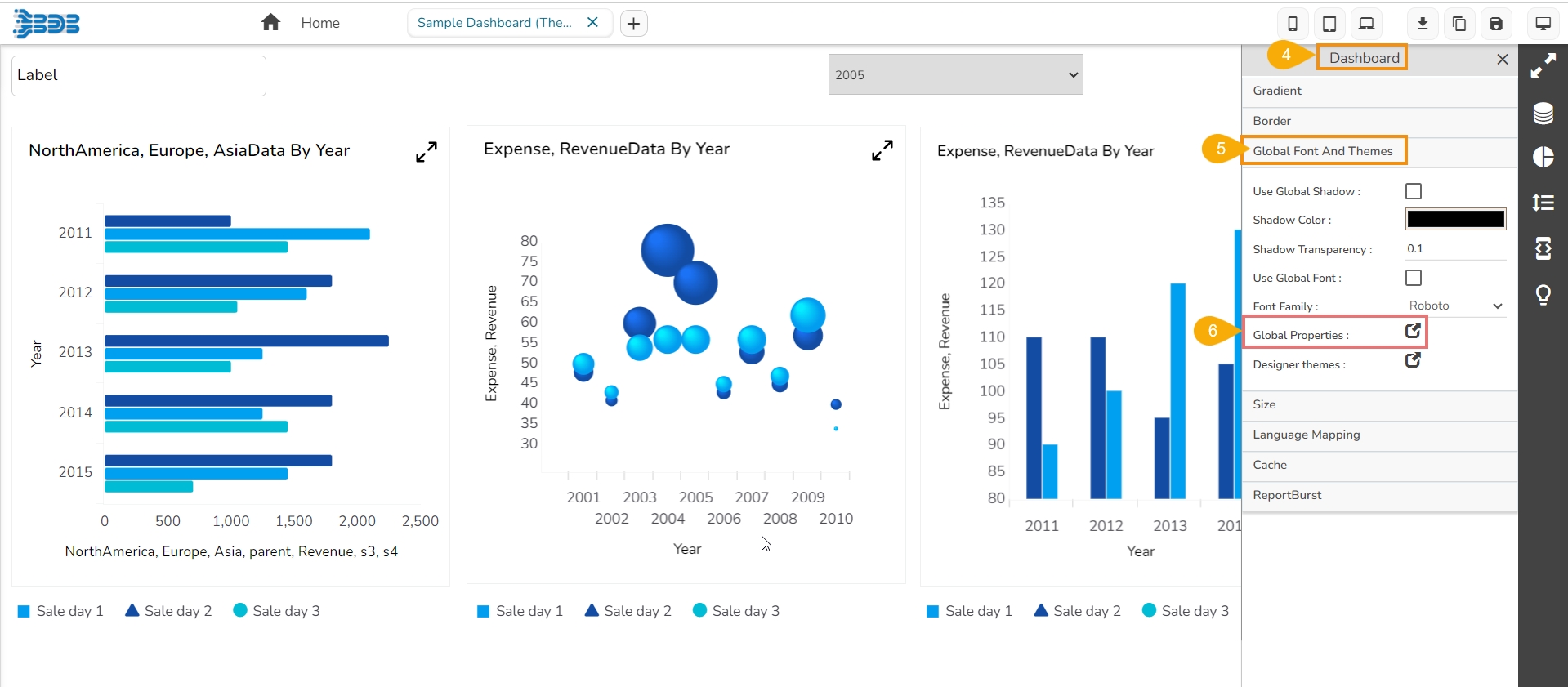
Select the Global Font and Themes option.
The Global Properties icon can be accessed within it.
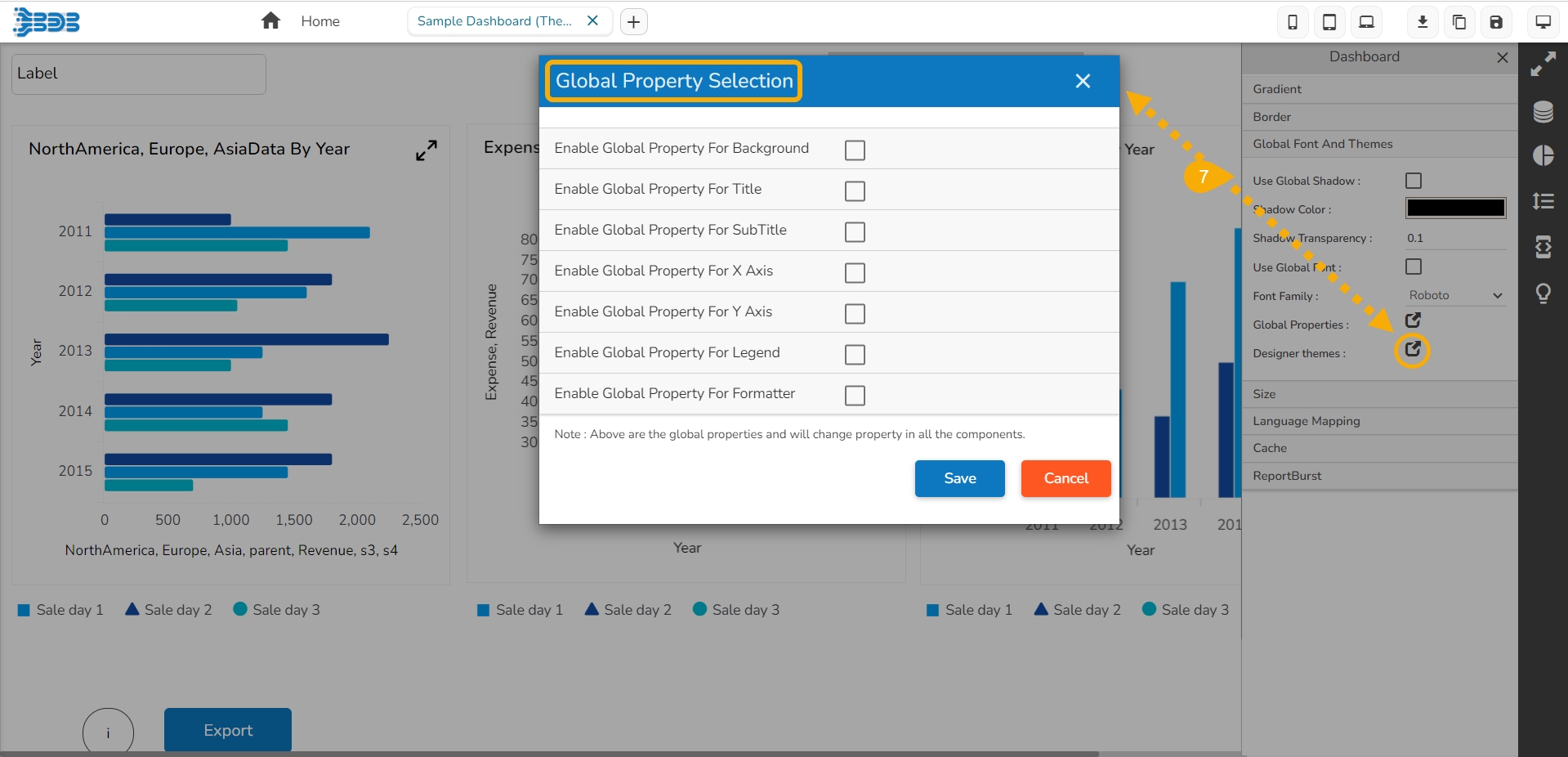
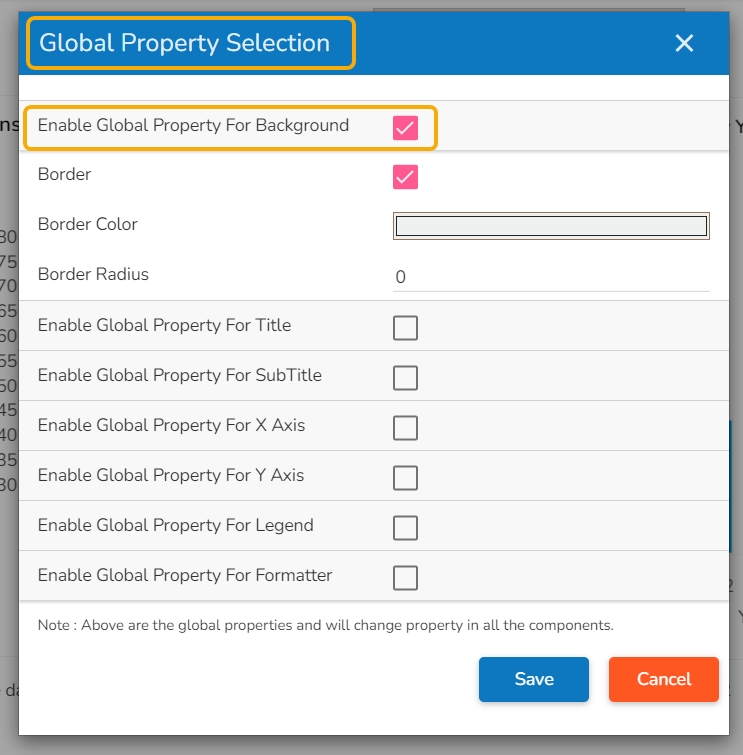
By clicking on the Global Properties icon, the Global Properties Selection window opens displaying a list of the Global Properties that can be set or modified at the dashboard level.
The Global Properties feature streamlines the design process and saves time by providing a single point to manage appearance settings for the entire dashboard.
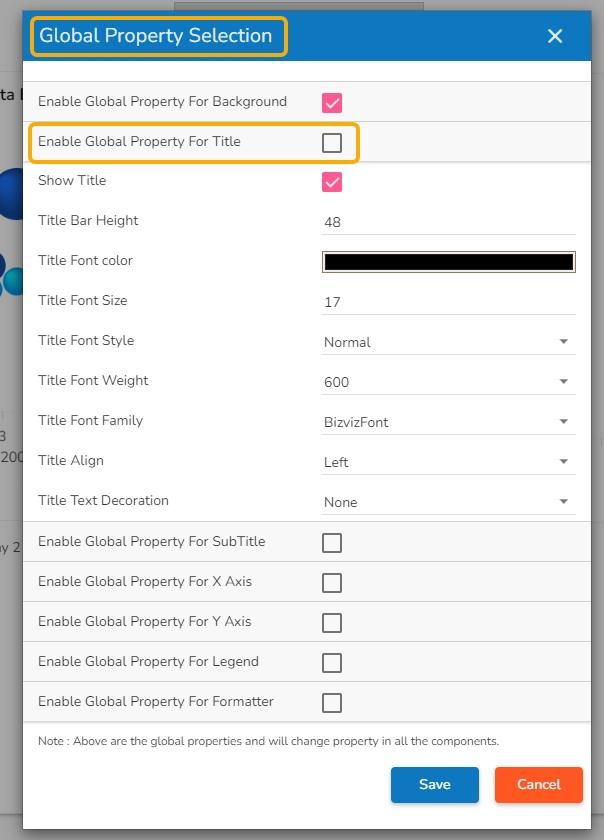
A dashboard is provided with the below-given Global Properties:
Apply a border for all the dashboard components and set color and radius of the border for all components enabling the Global Property for Background.
