Loading...
The users can set or alter various Form properties using the Properties tab displayed under the Form Settings option. This section explains all the listed Form properties.
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
The users can access various themes for the Form Header, Page Header, and Form Body under the Theme tab provided inside the Form Settings window.
The following points attempt to explain the details about each section provided under the Theme tab:
Form Header Theme
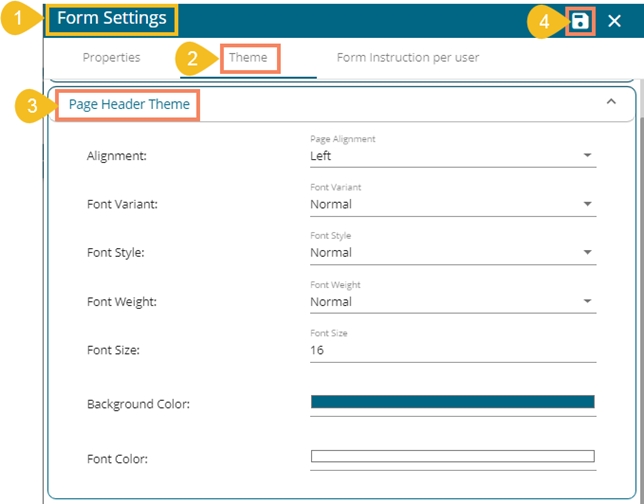
Page Header Theme
Form Body Theme
Navigate to the Form Settings window.
Open the Theme tab.
Configure the following options for the Form Header Theme:
Alignment: Set the page header alignment out of the options provided in the drop-down menu (Left/Center/Right)
Font Variant: Choose a variant type out of the options provided in the drop-down menu (Normal/Small Caps)
Font Style: Set Font style out of the options provided in the drop-down menu (Normal/Italic)
Font Weight: Select a Font weight option out of the given choices in the drop-down menu (Normal/Bold)
Font Size: Set the font size by entering a number
Background Color: Choose a color to be applied for the Page Header background using the color menu
Font Color: Choose a font color using the color menu
Click the Save option to save settings for the Form Header
The display of the Properties field is determined by the Status option.The Properties tab provided under the Form Settings displays a radio button to enable or disable the status of the Form content.
Open the Properties Tab using the Form Settings option. (It opens by default while selecting the Form Settings option.)
The Enable/Disable radio button appears.
By disabling this option, all the properties fields disappear.
The Form content gets disabled, so the user can’t give a response to any of the questions.
This page provides information on how to set properties, theme, and instruction for a Form.
The users can set required settings or change them using this Form option.
Select the Settingsicon from the Options Context menu.
The Form Settings window opens with the following tabs:
Properties
Theme
Form Instruction per user
Click the Save icon to reflect the altered settings in the selected Form.
Navigate to the Form Settings window.
Open the Theme tab.
Configure the following options for the Form Header Theme:
Alignment: Set header alignment out of the options provided in the drop-down menu (Left/Center)
Font Variant: Choose a variant type out of the options provided in the drop-down menu (Normal/Small Caps)
Font Style: Set Font style out of the options provided in the drop-down menu (Normal/Italic)
Font Weight: Select a Font weight option out of the given choices in the drop-down menu (Normal/Bold)
Font Size: Set the font size by entering a number
Background Color: Choose a color to be applied for the Form Header background using the color menu
Font Color: Choose a font color using the color menu
Click the Save option to save settings for the Form Header.
The users can configure the various Form properties using the Configuration field.
Navigate to the Form Settings window.
Open the Properties tab (It opens by default).
Access the Configurations fields mentioned under the Properties tab and configure the following information:
Expiry Date: Set form expiry date using the drop-down icons. Insert expiry time for the Form manually.
Total number of response: Set a limit to collect responses
Per-user response: Set a limit for a user to give maximum responses
Do you want to show the page list to all users?: Select an option using the drop-down menu (Don’t Show/ Show Dropdown on right Side/ Show List on Left Side)
Do you want to show the question group in the collapse-expand panel?: Choose an option out of the Yes or No options.
Default View Mode: Set a default view for the Form plugin out of the Form Entry or Response options.
Click the Save option to save the configurations.
Please Note: The users get the following messages to notify various Form settings when the condition is fulfilled.
When the Total Set Number of Response(s) is entered.
The user can view the entered responses using the View Response icon.
The user can edit the response by clicking the Click here to edit the response option.
The user needs to contact the support team/ admin to get further details on the same.
When Per user-set limit of the responses is reached.
The user can view the entered responses using the View Response icon.
The user can edit the response by clicking the Click here to edit the response option.
The user needs to contact the support team/ admin to get further details on the same.
The user can insert Form Instruction for a specified user. The instruction gets displayed only for the selected user while opening the preview screen.
Navigate to the Form Settings page.
Click the Form Instruction per user option.
Select a user using the drop-down menu.
Insert a specific instruction in the given space.
Click the Save option.
A notification message appears.
Access the Form preview page from the User account for which the instruction is inserted. The specified instruction appears (as shown in the following image).
This section helps to set theme properties for questions and answers for a Form.
Font Variant: Choose a variant type out of the options provided in the drop-down menu (Normal/Small Caps)
Font Style: Set Font style out of the options provided in the drop-down menu (Normal/Italic)
Font Weight: Select a Font weight option out of the given choices in the drop-down menu (Normal/Bold)
Font Size: Set the font size by entering a number
Question Left Border: Select and apply color for the left side border of the question.
Font Variant: Choose a variant type out of the options provided in the drop-down menu (Normal/Small Caps)
Font Style: Set Font style out of the options provided in the drop-down menu (Normal/Italic)
Font Weight: Select a Font weight option out of the given choices in the drop-down menu (Normal/Bold)
Font Size: Set the font size by entering a number
Please Note: There is a single Save option provided for all the 3 Form Settings tab. The user needs to click the Save option to save the changes, even though they are related to a single settings tab.