The Global Properties for the dashboard title ensure consistent branding and visual coherence throughout the entire dashboard. It helps the user to effectively convey the purpose behind the selected dashboard by aligning the Title display together with Title Bar height, Font color, Font Size, Font Style, font Weight, and Font family. It also allows to enable decoration for the inserted Title text.
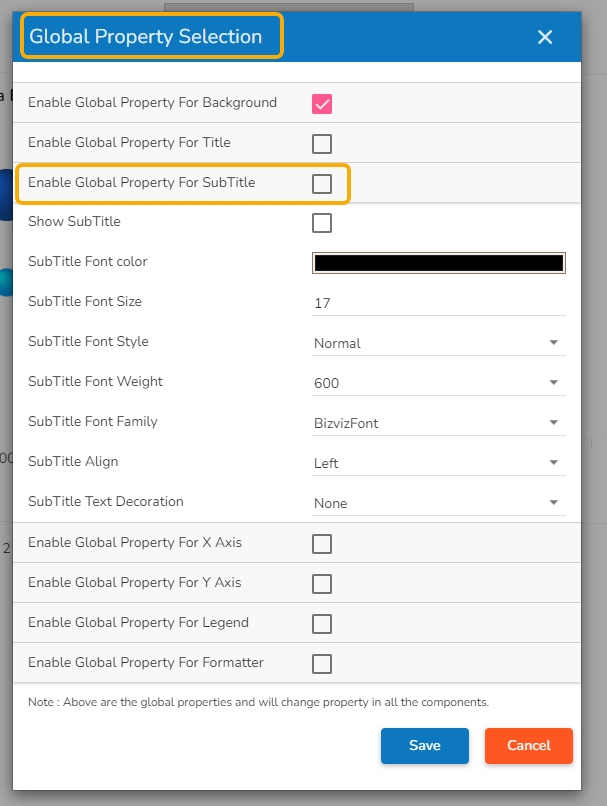
The Global Sub-title Properties feature in the Dashboard application enables users to apply appearance properties at the dashboard level for sub-titles. By utilizing Global Sub-title Properties, users can ensure consistency and visual harmony across all sub-titles in the dashboard.
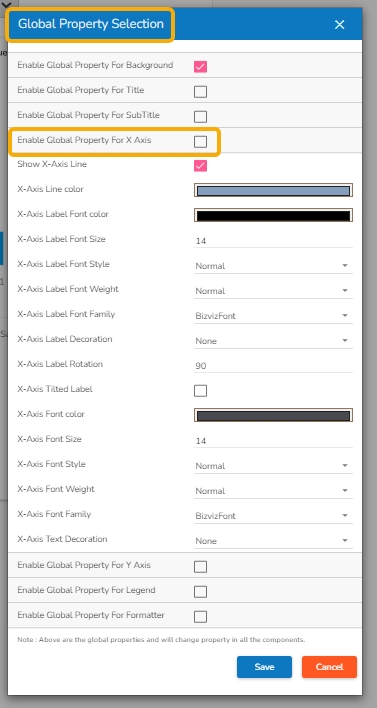
By utilizing Global Properties for the X-axis, users can ensure consistency and visual coherence across all charts and graphs in the dashboard that use the X-axis. It helps to bring in uniformity for all the dashboard components containing X-Axis in terms of Label appearance and readability.
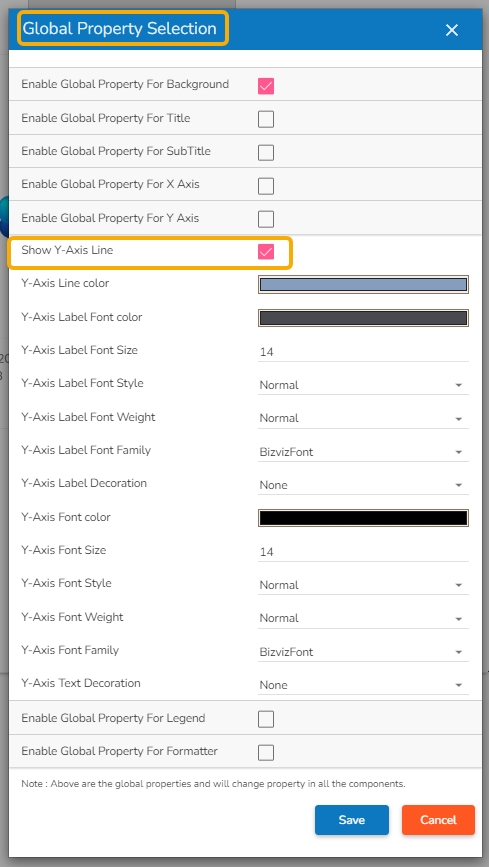
Ensure consistency and visual coherence across all the charts in the dashboard by utilizing Global Properties for the Y-axis. It helps to standardize all the dashboard components containing Y-Axis in terms of Label appearance, readability, and text decoration.
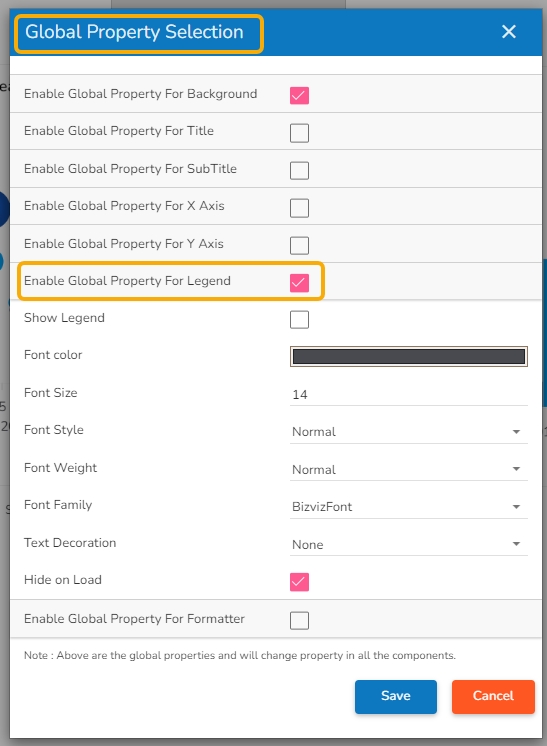
The Global Properties for Legend allows the user to customize the appearance properties of the legend to align with your design preferences.
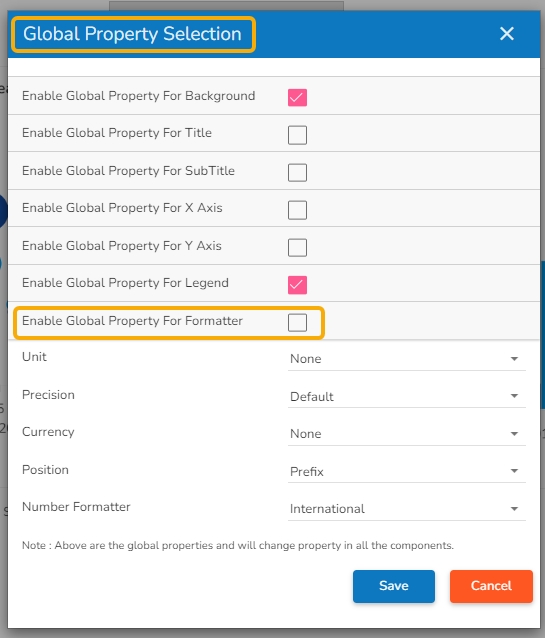
The Global Properties for Formatter allows the user to standardize various formatter related properties .
The user must click the Save option after setting or modifying the desired set of Global Properties to apply them on the selected dashboard.
Please Note:
While Global Properties offer convenience, users can still override specific properties for individual components if required.
It is recommended to define Global Properties at the beginning of the dashboard design process to establish a consistent visual identity from the outset.
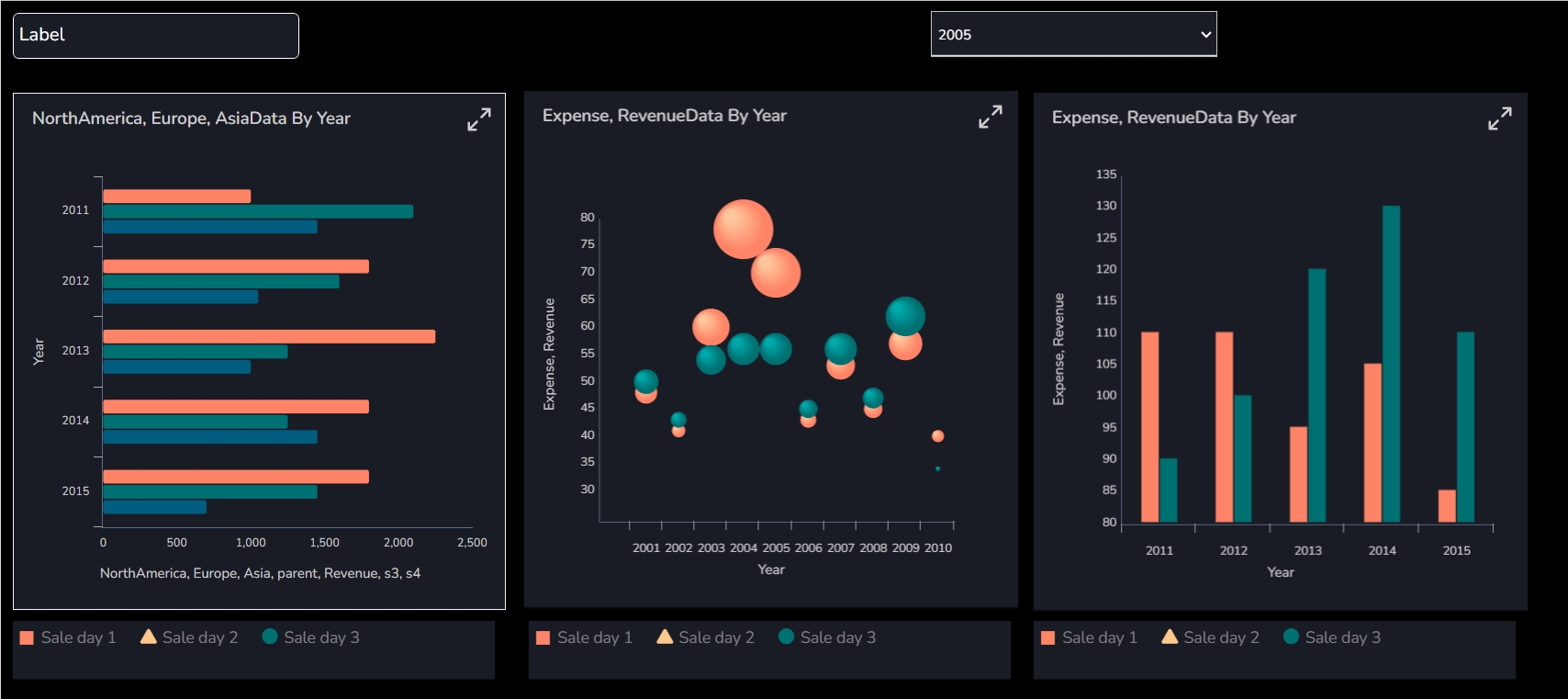
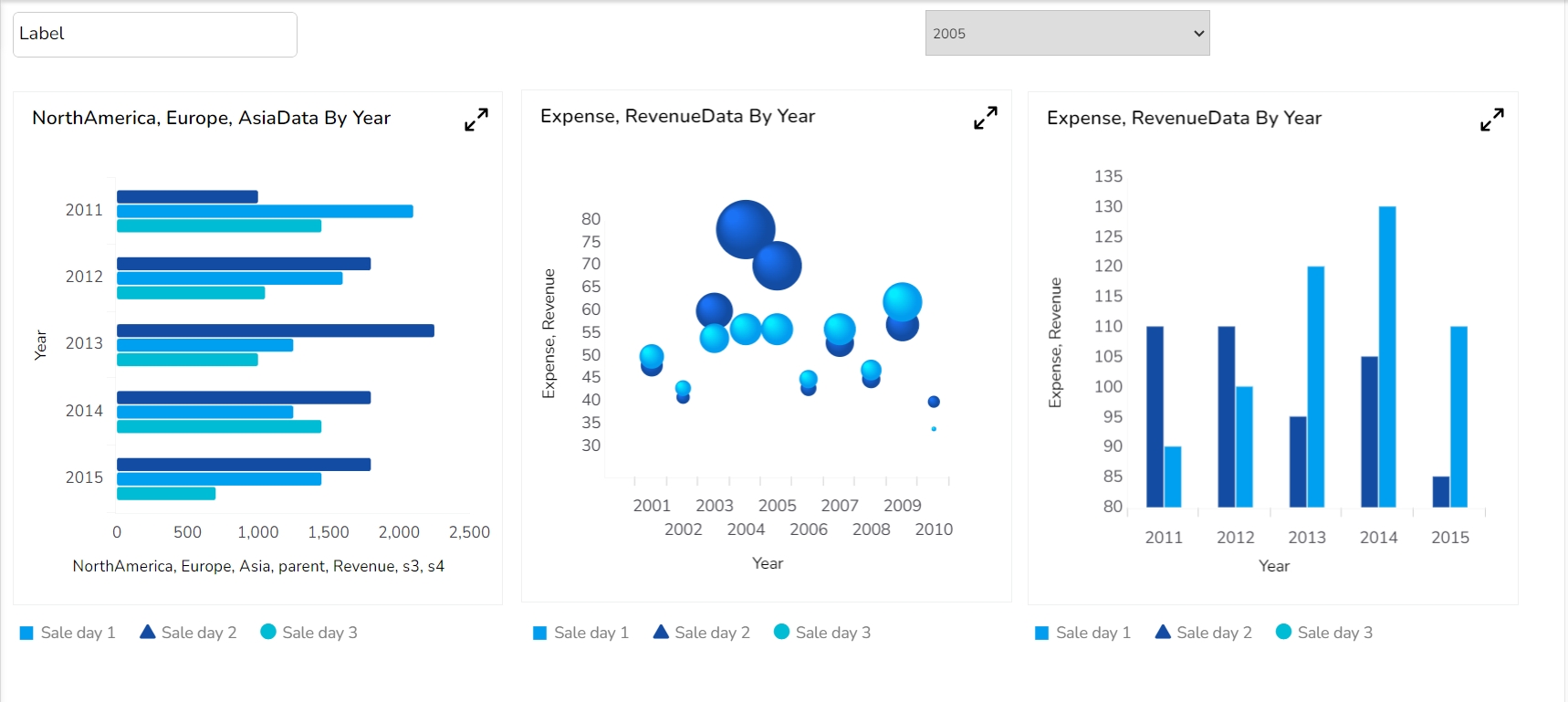
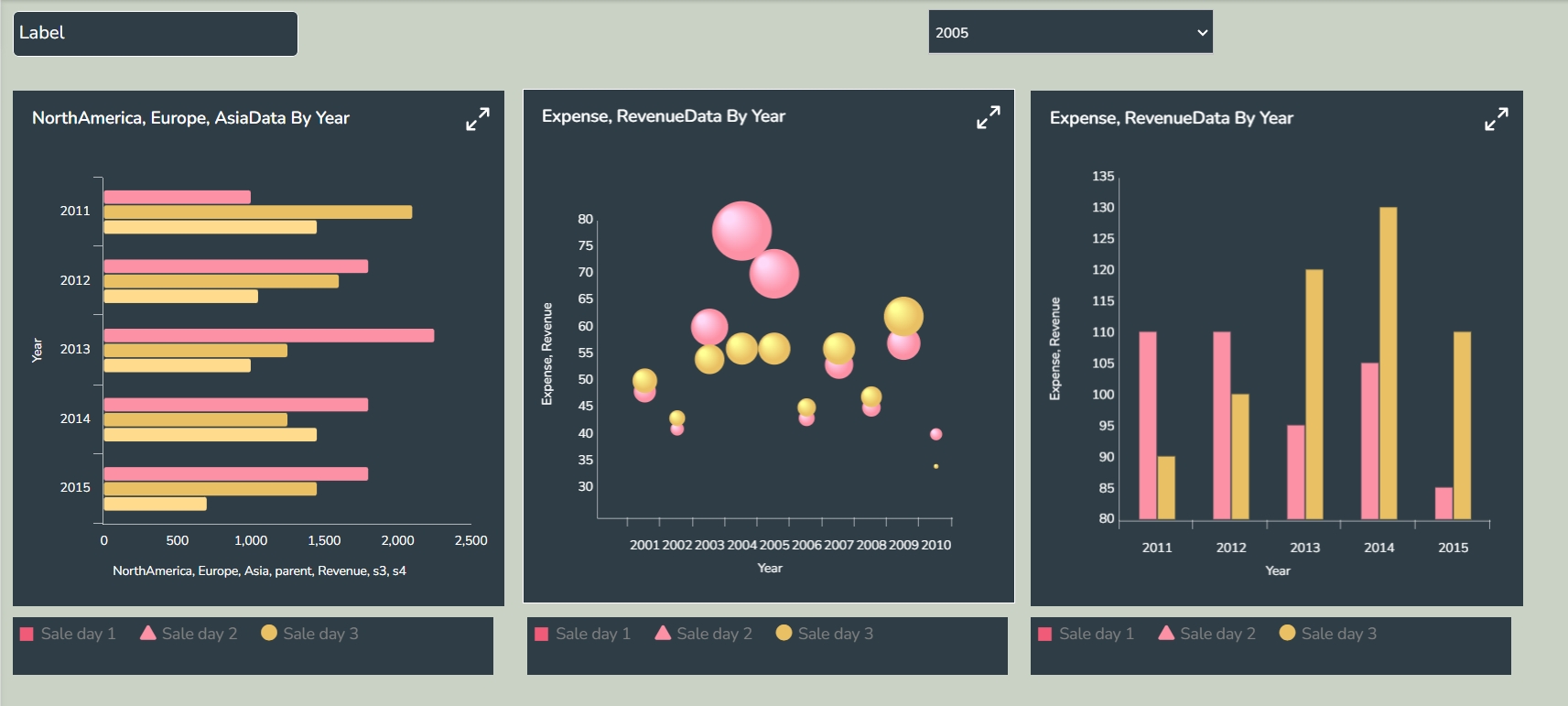
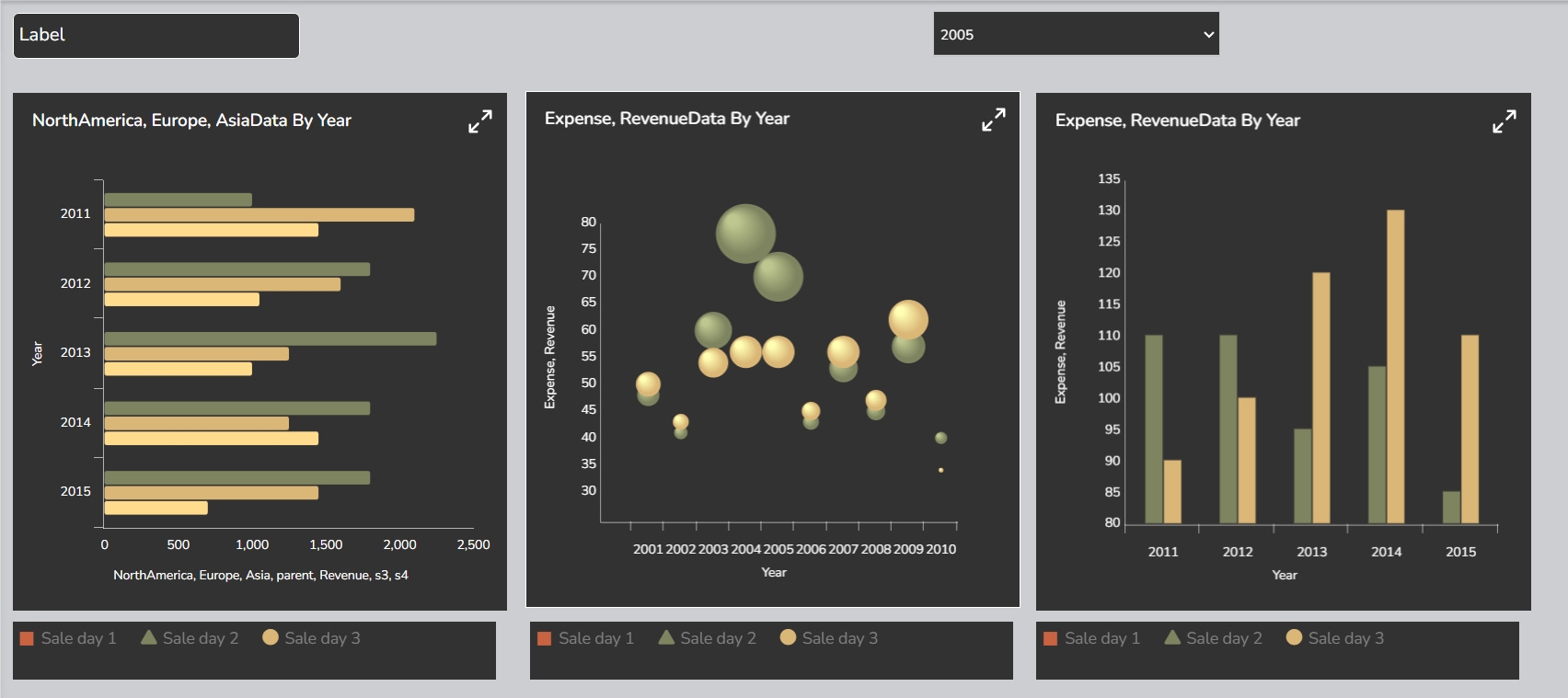
Access the pre-defined dashboard themes to instantly change the visual display of your dashboard.
The Designer module provides visually captivating and appealing themes under the Dashboard Properties, so that the users can effortlessly and instantly transform their dashboard’s appearance. The user can seamlessly switch between different themes with an intuitive drop-down menu.
Navigate to a Dashboard within its canvas framework.
Use right-click to get the Dashboard context menu.
Click the Properties option from the context menu.
The Dashboard Properties gets listed in a context menu.
Select the Global Font and Themes option.
Click the Designer Themes icon.
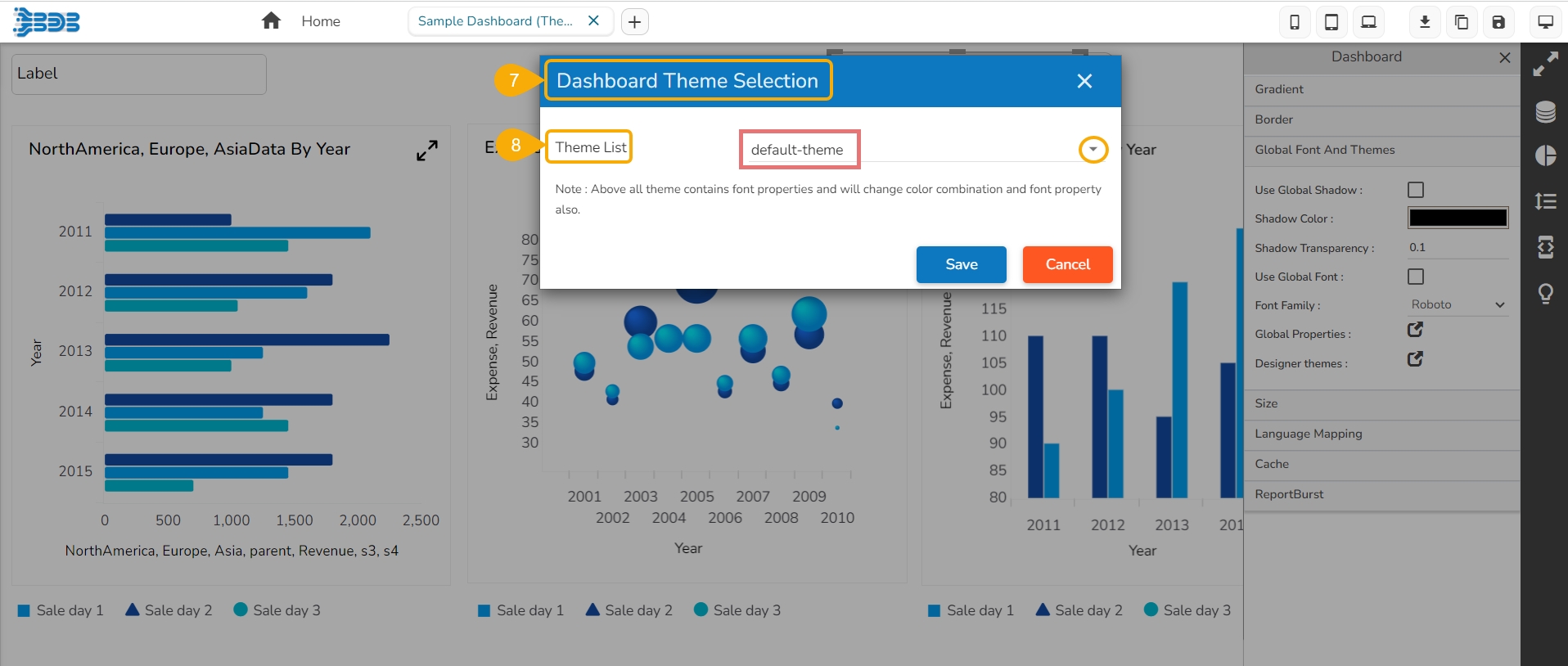
The Dashboard Theme Selection window opens.
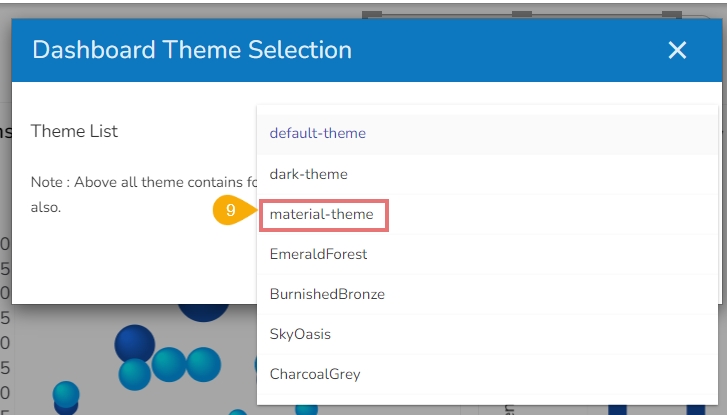
Click the Theme List drop-down option to access the list of all the available dashboard themes.
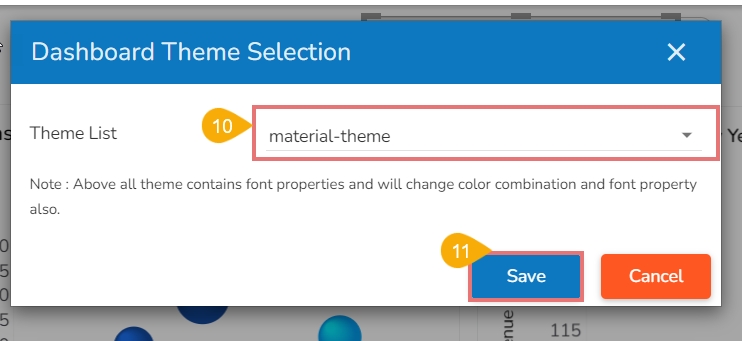
Select a theme from the drop-down list.
The selected theme appears in the Theme List field.
Click the Save option.
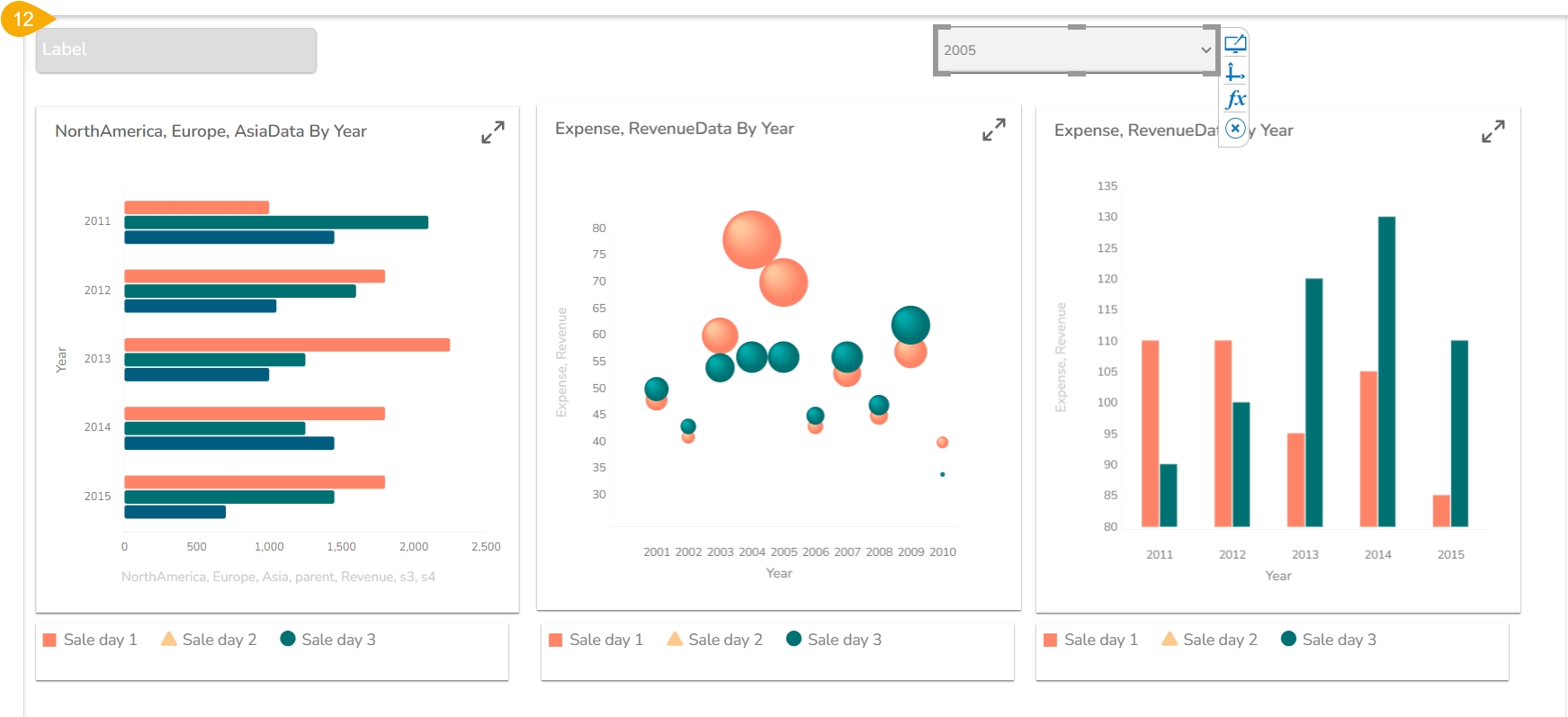
The selected theme gets applied to the dashboard.
The supported themes are as given-below (Click on each tab to open the embedded theme display).
This section describes properties applied to multiple components when dragged into the designer canvas and selected.
This page describes the steps to access the Context Menu Properties:
Drag multiple components into the designer canvas (At least three components to avail all the properties).
Select multiple components from the canvas(at least three).
Use right-click to open the context menu.
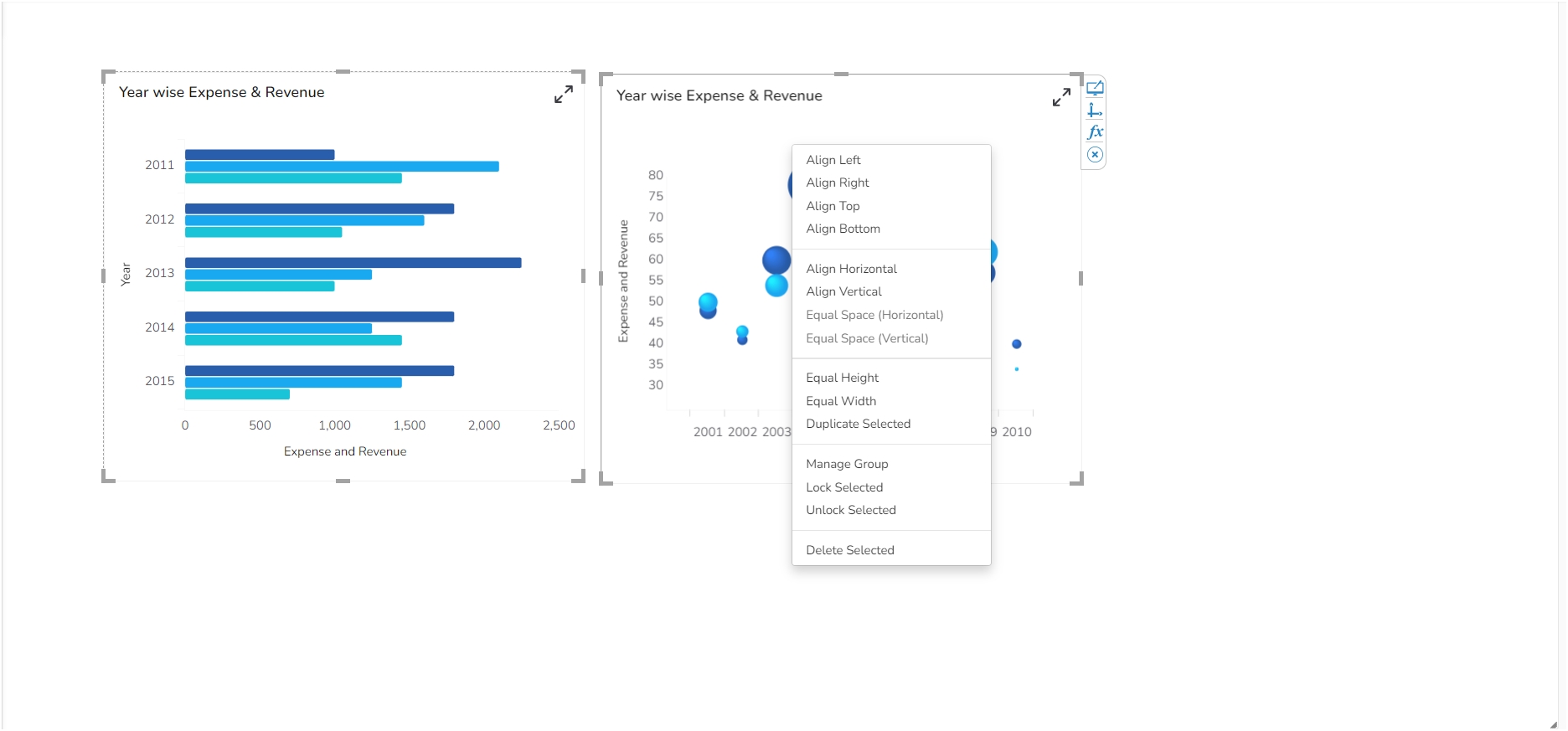
The following properties will be listed in the context menu:
Align Left: All the selected components get aligned to the left.
Align Right: All the selected components get aligned to the right.
Align Top: All the selected components get aligned to the top.
Align Bottom: All the selected components get aligned to the bottom.
Align Horizontal: All the selected components get aligned horizontally.
Align Vertical: All the selected components get aligned vertically.
Equal Space (Horizontal): All the selected components get equal space horizontally.
Equal Space (Vertical): All the selected components get equal space vertically.
Equal Height: All the selected components get an equal height.
Equal Width: All the selected components get an equal width.
Manage Group: The user gets redirected to manage the group.
Lock Selected: All the selected components get locked.
Unlock Selected: All the selected components get unlocked.
Delete Selected: To delete the selected components.
Duplicate Selected : To duplicate the selected components.
Each dragged component gets some Context Menu Properties as shown in the below image:
The user gets guided across various important sections of the Designer plugin. The tour begins from the Designer Homepage.
Click the Take a tour option provided on the top right side of the Designer homepage.
A new dialog box opens initiating the landing page tour.
Click the Next option to move ahead in the guided tour.
Click the Prev option to go back to the guided tour.
Click the End Tour option if you want to end the tour at any given point (The End Tour option will get highlighted by default at the end of the guided tour).









Navigate to the Designer homepage.
Click the Preferences option from the left panel.
The Preferences for a dashboard canvass appear.
Set the desired preferences either by enabling it through a checkmark or selecting it from the provided menus.
Click the Save option.
The selected preferences get applied to the dashboard canvass.
The available preferences for a dashboard are as described below:
Property Name
Description
Show Grid Lines
Enable this option to display grid lines in the designer area
Snap to Grid Size
Select an option to display the grid size (None/5/10/15)
Notify on Success
Enable this option to get a notification of success
Block Notification
Enable this option to block the notification message
Show Settings Button
Enable this option to display the toolbar when any component is selected
Selection Color
Redirects to select a color to display when any component when dragged to the canvass
Selection Thickness
Set (increase/decrease) the thickness of the component border
Show Border
Enable this option to display a border on the dashboard
Border Color
Redirects to select a border color to display in the Dashboard
Background Color
Redirects to select a color to display in the dashboard background
Hide Shadow
Enable this option to hide the shadow of the components
Sync Component Property
Enable this option to synchronize the component property
Enable Multiple Drag
Enable this option to select multiple charts and then move them together in the dashboard
Fixed Dimension
Enable this option to set the fixed height & width of the dashboard






























Navigate to the Designer homepage.
Click the Open option from the given options.
The Open from Local Disk appears.
The user gets directed to open the downloaded files (.bvzx) from the local disk.
The selected dashboard (.bvzx file) opens inside the designer workspace.
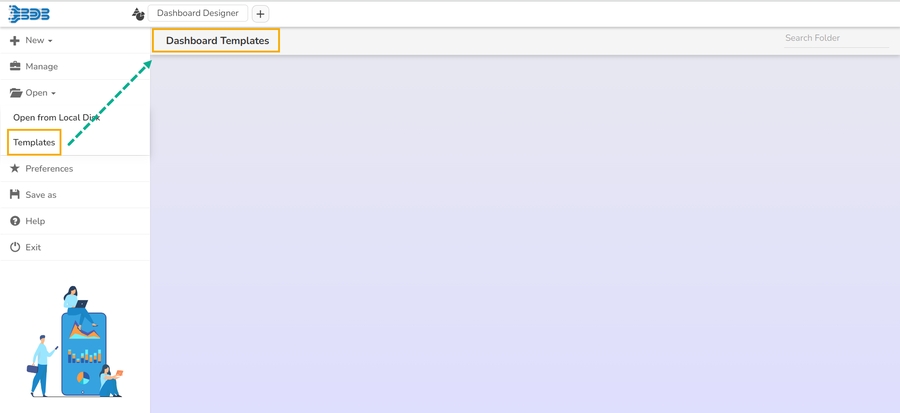
Please Note: By clicking the Templates option the user gets redirected to the Dashboard Templates page as displayed in the below-given image. Refer the Dashboard as Template to understand more on this functionality.